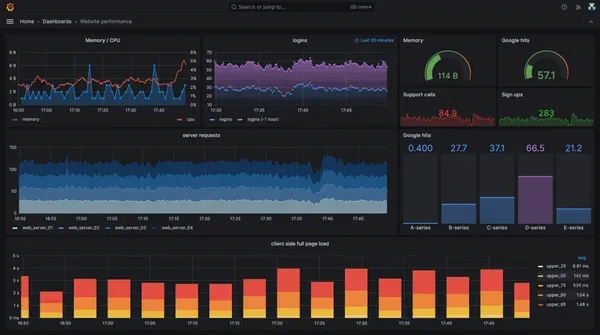
Введение

Введение
Наша цель – сделать терминологию веб-разработки доуступной на русском языке.
Добро пожаловать в глоссарий Whitelabeldevelopers. Мы постарались собрать и классифицировать терминологию веб-разработки так как качество материалов, предоставляемых русскоязычным сегментом Интернета обладает явно недостаточным качеством.
Источники
Наша энциклопедия использует иностранные источники, материалы которых мы дополняем формулировками из собственного опыта веб-разработки.
Как работать с энциклопедией?
- Воспользуйтесь поиском – значок лупы в шапке этой страницы.
- Воспользуйтесь боковой навигацией для поиска термина.
Стек энциклопедии
- Энциклопедия написана на Rust.
- Для билдинга испольщуется Docker.
- Управление содержимым – Markdown.
Кто мы?
Мы – команда разработчиков, которая специализируется на следкющих работах:
- поддержкой проектов на CMF Битрикс,
- ускорением веб-сайтов и сервисов,
- SEO-оптимизацией веб-сайтов и сервисов,
- разработкой документации готовых проектов,
- внедрением обмена данных / интеграций,
- разработкой проектов на Битриксе,
- разработкой проектов на Laravel,
- разработкой проектов со сложным стеком.
Браузеры
Десктопные браузеры
Браузер Arc
Источники
Браузер Google Chrome

Источники
Браузер Microsoft Edge

О браузере Microsoft Edge
Источники
Браузер Firefox

Источники
Браузер Internet Explorer

Эволюция логотипа

Источники
- Популярные Internet Explorer загрузки
- Internet Explorer 11 has retired and is officially out of support—what you need to know
- Internet Explorer (IE)
Браузер Netscape Navigator

О браузере Netscape Navigator
Netscape Navigator или Netscape - ведущий браузер 1990-х годов. Netscape был создан на базе Mosaic, а команду Netscape возглавил Марк Андреессен, программист, который также писал код для Mosaic.
Netscape помог сделать Web графическим, а не текстовым. Многие функции браузера стали стандартными после того, как Netscape ввел их. Netscape мог отображать веб-страницу во время загрузки, использовал JavaScript для форм и интерактивного содержимого, а также сохранял информацию о сеансе в cookies. Несмотря на технические преимущества и первоначальное доминирование Netscape, к концу 1990-х годов Internet Explorer быстро обогнал Netscape по доле рынка.
Источники
Браузер Opers

Источники
Браузер Pale Moon
Pale Moon — это веб-браузер на основе Goanna с открытым исходным кодом, доступный для различных операционных систем, включая Microsoft Windows, Mac OS и Linux (с поддержкой других операционных систем), с упором на эффективность и настройку. Обязательно используйте возможности своего браузера максимально эффективно.
Pale Moon предлагает вам возможность просмотра веб-страниц в браузере, полностью созданном на основе собственного, независимо разработанного исходного кода, который был отделен от кода Firefox/Mozilla несколько лет назад, с тщательно отобранными функциями и оптимизациями для улучшения стабильности браузера и удобства использования. предлагая полную настройку и растущую коллекцию расширений и тем, которые сделают браузер по-настоящему вашим.
Источники
Браузер Safari

Браузер Vivaldi

Мобильные браузеры
Браузерные движки
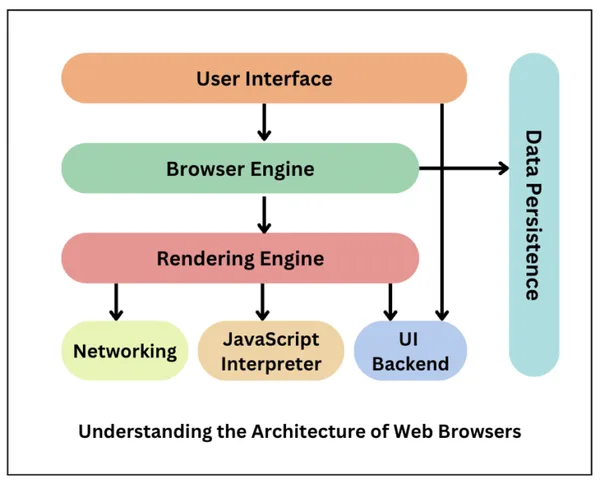
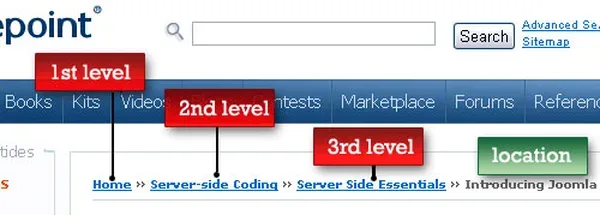
Понимание архитектуры веб-браузеров

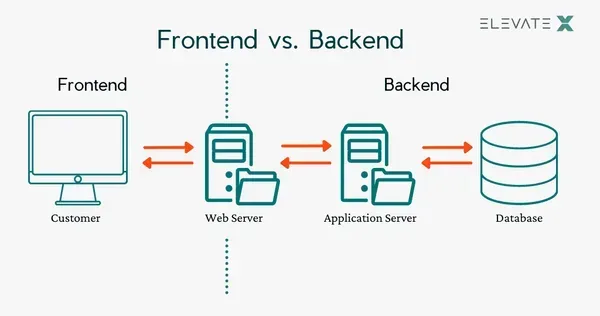
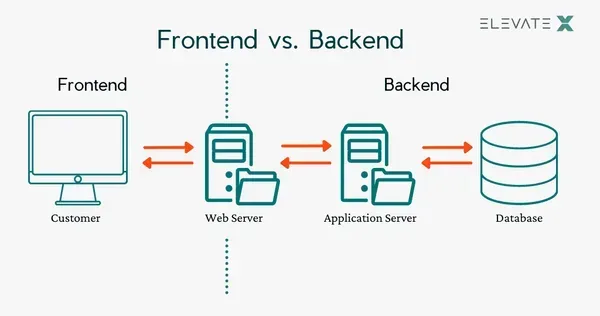
Браузеры состоят из FrontEnd и BackEnd. В то время как FrontEnd обеспечивает отображение веб-страницы в браузере, BackEnd обрабатывает запросы и является носителем информации. Его различные компоненты работают согласованно, обеспечивая бесперебойную работу браузера.
Каждый браузер состоит из 7 различных компонентов:
- пользовательский интерфейс,
- движок браузера,
- механизм рендеринга,
- сетевое взаимодействие,
- интерпретатор JavaScript,
- бэкэнд пользовательского интерфейса,
- персистентность данных.
Компоненты веб-браузера
Веб-браузеры состоят из 7 различных компонентов, перечисленных ниже:
1. Пользовательский интерфейс
Этот компонент позволяет конечным пользователям взаимодействовать со всеми визуальными элементами, доступными на веб-странице. К визуальным элементам относятся адресная строка, кнопка домой, кнопка далее и все остальные элементы, обеспечивающие поиск и отображение запрашиваемой конечным пользователем веб-страницы.
2. Механизм браузера
Является основным компонентом каждого браузера. Движок браузера является посредником или мостом между пользовательским интерфейсом и механизмом рендеринга. Он запрашивает и обрабатывает данные, поступающие от пользовательского интерфейса.
Производительность и возможности движка браузера могут существенно повлиять на удобство работы с ним. Быстрый и эффективный движок браузера может способствовать быстрой и плавной загрузке веб-страниц, в то время как более медленный или менее способный движок может не справляться с отрисовкой сложных страниц и не обеспечивать плавного просмотра.
3. Механизм рендеринга
Как следует из названия, этот компонент отвечает за рендеринг конкретной веб-страницы, запрашиваемой пользователем, на его экране. Он интерпретирует HTML- и XML-документы, а также изображения, стилизованные или отформатированные с помощью CSS, и формирует окончательный макет, который отображается на пользовательском интерфейсе.
Примечание: Каждый браузер имеет свой собственный движок рендеринга. В разных версиях браузеров движки рендеринга также могут отличаться. В приведенном ниже списке указаны движки, используемые в некоторых распространенных браузерах:
- Google Chrome и Opera v.15+: Blink,
- Internet Explorer: Trident,
- Mozilla Firefox: Gecko,
- Chrome для iOS и Safari: WebKit.
4. Сетевой компонент
Этот компонент отвечает за управление сетевыми вызовами с использованием стандартных протоколов, таких как HTTP или FTP. Он также заботится о безопасности, связанной с интернет-коммуникациями.
5. Интерпретатор JavaScript
Как следует из названия, он отвечает за разбор и выполнение JavaScript-кода, встроенного в сайт. После получения интерпретированных результатов они передаются на движок рендеринга для отображения на пользовательском интерфейсе.
6. UI Backend
Этот компонент использует методы пользовательского интерфейса базовой операционной системы. В основном он используется для отрисовки основных виджетов (окон и комбобоксов).
7. Хранение/постоянство данных
Это постоянный слой. Веб-браузеру необходимо локально хранить различные типы данных, например, cookies. В результате браузеры должны быть совместимы с такими механизмами хранения данных, как WebSQL, IndexedDB, FileSystem и т.д.
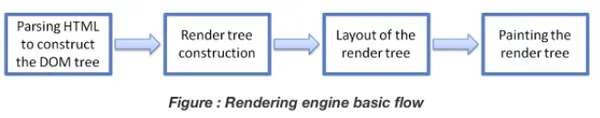
Роль механизма рендеринга
После того как пользователь запрашивает определенный документ, механизм рендеринга начинает получать содержимое запрашиваемого документа. Это происходит через сетевой уровень. Движок рендеринга начинает получать содержимое конкретного документа в виде фрагментов размером 8 КБ от сетевого уровня. После этого начинается основной процесс работы механизма рендеринга.

Четыре основных этапа включают в себя:
-
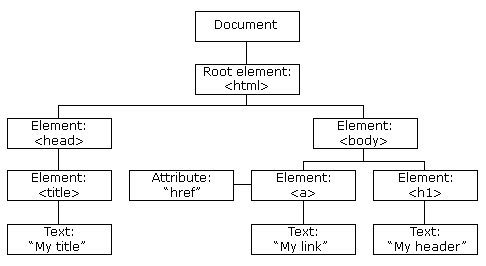
Запрашиваемая HTML-страница разбирается движком рендеринга на фрагменты, включая внешние CSS-файлы и элементы стиля. Затем HTML-элементы преобразуются в узлы DOM, образуя дерево содержимого или дерево DOM.
-
Одновременно браузер создает дерево рендеринга. Это дерево содержит как информацию о стилях, так и визуальные инструкции, определяющие порядок отображения элементов. Дерево рендеринга обеспечивает отображение содержимого в нужном порядке.
-
Далее дерево рендеринга проходит через процесс верстки. При создании дерева рендеринга значения позиции или размера не назначаются. Весь процесс вычисления значений для оценки желаемой позиции называется процессом компоновки. В этом процессе каждому узлу присваиваются точные координаты. Это позволяет обеспечить точное расположение каждого узла на экране.
-
Последним этапом является закрашивание экрана, при котором обходится дерево рендеринга и вызывается метод
paint()рендерера, который закрашивает каждый узел на экране, используя внутренний слой пользовательского интерфейса.
Как уже говорилось выше, каждый браузер имеет свой уникальный движок рендеринга. Поэтому, естественно, каждый браузер по-своему интерпретирует веб-страницы на экране пользователя. Именно здесь возникает проблема кроссбраузерной совместимости сайта для веб-разработчиков.
Источники
Браузерный движок Blink

Blink - это движок верстки браузера с открытым исходным кодом, разработанный Google как часть Chromium (и, следовательно, часть Chrome). В частности, Blink начинался как форк библиотеки WebCore в WebKit, которая управляет версткой, рендерингом и DOM, но теперь является самостоятельным движком рендеринга.
Источники
Gecko

Браузерный движок Gecko
Gecko - это механизм верстки, разработанный Mozilla Project и используемый во многих приложениях/устройствах, включая Firefox и Firefox OS.
Веб-браузеры нуждаются в программном обеспечении, называемом движком верстки, для интерпретации HTML, CSS, JavaScript и встроенного содержимого (например, изображений) и отрисовки всего этого на экране. Кроме того, Gecko следит за тем, чтобы связанные с ним API-интерфейсы хорошо работали на всех операционных системах, которые поддерживает Gecko, и чтобы соответствующие API-интерфейсы были открыты только для соответствующих целей поддержки. Это означает, что Gecko включает в себя, помимо прочего, сетевой стек, графический стек, механизм верстки, виртуальную машину JavaScript и слои переноса.
Поскольку все приложения Firefox OS являются Web-приложениями, Firefox OS также использует Gecko в качестве среды выполнения приложений.
Источники
Goanna

Браузерный движок Goanna
Goanna - это название движка верстки и рендеринга с открытым исходным кодом, используемого в приложениях Unified XUL Platform (UXP), таких как веб-браузер Pale Moon и почтовый/новостной клиент Interlink.
Что означает Goanna?
Как можно догадаться из названия (группа плотоядных ящериц, наиболее распространенных в Восточной Азии и Австралии), это близкий родственник движка Gecko, от которого он произошел, который, в свою очередь, был основан на движке компоновки нового поколения, который был частью группы продуктов Mozilla в течение многих лет. Таким образом, он имеет много общих черт с Gecko, хотя и не полностью совпадает с ним в том, как он ведет себя, какие теги поддерживает и в каком виде. Аналогичным образом, он обеспечивает базовую основу для спецификации языка XUL, которая будет поддерживаться в Goanna.
Goanna стремится строго придерживаться существующих спецификаций HTML и CSS, включая развитие спецификации HTML5, где это считается разумным и желательным.
Версию 6 Goanna можно найти в Unified XUL Platform и Pale Moon 32, а также в любых других приложениях, построенных на UXP, и она будет обновляться по мере обновления платформы, независимо от используемых в ней продуктов.
Почему другое название?
В основном для того, чтобы избежать путаницы. Gecko используется Mozilla Group как синоним версии их браузера той же версии; с технической точки зрения это неправильно и размывает границы между фреймворком/технологией и продуктом, построенным на его основе. Кроме того, название было изменено, чтобы больше не быть связанным с чем-то, что является зарегистрированной торговой маркой (Gecko - торговая марка, принадлежащая Oath (после приобретения Netscape) и лицензированная для использования исключительно Mozilla), и наш производный код не должен больше носить ее, продолжая разрабатываться независимыми людьми, не связанными с нынешними владельцами торговой марки.
Некоторое время Gecko был принят как есть (как название) с продолжающимися независимыми изменениями, чтобы дать представление о его общем наборе функций и возможностях, используя номера субверсий в качестве второстепенных версий, но неся основную версию 25, в соответствии с той же схемой нумерации (продуктов), которую Mozilla использует для Gecko. Однако это становилось все более некорректным: он не был вариантом Gecko v25. По мере его развития необходимость в собственном названии и версионировании становилась все более очевидной, поэтому было создано название Goanna для используемого движка верстки.
Кроме того, это создавало ложное впечатление, что движок и Pale Moon как продукт будут старой (и устаревшей) версией Gecko" или старой (и устаревшей) версией Firefox, соответственно, что не соответствует действительности.
Источники
Браузер NetSurf

NetSurf - это бесплатный веб-браузер с открытым исходным кодом. Он написан на языке C и выпущен под лицензией GNU Public License версии 2. NetSurf имеет собственный движок верстки и рендеринга, полностью написанный с нуля. Он небольшой и способен работать со многими используемыми сегодня веб-стандартами.
Проект NetSurf был начат в апреле 2002 года в ответ на обсуждение недостатков доступных на тот момент браузеров для RISC OS. С тех пор NetSurf постоянно развивается. Новейшие функции и исправления ошибок всегда были доступны пользователям через автосоздатель проекта. NetSurf стал самым распространенным браузером на RISC OS задолго до выхода первого релиза NetSurf, версии 1.0, 17 мая 2007 года. Сборки разработчиков по-прежнему используются пользователями RISC OS более широко, чем релизные версии.
Источники
Браузерный движок Servo

Servo - это движок веб-рендеринга, написанный на языке Rust, с поддержкой WebGL и WebGPU и адаптируемый для настольных, мобильных и встраиваемых приложений.
Источники
Браузерный движок Trident, MSHTML

MSHTML (также известный как Trident) является собственным браузерным движком веб-браузера Internet Explorer компании Microsoft. Он появился с выходом Internet Explorer 4 в 1997 году. Internet Explorer 11 для Windows 10 перестал поддерживаться с 15 июня 2022 г.
Microsoft рекомендует пользователям перейти на последнюю версию Microsoft Edge, в которой предусмотрен режим Internet Explorer.
Начиная с 2021 г. MSHTML уязвим для кибератак, использующих удаленное выполнение кода. Microsoft рекомендует пользователям Windows 10 и 11 перейти на новый браузер Microsoft Edge на базе движка Chromium для повышения уровня конфиденциальности и безопасности. Для старых сайтов, которые могут работать только в браузере Internet Explorer, пользователи Edge могут включить режим Internet Explorer (IE mode) для переключения с Chromium на движок MSHTML. Microsoft заявила, что эта функция будет поддерживаться в Edge по крайней мере до 2029 г.
Источники
WebKit

Быстрый движок веб-браузера с открытым исходным кодом. WebKit это движок веб-браузера, используемый в Safari, Mail, App Store и многих других приложениях на macOS, iOS и Linux. Начните вносить свой код или сообщать об ошибках. Веб-разработчики могут следить за развитием, проверять статус функций, загружать Safari Technology Preview, чтобы опробовать новейшие веб-технологии, и сообщать об ошибках.
Проект WebKit с открытым исходным кодом
Введение
WebKit - это движок веб-контента с открытым исходным кодом для браузеров и других приложений. Мы ценим совместимость с реальным миром, соответствие стандартам, стабильность, производительность, время автономной работы, безопасность, конфиденциальность, переносимость, удобство использования и относительную простоту понимания и модификации кода (взламываемость).
Цели проекта
Механизм создания веб-контента
Основным направлением проекта является развертывание контента во Всемирной паутине с использованием основанных на стандартах технологий, таких как HTML, CSS, JavaScript и DOM. Однако мы также хотим сделать возможным встраивание WebKit в другие приложения и использовать его как универсальный механизм отображения и взаимодействия.
Открытый исходный код
WebKit должен оставаться свободно используемым как для приложений с открытым исходным кодом, так и для проприетарных приложений. Для этого мы используем лицензии BSD и LGPL. В частности, мы стремимся к лицензированию, совместимому с LGPL 2.1+. В настоящее время мы не планируем переходить на LGPL 3. Кроме того, мы стремимся создать вежливую, гостеприимную среду, которая будет понятна новичкам. WebKit поддерживает публичный IRC-чат и публичный список рассылки, где идеи новых и старых участников выслушиваются и обсуждаются с равным весом.
Совместимость
Для пользователей, просматривающих веб-страницы, очень важна совместимость с существующими сайтами. Мы стремимся поддерживать и улучшать совместимость с существующим веб-контентом, иногда даже в ущерб стандартам. Для поддержания совместимости мы используем регрессионное тестирование.
Соответствие стандартам
WebKit стремится к соблюдению соответствующих веб-стандартов и поддержке новых стандартов. Помимо улучшения соответствия стандартам, мы участвуем в сообществе веб-стандартов, чтобы ввести новые технологии в стандарты и убедиться, что новые стандарты практически реализуемы в нашем движке. Для поддержания соответствия стандартам мы используем регрессионное тестирование.
Стабильность
Основная кодовая база WebKit должна всегда поддерживать высокую степень стабильности. Это означает, что сбои, зависания и регрессии должны устраняться оперативно, а не позволять им накапливаться.
Производительность
Поддержание и улучшение скорости работы и использования памяти является важной целью. Мы никогда не считаем производительность достаточно хорошей, а стремимся к постоянному улучшению. Поскольку веб-контент становится все более насыщенным и сложным, а веб-браузеры работают на более ограниченных устройствах, повышение производительности имеет значение, даже если обычный просмотр веб-страниц кажется достаточно быстрым. Мы считаем скорость, использование памяти, отзывчивость и частоту кадров важными аспектами производительности.
Время работы от батареи
В дополнение к традиционным показателям производительности мы стремимся минимизировать энергопотребление, чтобы максимально увеличить время автономной работы браузера на портативных устройствах.
Безопасность
Защита пользователей от нарушений безопасности очень важна. Мы оперативно устраняем проблемы безопасности, чтобы защитить пользователей и сохранить их доверие.
Конфиденциальность
Мы считаем, что конфиденциальность - это право человека. Код WebKit не будет отслеживать пользователя или иным образом нарушать его конфиденциальность. И мы будем стремиться к тому, чтобы не позволить веб-сайтам и другим сторонам делать это.
Переносимость
Проект WebKit направлен на удовлетворение различных потребностей. Мы хотим сделать разумным перенос WebKit на различные настольные, мобильные, встроенные и другие платформы. Мы предоставим инфраструктуру для этого с тесной интеграцией платформ, повторным использованием сервисов родной платформы, где это необходимо, и предоставим дружественные API для встраивания.
Юзабилити
В той степени, в которой функции WebKit влияют на пользовательский опыт, мы хотим, чтобы они работали в соответствии с хорошими принципами проектирования человеческого интерфейса и хорошо сочетались с родными для платформы соглашениями HI. Кроме того, мы стремимся к интеграции с функциями доступности платформы, чтобы обеспечить доступ для всех пользователей, включая людей с ограниченными возможностями.
Взломостойкость
Чтобы обеспечить быстрый прогресс, мы стараемся, чтобы код был относительно простым для понимания, несмотря на то, что веб-технологии часто бывают сложными. Мы стараемся использовать простые алгоритмы и структуры данных, когда это возможно, мы стараемся писать понятный, ремонтопригодный код, и мы продолжаем совершенствовать имена и структуру кода, чтобы облегчить понимание. Если для решения какой-то проблемы действительно необходим сложный "ракетостроительный" код, мы стараемся держать его за чистыми интерфейсами. Кроме того, мы активно используем автоматизированные регрессионные тесты в качестве подстраховки, чтобы позволить агрессивные изменения с меньшим риском регрессий.
Чем не является WebKit
Время от времени возникают некоторые моменты, которые мы считаем выходящими за рамки проекта.
WebKit - это движок, а не браузер.
Мы не планируем разрабатывать или размещать полнофункциональный веб-браузер на основе WebKit. Другие, конечно, могут это сделать.
WebKit - это инженерный, а не научный проект.
Для внедрения новых функций в WebKit мы настоятельно рекомендуем, чтобы технология или хотя бы сценарий ее использования были доказаны.
WebKit не является набором максимально общего и многократно используемого кода.
Мы создаем некоторые части общего назначения, но только в той степени, которая необходима для того, чтобы быть хорошим движком веб-контента.
WebKit не является решением всех проблем.
Мы фокусируемся на веб-контенте, а не на готовых решениях для всех мыслимых технологических потребностей.
Источники
CMS и CMF
Что такое CMS
Система управления контентом, часто сокращенно называемая CMS, это программное обеспечение, которое помогает пользователям создавать, управлять и изменять контент на сайте без необходимости специальных технических знаний.
Говоря простым языком, система управления контентом - это инструмент, который помогает создать сайт без необходимости писать весь код с нуля (или вообще разбираться в коде).
Вместо того чтобы создавать свою собственную систему для создания веб-страниц, хранения изображений и других функций, система управления контентом выполняет все эти базовые инфраструктурные задачи за вас, чтобы вы могли сосредоточиться на более перспективных частях вашего сайта.
Как работает система управления контентом?
Чтобы дать вам представление о том, как работает система управления контентом, мы совершим экскурс в интерфейс WordPress (WordPress - хороший пример системы управления контентом).
Начнем с создания контента. Без системы управления контентом вам пришлось бы написать статический HTML-файл и загрузить его на сервер.
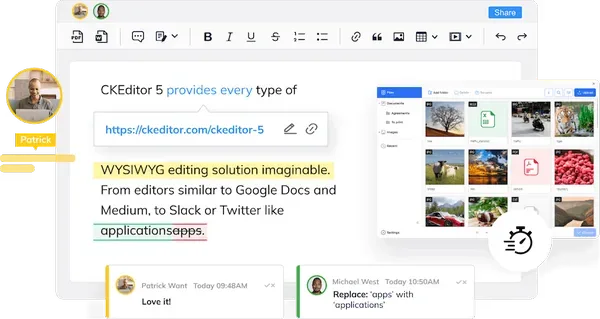
С такой системой управления контентом, как WordPress, вы можете просто написать свой контент в интерфейсе, который очень похож на Microsoft Word.
Из чего состоит система управления контентом?
На более техническом уровне система управления контентом состоит из двух основных частей:
- Приложение управления контентом (CMA) - это та часть, которая позволяет вам добавлять и управлять контентом на вашем сайте (как вы видели выше).
- Приложение доставки контента (CDA) - это бэкэнд, закулисный процесс, который принимает контент, введенный в CMA, хранит его должным образом и делает его видимым для ваших посетителей.
Вместе эти две системы упрощают обслуживание вашего сайта.
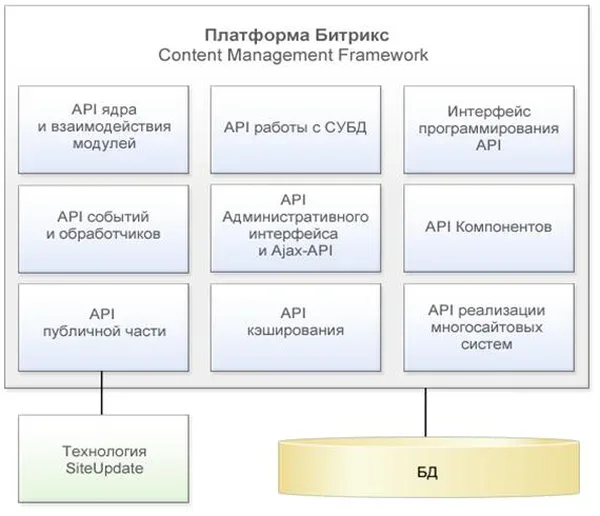
Битрикс (Bitrix)

Что такое Битрикс

Почему клиенты выбирают «Битрикс»
Основные клиенты фирмы 1С-Битрикс — владельцы интернет-магазинов и собственники бизнеса. Они выбирают продукты компании потому, что это коробочные решения с большим количеством функций, которые легко ставятся и запускаются с минимальными требованиями.
Интернет-магазины
Клиент, который купит и установит 1С Битрикс: Управление сайтом в лицензии Малый бизнес или выше, сразу получит:
- Встроенную интеграцию почти со всеми российскими службами доставки, будь то Boxberry или Деловые линии. Чтобы выбрать службу доставки, не надо ничего дополнительно подключать. Достаточно поставить галочку напротив нужного оператора.
- Работающие по нашему законодательству системы онлайн-оплаты (Яндекс-касса, Сбербанк-онлайн).
- Встроенную синхронизацию с 1С: Управление торговлей, 1С: Бухгалтерия, 1С: Зарплата и управление персоналом.
В большинстве зарубежных систем для создания интернет-магазинов нет полного комплекта синхронизаций: например, в них может быть интеграция с нашими службами доставки, но отсутствуют привычные онлайн-кассы. Такой функционал несложно подключить, но необходимо найти программиста, дать ему задание, дождаться, пока он его выполнит. Для предпринимателей это лишние действия, на которые нужны время и деньги. Проще и дешевле выбрать Битрикс, в котором уже все есть.
Корпоративные сайты
Большинство решений на рынке — узкоспециализированные: только CRM или только инструмент для управления проектами. Битрикс24, корпоративный сайт, объединяет в себе большое количество функционала. Это онлайн-офис с системой управления продажами, настроенными бизнес-процессами, чатом, лентой новостей. В Битрикс24 можно вести учет рабочего времени, управлять проектами, ставить задачи сотрудникам.
Чтобы собрать нечто похожее самостоятельно, клиенту придется купить много отдельных сервисов и объединить их. Это затратно по времени и деньгам — быстрее и дешевле поставить коробку Битрикс24. Обилие функций в одном месте подкупает: компании смотрят на продукт с интересом и многие на него переходят.
Потребители видят, что запустить интернет-магазин или корпоративный портал, интегрированный с информационной системой предприятия, на Битриксе легко и недорого. Сделать то же самое на OpenCart или WordPress дольше и дороже. Разрабатывать подобное решение на фреймворках Laravel, Symfony или Yii2 более трудозатратно.
Комментарий WLD.
CMF Bitrix отличается достаточно низким качеством, что приводит к значительным дополнительным трудозатратам для достижения приемлемого качества результата. Поэтому декларируемая простота и скорость разработки являются не более, чем рекламным слоганом не имеющим связи с реальностью. Бюджеты разработки больших проектов на Bitrix могут приближаться к соответствующим значениям при выборе в виде платформы профессионального современного PHP-фреймворка типа Laravel.
Решения для государственных организаций
С продуктами 1С-Битрикс работают государственные, муниципальные, бюджетные организации. С 1 января 2016 года госучреждения обязаны использовать российское программное обеспечение, входящее в единый реестр. Решения 1С-Битрикс есть в этом перечне.
Источники
Megagroup CMS.S3

Megagroup CMS.S3 профессиональная система управления сайтами, на которой успешно функционируют более 50 000 сайтов (март 2014 года). Система позволяет управлять содержанием и структурой Интернет-сайта, осуществлять работы по продвижению и оптимизации. Любой, даже незнакомый с информационными технологиями пользователь, может совершенно самостоятельно управлять содержанием своего сайта, не прибегая при этом к услугам технического персонала.
Модули системы могут быть оптимизированы и настроены под конкретный проект. Это позволяет создавать сайты любой сложности: от простого сайта-визитки из нескольких страниц до крупного интернет-представительства компании с максимумом функций.
Источники
CMS Drupal

Что такое Drupal
Drupal — система управления содержимым (CMS), используемая также как каркас для веб-приложений (CMF), написанная на языке PHP и использующая в качестве хранилища данных реляционную базу данных (поддерживаются MySQL, PostgreSQL и другие).
Drupal является свободным программным обеспечением, защищённым лицензией GPL, и развивается усилиями энтузиастов со всего мира.
Ядро Drupal
Ядро (Drupal core) включает функции являющиеся стандартными для систем управления содержимым: регистрация пользователей и администрирование учетных записей, управление меню, RSS-потоки, таксономия, настройка макетов страницы и т. д. Установка Drupal даже без дополнительных модулей может быть использована для простых сайтов, личных и коллективных блогов, форумов или сайтов сообществ, в которых материалы создаются пользователями.
История Drupal
Начал разработку в 2000 году бельгиец Дрис Бёйтарт (Dries Buytaert), который и поныне является руководителем проекта. Название drupal является искажённым произношением голландского слова druppel (капля) и появилось в результате забавной ошибки. В 2000 году несколько студентов Антверпенского университета использовали общий ADSL-модем для доступа в интернет, и для общения пользователей этой маленькой локальной сети Дрис создал внутренний сайт.
Программа, на которой работал сайт, не имела имени, пока Дрис не собрался регистрировать доменное имя для нового сайта, и в результате опечатки вместо dorp.org (от голландского dorp — деревня, вполне уместное имя для небольшого сообщества) был зарегистрирован drop.org (англ. drop — капля).
Аудитория нового сайта со временем сменилась на интересующихся развитием новых веб-технологий, и новый сайт постепенно перешёл из любительского эксперимента в проект по обсуждениям идей веб-программирования. В 2001 году Дрис опубликовал исходный код drop.org под именем Drupal. С тех пор разработка переместилась на зарегистрированный позднее сайт drupal.org, который приобрёл статус официального сайта проекта.
Источники
CMS Joomla

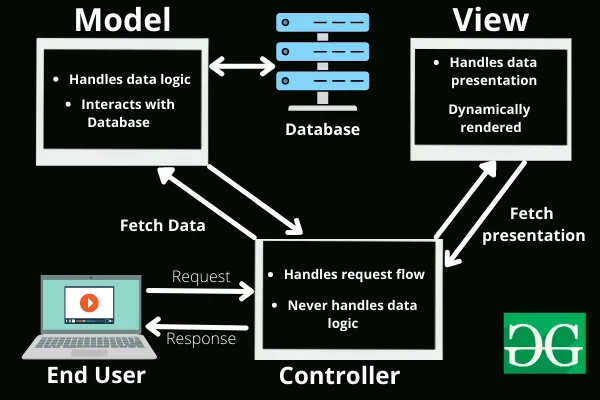
Joomla! - это бесплатная система управления контентом (CMS) с открытым исходным кодом для публикации веб-контента. За годы своего существования Joomla! завоевала несколько наград. Она построена на основе фреймворка веб-приложений "модель-вид-контроллер", который можно использовать независимо от CMS, что позволяет создавать мощные онлайн-приложения.
Joomla! является одним из самых популярных программных продуктов для создания веб-сайтов, благодаря глобальному сообществу разработчиков и добровольцев, которые заботятся о том, чтобы платформа была удобной для пользователей, расширяемой, многоязычной, доступной, отзывчивой, оптимизированной для поисковых систем и многое другое.
Joomla! используется во всем мире для создания миллионов веб-сайтов всех форм и размеров.
Откройте для себя примеры компаний, использующих Joomla! в официальном каталоге Joomla! Showcase Directory.
Joomla! может быть использована для следующих проектов.
- Корпоративные сайты или порталы, интранеты и экстранеты.
- Веб-сайты малого бизнеса.
- Онлайн-журналы, газеты и публикации.
- Электронная коммерция и онлайн-бронирование.
- Правительственные, некоммерческие и организационные веб-сайты.
- Общественные, школьные и церковные веб-сайты или порталы.
- Личные или семейные домашние страницы.
Источники
ModX

Что такое ModX
MODX (читается «мо́дэкс») — это бесплатная профессиональная система управления содержимым (CMS) и фреймворк для веб-приложений, предназначенная для обеспечения и организации совместного процесса создания, редактирования и управления контентом сайтов.
MODX распространяется бесплатно по лицензии GPL с открытым исходным программным кодом (Open Source). Это означает, что систему MODX может использовать каждый: как для личного использования, так и для коммерческого распространения сайтов, построенных на данной системе управления.
MODX написана на программном языке PHP и использует для хранения данных СУБД MySQL или MS SQL. Система управления MODX может быть установлена на большинстве веб-серверов (например, таких как IIS, Apache, Lighttpd, nginx и Zeus), а контрольная панель системы (или админ-зона) работает во всех современных браузерах.
Краткая история MODX
Разработчики Реймонд Ирвинг (Raymond Irving) и Райан Треш (Ryan Thrash) начали работу над проектом MODX CMS в 2004 году как модуль DocVars для системы управления сайтами Etomite и дополнением Реймонда для веб-пользователей. В марте 2005 года все ссылки на MODX были удалены из форумов Etomite одновременно с требованием основателя Etomite прекратить поддержку MODX в них. С этого момента MODX становится форком Etomite.
К маю 2005 года форумы MODX были запущены онлайн и Джейсон Ковард (Jason Coward) присоединился к команде руководства проектом.
- В 2007 году Реймонд покинул проект на дружественных условиях. В следующем году Шон МакКормик (Shaun McCormick) присоединился к команде руководства проектом.
- В 2008 году пользователи MODX создали новый логотип и новый дизайн для проекта MODX CMS.
- В 2010 году была выпущена первая версия MODX Revolution, которая являлась полностью переписанной версией MODX.
Источники
CMS NetCat

Одна из ведущих российских систем управления контентом CMS Netcat. На этой системе вы можете создавать сайты любой сложности: сайты-визитки, корпоративные сайты, интернет-магазины, интернет-СМИ.
Источники
October CMS

October CMS была создана, чтобы быть простой - как для разработчиков, так и для пользователей. В ее основе лежат давние принципы программирования, благодаря которым мы создали гениально простую CMS, облегчающую веб-разработку.
October CMS была построена на Laravel, лучшем PHP-фреймворке. Он включает в себя все инструменты и классы, необходимые для создания потрясающих сайтов, и мы сделали его еще более мощным благодаря набору простых и гибких функций.
October CMS управляется командой, члены которой работают в Северной Америке, Европе и Австралии. Созданный в 2014 году двумя энтузиастами, продукт и команда выросли в многонациональный бизнес с тысячами клиентов по всему миру. Мы гордимся нашим растущим сообществом, которое состоит из индивидуальных разработчиков, цифровых агентств и веб-студий разного размера и бюджета.
Компания была основана Алексеем Бобковым и Самуэлем Жоржем. Они начали свою карьеру еще до появления современного веба и были там, когда все только начиналось. Они создавали настольные приложения для DOS, Windows и *nix, а позже - веб-сайты, веб-технологии и фреймворки.
Источники
Plone CMS

Источники
CMS PrestaShop

PrestaShop - это универсальная программная платформа с открытым исходным кодом для создания решений в области электронной коммерции.
Источники
Statamic

Источники
Typo3

Что такое CMS Typo3
TYPO3 – это и CMS (то есть система управления контентом), и CMF (то есть база, которая может использоваться для создания собственной системы управления контентом). Решение использовать TYPO3 в качестве CMF позволяет разработчикам сделать, во-первых, более удобную админпанель, во-вторых, более легковесный сайт в целом (т.к. будут использоваться только необходимые функции).
Если поискать в сети, то чаще всего эту систему будут характеризовать как гибкую и масштабируемую систему, которая имеет удобный интерфейс, а также много разных модулей и функций. Некоторые считают, что TYPO3 CMS может успешно конкурировать с платными системами.
Источники
CMS Webasyst

Что такое Webasyst?
Webasyst - это облачная платформа, объединяющая CRM, CMS, электронную коммерцию, email-маркетинг, командную работу и пользовательские приложения. Размещенный в облаке или на ваших серверах, Webasyst позволяет всей вашей команде работать в одном месте.
Конфиденциальность превыше всего
Мы не владеем вашими данными. Они принадлежат вам. Работайте со своими данными в защищенном облаке Webasyst Cloud или на своих серверах. Ваши данные полностью под вашим контролем.
Открытый исходный код
Открытый исходный код Вебасиста позволяет создавать решения любой сложности - от простых приложений до собственной ERP-системы с множеством пользовательских функций.
Пользовательский домен
Вебасист и все его приложения работают в любом современном браузере на вашем собственном домене yourdomain.com
Источники
CMS WordPress

По своей сути WordPress - это самый простой и популярный способ создать свой собственный сайт или блог. Фактически, на WordPress работает более 43,3% всех сайтов в Интернете. Да, более чем каждый четвертый сайт, который вы посещаете, скорее всего, работает на WordPress.
На более техническом уровне WordPress - это система управления контентом с открытым исходным кодом, лицензированная по лицензии GPLv2, что означает, что любой может использовать или изменять программное обеспечение WordPress бесплатно. Система управления контентом - это инструмент, который позволяет легко управлять важными аспектами вашего сайта - например, контентом - без необходимости разбираться в программировании.
В итоге WordPress делает создание сайта доступным для всех - даже для тех, кто не является разработчиком.
Источники
Значимые компании
1C
Фирма «1С» основана в 1991 г. и специализируется на разработке, дистрибьюции, издании и поддержке компьютерных программ делового и домашнего назначения.

1С:Предприятие
Основной программный продукт — «1С:Предприятие». Сама по себе 1С: Предприятие — это платформа для создания любых связанных с базами данных (если честно, то и это не обязательно, но хранить данные в БД удобно) приложений. Но чаще всего эта платформа применяется в системах оперативного или бухгалтерского учёта, наиболее известной из которых является «1С: Бухгалтерия». Она позволяет с лёгкостью отмывать бабки сдавать православные отчёты в налоговую. В отличие от пиндосских систем, позволяет проводить и создавать документы задним числом, что переносит 1C в категорию «расово верных». Славится небольшими системными требованиями (особенно ныне устаревшая, но вполне самодостаточная версия 7.7), по сравнению с тем же SAP, и пропитанностью COM/OLE чуть более, чем полностью. Впрочем, нет повода для паники: в 8.2 добавили поддержку Native API, а COM оставили для обратной совместимости с уже существующими компонентами.
Начиная с седьмой версии, «1С:Предприятие» является технологической платформой, предоставляющей возможность разработки на встроенном языке с некоторыми объектно-ориентированными возможностями (свои объекты и классы создать нельзя — пользуйся тем, что напридумывали разработчики языка) с использованием собственного же языка запросов, совместимого с SQL чуть более, чем никак. Лексемы этого языка имеют два варианта: кириллический и латинский. Быдлокодер может сам выбирать вариант, но в этой стране латиницей никто не пользуется. Многие даже не знают о существовании латинских лексем и на основании этого объявляют язык «1С:Предприятия» ущербным и еретическим.
Структурно язык «1С:Предприятия» близок к VB, переведенному ПРОМТом и сдобренному парой конструкций и форматом комментариев из C++. В силу очевидных причин «заточен» под автоматизацию учета. Заточен — значит, имеет пиздатейшие фичи для работы с текстами и календарем, распознавание форматов данных и фантастический набор операторов по оных преобразованию, но зато, например, не имеет элементарной математики. Попытка работать со временем опять же неизменно и неприятно удивляет — длина секунды завязана на тактовую частоту процессора и гуляет в широких пределах. Работа с интернет-протоколами в принципе возможна, хотя и похожа на жесткий BDSM с применением CURL и XMLHTTP.
Медитативный пример кода из 1С 8.1
Yossarian: Мы обращались в фирму 1С с предложением ввести в язык (речь идет о версии 6.0) следующие конструкции : ПОЧЕМУ БЫ И НЕ — проверяет условие еще раз (самый частый глюк старой 1С) НЕПРЕМЕННО — выполняет оператор без сбоев и зависаний ОТНЫНЕ — присваивает значение переменной так, чтобы оно там действительно оказалось. (присвоить переменной вида, к примеру, «Справочник» значение в языке 1С — порой очень непростая задача, иногда требующая конструкции аж из 4-х операций) ВО ЧТО БЫ ТО НИ СТАЛО — выводит текст отчета который без этого оператора выводится через раз. НЕ СПАТЬ — отключает внутренний глюкогенератор Я СКАЗАЛ — выполняет команду до тех пор, пока она не выполнится. ИМЕТЬ СОВЕСТЬ — приостановить выполнение команды при её зависании. Почему-то фирма не прислушалась к нашему мнению..
Программист 1C
1С породил на свет такую адскую профессию, как 1С-внедренец (он же программист 1С, конфигураст 1С, адинэсниг). В данный момент есть тенденция называть программистов-одинэсников жёлтыми, что как бы намекает нам на гибридность фирменного цвета, а также на цвет кожи расовых азиатов.
Большинство адептов этой профессии назвать программистами трудно, поскольку они никак не разбираются во всяких интересных штуках (типа архитектуры компьютера или операционных систем), лежащих ниже, чем их среда 1С, но шарят в бухучете, нахуй не нужном программистам в классическом понимании этого слова. Вследствие чего, видимо, в профессии довольно много женщин. Основное рабочее (или свободное от учёбы в школе) время тратят на неравную борьбу с ОС Windows, установленной на давно снятое с производства железо в офисе заказчика.
Также 1С породило универсалистов — тех, кто может программировать на этом языке и в то же время быть бухом (ударение поставьте по вкусу), использующим это ПО. Как правило, такие подстраивают систему максимально под себя, и на них шикают остальные бухи в коллективе.
Пользователи «1С:Предприятия» испытывают смешанные чувства к внедренцам. Люто ненавидят их за время от времени появляющиеся баги (особенно если конфигурация постоянно модифицируется) и проблемы вроде «вот раньше было так, а сейчас этак». И наоборот: когда вследствие криворукости самого пользователя не проводится расходка, или произошла потеря данных, и никто не поможет кроме любимого программиста.
Нормальные 1С — шкодеры в природе таки конечно встречаются, но не чаще, чем красноперые трясогузки. Как правило это люди в шмотках не из ZARA и с лицом иеромонаха. Грамотная поддержка пользователей и знание природы СУБД и особенностей бух/зуп учета редко встречается в одном человеке. Если ЗП внедренца соответствует ЗП младшего помощника старшего дворника, то ЗП нормального тру спеца может позволит ему ударять лексусы об осину чаще раза в год.
1С и игры
Также фирма является главным издателем компьютерных игр этой страны и бывшего СССР, прям «CD Projekt №2» (Вы всё врётиии! Распада СССР не было и не будет!), кроме того, издает игры в Польше (через того же самого CD Projekt Red), и Чехии (после покупки тамошнего издателя), и в США (локализацией своих старых лицензией).
На буржуйских торрент-трекерах 1С кличут не иначе как «Odin Ass». Все это в результате того, что уже как минимум 5 ожидаемых игр (Fallout 3 и Warhammer 40K: Dawn of War 2, Call of Duty: Modern Warfare 2 и GTA: Episodes from Liberty City, а также Star Wars The Force Unleashed II) вышли за три дня до релиза.
1С славится и качеством локализации игр. Например, фраза в DMC4 «Они ищут оружие демонов» (Devil arms) была переведена как «Они ищут руки демонов». Сей шедевр был озвучен в соответствии с текстом. Апофеозом качества перевода является Дюк Нюкем, говорящий голосом Шрека (!). Про баги, шрифты, несовместимость с патчами и отсутствие нормальной поддержки можно не говорить. Ну и про сильную заторможенность выхода игр. Так, например, сиквел Bioshock обрадовал русских игроков спустя чуть ли не полгода после выхода во всяких Пиндостанах, а симулятор подводной лодки времён WW2 — Silent Hunter III всего-то 10 (десять) месяцев (именно столько понадобилось одинэсовцам, чтобы перевести все игровые тексты — брифинги заданий, названия кораблей/самолётов/торпед/портов и т. д.). Абсолютным рекордом локализации 1С является аркада Sacrifice (через 8 лет после пиратской версии). Ну а то, что 1C взялась за локализацию некоторых игр серии Grand Theft Auto спустя несколько лет, тоже нормально. Качайте с торрентов Покупайте лицензионную продукцию.
В августе 2014 года отделение по изданию игр ребренднулось из «1С-Софтклаб» в «Софтклаб» (даже логотип старый вернули) и успешно выплевывает на витрины магазинов 4-дисковые игры в ссаных джевелах, в то время как во всем цивилизованном мире нормальной упаковкой является DVD-бокс (даже у наших пиратов!), а большинству современных геймеров игры на дисках вовсе не всрались, поскольку скачать цифровую версию из стима или гога сейчас намного быстрее, чем пиздовать в магазин за диском (к тому отсутствует гемморой с серийниками, установкой сраного старфорса и прочие приветы из каменного века), да что уж там, у многих даже дисковода в компьютере уже нет (разве что Blu-Ray для истинных ценителей оптических дисков и качества).
Источники
Компания Adobe

Adobe Systems - американская компания, известная своими программными продуктами для мультимедиа и творчества. Среди популярных продуктов - Photoshop, Acrobat Reader и Creative Cloud.
Штаб-квартира компании находится в Сан-Хосе (штат Калифорния).
Основатели
Компания была основана в 1982 году Джоном Уорноком и Чарльзом Гешке. Название компании происходит от названия ручья Adobe Creek в Калифорнии, который протекал за домами основателей компании.
Одним из первых продуктов компании были цифровые шрифты, и в 1980-х годах компания вышла на рынок потребительского программного обеспечения. Первым потребительским продуктом компании стал Adobe Illustrator, который представлял собой программу для векторного рисования для Mac.
Photoshop, флагманский продукт Adobe, появился на рынке в 1989 году. Вслед за этим хитом компания выпустила программы Adobe Acrobat и Reader. В настоящее время формат PDF является международным стандартом.
Корпсайт Adobe
Источники
- adobe.com/about-adobe,
- adobe.com/about-adobe/fast-facts,
- techmonitor.ai/what-is/what-is-adobe-4956838,
- forbes.com/companies/adobe
Компания Atlassian

О компании Atlassian
Atlassian - разработчик программного обеспечения для совместной работы и повышения производительности, ориентированного в основном на корпоративный рынок. Компания наиболее известна благодаря Jira - инструменту отслеживания проектов, который помогает командам разработчиков программного обеспечения решать внутренние проблемы и оценивать эффективность работы; Confluence - продукту, который облегчает совместную работу команд, обмен проектами и общение с помощью мобильных и настольных устройств; и HipChat, который позволяет работникам общаться в частном и групповом чате. В январе 2017 года Atlassian добавила в свой портфель еще один популярный инструмент для повышения производительности, приобретя за 425 миллионов долларов приложение для управления проектами Trello. Компания также создала еще один инструмент для общения в рабочем пространстве, Stride, который помогает командам эффективно общаться и достигать максимальных коллективных целей. У Atlassian более 107 000 клиентов, 1 800 сотрудников, более 2 000 плагинов для разработчиков, и она даже обязалась жертвовать 1% своего капитала и прибыли на благотворительность.
История компании Atlassian
Вооружившись кредитной картой и мечтой, два друга из колледжа, Майк Кэннон-Брукс и Скотт Фаркухар, отправились создавать Atlassian. В 2002 году они не знали, какой будет компания Atlassian, но они точно знали, что она не должна быть средой, где они должны соответствовать, а не быть теми, кем они являются на самом деле.
Сейчас, спустя 20 лет, мы превратились в глобальную компанию с сотрудниками по всему миру, но те ранние амбиции остаются в силе.
Источники
Компания Google

Google LLC - американская транснациональная технологическая компания, специализирующаяся на предоставлении услуг и продуктов, связанных с Интернетом, включая технологии онлайн-рекламы, поисковые системы, облачные вычисления, программное и аппаратное обеспечение. Она считается одной из «Большой четверки» технологических компаний, наряду с Amazon, Apple и Microsoft.
Компания Google была основана в сентябре 1998 года Ларри Пейджем и Сергеем Брином, когда они были аспирантами Стэнфордского университета в Калифорнии. Вместе они владеют примерно 14 процентами акций компании и контролируют 56 процентов голосов акционеров посредством контрольного пакета акций. Они зарегистрировали Google как калифорнийскую частную компанию 4 сентября 1998 года в Калифорнии. Затем, 22 октября 2002 года, Google была повторно зарегистрирована в штате Делавэр. Первичное публичное размещение акций (IPO) состоялось 19 августа 2004 года, и Google переехала в штаб-квартиру в Маунтин-Вью, штат Калифорния, прозванную Googleplex. В августе 2015 года компания Google объявила о планах реорганизации своих различных интересов в конгломерат под названием Alphabet Inc. Google является ведущей дочерней компанией Alphabet и будет продолжать оставаться зонтичной компанией для интернет-интересов Alphabet. Сундар Пичаи был назначен генеральным директором Google, сменив Ларри Пейджа, который стал генеральным директором Alphabet.
Быстрый рост компании с момента ее создания вызвал целую цепочку продуктов, приобретений и партнерств, выходящих за рамки основной поисковой системы Google (Google Search). Компания предлагает услуги для работы и повышения производительности (Google Docs, Google Sheets и Google Slides), электронной почты (Gmail), планирования и управления временем (Google Calendar), облачного хранения данных (Google Drive), обмена мгновенными сообщениями и видеочата (Duo, Hangouts), перевода языков (Google Translate), картографии и навигации (Google Maps, Waze, Google Earth, Street View), обмена видео (YouTube), ведения записей (Google Keep), организации и редактирования фотографий (Google Photos). Компания возглавляет разработку мобильной операционной системы Android, веб-браузера Google Chrome и Chrome OS, легкой операционной системы на базе браузера Chrome. С 2010 по 2015 год компания сотрудничала с крупными производителями электроники в производстве своих устройств Nexus, а в октябре 2016 года выпустила несколько аппаратных продуктов, включая смартфон Google Pixel, умную колонку Google Home, беспроводной маршрутизатор Google Wifi и гарнитуру виртуальной реальности Google Daydream. Google также экспериментировал с тем, чтобы стать интернет-оператором (Google Fiber, Google Fi и Google Station).
Google.com является самым посещаемым сайтом в мире. Несколько других сервисов Google также входят в топ-100 самых посещаемых сайтов, включая YouTube и Blogger. По состоянию на 2017 год Google был самым дорогим брендом в мире, однако компания подвергалась значительной критике, связанной с такими вопросами, как конфиденциальность, уклонение от уплаты налогов, антимонопольное законодательство, цензура и нейтральность поиска. Миссия Google заключается в том, чтобы "упорядочить мировую информацию и сделать ее универсально доступной и полезной". Неофициальный слоган компании "Не будь злым" был удален из кодекса поведения компании примерно в мае 2018 года, но восстановлен к 31 июля 2018 года.
Компания HashiCorp

https://www.hashicorp.com/
Компания JetBrains

Источники
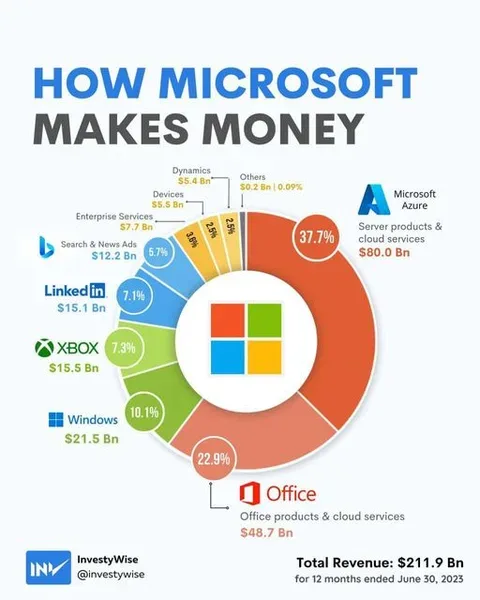
Компания Microsoft

О корпорации Microsoft

Корпорация Microsoft - ведущий разработчик программных систем и приложений для персональных компьютеров. Компания также занимается изданием книг и мультимедийных материалов, выпускает собственную линейку гибридных планшетных компьютеров, предлагает услуги электронной почты, продает электронные игровые системы и компьютерную периферию (устройства ввода/вывода). Офисы продаж компании расположены по всему миру. Помимо основного центра исследований и разработок в штаб-квартире в Редмонде (штат Вашингтон, США), Microsoft располагает исследовательскими лабораториями в Кембридже (Англия, 1997 г.), Пекине (Китай, 1998 г.), Бенгалуру (Индия, 2005 г.), Кембридже (Массачусетс, 2008 г.), Нью-Йорке (Нью-Йорк, 2012 г.) и Монреале (Канада, 2015 г.).
Основание и ранний рост
В 1975 году Билл Гейтс и Пол Г. Аллен, два друга детства из Сиэтла, переделали BASIC, популярный язык программирования для мейнфреймов, для использования на раннем персональном компьютере (ПК) Altair. Вскоре после этого Гейтс и Аллен основали компанию Microsoft, получив название от слов "микрокомпьютер" и "программное обеспечение". В течение нескольких последующих лет они совершенствовали BASIC и разрабатывали другие языки программирования. В 1980 г. корпорация International Business Machines (IBM) обратилась к Microsoft с просьбой разработать основное программное обеспечение, или операционную систему, для своего первого персонального компьютера IBM PC. Microsoft приобрела операционную систему у другой компании, модифицировала ее и назвала MS-DOS (Microsoft Disk Operating System). MS-DOS была выпущена вместе с IBM PC в 1981 году. После этого большинство производителей персональных компьютеров лицензировали MS-DOS в качестве своей операционной системы, что принесло Microsoft огромные доходы: к началу 1990-х годов было продано более 100 млн. копий этой программы, и она одержала победу над такими конкурирующими операционными системами, как CP/M, которую она вытеснила в начале 1980-х годов, а затем IBM OS/2. Microsoft укрепила свои позиции в области операционных систем благодаря Windows - графическому интерфейсу пользователя, третья версия которого, выпущенная в 1990 году, завоевала широкую популярность. К 1993 году Windows 3.0 и ее последующие версии продавались со скоростью один миллион экземпляров в месяц, и почти 90% персональных компьютеров в мире работали под управлением операционной системы Microsoft. В 1995 году компания выпустила Windows 95, которая впервые полностью интегрировала MS-DOS с Windows и по простоте использования сравнялась с Mac OS компании Apple Computer. Microsoft также стала лидером в области программного обеспечения для повышения производительности труда, такого как текстовые редакторы и программы для работы с электронными таблицами, опередив при этом своих давних конкурентов Lotus и WordPerfect.
Microsoft значительно расширила свое электронное издательское подразделение, созданное в 1985 г. и уже отмеченное успехом своей мультимедийной энциклопедии Encarta. Кроме того, компания вышла на рынок информационных услуг и развлечений, предлагая широкий спектр продуктов и услуг, в частности, Microsoft Network и MSNBC (совместное предприятие с National Broadcasting Company, крупнейшей американской телевизионной сетью, начавшееся в 1995 г. и завершившееся в 2012 г.).
В результате к середине 1990-х годов Microsoft, ставшая в 1986 г. акционерной компанией, превратилась в один из самых мощных брендов и прибыльных компаний в истории США. Она постоянно получала прибыль в размере 25 центов на каждый доллар продаж, что является удивительным рекордом. В 1996 финансовом году чистая прибыль компании впервые превысила 2 млрд. долл. и продолжалась даже во время Великой рецессии 2007-2009 годов (к 2009 финансовому году чистая прибыль компании выросла более чем до 14 млрд. долл.) Однако стремительный рост компании в условиях жесткой конкуренции и быстро меняющейся отрасли породил недовольство и зависть со стороны конкурентов, некоторые из которых заявили, что действия компании нарушают американское законодательство о недобросовестной конкуренции. Microsoft и ее защитники утверждали, что ее рост не только не подавляет конкуренцию и технические инновации, но и стимулирует их, а ее программное обеспечение постоянно становится все менее дорогим и более полезным. Расследование, проведенное Министерством юстиции США, завершилось в 1994 году мировым соглашением, в соответствии с которым Microsoft изменила некоторые методы продаж, которые, по мнению правительства, позволяли компании несправедливо отбивать у пользователей ОС желание пробовать альтернативные программы. В следующем году Министерство юстиции успешно опротестовало предложение Microsoft о покупке компании Intuit Inc., которая в то время была ведущим производителем финансового программного обеспечения для ПК.
В погоне за Интернетом
Отчасти из-за ошеломляющего успеха в области программного обеспечения для ПК компания Microsoft медленно осознавала коммерческие возможности сетевых систем и Интернета. В 1993 г. компания выпустила Windows NT, эпохальную программу, которая связывала разрозненные ПК воедино и обеспечивала повышенную надежность и безопасность сети. Поначалу продажи были неутешительными, но к 1996 г. Windows NT была названа вероятным стандартом для сетевого взаимодействия ПК, быстро обогнав по доле рынка NetWare от Novell. Microsoft занялась разработкой программного обеспечения для Интернета только после того, как новое предприятие Netscape Communications Corp. представило Navigator - программу для просмотра Web-страниц, которая упростила некогда сложный процесс навигации по World Wide Web. Резко изменив курс, Microsoft быстро разработала собственный браузер Internet Explorer, сделала его бесплатным и стала активно убеждать производителей компьютеров и Интернет-провайдеров распространять его эксклюзивно. К 1996 году Microsoft уже поставляла Explorer в комплекте с ОС Windows и начала процесс интеграции Explorer непосредственно в Windows. В ответ на это компания Netscape обвинила Microsoft в нарушении условий соглашения 1995 г. и подала в суд; эти действия помогли убедить Министерство юстиции возобновить широкое расследование в отношении Microsoft.
В 1999 г. после судебного разбирательства, продолжавшегося 30 месяцев, судья признал Microsoft нарушившей антимонопольный закон Шермана (1890 г.) и постановил прекратить деятельность компании. В 2001 году апелляционный суд отменил решение о прекращении деятельности компании, но все равно признал ее виновной в незаконной попытке сохранить монополию. В 2004 году юридические проблемы компании продолжились: Европейский союз (ЕС) наложил на нее самый крупный штраф за всю историю организации, составлявший на тот момент 497,2 млн. евро (611 млн. долл. США), в отместку за то, что Microsoft, по его мнению, действовала практически монопольно. В феврале 2008 года ЕС наложил еще более крупный штраф - 899 млн. евро (1,35 млрд. долл. США) - за то, что компания не выполнила антимонопольное решение ЕС 2004 года, вынесенное против Microsoft за незаконную комплектацию мультимедийного программного обеспечения операционной системой Windows в ущерб конкурентам.
Выход на рынки игровых автоматов и мобильных телефонов
В 2001 году компания Microsoft выпустила электронную игровую приставку Xbox, которая быстро заняла второе место на рынке видеоигр. В 2002 году компания запустила широкополосную игровую сеть Xbox Live для своих консолей. В 2005 году была выпущена более мощная игровая консоль Xbox 360. В условиях жесткой конкуренции на рынке, когда Xbox испытывала сильное давление со стороны Nintendo Wii и Sony PlayStation, Microsoft на протяжении многих лет пыталась получать стабильную прибыль от своих консолей. Например, в 2009 году компания снизила цену на Xbox 360 Elite на 25%, чтобы отвоевать свою долю рынка. Этот шаг оказался успешным, и к 2010 году Xbox 360 стала самой используемой игровой консолью в американских домах. Но в то же время снижение цен привело к падению доходов подразделения Microsoft Entertainment and Devices Division (EDD) на 6%. На смену Xbox 360 в 2013 году пришла Xbox One, которую в свою очередь сменили Xbox Series X и Xbox Series S в 2020 году.
Другие продукты подразделения EDD также испытывали трудности. Семейство портативных медиаплееров Zune, представленное в 2006 году, не смогло оспорить доминирование на рынке iPod от Apple и было снято с производства в 2011 году. Операционная система Windows Mobile, используемая в смартфонах различных производителей, включая HTC, LG, Motorola и Samsung, уступала по доле рынка в США BlackBerry компании Research in Motion и iPhone компании Apple. В 2009 году компания Microsoft прекратила выпуск онлайновой и дисковой версий энциклопедии Encarta.
Дальнейшее развитие ОС Windows
В 2001 году компания Microsoft начала планировать серьезную замену всех своих операционных систем. Проект, получивший кодовое название Longhorn, столкнулся с многочисленными задержками, в том числе из-за попыток решить проблемы, связанные с растущей озабоченностью общественности вопросами компьютерной безопасности и желанием потребителей обеспечить более тесную интеграцию ПК с полным набором развлекательного оборудования в современном электронном доме. Компания начала работу заново, и новая операционная система, получившая название Vista, была выпущена для других разработчиков программного обеспечения в конце 2006 года, а для широкой публики - в 2007 году. Как и большинство новых операционных систем, Vista столкнулась с первыми проблемами, связанными с несовместимостью со старыми периферийными устройствами. Более серьезной проблемой для новой операционной системы стала ее "раздутая" структура, для нормального функционирования которой требовался очень быстрый микропроцессор и большой объем выделенной памяти компьютера. Высокий порог требований к системным ресурсам не позволял многим компаниям и частным лицам переходить на более ранние и вполне работоспособные системы, такие как Windows XP (от термина Windows Experience). Кроме того, потребители были озадачены многочисленными вариантами Vista - Home (Basic или Premium), Ultimate, Business и другими, а бизнес-пользователи (основной рынок Microsoft) не соглашались с серьезными изменениями в пользовательском интерфейсе и не хотели переносить свои внутренние приложения на новую систему.
У корпоративных пользователей Microsoft были и другие причины придерживаться Windows XP. Хотя по сравнению с другими операционными системами XP все еще оставалась проблемной, она была значительно более безопасной, чем ее предшественники. Кроме того, XP работала быстрее и стабильнее, чем Windows 95 и 98, и на ней работали десятки тысяч программ, написанных специально для нее, что не позволяло корпоративным пользователям переходить на другую операционную систему. Можно утверждать, что именно удовлетворенность потребителей XP погубила Vista среди бизнес-пользователей. Производители ПК, которые по контракту с Microsoft должны были поставлять продукты с Vista, были вынуждены предлагать "даунгрейд" с Vista на XP, а благодарность пользователей даже заставила Microsoft продлить официальную поддержку старой ОС до 2014 года, что на три года превышает обычную политику поддержки.
Проблемы Microsoft с ОС усугублялись усилением конкуренции на рынке. Популярность Mac OS X компании Apple, опиравшейся на огромный успех потребительских продуктов iPhone и iPod, росла. Linux, долгое время считавшаяся операционной системой для технически подкованных людей, стала появляться в более удобных для пользователя версиях, таких как Ubuntu, и к концу первого десятилетия XXI века Linux захватила треть растущего рынка недорогих нетбуков. Тем не менее, несмотря на проблемы на рынке, компания Microsoft оставалась доминирующим поставщиком операционных систем. Доля Windows на мировом рынке составляла от 86 до 92% в зависимости от проведенного анализа. После выхода в 2009 году операционной системы Windows 7, пришедшей на смену Vista и получившей высокую оценку рецензентов и аналитиков, лидерство Microsoft сохранилось. В 2012 году компания выпустила Windows 8, которая предложила стартовый экран с приложениями, отображающимися в виде плиток на сетке. В Windows 10, выпущенной в 2015 г., появился цифровой персональный помощник Cortana, способный реагировать на голосовые команды (как и Siri в iPhone), и новый веб-браузер Microsoft Edge, заменивший Internet Explorer.
Конкуренция с Google
Доминирование Microsoft в области операционных систем и ее быстрое восстановление в "браузерных войнах" не повторилось на рынке поисковых систем, где поисковая система Microsoft Live Search значительно отставала от нового гиганта отрасли Google Inc. и долговечного интернет-портала Yahoo! Inc. Microsoft надеялась изменить динамику рынка, выпустив в 2009 году Bing - "движок принятия решений", предназначенный для отображения на страницах поиска большего объема информации, чем обычно, что позволяло принимать более взвешенные решения о том, по каким ссылкам переходить, а в некоторых случаях отображать достаточно информации, чтобы удовлетворить первоначальный запрос.
В 2008 году компания Microsoft предложила купить Yahoo! за 44,6 млрд. долларов США, но это предложение было отвергнуто Yahoo! Однако переговоры между компаниями продолжились, и в 2009 году было достигнуто соглашение, согласно которому Yahoo! будет использовать Bing для своего сайта и заниматься премиальной рекламой для сайта Microsoft. В 2015 году соглашение было продолжено с некоторыми изменениями (предоставлением Yahoo! большей свободы действий). В развитие соглашения с Yahoo! компания Microsoft лицензировала поисковый контент у компании Wolfram Research, создавшей научную поисковую систему WolframAlpha на базе системы Mathematica.
На другом фронте конкурентной борьбы с Google компания Microsoft перешла к облачным вычислениям, когда прикладное программное обеспечение и хранилища данных предоставляются централизованными интернет-сервисами, а доступ к ним пользователи получают просто через свои локальные компьютеры. Первым шагом Microsoft стала платформа Windows Azure (с 2014 года - Microsoft Azure), анонсированная в 2008 году и запущенная в 2010 году. Azure позволяет поставщикам услуг или предприятиям создавать вычислительную инфраструктуру в "облаке", а затем предлагать ее в качестве услуг пользователям. В 2011 году компания Microsoft выпустила Office 365 - "облачную" версию своего высокоприбыльного пакета офисных программ Office (Word, Excel, PowerPoint, Outlook и OneNote), включающую сервисы и функции, аналогичные Google Docs.
В 2011 году Microsoft приобрела компанию Skype, специализирующуюся на голосовой интернет-коммуникации, за 8,5 млрд долларов США, что на тот момент стало крупнейшим приобретением в истории Microsoft. Компания добавила Skype в Xbox, Outlook и смартфоны Windows. Приобретение Skype поставило Microsoft в условия конкуренции с сервисом видеочата FaceTime от Apple и сервисом голосовой интернет-коммуникации Voice от Google. В 2016 году Microsoft совершила еще более крупное приобретение - за 26,2 млрд долл. она купила компанию LinkedIn, специализирующуюся на социальных сетях для карьерного роста.
Microsoft после Билла Гейтса
В 2000 году соучредитель компании Гейтс уступил пост генерального директора Microsoft Стиву Балмеру, с которым Гейтс познакомился во время своей недолгой учебы в Гарвардском университете в 1970-х годах. В 2006 году он передал должность главного архитектора программного обеспечения Рэю Оззи, который в 1990-х годах был главным разработчиком пакета для создания компьютерных сетей Lotus Notes. В 2008 г. Гейтс оставил повседневное управление компанией Балмеру, Оззи и другим менеджерам, хотя сам остался на посту председателя совета директоров. В 2010 году Оззи покинул свой пост, а в 2014 году Балмера на посту генерального директора сменил давний руководитель Microsoft Сатья Наделла.
Среди отраслевых наблюдателей существовали опасения (и некоторые надежды), что уход Гейтса помешает Microsoft занять лидирующие позиции в компьютерной индустрии. Однако этого не произошло. Компания сохранила лидерство как в бизнес-, так и в потребительском сегментах, включая операционные системы, программное обеспечение для повышения производительности и игровые онлайн-сервисы. В 2012 году компания впервые представила линейку гибридных планшетных компьютеров Surface с аппаратным обеспечением, разработанным самой Microsoft. Кроме того, компания имеет конкурентоспособные продукты практически во всех областях информационных технологий и приложений для бизнеса. Основные сильные стороны Microsoft и большая часть ее прибыли приходились на бизнес-направление, где компания устанавливала мировые стандарты в своих продуктах. Тем не менее, руководство Microsoft понимало, что компания также должна быть представлена на потребительских рынках, даже если не доминировать, поскольку совершенствование информационных технологий продолжало стирать границы между персональными и деловыми компьютерами.
Источники
БД, Базы данных
Что такое база данных?
База данных - это организованный набор структурированной информации или данных, обычно хранящихся в электронном виде в компьютерной системе. Обычно база данных управляется системой управления базами данных (СУБД). Вместе данные и СУБД, а также связанные с ними приложения называются системой баз данных, часто сокращенно - БД.
Данные в наиболее распространенных на сегодняшний день базах данных обычно моделируются в виде строк и столбцов в ряде таблиц, что делает обработку и запрос данных эффективными. Затем к данным можно легко получить доступ, управлять ими, изменять, обновлять, контролировать и организовывать их. Большинство баз данных используют структурированный язык запросов (SQL) для записи и запроса данных.
Типы баз данных
Типы баз данных Существует множество различных типов баз данных. Выбор оптимальной базы данных для конкретной организации зависит от того, как организация намерена использовать данные.
Реляционные базы данных
Реляционные базы данных стали доминировать в 1980-х годах. Элементы в реляционной базе данных организованы в виде набора таблиц со столбцами и строками. Технология реляционных баз данных обеспечивает наиболее эффективный и гибкий способ доступа к структурированной информации.
Объектно-ориентированные базы данных
Информация в объектно-ориентированной базе данных представляется в виде объектов, как в объектно-ориентированном программировании.
Распределенные базы данных
Распределенная база данных состоит из двух или более файлов, расположенных в разных местах. База данных может храниться на нескольких компьютерах, расположенных в одном физическом месте или разбросанных по разным сетям.
Хранилища данных
Хранилище данных - это центральное хранилище данных, представляющее собой тип базы данных, специально предназначенный для быстрого выполнения запросов и анализа.
Базы данных NoSQL
NoSQL, или нереляционная база данных, позволяет хранить неструктурированные и полуструктурированные данные и манипулировать ими (в отличие от реляционной базы данных, которая определяет, как должны быть составлены все данные, вводимые в базу). Популярность баз данных NoSQL росла по мере того, как веб-приложения становились все более распространенными и сложными.
Графовые базы данных
Графовые базы данных хранят данные в терминах сущностей и связей между ними. OLTP-базы данных. База данных OLTP - это скоростная аналитическая база данных, рассчитанная на большое количество транзакций, выполняемых несколькими пользователями.
Это лишь некоторые из нескольких десятков типов баз данных, используемых сегодня. Другие, менее распространенные базы данных предназначены для выполнения очень специфических научных, финансовых или иных функций. Помимо различных типов баз данных, изменения в подходах к разработке технологий и такие кардинальные достижения, как облачные технологии и автоматизация, заставляют базы данных двигаться в совершенно новых направлениях. К числу новейших баз данных относятся следующие.
Базы данных с открытым исходным кодом
Базы данных с открытым кодом - это системы, исходный код которых является открытым; такие базы данных могут быть SQL- или NoSQL-базами.
Облачные базы данных
Облачная база данных - это совокупность структурированных или неструктурированных данных, размещенных на частной, публичной или гибридной облачной вычислительной платформе. Существует два типа моделей облачных баз данных: традиционная и база данных как услуга (DBaaS). В случае DBaaS административные задачи и обслуживание выполняются поставщиком услуг.
Мультимодельная база данных
Многомодельные базы данных объединяют различные типы моделей баз данных в единый интегрированный back end. Это означает, что они могут работать с различными типами данных.
База данных документов/JSON
Базы данных документов, предназначенные для хранения, поиска и управления информацией, ориентированной на документы, представляют собой современный способ хранения данных в формате JSON, а не в виде строк и столбцов.
Самоуправляемые базы данных
Самоуправляемые базы данных (также известные как автономные базы данных) - это новейший и наиболее перспективный тип баз данных, работающий в облаке и использующий машинное обучение для автоматизации настройки баз данных, обеспечения безопасности, резервного копирования, обновления и других рутинных задач управления, традиционно выполняемых администраторами баз данных.
Источники
Реляционные базы данных, Relational Database (RDBMS)
Что такое реляционные базы данных?
Реляционная база данных- это тип базы данных, которая хранит и предоставляет доступ к точкам данных, связанным друг с другом. Реляционные базы данных основаны на реляционной модели - интуитивно понятном и простом способе представления данных в таблицах. В реляционной базе данных каждая строка таблицы представляет собой запись с уникальным идентификатором, называемым ключом. Столбцы таблицы содержат атрибуты данных, и каждая запись обычно имеет значение для каждого атрибута, что позволяет легко установить взаимосвязь между точками данных.
Пример реляционной базы данных
Приведем простой пример двух таблиц, которые может использовать небольшая компания для обработки заказов на свою продукцию. Первая таблица - это таблица информации о заказчике, поэтому каждая запись содержит имя, адрес, информацию о доставке и выставлении счета, номер телефона и другую контактную информацию. Каждый бит информации (каждый атрибут) находится в отдельном столбце, и база данных присваивает каждой строке уникальный идентификатор (ключ). Во второй таблице - таблице заказов клиентов - каждая запись содержит идентификатор клиента, сделавшего заказ, заказанный товар, его количество, выбранный размер и цвет и т.д., но не имя клиента и не его контактную информацию.
У этих двух таблиц есть только одна общая черта: столбец ID (ключ). Но благодаря этому общему столбцу реляционная база данных может создать связь между этими двумя таблицами. Тогда, когда приложение обработки заказов компании отправляет заказ в базу данных, база данных может обратиться к таблице заказов клиентов, извлечь правильную информацию о заказе товара и использовать идентификатор клиента из этой таблицы для поиска информации о выставлении счета и доставке в таблице информации о клиенте. После этого склад может доставить нужный товар, клиент получит своевременную доставку заказа, а компания - оплату.
Структура реляционных баз данных
Реляционная модель означает, что логические структуры данных - таблицы, представления и индексы - отделены от физических структур хранения. Такое разделение означает, что администраторы баз данных могут управлять физическим хранением данных, не влияя на доступ к этим данным как к логической структуре. Например, переименование файла базы данных не приводит к переименованию хранящихся в нем таблиц.
Различие между логическими и физическими операциями также относится к операциям над базой данных, которые представляют собой четко определенные действия, позволяющие приложениям манипулировать данными и структурами базы данных. Логические операции позволяют приложению указать необходимое ему содержимое, а физические операции определяют способ доступа к этим данным и затем выполняют эту задачу.
Чтобы обеспечить постоянную точность и доступность данных, реляционные базы данных следуют определенным правилам целостности. Например, правило целостности может определять, что в таблице не допускаются дубликаты строк, чтобы исключить возможность попадания в базу данных ошибочной информации.
Реляционная модель
В первые годы существования баз данных каждое приложение хранило данные в своей собственной уникальной структуре. Когда разработчики хотели создать приложения, использующие эти данные, им приходилось много знать о конкретной структуре данных, чтобы найти нужные им данные. Такие структуры данных были неэффективны, их было сложно поддерживать и трудно оптимизировать для обеспечения высокой производительности приложений. Реляционная модель баз данных была разработана для решения проблемы множества произвольных структур данных.
Реляционная модель данных обеспечила стандартный способ представления и запроса данных, который может быть использован любым приложением. С самого начала разработчики понимали, что главным достоинством реляционной модели баз данных является использование таблиц, которые представляют собой интуитивно понятный, эффективный и гибкий способ хранения и доступа к структурированной информации.
Со временем проявилось еще одно достоинство реляционной модели, когда разработчики стали использовать язык структурированных запросов (SQL) для записи и запроса данных в базе данных. В течение многих лет SQL широко используется в качестве языка запросов к базам данных. Основанный на реляционной алгебре, SQL представляет собой внутренне согласованный математический язык, который облегчает повышение производительности всех запросов к базе данных. Для сравнения, в других подходах необходимо определять отдельные запросы.
Источники
MySQL

Что такое база данных MySQL?
MySQL - это реляционная система управления базами данных с открытым исходным кодом, основанная на SQL. Она была разработана и оптимизирована для веб-приложений и может работать на любой платформе. С появлением новых и разнообразных требований к Интернету MySQL стала предпочтительной платформой для веб-разработчиков и веб-приложений. Поскольку она рассчитана на обработку миллионов запросов и тысяч транзакций, MySQL является популярным выбором для предприятий электронной коммерции, которым необходимо управлять многочисленными денежными переводами. Гибкость по требованию - главная особенность MySQL.
MySQL является СУБД, на которой работают некоторые ведущие веб-сайты и веб-приложения в мире, включая Airbnb, Uber, LinkedIn, Facebook, Twitter и YouTube.
Что такое MySQL?
Программное обеспечение MySQL представляет собой очень быстрый, многопоточный, многопользовательский и надежный сервер баз данных SQL (Structured Query Language). MySQL Server предназначен для критически важных, высоконагруженных производственных систем, а также для встраивания в массово распространяемое программное обеспечение.
Почему MySQL?
Многие крупнейшие и быстрорастущие организации в мире, включая Facebook, Google, Adobe, Alcatel Lucent и Zappos, полагаются на MySQL, чтобы сэкономить время и деньги, обеспечивая работу своих высокопроизводительных веб-сайтов, критически важных систем и упакованного программного обеспечения.
Ниже вы найдете ценные ресурсы, включая тематические исследования и технические документы, которые помогут вам внедрить экономически эффективные решения баз данных с использованием MySQL.
MySQL Enterprise Edition
Наиболее полный набор расширенных функций, инструментов управления и технической поддержки для достижения наивысших уровней масштабируемости, безопасности, надежности и безотказной работы MySQL.
MySQL Cluster CGE
MySQL Cluster - это распределенная база данных, сочетающая линейную масштабируемость и высокую доступность. Она обеспечивает доступ в памяти в режиме реального времени с транзакционной согласованностью в разделенных и распределенных наборах данных. Она предназначена для критически важных приложений.
В MySQL Cluster встроена репликация между кластерами на нескольких географических сайтах. Архитектура "разделяемого ничего" с учетом локальности данных делает его идеальным выбором для работы на товарном оборудовании и в глобально распределенной облачной инфраструктуре.
MySQL для OEM/ISV
Более 2000 ISV, OEM и VAR полагаются на MySQL в качестве встроенной базы данных своих продуктов, чтобы сделать свои приложения, оборудование и устройства более конкурентоспособными, быстрее вывести их на рынок и снизить стоимость проданных товаров.
Источники
PostgreSQL

Что такое PostgreSQL
PostgreSQL - это мощная объектно-реляционная система баз данных с открытым исходным кодом, которая активно разрабатывается уже более 35 лет и заслужила репутацию надежной, функционально устойчивой и производительной.
В официальной документации можно найти много информации о том, как установить и использовать PostgreSQL. Сообщество разработчиков открытого кода предлагает множество полезных мест, где можно познакомиться с PostgreSQL, узнать, как он работает, и найти возможности для карьерного роста. Узнайте больше о том, как взаимодействовать с сообществом.
Автор
Michael Stonebraker.
Источники
Нереляционные базы данных, NoSQL
Что такое нереляционные базы данных?
Большинство баз данных можно классифицировать как реляционные или нереляционные. Нереляционные базы данных иногда называют NoSQL, что расшифровывается как Not Only SQL. Основное различие между ними заключается в способе хранения информации.
Нереляционная
Нереляционные базы данных (часто называемые базами данных NoSQL) отличаются от традиционных реляционных баз данных тем, что хранят данные не в табличной форме. Вместо этого нереляционные базы данных могут основываться на таких структурах данных, как документы. Документ может быть очень подробным и при этом содержать множество различных типов информации в разных форматах. Такая способность переваривать и организовывать различные типы информации делает нереляционные базы данных гораздо более гибкими, чем реляционные.
Источники
MongoDB

Что такое MongoDB?

MongoDB - это база данных документов с масштабируемостью и гибкостью, которые вам нужны, с запросами и индексированием, которые вам необходимы.
MongoDB хранит данные в гибких, похожих на JSON документах, что означает, что поля могут меняться от документа к документу, а структура данных может изменяться с течением времени
Модель документов сопоставляется с объектами в коде приложения, что упрощает работу с данными.
Специальные запросы, индексирование и агрегирование в реальном времени обеспечивают мощные средства доступа и анализа данных.
MongoDB - это распределенная база данных, поэтому в нее встроены и легко используются такие функции, как высокая доступность, горизонтальное масштабирование и географическое распределение.
MongoDB бесплатна для использования. Версии, выпущенные до 16 октября 2018 года, публикуются под лицензией AGPL. Все версии, выпущенные после 16 октября 2018 года, включая исправления для предыдущих версий, публикуются под лицензией Server Side Public License (SSPL) v1.
Простота разработки
Модель документов MongoDB проста для освоения и использования разработчиками, но при этом предоставляет все возможности, необходимые для удовлетворения самых сложных требований в любом масштабе. Мы предоставляем драйверы для 10 с лишним языков, а сообщество создало десятки других.
JavaScript
import { MongoClient } from 'mongodb'
export async function connect () {
// Connection URL
const url = 'mongodb://localhost:27017/my_database'
let db
try {
db = await MongoClient.connect(url)
console.log('Connected successfully!')
} catch (err) {
// Handle error
}
return db
}
Python
# Connect to MongoDB instance running on localhost
client = pymongo.MongoClient()
# Access the 'restaurants' collection
# in the 'test' database
collection = client.test.restaurants
Java
MongoClient mongoClient = new MongoClient();
// Access database named 'test'
MongoDatabase database = mongoClient.getDatabase("test");
// Access collection named 'restaurants'
MongoCollection collection = database
.getCollection("restaurants");
C++
mongocxx::instance instance{};
mongocxx::client client{mongocxx::uri{}};
mongocxx::database db = client["test"];
mongocxx::collection coll = db["restaurants"];
C#
var client = new MongoClient();
var database = client.GetDatabase("test");
var collection = database.GetCollection("restaurants");
Источники
Redis

Что такое Redis?
Redis - это хранилище структур данных in-memory с открытым исходным кодом (лицензия BSD), используемое в качестве базы данных, кэша, брокера сообщений и потокового механизма. Redis предоставляет такие структуры данных, как строки, хэши, списки, множества, отсортированные множества с запросами диапазона, растровые изображения, гиперлоги, геопространственные индексы и потоки. Redis имеет встроенную репликацию, Lua-сценарии, LRU-вытеснение, транзакции, различные уровни персистентности на диске, обеспечивает высокую доступность с помощью Redis Sentinel и автоматическое разбиение на разделы с помощью Redis Cluster.
Redis написан на языке ANSI C и работает на большинстве POSIX-систем, таких как Linux, BSD и Mac OS X, без внешних зависимостей. Linux и OS X - две операционные системы, в которых Redis разрабатывается и тестируется чаще всего, поэтому мы рекомендуем использовать Linux для развертывания. Redis может работать в системах, основанных на Solaris, таких как SmartOS, но поддержка осуществляется по мере сил. Официальная поддержка сборок для Windows отсутствует.
redis> PING
"PONG"
redis> HSET user:1 name antirez vocation artist
(integer) 2
redis> SET e 2.71
"OK"
redis> INCRBYFLOAT e 0.43
"3.14"
redis> RENAME e pi
"OK"
redis>
Источники
Database management system, DBMS или СУДБ
Что такое программное обеспечение баз данных?
Программное обеспечение баз данных используется для создания, редактирования и ведения файлов и записей баз данных, позволяя упростить создание файлов и записей, ввод данных, их редактирование, обновление и формирование отчетов. Кроме того, программное обеспечение обеспечивает хранение данных, резервное копирование и отчетность, управление множественным доступом и безопасность. Надежная защита баз данных особенно важна сегодня, когда участились случаи кражи данных. Программное обеспечение баз данных иногда также называют "системой управления базами данных" (СУБД).
Программное обеспечение баз данных упрощает управление данными, позволяя пользователям хранить их в структурированном виде и затем получать к ним доступ. Как правило, оно имеет графический интерфейс, помогающий создавать данные и управлять ими, а в некоторых случаях пользователи могут создавать собственные базы данных с помощью программного обеспечения баз данных.
Что такое система управления базами данных (СУБД)?
Для работы с базой данных обычно требуется комплексное программное обеспечение, называемое системой управления базами данных (СУБД). СУБД служит интерфейсом между базой данных и ее конечными пользователями или программами, позволяя пользователям получать, обновлять и управлять организацией и оптимизацией информации. СУБД также облегчает надзор и контроль над базами данных, позволяя выполнять различные административные операции, такие как мониторинг производительности, настройка, резервное копирование и восстановление.
Примерами популярных СУБД являются MySQL, Microsoft Access, Microsoft SQL Server, FileMaker Pro, Oracle Database и dBASE.
Источники
Компиляторы
Компилятор Babel

Что такое Babel?
Babel - компилятор JavaScript
Babel - это набор инструментов, который в основном используется для преобразования кода ECMAScript 2015+ в обратно совместимую версию JavaScript в текущих и старых браузерах или средах. Вот основные вещи, которые Babel может сделать для вас:
- Синтаксис преобразования
- Функции
Polyfill, отсутствующие в вашей целевой среде (через@babel/polyfill) - Преобразования исходного кода (codemods)
- И многое другое.
// Babel Input: ES2015 arrow function
[1, 2, 3].map((n) => n + 1);
// Babel Output: ES5 equivalent
[1, 2, 3].map(function(n) {
return n + 1;
});
ES2015 и последующие версии
Babel имеет поддержку последних версий JavaScript через синтаксические трансформаторы. Эти плагины позволяют вам использовать новый синтаксис прямо сейчас, не дожидаясь поддержки браузера. Ознакомьтесь с нашим руководством по использованию, чтобы начать работу.
JSX и React
Babel может преобразовывать синтаксис JSX! Ознакомьтесь с нашей предустановкой для React, чтобы начать работу. Используйте его вместе с пакетом babel-sublime, чтобы вывести подсветку синтаксиса на совершенно новый уровень.
Вы можете установить эту предустановку с помощью
npm install --save-dev @babel/preset-react
и добавьте @babel/preset-react в конфигурацию Babel.
export default React.createClass({
getInitialState() {
return { num: this.getRandomNumber() };
},
getRandomNumber() {
return Math.ceil(Math.random() * 6);
},
render() {
return <div>
Your dice roll:
{this.state.num}
</div>;
}
});
Type Annotations (Flow и TypeScript)
Babel может удалять аннотации типов! Чтобы начать работу, воспользуйтесь нашей предустановкой Flow или предустановкой TypeScript. Помните, что Babel не выполняет проверку типов; вам все равно придется установить и использовать Flow или TypeScript для проверки типов.
Вы можете установить предварительную настройку потока с помощью
npm install --save-dev @babel/preset-flow
// @flow
function square(n: number): number {
return n * n;
}
или используйте пресет
npm install --save-dev @babel/preset-typescript
function Greeter(greeting: string) {
this.greeting = greeting;
}
Подключаемые
Babel создан на основе подключаемых модулей. Составьте свой собственный конвейер преобразования, используя существующие плагины или напишите свой собственный. Легко использовать набор плагинов, используя или создавая пресет.
// A plugin is just a function
export default function ({types: t}) {
return {
visitor: {
Identifier(path) {
let name = path.node.name; // reverse the name: JavaScript -> tpircSavaJ
path.node.name = name.split('').reverse().join('');
}
}
};
}
Отлаживаемый
Поддержка карты исходных текстов, что позволяет легко отлаживать скомпилированный код.
Соответствие стандарту
Babel старается придерживаться стандарта ECMAScript, насколько это возможно. Он также может иметь определенные опции, чтобы быть более совместимым со спецификацией в качестве компромисса с производительностью.
Компактный
Babel старается использовать как можно меньше кода без зависимости от громоздкой среды выполнения. В некоторых случаях это может быть трудновыполнимо, и существуют «свободные» варианты для конкретных преобразований, которые могут пойти на компромисс между соответствием спецификации и удобочитаемостью, размером файла и скоростью.
Источники
GHC (The Glasgow Haskell Compiler)

Компилятор GHC (The Glasgow Haskell Compiler) языка Haskell уже в течение почти 30 лет представляет собой площадку для экспериментов в области теории языков программирования. В рамках этого курса мы посмотрим, какие именно результаты теории в нём реализованы, а также обсудим, как можно подключиться к его разработке.
В первой части курса (две лекции) будет рассказываться о структуре компилятора GHC, принципах его разработки и порядке работы.
Вторая часть (три лекции) будет посвящена внутреннему языку GHC Core, в который транслируется код на Haskell и который представляет собой расширение системы полиморфного λ-исчисления высших порядков System Fω, а также вычислению выражений Core с использованием STG-машины.
Источники
Расширения
Расширения языка PHP
Что такое Xdebug

Xdebug - это расширение для PHP для помощи в отладке и разработке, созданное Дериком Ретансом (Derick Rethans).
- Содержит одношаговый отладчик для использования в IDE,
- обновляет функцию
var_dump()PHP, - добавляет трассировку стека для уведомлений, предупреждений, ошибок и исключений,
- содержит функциональность для записи каждого вызова функции и присвоения переменной на диск,
- содержит профилировщик,
- предоставляет функциональность покрытия кода для использования с PHPUnit .
Источники
Форматы файлов
Форматы файлов данных
XLS, Excel Binary File Format

Что такое файлы формата XLS?
Файлы с расширением XLS представляют собой формат двоичных файлов Excel. Такие файлы могут создаваться как программой Microsoft Excel, так и другими аналогичными программами электронных таблиц, такими как OpenOffice Calc или Apple Numbers. Файл, сохраняемый Excel, называется рабочей книгой, причем каждая рабочая книга может содержать один или несколько рабочих листов.
Данные хранятся и отображаются в рабочем листе в виде таблицы и могут включать числовые значения, текстовые данные, формулы, внешние связи с данными, изображения и диаграммы.
Такие приложения, как Microsoft Excel, позволяют экспортировать данные рабочей книги в несколько различных форматов, включая PDF, CSV, XLSX, TXT, HTML, XPS и некоторые другие. Формат файлов XLS был заменен на более открытый и структурированный формат XLSX с выходом Microsoft Excel 2007.
Последние версии по-прежнему поддерживают создание и чтение XLS-файлов, хотя сейчас в первую очередь используется XLSX.
Структура формата XLS
Структура Excel Binary File Format (.xls) определяет формат Excel Binary File Format (.xls). Формат двоичных файлов Excel (.xls) представляет собой набор записей и структур, определяющих содержимое рабочей книги, которое может включать неструктурированные или полуструктурированные таблицы с числами, текстом или одновременно числами и текстом, формулы, внешние связи с данными, графики и изображения.
Содержимое рабочей книги обычно организовано в виде сетки и часто включает числовые данные, структурированные данные и формулы.
Краткая история
XLS был создан компанией Microsoft для использования с Microsoft Excel и известен также как Binary Interchange File Format (BIFF). Впервые этот тип файлов был представлен в 1987 году в составе Excel для Windows. Спецификации формата файлов XLS были впервые обнародованы в июне 2008 года как Revision 1. После этого спецификации постоянно обновлялись, и последняя доступная версия по состоянию на август 2018 года обозначена как Revision 8.0. Краткая история различных версий формата XLS выглядит следующим образом.
Версия 7.0 (выпущена вместе с Office 95)
Эта версия excel была самой надежной и быстрой среди всех версий, а внутренние потоки перезаписи были обновлены до 32 бит.
Версия 8 (выпущена с office 97)
В качестве стандартного языка был представлен VBA, в этой версии впервые были включены метки на естественном языке. Также в ней впервые появился офисный помощник в виде скрепки.
Версия 9 (выпущена вместе с Office 2000)
В девятой версии произошли лишь незначительные изменения: офисный ассистент скрепка мог одновременно удерживать несколько объектов, что ранее было невозможно.
Версия 10 (выпущена с Office XP)
Эта версия не содержала каких-либо заметных улучшений.
Версия 11 (Выпущена с office 2003)
Основным обновлением в 11-й версии excel 2003 стало появление новых таблиц.
Источники
Форматы графических файлов
Графический формат JPG

Что такое файл JPEG (JPEG 1)?
JPEG - это формат изображения, сохраняемого с использованием метода сжатия с потерями. Выходное изображение, получаемое в результате сжатия, представляет собой компромисс между размером памяти и качеством изображения. Пользователь может регулировать степень сжатия для достижения требуемого уровня качества при одновременном уменьшении объема памяти. При сжатии 10:1 качество изображения ухудшается незначительно. Чем выше степень сжатия, тем больше ухудшается качество изображения.
Расшифровка
JPEG расшифровывается как Joint Photographic Experts Group - международная организация, которая стандартизировала этот формат в конце 1980-х - начале 1990-х годов. Он является основным форматом файлов для цифровых изображений с тех пор, как фотографы начали снимать и сохранять изображения на цифровых камерах и других репрографических устройствах.
Расширения
Изображения JPEG объединяют следующие расширения имен файлов:
- .jpg
- .jpeg
- .jpe
- .jif
- .jfif
- .jfi
Файл JPEG поддерживает до 24 бит цвета и использует сжатие с потерями для более удобного хранения и пересылки изображений. Это делает JPEG более удобным для повседневного использования, но при этом приходится жертвовать некоторым качеством исходного изображения.
Спецификация
Стандарт JPEG 1 (ISO/IEC 10918) был создан в 1992 году (последняя версия - в 1994 году) в результате процесса, начавшегося в 1986 году. Хотя этот стандарт принято рассматривать как единую спецификацию, в действительности он состоит из четырех отдельных частей и целого комплекса режимов кодирования.
Часть 1
JPEG 1 (ISO/IEC 10918-1 | ITU-T Recommendation T.81) определяет основную технологию кодирования и включает в себя множество вариантов кодирования фотографических изображений.
Часть 2
Определяет тестирование на соответствие требованиям.
Часть 3
Определяет набор расширений к технологиям кодирования Части 1, а в качестве поправки введен формат файлов SPIFF.
Часть 4
Посвящена регистрации профилей JPEG 1, профилей SPIFF, тегов SPIFF, цветовых пространств SPIFF, типов сжатия SPIFF, а также определяет органы регистрации.
Часть 5
Определяет формат обмена файлами JPEG (JFIF). Без сомнения, можно утверждать, что JPEG 1 стал одним из самых успешных мультимедийных стандартов, созданных к настоящему времени.
История создания файла JPEG
В 1986 году технология мониторов не позволяла создавать экранную графику. Тогда группа под названием Международная организация по стандартизации (ISO) начала работать над тем, как вывести фотореалистичные изображения на маленькие экраны по всему миру.
В это же время на сцену вышла Объединенная группа экспертов по фотографии (JPEG), которая создала свой стандарт сжатия графических файлов, достаточный для работы на обычном ПК. Они разработали концепцию сжатия с потерями, в которой удалялись визуальные данные, не видимые человеческим глазом, и усреднялись цветовые различия.
С появлением цифровых фотоаппаратов и всемирной паутины файлы JPEG стали востребованными. Теперь каждый мог делать снимки и хранить их в файлах достаточно малого размера, чтобы они помещались в ограниченную память фотоаппарата и при этом достаточно хорошо отображались. Настоящая ценность JPEG заключается в возможности хранения метаданных - таких, как место и время съемки, и даже настройки камеры.
Серьезные фотографы до сих пор избегают снимать в JPEG, поскольку хотят сохранить все детали изображения для последующей обработки или печати. Однако этот формат файлов по-прежнему очень популярен.
Характеристики формата файла
Формат файлов изображений JPEG был стандартизирован Объединенной группой экспертов в области фотографии, отсюда и название JPEG. Этот формат был выбран для хранения и передачи фотографических изображений в Интернете. Практически все операционные системы сегодня имеют программы просмотра, поддерживающие визуализацию изображений в формате JPEG, которые часто хранятся с расширением JPG. Даже веб-браузеры поддерживают визуализацию JPEG-изображений. Прежде чем перейти к рассмотрению спецификаций формата JPEG, необходимо упомянуть об общих этапах создания JPEG.
Этапы сжатия JPEG
Преобразование: Цветное изображение преобразуется из RGB в изображение яркости/хроматики (глаз чувствителен к яркости, а не к хроматике, поэтому хроматическая часть может потерять много данных и, следовательно, может быть сильно сжата).
Понижающая дискретизация: Понижающая дискретизация выполняется для цветной составляющей, а не для яркостной. Понижающая дискретизация выполняется либо в соотношении 2:1 по горизонтали и 1:1 по вертикали (2h 1 V). Таким образом, изображение уменьшается в размерах, поскольку компонент y не затрагивается, заметной потери качества изображения не происходит.
Упорядочивание по группам: Пиксели каждой цветовой компоненты объединяются в группы размером 8×2 пикселя, называемые единицами данных, если число строк или столбцов не кратно 8, то нижняя строка и крайние правые столбцы дублируются.
Дискретное косинусное преобразование: Дискретное косинусное преобразование (DCT) применяется к каждому блоку данных для создания карты 8×8 преобразованных компонентов. DCT связано с некоторой потерей информации из-за ограниченной точности компьютерной арифметики. Это означает, что даже без карты качество изображения будет несколько снижено, но обычно незначительно.
Квантование
Каждый из 64 преобразованных компонентов в блоке данных делится на отдельное число, называемое коэффициентом квантования (КК), и затем округляется до целого числа. Именно на этом этапе происходит безвозвратная потеря информации, причем большие QC приводят к большим потерям. В общем случае большинство реализаций JPEG позволяют использовать таблицы QC, рекомендованные стандартом JPEG.
Кодирование
64 квантованных преобразованных коэффициента (которые теперь являются целыми числами) каждой единицы данных кодируются с помощью комбинации RLE и кодирования Хаффмана.
Добавление заголовка
На последнем этапе добавляется заголовок и все используемые параметры JPEG и выводится результат. Декодер JPEG использует все шаги в обратном порядке для получения исходного изображения из сжатого.
Источники
- jpeg.org,
- docs.fileformat.com/image/jpeg/,
- adobe.com/creativecloud/file-types/image/raster/jpeg-file.
SVG
SVG расшифровывается как Scalable Vector Graphics (масштабируемая векторная графика). SVG-файл - это графический файл, использующий формат двумерной векторной графики, созданный World Wide Web Consortium. Он описывает изображения с помощью текстового формата, который основан на XML. Файлы SVG разработаны как стандартный формат для отображения векторной графики в Интернете.
Scalable Vector Graphics (SVG) - это текстовый графический язык, который описывает изображения с векторными фигурами, текстом и встроенной растровой графикой. Файлы SVG обеспечивают независимую от разрешения графику с высоким разрешением точек на дюйм (HiDPI) в Интернете, в печати и на мобильных устройствах в компактном формате. Возможность стилизации SVG с помощью CSS и поддержка сценариев и анимации делает SVG неотъемлемой частью веб-платформы.
SVG идеально подходит для интерактивной, основанной на данных, персонализированной графики. Это безвозмездный, нейтральный к поставщикам открытый стандарт, разработанный в рамках процесса W3C (World Wide Web Consortium) и широко поддерживаемый современными веб-браузерами.
Формат графических файлов WebP

WebP - это современный формат изображений, который обеспечивает превосходное сжатие без потерь и с потерями для изображений в Интернете. Используя WebP, веб-мастера и веб-разработчики могут создавать более компактные и насыщенные изображения, которые делают работу в Интернете быстрее.
Изображения WebP без потерь имеют на 26% меньший размер по сравнению с PNG. Изображения WebP с потерями на 25-34% меньше, чем аналогичные изображения JPEG при эквивалентном индексе качества SSIM.
WebP без потерь поддерживает прозрачность (также известную как альфа-канал) всего за 22% дополнительных байт. В случаях, когда сжатие RGB с потерями является приемлемым, WebP с потерями также поддерживает прозрачность, обычно обеспечивая 3× меньший размер файла по сравнению с PNG.
Техника сжатия
Компания Google постоянно ищет способы ускорить загрузку веб-страниц. Один из способов сделать это - уменьшить размер веб-изображений. Изображения составляют до 60-65% байтов на большинстве веб-страниц, и размер страницы является основным фактором общего времени рендеринга. Размер страницы особенно важен для мобильных устройств, где изображения меньшего размера экономят пропускную способность и время работы аккумулятора.
WebP - это новый формат изображений, разработанный Google и поддерживаемый в Chrome, Opera и Android, который оптимизирован для более быстрого и компактного отображения изображений в Интернете. Изображения WebP примерно на 30% меньше по размеру по сравнению с изображениями PNG и JPEG при эквивалентном визуальном качестве. Кроме того, формат изображений WebP имеет паритет по функциям с другими форматами. Он поддерживает:
- Сжатие с потерями: Сжатие с потерями основано на кодировании ключевых кадров VP8. VP8 - это формат сжатия видео, созданный компанией On2 Technologies как преемник форматов VP6 и VP7.
- Сжатие без потерь: Формат сжатия без потерь разработан командой WebP.
- Прозрачность: 8-битный альфа-канал полезен для графических изображений. Альфа-канал можно использовать вместе с RGB с потерями, эта функция в настоящее время недоступна ни в одном другом формате.
- Анимация: Поддерживаются истинно цветные анимированные изображения.
- Метаданные: Может иметь метаданные EXIF и XMP (используемые, например, камерами).
- Цветовой профиль: Он может иметь встроенный ICC-профиль.
Благодаря лучшему сжатию изображений и поддержке всех этих функций, WebP может стать отличной заменой большинству форматов изображений: PNG, JPEG или GIF. А еще лучше, знаете ли вы, что WebP открывает новые возможности оптимизации изображений, например, поддержку изображений с потерями и прозрачностью? Да! WebP - это швейцарский армейский нож для форматов изображений.
WebP с потерями
Сжатие WebP с потерями использует ту же методологию, что и VP8 для предсказания кадров (видео). VP8 основан на блочном предсказании и, как любой кодек, основанный на блоках, VP8 делит кадр на более мелкие сегменты, называемые макроблоками.
Внутри каждого макроблока кодер может предсказать избыточную информацию о движении и цвете на основе ранее обработанных блоков. Кадр изображения является ключевым в том смысле, что он использует только уже декодированные пиксели в непосредственной пространственной окрестности каждого из макроблоков, а неизвестную их часть пытается закрасить. Это называется предиктивным кодированием.
Затем избыточные данные могут быть вычтены из блока, что приводит к более эффективному сжатию. Для передачи в сжатом виде остается лишь небольшая разница, называемая остатком.
После математически инвертируемого преобразования (знаменитое DCT, что расшифровывается как дискретное косинусное преобразование) остатки обычно содержат много нулевых значений, которые можно сжимать гораздо эффективнее. Затем результат квантуется и кодируется энтропией. Забавно, но шаг квантования - единственный, на котором биты отбрасываются с потерями (ищите деление на QPj на диаграмме ниже). Все остальные шаги являются инвертируемыми и без потерь!
На следующей диаграмме показаны этапы сжатия WebP с потерями. Отличительные особенности по сравнению с JPEG обведены красным.
WebP использует блочное квантование и адаптивно распределяет биты по различным сегментам изображения: меньше битов для сегментов с низкой энтропией и больше битов для сегментов с высокой энтропией. WebP использует арифметическое энтропийное кодирование, достигая лучшего сжатия по сравнению с кодированием Хаффмана, используемым в JPEG.
Режимы внутрипрограммного прогнозирования VP8
Режимы внутреннего предсказания VP8 используются с тремя типами макроблоков:
- 4x4 luma,
- 16x16 luma,
- 8x8 chroma.
Эти макроблоки используют четыре общих режима внутрипрограммного предсказания:
- ```H_PRED`` (горизонтальное предсказание). Заполняет каждый столбец блока копией левого столбца, L.
V_PRED(вертикальное предсказание). Заполняет каждую строку блока копией вышележащей строки, A.DC_PRED(DC-предсказание). Заполняет блок одним значением, используя среднее значение пикселей в строке над A и столбце слева от L.TM_PRED(TrueMotion prediction). Режим, получивший свое название от техники сжатия, разработанной компанией On2 Technologies. В дополнение к строкеAи столбцуL,TM_PREDиспользует пиксельPнад и слева от блока. Горизонтальные различия между пикселями вA(начиная сP) распространяются с использованием пикселей изLдля начала каждой строки.
Для блоков лума 4x4 существует шесть дополнительных режимов intra, аналогичных V_PRED и H_PRED, но соответствующих предсказанию пикселей в разных направлениях. Более подробную информацию об этих режимах можно найти в руководстве по битовому потоку V**P8.
Адаптивная блочная квантизация
Чтобы улучшить качество изображения, оно сегментируется на области, которые имеют заметно схожие характеристики. Для каждого из этих сегментов параметры сжатия (шаги квантования, сила фильтрации и т.д.) настраиваются независимо. Это обеспечивает эффективное сжатие за счет перераспределения битов в те области, где они наиболее полезны. VP8 допускает максимум четыре сегмента (ограничение битового потока VP8).
Почему WebP (с потерями) лучше JPEG
Кодирование с предсказанием - основная причина победы WebP над JPEG. Блочное адаптивное квантование также имеет большое значение. Фильтрация помогает при средних и низких битрейтах. Булево-арифметическое кодирование обеспечивает 5%-10% выигрыш в сжатии по сравнению с кодированием Хаффмана.
WebP без потерь
WebP-кодирование без потерь основано на преобразовании изображения с помощью нескольких различных методов. Затем выполняется энтропийное кодирование параметров преобразования и преобразованных данных изображения. Преобразования, применяемые к изображению, включают пространственное предсказание пикселей, преобразование цветового пространства, использование локально возникающих палитр, упаковку нескольких пикселей в один пиксель и альфа-замену. Для энтропийного кодирования мы используем вариант кодирования LZ77-Huffman, который использует двумерное кодирование значений расстояния и компактные разреженные значения.
Пространственное предсказание (пространственное) преобразование
Пространственное предсказание используется для уменьшения энтропии, используя тот факт, что соседние пиксели часто коррелируют. В преобразовании предиктора текущее значение пикселя предсказывается из пикселей, которые уже декодированы (в порядке строк сканирования), и только остаточное значение (фактическое - предсказанное) кодируется. Режим предсказания определяет тип используемого предсказания. Изображение делится на несколько квадратных областей, и все пиксели в одном квадрате используют один и тот же режим предсказания.
Существует 13 различных возможных режимов предсказания. Преобладающими являются левый, верхний, верхний левый и верхний правый пиксели. Остальные - комбинации (усредненные) левого, верхнего, верхнего левого и верхнего правого.
Преобразование цвета (декорреляция)
Целью преобразования цвета является декорреляция значений R, G и B каждого пикселя. Цветовое преобразование сохраняет значение зеленого (G) как есть, преобразует красный (R) на основе зеленого и преобразует синий (B) на основе зеленого, а затем на основе красного.
Как и в случае с предикторным преобразованием, сначала изображение делится на блоки, и для всех пикселей в блоке используется один и тот же режим преобразования. Для каждого блока существует три типа элементов преобразования цвета: зеленый_к_красному, зеленый_к_синему и красный_к_синему.
Вычитание зеленого преобразования
Преобразование subtract green transform вычитает зеленые значения из красных и синих значений каждого пикселя. Когда это преобразование присутствует, декодеру необходимо добавить зеленое значение к красному и синему. Это особый случай общего преобразования цветовой декорреляции, описанный выше, достаточно частый, чтобы оправдать отсечение.
Преобразование индексации цветов (палитры)
Если уникальных значений пикселей не так много, может оказаться более эффективным создать массив цветовых индексов и заменить значения пикселей индексами массива. Этого можно добиться с помощью преобразования индексации цветов. Преобразование цветовой индексации проверяет количество уникальных значений ARGB в изображении. Если это число ниже порога (256), то создается массив этих значений ARGB, который затем используется для замены значений пикселей соответствующим индексом.
Кодирование цветового кэша
Сжатие WebP без потерь использует уже просмотренные фрагменты изображения для восстановления новых пикселей. Оно также может использовать локальную палитру, если не найдено ни одного интересного совпадения. Эта палитра постоянно обновляется для повторного использования последних цветов. На рисунке ниже вы можете видеть локальный кэш цветов в действии, который постепенно обновляется 32 недавно использованными цветами по мере сканирования вниз.
Обратная ссылка LZ77
Обратные ссылки представляют собой кортежи из длины и кода расстояния. Длина указывает, сколько пикселей в порядке строк сканирования должно быть скопировано. Код расстояния - это число, указывающее на позицию ранее видимого пикселя, с которого будут копироваться пиксели. Значения длины и расстояния сохраняются с помощью префиксного кодирования LZ77.
Префиксное кодирование LZ77 делит большие целочисленные значения на две части: префиксный код и дополнительные биты. Префиксный код хранится с использованием энтропийного кода, а дополнительные биты хранятся как есть (без энтропийного кода).
Lossy WebP with Alpha
Помимо WebP с потерями (цвета RGB) и WebP без потерь (RGB с потерями и альфа-каналом), существует еще один режим WebP, который позволяет кодировать с потерями для каналов RGB и без потерь для альфа-канала. Такой возможности (RGB с потерями и альфа-канал без потерь) сегодня нет ни у одного из существующих форматов изображений. Сегодня веб-мастера, которым нужна прозрачность, вынуждены кодировать изображения без потерь в PNG, что приводит к значительному увеличению размера. WebP alpha кодирует изображения с низким количеством бит на пиксель и предоставляет эффективный способ уменьшения размера таких изображений. Сжатие альфа-канала без потерь добавляет всего 22% байт по сравнению с кодированием WebP с потерями (качество 90).
В целом, замена прозрачного PNG на WebP с потерями+альфа-канал дает экономию размера в среднем 60-70%. Это было подтверждено как отличная привлекательная особенность для мобильных сайтов с большим количеством иконок (everything.me, например).
Принцип работы WebP
Сжатие WebP с потерями использует предиктивное кодирование для кодирования изображения, тот же метод используется видеокодеком VP8 для сжатия ключевых кадров в видео. Предсказательное кодирование использует значения в соседних блоках пикселей для предсказания значений в блоке, а затем кодирует только разницу.
Сжатие WebP без потерь использует уже виденные фрагменты изображения для точного восстановления новых пикселей. Оно также может использовать локальную палитру, если не найдено интересное совпадение.
WebP-файл состоит из данных изображения VP8 или VP8L и контейнера на основе RIFF. Отдельная библиотека libwebp служит эталонной реализацией спецификации WebP и доступна из нашего git-репозитория или в виде tarball.
Поддержка WebP
WebP поддерживается в Google Chrome, Firefox, Edge, браузере Opera, а также многими другими инструментами и программными библиотеками. Разработчики также добавили поддержку в различные инструменты редактирования изображений.
WebP включает легковесную библиотеку libwebp для кодирования и декодирования и инструменты командной строки cwebp и dwebp для преобразования изображений в формат WebP и обратно, а также инструменты для просмотра, муксинга и анимации изображений WebP. Полный исходный код доступен на странице download.

Соврестимость всегда можно проверить в сервисе Can I use для WebP.
Источники
- developers.google.com
- adobe.com/creativecloud/file-types/image/raster/webp-file,
- developer.android.com/studio/write/convert-webp),
- Внутрикадровое кодирование видео VP8,
- afosto.com/blog/what-is-webp.
Форматы видео-файлов
Фреймворки
Введение в клиентские фреймворки (client-side frameworks)
Какие существуют фреймворки?
Существует множество фреймворков, но в настоящее время большой четверкой считаются следующие.
Ember
Ember был выпущен в декабре 2011 года как продолжение работы, начатой в проекте SproutCore. Это более старый фреймворк, у которого меньше пользователей, чем у более современных альтернатив, таких как React и Vue, но он по-прежнему пользуется достаточной популярностью благодаря своей стабильности, поддержке сообщества и некоторым разумным принципам кодирования.
Angular
Angular - это фреймворк веб-приложений с открытым исходным кодом, созданный командой Angular Team в Google и сообществом частных лиц и корпораций. Это полностью переработанный фреймворк от той же команды, которая создала AngularJS. Официальный релиз Angular состоялся 14 сентября 2016 года.
Angular - это компонентный фреймворк, использующий декларативные HTML-шаблоны. Во время сборки, прозрачно для разработчиков, компилятор фреймворка преобразует шаблоны в оптимизированные инструкции JavaScript. Angular использует TypeScript - надмножество JavaScript, которое мы рассмотрим более подробно в следующей главе.
Vue
После работы над оригинальным проектом AngularJS и изучения его опыта Эван Ты в 2014 году выпустил Vue. Vue - самый молодой из большой четверки, но в последнее время он переживает подъем популярности.
Vue, как и AngularJS, расширяет HTML с помощью некоторого собственного кода. В остальном он опирается в основном на современный стандартный JavaScript.
React
Компания Facebook выпустила React в 2013 году. К этому моменту компания уже использовала React для решения многих своих внутренних задач. Технически React сам по себе не является фреймворком, это библиотека для рендеринга компонентов пользовательского интерфейса. React используется в сочетании с другими библиотеками для создания приложений - React и React Native позволяют разработчикам создавать мобильные приложения, React и ReactDOM - веб-приложения и т.д.
Поскольку React и ReactDOM так часто используются вместе, в просторечии React понимается как JavaScript-фреймворк. React расширяет JavaScript с помощью HTML-подобного синтаксиса, известного как JSX.
Источники
Введение в клиентские фреймворки (client-side frameworks)
Какие существуют фреймворки?
Существует множество фреймворков, но в настоящее время большой четверкой считаются следующие.
Ember
Ember был выпущен в декабре 2011 года как продолжение работы, начатой в проекте SproutCore. Это более старый фреймворк, у которого меньше пользователей, чем у более современных альтернатив, таких как React и Vue, но он по-прежнему пользуется достаточной популярностью благодаря своей стабильности, поддержке сообщества и некоторым разумным принципам кодирования.
Angular
Angular - это фреймворк веб-приложений с открытым исходным кодом, созданный командой Angular Team в Google и сообществом частных лиц и корпораций. Это полностью переработанный фреймворк от той же команды, которая создала AngularJS. Официальный релиз Angular состоялся 14 сентября 2016 года.
Angular - это компонентный фреймворк, использующий декларативные HTML-шаблоны. Во время сборки, прозрачно для разработчиков, компилятор фреймворка преобразует шаблоны в оптимизированные инструкции JavaScript. Angular использует TypeScript - надмножество JavaScript, которое мы рассмотрим более подробно в следующей главе.
Vue
После работы над оригинальным проектом AngularJS и изучения его опыта Эван Ты в 2014 году выпустил Vue. Vue - самый молодой из большой четверки, но в последнее время он переживает подъем популярности.
Vue, как и AngularJS, расширяет HTML с помощью некоторого собственного кода. В остальном он опирается в основном на современный стандартный JavaScript.
React
Компания Facebook выпустила React в 2013 году. К этому моменту компания уже использовала React для решения многих своих внутренних задач. Технически React сам по себе не является фреймворком, это библиотека для рендеринга компонентов пользовательского интерфейса. React используется в сочетании с другими библиотеками для создания приложений - React и React Native позволяют разработчикам создавать мобильные приложения, React и ReactDOM - веб-приложения и т.д.
Поскольку React и ReactDOM так часто используются вместе, в просторечии React понимается как JavaScript-фреймворк. React расширяет JavaScript с помощью HTML-подобного синтаксиса, известного как JSX.
Источники
Фреймворк Angular

Что такое Angular?
Angular - это JavaScript-фреймворк с открытым исходным кодом, написанный на TypeScript. Компания Google поддерживает его, и его основная цель - разработка одностраничных приложений. Как фреймворк, Angular имеет явные преимущества, обеспечивая при этом стандартную структуру для работы разработчиков. Он позволяет пользователям создавать крупные приложения в удобной для обслуживания манере.
От социальных сетей до здравоохранения, от электронной коммерции до онлайн-банкинга - миллиарды людей во всем мире используют веб- и мобильные приложения практически для всего. Эти приложения удобны и помогают нам в повседневной жизни, предлагая бесшовный пользовательский опыт и интерфейс. Как разрабатываются эти приложения, чтобы обеспечить такую надежность? Отчасти это заслуга широко используемых фреймворков, таких как Angular, позволяющих легко создавать надежные приложения.
Почему именно Angular?
JavaScript - это наиболее часто используемый язык сценариев на стороне клиента. Он записывается в HTML-документы, чтобы обеспечить взаимодействие с веб-страницами множеством уникальных способов. Будучи относительно простым в изучении языком с повсеместной поддержкой, он хорошо подходит для разработки современных приложений.
Но является ли JavaScript идеальным для разработки одностраничных приложений, требующих модульности, тестируемости и производительности разработчика? Возможно, нет.
В наши дни существует множество фреймворков и библиотек, призванных обеспечить альтернативные решения. Что касается внешней веб-разработки, Angular решает многие, если не все, проблемы, с которыми сталкиваются разработчики при самостоятельном использовании JavaScript.
Что такое различные версии Angular?
«Angular» - это общий термин для различных версий фреймворка. Angular был разработан в 2009 году, и в результате появилось множество итераций.
Сначала был оригинальный Angular, который назывался Angular 1 и в конечном итоге был известен как AngularJS. Затем появились версии Angular 2, 3, 4, 5 и, наконец, текущая версия, Angular 11, выпущенная 11/11/2020. Каждая последующая версия Angular улучшает свою предшественницу, исправляет ошибки, решает проблемы и учитывает возрастающую сложность современных платформ.
Если вы хотите разрабатывать приложения, лучше подходящие для мобильных устройств, и/или более сложные приложения, вам лучше всего перейти на текущую версию.
Особенности Angular
1. Объектная модель документа
DOM ( Document Object Model ) рассматривает XML или HTML документ как древовидную структуру, в которой каждый узел представляет собой часть документа.
Angular использует обычную DOM. Рассмотрим, что на одной и той же HTML-странице делается десять обновлений. Вместо того чтобы обновлять те, которые уже были обновлены, Angular обновит всю древовидную структуру HTML-тегов.
2. TypeScript
TypeScript определяет набор типов для JavaScript, что помогает пользователям писать код JavaScript, который легче понять. Весь код TypeScript компилируется с JavaScript и может работать без проблем на любой платформе. TypeScript не является обязательным для разработки приложения Angular. Однако его настоятельно рекомендуется использовать, поскольку он обеспечивает лучшую синтаксическую структуру, а также облегчает понимание и сопровождение кодовой базы.
Вы можете установить TypeScript как пакет NPM с помощью следующей команды:
npm install -g typescript
3. Связывание данных
Связывание данных - это процесс, который позволяет пользователям манипулировать элементами веб-страницы через веб-браузер. Он использует динамический HTML и не требует сложных сценариев или программирования. Связывание данных используется на веб-страницах, включающих интерактивные компоненты, такие как калькуляторы, учебники, форумы и игры. Она также позволяет улучшить инкрементное отображение веб-страницы, когда страницы содержат большое количество данных.
Angular использует двустороннее связывание. Состояние модели отражает любые изменения, сделанные в соответствующих элементах пользовательского интерфейса. И наоборот, состояние пользовательского интерфейса отражает любые изменения в состоянии модели. Эта возможность позволяет фреймворку соединять DOM с данными модели через контроллер.
4. Тестирование
Angular использует фреймворк для тестирования Jasmine. Фреймворк Jasmine предоставляет множество функциональных возможностей для написания различных видов тестовых примеров. Karma является исполнителем задач для тестов, который использует конфигурационный файл для настройки запуска, репортеров и фреймворка тестирования.
Архитектура Angular
Angular - это полноценный фреймворк модели-вида-контроллера (MVC). Он обеспечивает четкое руководство по структурированию приложения и предлагает двунаправленный поток данных, предоставляя при этом реальный DOM.
1. Модули
Приложение Angular имеет корневой модуль, названный AppModule, который обеспечивает механизм Bootstrap для запуска приложения.
2. Компоненты
Каждый компонент в приложении определяет класс, который содержит логику и данные приложения. Компонент обычно определяет часть пользовательского интерфейса (UI).
3. Шаблоны
Шаблон Angular объединяет разметку Angular с HTML для изменения элементов HTML перед их отображением. Существует два типа привязки данных:
- Привязка к событиям: Позволяет вашему приложению реагировать на ввод данных пользователем в целевой среде путем обновления данных приложения.
- Привязка к свойствам: Позволяет пользователям интерполировать значения, вычисленные из данных вашего приложения, в HTML.
4. Метаданные
Метаданные указывают Angular, как обрабатывать класс. Они используются для украшения класса, чтобы можно было настроить ожидаемое поведение класса.
5. Сервисы
Когда у вас есть данные или логика, которые не связаны с представлением, но должны быть разделены между компонентами, создается класс сервиса. Класс всегда связан с декоратором @Injectible .
6. Инъекция зависимостей
Эта функция позволяет сохранить четкость и эффективность классов компонентов. Он не получает данные с сервера, не проверяет вводимые пользователем данные и не ведет прямой журнал в консоль. Вместо этого он делегирует эти задачи сервисам.
Источники
Фреймворк Aurelia

Что такое Aurelia?
Aurelia - это набор современных JavaScript-модулей, которые при совместном использовании представляют собой мощную платформу для создания браузерных, настольных и мобильных приложений с открытым исходным кодом и на основе открытых веб-стандартов.
Коллекция современных JavaScript-модулей
Вместо того чтобы быть монолитным фреймворком, Aurelia разбита на набор функционально-ориентированных модулей. Примерами функциональных модулей являются метаданные, инъекция зависимостей, связывание, шаблонизация, маршрутизатор и другие. Каждый модуль написан на языке ECMAScript (он же JavaScript) или TypeScript (строгий супернабор JavaScript, добавляющий проверку типов при компиляции). Многие из этих модулей могут быть использованы по отдельности в любом JavaScript-проекте, включая Node.js.
Мощная платформа для создания приложений
Хотя модули Aurelia могут использоваться для различных целей, их истинная сила заключается в использовании в качестве платформы для создания внешних приложений. Если ваша конечная цель - создать богатый, увлекательный опыт для ваших клиентов, соответствующий или превосходящий тот, что есть в современных нативных приложениях, Aurelia предоставляет для этого все возможности. Благодаря богатой компонентной модели, динамической композиции пользовательского интерфейса, маршрутизации и обширному набору подключаемых модулей, Aurelia предоставляет полный набор возможностей и инструментов для создания любого внешнего интерфейса, который только можно придумать, независимо от того, ориентирован ли он на браузер, мобильный или настольный компьютер.
Открытый исходный код
Учитывая всю мощь и возможности, которые предоставляет Aurelia, можно предположить, что она будет иметь дорогую модель лицензирования или закрытый исходный код, но это не так. Aurelia является бесплатной, а ее код открыт на основе лицензии MIT, очень свободной лицензии, используемой многими популярными веб-проектами. Стартовые наборы и документация доступны под лицензией Creative Commons 0. Для желающих присоединиться к основной команде разработчиков Aurelia существует лицензионное соглашение Contributor License Agreement (CLA). В конечном итоге это означает, что вы можете использовать Aurelia, не опасаясь юридических последствий, а мы можем создавать ее с той же уверенностью.
Построен на основе открытых веб-стандартов
Aurelia написана не только на ECMAScript, но и на основе тщательного использования стандарта DOM. Вместо того чтобы использовать дорогостоящую абстракцию над DOM, реализовывать собственный парсер HTML или применять специфические для фреймворка JavaScript-расширения, Aurelia использует новейшие API DOM для получения пустой производительности, исключительной эффективности использования памяти и при этом не отстает от постоянного совершенствования самой браузерной платформы. Кроме того, компонентная модель Aurelia основана на шаблонах W3C Web Components HTML Templates и ShadowDOM, поэтому вы можете быть уверены, что она выдержит испытание временем и позволит вам развивать ваше приложение вместе с развитием стандартов, без существенного переписывания приложения или перестройки фреймворка.
Источники
Фреймворк Backbone

Что такое Фреймворк Backbone
-
Backbone.js - это очень легкая JavaScript-библиотека или фреймворк, позволяющий разработчикам создавать одностраничные приложения в структурированном виде. Эти приложения на стороне клиента запускаются в веб-браузере. Он основан на паттерне MVC, который абстрагирует данные в модели, DOM в представления и связывает их с помощью событий.
-
Backbone.js в основном используется для создания одностраничных приложений, использующих RESTful-сервис для сохранения данных.
-
Backbone.js придает структуру веб-приложениям, предоставляя модели с привязкой к ключевым значениям и пользовательскими событиями, коллекции с богатым API перечисляемых функций, представления с декларативной обработкой событий и соединяя все это с существующим API через RESTful JSON-интерфейс.
Когда следует использовать Backbone.js
-
Backbone.js используется для уменьшения сложности. Например: Предположим, вы создаете приложение с большим количеством строк кода, используя jQuery или JavaScript. При добавлении или замене элементов DOM в приложении, выполнении запросов, показе анимации в приложении или добавлении дополнительных строк в код приложение, как правило, становится сложным. Таким образом, Backbone.js предоставляет простой способ преодоления этих сложностей.
-
Если в вашем приложении много кода и вы хотите получить лучший дизайн, то для обеспечения хорошей функциональности можно использовать библиотеку Backbone.js. Она обеспечивает хорошо организованный и структурированный способ разработки приложения.
-
Backbone взаимодействует через события, поэтому вы получите быстрое приложение, а ваш код будет чище, красивее и удобнее в обслуживании.
Источники
Фреймворк Ember

Что такое Ember.js?
Ember.js - это производительный, проверенный в боях JavaScript-фреймворк для создания современных веб-приложений. Он включает в себя все необходимое для создания богатых пользовательских интерфейсов, работающих на любом устройстве.
Батареи входят в комплект поставки
В готовом продукте Ember есть все необходимое для того, чтобы начать разработку в первый же день и продолжать ее в течение многих лет. Воспользуйтесь нашим многолетним опытом, чтобы помочь вашей команде работать продуктивнее и быстрее. Вам больше никогда не придется собирать собственный фреймворк.
Конвейер сборки
Ember CLI является основой современных приложений Ember, предоставляя генераторы кода для создания новых сущностей и каждый раз помещая необходимые файлы в нужное место. Приложения Ember поставляются со встроенной средой разработки с быстрой перестройкой, автозагрузкой и программой запуска тестов.
Маршрутизация
URL всегда был одним из главных достоинств Интернета, и приложения Ember это уважают. Встроенный в Ember маршрутизатор - это лучшее в своем классе решение, которое включает в себя асинхронную загрузку данных с динамическими сегментами url и параметрами запроса. Маршрутизатор Ember легко поддерживает вложенные урлы с инкрементной выборкой данных, вложенной загрузкой и субстратами ошибок.
Слой данных
Хотя вы можете использовать любой слой данных для своего приложения, каждое новое приложение Ember включает в себя полнофункциональную библиотеку доступа к данным, называемую Ember Data.
Ember Data позволяет получать доступ к данным сразу из нескольких источников, устанавливать асинхронные отношения и поддерживать актуальность моделей в приложении.
Производительность
Ember построен на движке рендеринга Glimmer, одной из самых быстрых технологий рендеринга на современном рынке, благодаря тому, что она компилирует шаблоны до высокопроизводительной виртуальной машины.
Благодаря нашему комплексному подходу к производительности, повышение производительности часто происходит бесплатно при обновлении версии - никакой дополнительной работы не требуется.
Источники
Фреймворк NativeScript

Что такое NativeScript?
NativeScript предоставляет API-интерфейсы платформы непосредственно для среды выполнения JavaScript (с сильными типами), обеспечивая богатый опыт разработки на TypeScript.
Некоторые популярные примеры использования:
- Создание приложений для iOS, Android и Vision Pro с общей кодовой базой (так называемые кроссплатформенные приложения).
- Создание приложений для "родной" платформы с переносимыми навыками JavaScript.
- Дополнение проектов на JavaScript возможностями платформенных API.
- Разработка AndroidTV и Watch.
- Разработка под watchOS.
- Изучение родных платформ через понимание JavaScript.
- Изучение документации по API платформы путем опробования API непосредственно из веб-браузера без необходимости настройки машины разработки платформы.
Почему NativeScript?
- Повторное использование навыков JavaScript.
- Естественное восприятие платформы и характеристики производительности.
- Улучшение совместной работы разработчиков платформы с разработчиками JavaScript.
- Повышение потенциала рынка труда за счет возможности переноса разработчиками своих навыков из одной среды в другую.
- Полностью открытый исходный код и член OpenJS Foundation, поддерживающий здоровый рост JavaScript и веб-технологий путем предоставления нейтральной организации для размещения и поддержки проектов, а также совместного финансирования деятельности, приносящей пользу экосистеме в целом.
Источники
Фреймворк Next

Что такое фреймворк Next?
Next.js - это гибкий фреймворк React, который предоставляет строительные блоки для создания быстрых веб-приложений.
Но что именно мы имеем в виду? Давайте уделим немного времени тому, что представляют собой React и Next.js и как они могут помочь.
Строительные блоки веб-приложения
При создании современных приложений необходимо учитывать несколько моментов. К ним относятся:
- Пользовательский интерфейс - как пользователи будут работать и взаимодействовать с вашим приложением.
- Маршрутизация - как пользователи будут перемещаться между различными частями приложения. Получение данных - где находятся данные и как их получить.
- Рендеринг - когда и где отображается статический или динамический контент.
- Интеграции - какие сторонние сервисы вы используете (CMS, auth, платежи и т.д.) и как вы к ним подключаетесь.
- Инфраструктура - где вы развертываете, храните и выполняете код приложения (бессерверные сети, CDN, Edge и т.д.).
- Производительность - как оптимизировать работу приложения для конечных пользователей.
- Масштабируемость - как приложение адаптируется по мере роста команды, данных и трафика.
- Опыт разработчиков - опыт вашей команды в создании и поддержке приложения.
Для каждой части приложения необходимо решить, будете ли вы создавать решение самостоятельно или воспользуетесь другими инструментами, такими как библиотеки и фреймворки.
Источники
Фреймворк Nuxt

Что такое Фреймворк Nuxt
Nuxt - это свободный фреймворк с открытым исходным кодом, позволяющий интуитивно понятно и с возможностью расширения создавать безопасные для типов, производительные и производственные веб-приложения и веб-сайты полного стека на базе Vue.js.
Он предоставляет ряд возможностей, облегчающих создание быстрых, SEO-дружественных и масштабируемых веб-приложений, включая:
- рендеринг на стороне сервера, генерация статических сайтов или гибридный рендеринг,
- автоматическая маршрутизация с разделением кода,
- управление состояниями,
- SEO-оптимизация,
- расширяемость за счет 100+ модулей,
- развертывание на различных хостинговых платформах.
Модульность
Nuxt основан на мощной модульной архитектуре. Вы можете выбрать из более чем 50 модулей, чтобы сделать вашу разработку быстрее и проще. Вам не придется изобретать велосипед, чтобы получить преимущества PWA, добавить Google Analytics на свою страницу или сгенерировать карту сайта.
Производительность
С Nuxt.js ваше приложение будет оптимизировано из коробки. Мы делаем все возможное для создания производительных приложений, используя лучшие практики Vue.js и Node.js. Чтобы выжать все лишнее из вашего приложения, Nuxt включает в себя анализатор связок и множество возможностей для тонкой настройки приложения.
Возможности компонентов Vue
Мы любим однофайловые компоненты Vue так же, как и вы. Простой, интуитивно понятный и мощный Nuxt позволяет писать компоненты Vue таким образом, чтобы это имело смысл. Все повторяющиеся задачи автоматизированы, поэтому вы можете сосредоточиться на написании вашего полнофункционального Vue-приложения.
<script setup>
useSeoMeta({
title: 'Meet Nuxt',
description: 'The Intuitive Vue Framework.'
})
</script>
<template>
<div id="app">
<AppHeader />
<NuxtPage />
<AppFooter />
</div>
</template>
<style>
#app {
background-color: #020420;
color: #00DC82;
}
</style>
Статический или динамический рендеринг – выбор за вами
Решите, какая стратегия рендеринга вам нужна на уровне маршрута. Используя гибридный рендеринг, вы можете получить лучшее из двух миров: производительность статического сайта и интерактивность динамического.
export default defineNuxtConfig({
routeRules: {
// Homepage pre-rendered at build time
'/': { prerender: true },
// Product page generated on-demand, revalidates in background
'/products/**': { swr: true },
// Blog post generated on-demand once until next deploy
'/blog/**': { isr: true },
// Admin dashboard renders only on client-side
'/admin/**': { ssr: false },
// Add cors headers on API routes
'/api/**': { cors: true },
// Redirects legacy urls
'/old-page': { redirect: '/new-page' }
}
})
Источники
https://polymer-library.polymer-project.org/3.0/docs/devguide/feature-overview
Библиотека/фреймворк React

Что такое React?
React - это декларативная, эффективная и гибкая библиотека JavaScript для создания пользовательских интерфейсов. Она позволяет создавать сложные пользовательские интерфейсы из небольших и изолированных частей кода, называемых «компонентами».
React простым языком
React часто описывают как V в структуре MVC . Это также является наименее осязаемым объяснением, которое можно дать новичку, поскольку (V)iews - это, как правило, файлы без логики, которые управляются контроллером. Кроме того, такие фреймворки, как Angular, Backbone, Ember и другие, уже имеют достаточное количество слоев представления - тогда возникает вопрос, почему нам нужно заменить V в MVC на React?
Ответ заключается в том, что React не обязательно хочет заменить наши представления - он хочет дополнить их, позволяя вам создавать многократно используемые компоненты UI (панели вкладок, поля комментариев, всплывающие «модалки», списки, сортируемые таблицы и т.д.).
Другими словами, основная идея React заключается в следующем: что если бы вы могли создать свой собственный элемент HTML с настраиваемой функциональностью? Например, можно создать элемент, который будет отображать текстовую область, выполнять проверку текста, введенного в текстовую область, отправлять форму при нажатии клавиши Enter и т.д. - и все это всего лишь с помощью одной строки кода: <CommentBox></CommentBox>. Для тех из вас, кто пришел из мира Angular, вы можете считать React Components близкой аналогией Directives.
Декларативность
React позволяет легко создавать интерактивные UI. Создайте простые представления для каждого состояния в вашем приложении, и React будет эффективно обновлять и отображать только нужные компоненты при изменении данных. Декларативные представления делают ваш код более предсказуемым и легким для отладки.
Компонентная основа
Создавайте инкапсулированные компоненты, которые управляют своим состоянием, а затем компонуйте их для создания сложных UI. Поскольку логика компонентов пишется на JavaScript, а не на шаблонах, вы можете легко передавать богатые данные через ваше приложение и держать состояние вне DOM.
Учись один раз, пиши где угодно
Мы не делаем предположений об остальной части вашего технологического стека, поэтому вы можете разрабатывать новые функции на React, не переписывая существующий код.
React также может рендерить на сервере с помощью Node и создавать мобильные приложения с помощью React Native.
Простой компонент
Компоненты React реализуют метод render(), который принимает входные данные и возвращает то, что нужно отобразить. В этом примере используется XML-подобный синтаксис, называемый JSX. Входные данные, которые передаются в компонент, могут быть доступны в render() через this.props.
Компоненты React реализуют метод render(), который принимает входные данные и возвращает то, что нужно отобразить. В этом примере используется XML-подобный синтаксис, называемый JSX. Входные данные, которые передаются в компонент, могут быть доступны в render() через this.props.
JSX является необязательным и не требуется для использования React. Попробуйте использовать Babel, REPL, чтобы увидеть необработанный код JavaScript, полученный на этапе компиляции JSX.
class HelloMessage extends React.Component {
render() {
return (
<div>
Hello {this.props.name}
</div>
);
}
}
ReactDOM.render(
<HelloMessage name="Taylor" />,
document.getElementById('hello-example')
);
Источники
React Native
Tailwind CSS

Введение в Tailwind CSS
Tailwind CSS - это, по сути, CSS-фреймворк для быстрого создания пользовательских интерфейсов. Это высоконастраиваемый низкоуровневый CSS-фреймворк, который предоставляет вам все необходимые строительные блоки для создания индивидуального дизайна без раздражающих стилей, за отмену которых приходится бороться. Прелесть этой штуки под названием tailwind в том, что она не навязывает спецификацию дизайна или то, как должен выглядеть ваш сайт, вы просто собираете вместе крошечные компоненты, чтобы создать уникальный пользовательский интерфейс. Tailwind просто берет "сырой" файл CSS, обрабатывает этот файл CSS через файл конфигурации и выдает результат. Почему именно Tailwind CSS ?
- Более быстрый процесс создания пользовательского интерфейса
- Это CSS-фреймворк, основанный на утилитах, что означает, что мы можем использовать классы-утилиты для создания пользовательского дизайна без написания CSS, как в традиционном подходе.
Преимущества Tailwind CSS
- Больше никаких глупых имен для классов и идентификаторов CSS.
- Минимум строк кода в файле CSS.
- Мы можем настраивать дизайн под компоненты.
- Делает сайт отзывчивым.
- Внесение изменений в нужной манере.
- CSS является глобальным по своей природе, и если внести изменения в файл, то свойство будет изменено во всех HTML-файлах, связанных с ним. Но с помощью Tailwind CSS мы можем использовать вспомогательные классы и вносить локальные изменения.
Пример
<!-- Write HTML code here -->
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8" />
<meta name="viewport"
content="width=device-width,
initial-scale=1.0" />
<title>Tailwind CSS</title>
<link rel="stylesheet"
href="./style.css" />
</head>
<body>
<!-- font size -->
<h1 class="text-lg">Large font size</h1>
<!-- font weight -->
<h1 class="font-bold">Bold fond weight</h1>
<!-- Typography -->
<h1 class="tracking-widest">Spacing between words</h1>
<!-- Transform -->
<h1 class="uppercase">Uppercase word</h1>
<!-- line height align color background
width padding margin border opacity shadow-->
<div class="leading-9 text-right
text-red-700
bg-red-500 w-1/2 h-1/3 p-5 my-10
border-t-2
border-solid
border-green-500
opacity-40
shadow-2xl">
<p>Text sample</p>
</div>
<!-- focus pseudo class -->
<input class="border focus:border-red-500
focus:outline-none p-5 m-5
placeholder-red-500"
type="text"
name=""
value=""
placeholder="name" />
<!-- layout -->
<div class="md:flex md:flex-wrap m-5">
<div class="bg-blue-500
p-5 md:w-1/3
md:bg-pink-600">
GeeksforGeeks
</div>
<div class="bg-teal-500 p-5 md:w-1/3">
GeeksforGeeks
</div>
<div class="bg-yellow-500 p-5 md:w-1/3">
GeeksforGeeks
</div>
</div>
</body>
</html>
Источники
Фреймворк Vue.js

Что такое Vue.js?
Vue (произносится /vjuː/ , примерно как view) — прогрессивный фреймворк для создания пользовательских интерфейсов. В отличие от фреймворков-монолитов, Vue создан пригодным для постепенного внедрения. Его ядро в первую очередь решает задачи уровня представления ( view ), что упрощает интеграцию с другими библиотеками и существующими проектами. С другой стороны, Vue полностью подходит и для создания сложных одностраничных приложений SPA, если использовать его совместно с современными инструментами и дополнительными библиотеками.
История
В 2013 году сотрудник Google Эван Ю, работая над одним из проектов, пришёл к выводу, что не существует готовых решений для быстрого прототипирования сложных пользовательских интерфейсов веб-приложений: React тогда был на ранней стадии разработки, основными инструментами были такие сложные фреймворки, как AngularJS или ориентированный на MVC-архитектуру Backbone.js, не отличавшиеся простотой и ориентированные на разработку больших приложений. Для преодоления этого пробела Ю начал разработку Vue.js, которая, сохраняя простоту, оказалась пригодна не только для прототипирования, но и для полноценной разработки.
Реактивность
Привязывание данных — это отличная вещь в мире интерфейсов. Вместо микроменеджмента DOM, как мы это делали с jQuery, теперь мы фокусируемся на данных. Vue обрабатывает их аккуратно с помощью двухсторонней реактивной системы привязки данных.
Чтобы достичь этой реактивности, Vue добавляет несколько геттеров и сеттеров к каждой переменной в состоянии, чтобы она могла отслеживать изменения и автоматически обновлять DOM (this.setState()). Этот подход не является совершенным, как мы увидим позже.
Батареи прилагаются
С Vue нам нет необходимости прибегать к неофициальным пакетам, таким как MobX или React Router, для критических частей приложения. Vue предоставляет Vue Router и Vuex, Redux-подобный реактивный инструмент для управления состояниями. Это отличные библиотеки сами по себе, но тот факт, что они были специально разработаны для Vue, делает их еще лучше.
Скорость
Vue очень быстр. Возможно, он не самый быстрый, но его производительности с запасом хватает для подавляющего большинства веб-проектов. Когда вам в последний раз нужен был рендеринг и обновление тысяч элементов DOM в секунду?
HTML-шаблоны
Это одна из тем, вызывающих разногласия среди разработчиков JavaScript. Независимо от ваших предпочтений, HTML-шаблоны были проверены в течении десятилетий использования во многих языках и являются основным выбором для написания динамической разметки во Vue. Vue поддерживает также и JSX.
Источники
Фулстек-фреймворки
Bitrix Framework


Источниик
Django

Что такое Django?
Django - это высокоуровневая веб-инфраструктура Python, которая позволяет быстро создавать безопасные и поддерживаемые веб-сайты. Построенный опытными разработчиками, Django заботится о многих проблемах веб-разработки, поэтому вы можете сосредоточиться на написании своего приложения без необходимости изобретать колесо. Это бесплатный и открытый источник, имеет процветающее и активное сообщество, отличную документацию и множество опций для бесплатной и платной поддержки.
История
Django был разработан в период с 2003 по 2005 год командой, которая занималась созданием и обслуживанием газетных веб-сайтов. После создания нескольких сайтов, команда начала повторно использовать множество общего кода и шаблонов проектирования. Этот общий код эволюционировал в веб-фреймворк Django, как open-source проект в Июле 2005 года.
Django продолжает расти и улучшаться с момента его первого релиза (1.0) в сентябре 2008 года до недавно выпущенной версии 2.0 (2017). В каждой версии добавлены новые функциональные возможности и исправлены ошибки, начиная от поддержки новых типов баз данных, шаблонизаторов и кеширования, до добавления «общих» функций и классов (которые уменьшают объем кода, который разработчики должны писать для ряда задач программирования).
Всё в комплекте
Django следует философии «Батарейки в комплекте» и предоставляет почти все, что разработчики могут захотеть сделать «из коробки». Поскольку все, что вам нужно, является частью одного «продукта», все это работает без проблем, следует последовательным принципам проектирования, является расширяемым и up-to-date documentation.
Гибкий
Django может быть использован для создания практически любого типа веб-сайта - от систем управления контентом и вики, до социальных сетей и новостных сайтов. Он может работать с любой клиентской платформой и может доставлять контент практически в любом формате (включая HTML, RSS-каналы, JSON, XML и так далее). Начинка предоставляет выбор практически для любой функциональности, которую вы можете захотеть (например, несколько популярных баз данных, шаблонизаторы и так далее), он также может быть расширен для использования других компонентов, если это необходимо.
Безопасный
Django помогает разработчикам избегать многих распространенных ошибок безопасности, предоставляя инфраструктуру, которая была разработана для «правильного решения», чтобы автоматически защитить сайт. Например, Django обеспечивает безопасный способ управления учетными записями пользователей и паролями, избегая распространенных ошибок, таких как включение информации о сеансе в файлы cookie, где она уязвима (вместо этого куки-файлы содержат только ключ, а фактические данные хранятся в базе данных), или хранение паролей в открытом виде, вместо их хэшей.
Хэш пароля - это значение фиксированной длины, созданное путем обработки пароля через криптографическую хэш-функцию. Django может проверить правильность введенного пароля, пропустив его через хэш-функцию и сравнив вывод с сохраненным значением хэша. Благодаря «одностороннему» характеру функции, даже если сохраненное хэш-значение скомпрометировано, злоумышленнику будет сложно извлечь исходный пароль.
Django обеспечивает защиту от многих уязвимостей по умолчанию, включая SQL-инъекцию, межсайтовый скриптинг, подделка межсайтовых запросов и кликджекинг.
Масштабируемый
Django использует компонентную shared-nothing архитектуру (каждая часть архитектуры не зависит от других, и следовательно, может быть заменена или изменена при необходимости). Четкое разделение между различными частями означает, что оно может масштабироваться для увеличения трафика путем добавления оборудования на любом уровне: кеширующие серверы, серверы баз данных или серверы приложений. Некоторые из самых посещаемых сайтов успешно масштабируются Django для удовлетворения своих требований.
Удобный в сопровождении
Код Django написан с использованием принципов и шаблонов дизайна, которые поощряют создание поддерживаемого и многоразового кода. В частности, он использует принцип Do not Repeat Yourself (DRY), поэтому нет ненужного дублирования, что уменьшает количество кода. Django также способствует группировке связанных функций в многоразовые «приложения» и на более низком уровне группирует связанный код модулей в соответствии с Model View Controller (MVC) паттерном.
Переносной
Django написан на Python, который работает на многих платформах. Это означает, что вы не привязаны к какой-либо конкретной серверной платформе и можете запускать приложения во многих вариантах Linux, Windows и Mac OS X. Кроме того, Django хорошо поддерживается многими поставщиками веб-хостинга, которые часто предоставляют определенную инфраструктуру и документацию для размещения сайтов Django.
Источники
Фреймворк Ionic

Что такое фреймворк Ionic
Ionic предоставляет набор инструментов для создания нативных приложений для iOS и Android, а также готовых к мобильному использованию Progressive Web Apps с использованием привычных веб-библиотек, фреймворков и языков.
Ionic Capacitor
Ionic Capacitor - это кроссплатформенный нативный мост, позволяющий превратить любой веб-проект в нативное мобильное приложение для iOS или Android. Capacitor обеспечивает простой доступ к общим функциям устройства с помощью базового JavaScript и полный доступ к родной операционной системе, когда это необходимо.
Ionic Framework расширяет Capacitor, предоставляя богатую библиотеку UI-компонентов, оптимизированных для мобильных устройств, а также мобильную маршрутизацию, навигацию, жесты и анимацию. Ionic Framework работает с определенными JavaScript-фреймворками, включая React, Angular и Vue. Если вы знакомы с одним из этих JS-фреймворков, вы будете чувствовать себя как дома.
Ionic Portals
Ionic Portals поддерживает создание мобильных микрофронтендов, которые могут быть развернуты в любых существующих нативных мобильных приложениях, включая приложения, созданные на Swift, Kotlin, React Native и др. Порталы используются в основном на предприятиях для масштабирования разработки, позволяя нескольким командам параллельно создавать, тестировать и отправлять приложения, или для развертывания одного микроприложения в нескольких приложениях.
Источники
- ionicframework.com,
- What is Ionic: Learn the essentials of what you can do with Ionic and how it works,
- What is Ionic Framework? and Why Use it over Other Frameworks?.
Java-фреймворк Vaadin

Что такое Vaadin?
Vaadin - это флагманский продукт, а также платформа, на которой разработчики могут реализовать HTML5 веб-интерфейс с использованием Java. Это платформа с открытым исходным кодом, включающая в себя веб-фреймворк Java и набор веб-компонентов, а также пусковые устройства и инструменты. Эти веб-компоненты составляют ядро Vaadin и могут быть настроены, что приводит к высокой производительности и универсальности кода для настольных и мобильных приложений.
Vaadin Flow
Vaadin flow - это собственно Java-фреймворк, входящий в состав платформы Vaadin, который обеспечивает связь между клиентом и сервером, а также маршрутизацию. С помощью Vaadin flow вы можете написать веб-приложение полностью на Java без использования JS или CSS. Компоненты пользовательского интерфейса заботятся о действиях пользователя в браузере, используя автоматизированные коммуникации между браузером и сервером. Вы можете легко интегрировать компоненты Vaadin в любую используемую вами IDE, к тому же это кроссплатформенный фреймворк, поэтому нет необходимости беспокоиться о переносе кода на другую платформу.
Это совершенно новый подход к созданию Java-приложений, позволяющий сосредоточиться только на презентационном слое, не заботясь о взаимодействии клиента и сервера. Кроме того, в нем есть Data Binding API, который связывает компоненты пользовательского интерфейса с базой данных, используя безопасный для типов Java-код, и уровни абстракции, позволяющие создавать многократно используемые компоненты пользовательского интерфейса, используя HTML-шаблоны и Java.
Источники
Серверные фреймворки
Java фреймворки
Что такое Java-фреймворки?
Фреймворк - это совокупность заранее написанного кода, выступающего в качестве шаблона или скелета, который разработчик может использовать для создания приложения, заполняя его кодом по мере необходимости, чтобы приложение работало так, как он задумал. Повторное использование фреймворков позволяет разработчикам программировать свои приложения без необходимости вручную создавать каждую строку кода с нуля.
Фреймворк Java специфичен для языка программирования Java, используемого в качестве платформы для разработки программных приложений и программ на Java.
Java-фреймворки могут включать предопределенные классы и функции, используемые для обработки, ввода и управления аппаратными устройствами, а также для взаимодействия с системным программным обеспечением. Это зависит от типа фреймворка, уровня квалификации программиста, того, чего он пытается достичь, и его предпочтений.
Источники
Grails

Что такое Grails?
Grails - это простой в освоении полнофункциональный фреймворк, который в значительной степени подходит для тех, кто только начинает свой путь в программировании. Хотя Grails - это веб-фреймворк, написанный на языке программирования Groovy, он работает на платформе Java и прекрасно совместим с синтаксисом Java. Этот фреймворк основан на паттерне проектирования MVC.
Groovy похож на Java, но по сравнению с ним в нем добавлены некоторые дополнительные возможности. Изучить Groovy очень легко, если вы уже знаете Java.
Как и в JSP, в Grails используется технология рендеринга GSP (Groovy Server Pages). Создавать теги для представления в Grails легко и просто. Также используется GORM, который, как вы уже догадались, является реализацией ORM, используемой в Grails. Вместо GORM можно также напрямую использовать Hibernate. В Grails встроена поддержка RESTful API, что упрощает создание подобных сервисов.
Источниик
Java-фреймворк Prism
Что такое Prism?
Prism - это слой представления данных. Prism отвечает за разбор данных из форматов представления данных, таких как XML, JSON или YAML. Prism делает данные доступными для Java-приложения в абстрактном, независимом от формата виде.
Prism может читать и записывать данные в любом из распространенных форматов (XML, JSON или YAML). Данные становятся доступными приложению в общем виде, независимо от того, какой формат представления был использован. Затем Prism может записать данные в любой формат данных. Пользователи могут использовать любой формат данных по своему выбору при работе с приложением на базе Prism.
Данные обычно доступны приложению через несколько фасетов. Одна из граней делает данные доступными в виде сгенерированного кода (Java-бобов). Это значительно упрощает работу с данными, а также позволяет компилятору отлавливать основные ошибки программирования. Другой фасет позволяет выполнять итерации над данными, инспектировать структуры данных и значения, что напоминает работу с хэшмапами. Этот метод позволяет получить доступ ко всем деталям о данных (и метаданным). Он предоставляет доступ к структурам данных программным способом, что позволяет приложению работать с пользовательскими расширениями схем.
Prism является полностью схемотехнической системой. Prism знает определение каждого элемента данных в каждой структуре данных. Он знает имена элементов данных, типы данных, кратность и все детали модели данных. Prism предназначен для работы с динамическими схемами, то есть схемами, которые доступны только во время выполнения.
Источники
Фреймворк Spring

Что такое Spring?
Spring Framework - это фреймворк приложений и контейнер инверсии управления для платформы Java. Основные возможности фреймворка могут быть использованы в любом Java-приложении, однако существуют расширения для создания веб-приложений на базе платформы Java EE
Ключевым элементом Spring является инфраструктурная поддержка на уровне приложений: S**pring фокусируется на потоке корпоративных приложений, чтобы команды могли сосредоточиться на бизнес-логике на уровне приложений, без лишних привязок к конкретным средам развертывания.
Что может Spring
Микросервисы
Быстрое внедрение функций производственного уровня с помощью независимо эволюционирующих микросервисов.
Реактивность
Асинхронная, неблокирующая архитектура Spring означает, что вы можете получить больше от своих вычислительных ресурсов.
Облако
Ваш код, любое облако - мы позаботимся о вас. Подключайте и масштабируйте свои сервисы, независимо от платформы.
Веб-приложения
Фреймворки для быстрых, безопасных и отзывчивых веб-приложений, подключенных к любому хранилищу данных.
Бессерверные приложения
Предельная гибкость. Масштабируйте по требованию и сворачивайте до нуля, когда нет спроса.
Event Driven
Интеграция с вашим предприятием. Реагируйте на бизнес-события. Действуйте с потоковыми данными в режиме реального времени.
Пакетная обработка
Автоматизированные задачи. Автономная обработка данных в удобное для вас время.
Источники
Java-фреймворк Apache Struts

Что такое Apache Struts
Apache Struts - еще один надежный фреймворк с открытым исходным кодом для создания веб-приложений. Он основан на модели MVC (Model-View-Controller) и расширяет JSP API. В традиционном подходе servlet-JSP, если пользователь отправляет, скажем, форму со своими данными, то информация попадает в сервлет для обработки или управление переходит к следующему JSP (Java Server Pages - страницы сервера Java, где можно писать Java-код в HTML). Это становится запутанным для сложных приложений, поскольку "представление" или презентационный слой в идеале не должен содержать бизнес-логику.
Struts разделяет представление, контроллер и модель (данные) и обеспечивает привязку между ними с помощью конфигурационного файла struts-config.xml.
Контроллер представляет собой ActionServlet, в котором можно писать шаблоны для представления, а пользовательские данные хранятся с помощью JavaBean ActionForm. Объект Action отвечает за пересылку потока приложения.
Представление поддерживается богатым набором библиотек тегов.
Struts прост в настройке и обеспечивает гораздо большую гибкость и расширяемость по сравнению с традиционным MVC-подходом, использующим только сервлеты и JSP. Это может стать хорошей отправной точкой для вашей карьеры веб-разработчика.
Источники
JavaScript фреймворки
Фреймворк AdonisJS
AdonisJS — это полнофункциональная серверная среда для Node.js. Платформа создается с нуля с упором на эргономику для разработчиков и простоту использования.
Это одна из самых редких платформ в сообществе Node.js, которая поставляется с набором собственных пакетов, которые помогают создавать и поставлять продукты, не тратя сотни часов на сборку различных пакетов npm.
AdonisJS включает в себя все необходимое для создания полнофункционального веб-приложения или сервера API. Так что перестаньте тратить часы на загрузку и сборку сотен пакетов — используйте AdonisJS и будьте продуктивны с первого дня.
Источники
Фреймворк ExpressJS

ExpressJS
Быстрый, беспилотный, минималистский веб-фреймворк для Node.js.
Веб-приложения
Express - это минималистичный и гибкий фреймворк для веб-приложений Node.js, который обеспечивает надежный набор функций для веб- и мобильных приложений.
API
Имея в своем распоряжении огромное количество вспомогательных методов HTTP и промежуточного программного обеспечения, создать надежный API можно быстро и легко.
Производительность
Express предоставляет тонкий слой фундаментальных функций веб-приложений, не заслоняя собой возможности Node.js, которые вы знаете и любите.
Фреймворки
Многие популярные фреймворки основаны на Express.
Установка
$ npm install express --save
Источники
Фреймворк Nest

Что такое NestJS?
Nest - это фреймворк для построения эффективных, масштабируемых серверных приложений Node.js. Он использует прогрессивный JavaScript, построен на TypeScript (сохраняет совместимость с Pure JavaScript) и сочетает в себе элементы ООП (объектно-ориентированного программирования), ФП (функционального программирования) и ФРП (функционально-реактивного программирования). Под капотом Nest использует Express, но также обеспечивает совместимость с широким спектром других библиотек, таких как, например, Fastify, что позволяет легко использовать огромное количество сторонних плагинов, которые доступны.
NestJS - это инструмент в категории Frameworks (Full Stack) технологического стека. NestJS - это инструмент с открытым исходным кодом с 27,4K звезд на GitHub и 2,4K форков на GitHub. Вот ссылка на репозиторий с открытым исходным кодом NestJS на GitHub.
Расширяемый
Дает вам настоящую гибкость, позволяя использовать любые другие библиотеки благодаря модульной архитектуре.
Универсальный
Адаптируемая экосистема, которая является полноценной основой для всех видов серверных приложений.
Прогрессивный
Использует преимущества последних возможностей JavaScript, привнося в мир Node.js шаблоны проектирования и зрелые решения. Платформа с открытым исходным кодом, созданная для будущего.
Источники
Фреймворк Sails
Sails позволяет легко создавать пользовательские приложения Node.js корпоративного уровня.
Создавайте практичные, готовые к производству приложения Node.js за несколько недель, а не месяцев. Sails - это самый популярный MVC-фреймворк для Node.js, разработанный для имитации знакомой схемы MVC таких фреймворков, как Ruby on Rails, но с поддержкой требований современных приложений: управляемых данными API с масштабируемой, сервис-ориентированной архитектурой.
100% JavaScript
Создание на базе Sails означает, что ваше приложение будет полностью написано на JavaScript, языке, который вы и ваша команда уже используете в браузере.
Любая база данных
Sails включает в себя мощный ORM, Waterline, который обеспечивает простой уровень доступа к данным, который просто работает, независимо от того, какую базу данных вы используете.
Автогенерируемые REST API
Sails поставляется с чертежами, которые помогают запустить бэкенд вашего приложения без написания кода.
Независимость от фронтенда
Sails совместим с любым фронтендом: Angular, React, iOS, Android, Windows Phone, пользовательское оборудование или что-то другое.
Простая интеграция WebSocket
Поскольку Sails переводит входящие сокет-сообщения за вас, они автоматически совместимы с каждым маршрутом в вашем приложении Sails.
Профессиональная поддержка
Sails предлагает коммерческую поддержку для ускорения разработки и обеспечения лучших практик в вашем коде.
PHP-фреймворки
Для того чтобы лучше понять, что такое фреймворк, давайте на время уйдем из мира информатики и представим себе альпинистское приключение. Разработка приложения очень похожа на восхождение по скале: вы находитесь внизу (у вас есть приложение, которое нужно создать), и вам нужно добраться до вершины (и порадоваться тому, что вы создали приложение, которое отлично работает).
Если на стену никто не лазил, то придется обходиться своими силами: тестировать маршруты, периодически возвращаться назад, чтобы не застрять на повороте, вбивать питоны и т.д. Если же стена уже покорена, то те, кто лез до вас, уже проделали эту работу методом проб и ошибок, открыв возможные пути (каркас) и установив инструменты, облегчающие восхождение (ваша работа).
В основном фреймворк состоит из:
- Инструментарий - набор готовых, быстро интегрируемых программных компонентов. Это означает, что вам придется писать меньше кода, что снижает риск ошибок. Это также означает повышение производительности и возможность уделять больше времени тем вещам, которые обеспечивают большую добавленную стоимость, например, управлению руководящими принципами, побочными эффектами и т.д.
- Методология - это "схема сборки" приложений. Структурированный подход поначалу может показаться ограничивающим. Но на самом деле он позволяет разработчикам эффективно и качественно работать над наиболее сложными аспектами задачи, а использование лучших практик гарантирует стабильность, сопровождаемость и возможность обновления разрабатываемых приложений. И хотя это может быть очевидно, мы сочли нужным все же сказать об этом - Symfony является PHP-фреймворком, а значит, позволяет создавать веб-приложения на PHP!
Философия
Что может быть полезнее приложения, разработанного пользователями для своих нужд? Такова история генезиса Symfony, родившегося из воображения веб-дизайнеров компании SensioLabs, которая сама является веб-разработчиком. Symfony стала доступна всем желающим по лицензии Open Source. Это выгодно другим разработчикам, которые также имеют возможность совершенствовать ее, добавляя свои модули. Все это было сделано в условиях внедрения лучших практик, стандартизации и совместимости приложений.
Источники
Что такое CakePHP
CakePHP - это система быстрой разработки для PHP, которая использует такие известные модели проектирования, как ассоциативное отображение данных, фронт-контроллер и MVC. Наша основная цель - предоставить структурированную основу, которая позволяет пользователям PHP любого уровня быстро разрабатывать надежные веб-приложения без потери гибкости.
Что нового в версии 4
CakePHP 4.0.0 такой же вкусный, как и другие крупные релизы CakePHP, но теперь потребует от вас использования PHP 7.2. Обновленный дизайн скелета приложения, CakePHP 4.0.0 поставляется с оптимизированным API, что делает вашу разработку и приложение быстрее.
Хотя 4.0 содержит ряд изменений, мы подготовили исчерпывающее руководство по миграции, охватывающее все устаревшие и удаленные функции, а также подчеркивающее блестящие новые возможности.
Бизнес-решения
CakeDC, коммерческая организация, стоящая за фреймворком CakePHP, была основана Ларри Мастерсом (Larry Masters), основателем CakePHP. CakeDC предлагает услуги по разработке CakePHP, консультированию, обучению CakePHP и рецензированию кода. От стартапов и социальных сетей до электронной коммерции и приложений корпоративного уровня - CakeDC обеспечивает высочайшее качество разработки CakePHP.
Фреймворк CodeIgniter
![]()
Что такое CodeIgniter?
CodeIgniter - это проверенный, гибкий и открытый PHP-фреймворк для веб-приложений с небольшой площадью. Он обеспечивает работу следующего поколения веб-приложений.
CodeIgniter Rocks
CodeIgniter - это мощный PHP-фреймворк с очень маленькой площадью, созданный для разработчиков, которым нужен простой и элегантный набор инструментов для создания полнофункциональных веб-приложений.
Почему CodeIgniter?
Фреймворк с небольшим размером
CodeIgniter 3 имеет размер 2 МБ, включая руководство пользователя. CodeIgniter 4 загружается в размере 1,2 МБ, плюс 6 МБ для руководства пользователя.
Простые решения превыше сложности
CodeIgniter поощряет MVC, но не навязывает его вам.
Четкая документация
CodeIgniter постоянно превосходит большинство своих конкурентов.
Исключительная производительность
CodeIgniter постоянно превосходит большинство своих конкурентов.
Сильная безопасность
Мы серьезно относимся к безопасности, встроенная защита от CSRF и XSS атак. В версии 4 добавлены контекстно-зависимое экранирование и CSP.
Почти нулевая конфигурация
Большая часть конфигурации CodeIgniter выполняется по соглашению, например, модели помещаются в папку models. Тем не менее, существует ряд опций конфигурации, доступных через скрипты в папке config.
Источники
Что такое Kohana?
Kohana - это элегантный, открытый и объектно-ориентированный HMVC-фреймворк, созданный на PHP5 командой добровольцев. Его цель - быть быстрым, безопасным и небольшим.
История
Разработка Kohana началась 31 мая 2007 года, когда несколько членов сообщества CodeIgniter решили создать форк CodeIgniter под названием BlueFlame.
В июне 2007 года проект был переименован в Kohana, а в июле была выпущена версия 1.0 без какой-либо документации. В августе ушел руководитель проекта, и разработка застопорилась до сентября, когда был выбран новый BDFL и начались усилия по переписыванию исходного кода. В то время в Kohana работало всего 3 разработчика.
Версии
- Версия 2.0 была выпущена в ноябре 2007 года, основанная исключительно на PHP 5.0 и новом ООП-фреймворке.
- Версия 3.0 была выпущена 9 сентября 2009 года.
- Последняя версия 3.3.6 была выпущена 25. июля 2016 года.
Фреймворк Laravel

Введение
Laravel — веб-фреймворк Тэйлора Отвела с открытым кодом, предназначенный для разработки с использованием архитектурной модели MVC (англ. Model View Controller — модель-представление-контроллер). Laravel выпущен под лицензией MIT. Исходный код проекта размещается на GitHub.
Laravel - это фреймворк для веб-приложений с выразительным, элегантным синтаксисом. Мы считаем, что разработка должна быть приятным, творческим опытом, чтобы быть действительно полезной. Laravel пытается устранить боль от разработки, облегчая общие задачи, используемые в большинстве веб-проектов, такие как аутентификация, маршрутизация, сессии и кэширование.
Laravel стремится сделать процесс разработки приятным для разработчика без ущерба для функциональности приложения. Счастливые разработчики создают лучший код. Для этого мы попытались объединить все лучшее, что мы видели в других веб-фреймворках, включая фреймворки, реализованные на других языках, таких как Ruby on Rails, ASP.NET MVC и Sinatra.
Laravel является доступным, но в то же время мощным, предоставляя мощные инструменты, необходимые для больших, надежных приложений. Превосходный контейнер инверсии управления, выразительная система миграции и тесно интегрированная поддержка модульного тестирования дают вам инструменты, необходимые для создания любого приложения, с которым вы столкнетесь.
Laravel - это PHP-фреймворк с открытым исходным кодом, надежный и простой для понимания. Он следует шаблону проектирования MVC: «модель-вид-контроллер». Laravel повторно использует существующие компоненты различных фреймворков, что помогает в создании веб-приложения. Созданное таким образом веб-приложение является более структурированным и прагматичным.
Laravel предлагает богатый набор функциональных возможностей, который включает в себя основные возможности таких PHP-фреймворков, как CodeIgniter, Yii и других языков программирования, таких как Ruby on Rails. Laravel имеет очень богатый набор функций, которые повышают скорость веб-разработки.
Преимущества Laravel
Laravel предлагает вам следующие преимущества, когда вы разрабатываете веб-приложение на его основе.
- Веб-приложение становится более масштабируемым благодаря фреймворку Laravel.
- Значительная экономия времени при разработке веб-приложения, поскольку Laravel повторно использует компоненты из других фреймворков при разработке веб-приложения.
- Он включает пространства имен и интерфейсы, что помогает организовывать и управлять ресурсами.
Composer
Composer - это инструмент, который включает в себя все зависимости и библиотеки. Он позволяет пользователю создать проект с учетом упомянутого фреймворка (например, используемого при установке Laravel). Сторонние библиотеки могут быть легко установлены с помощью composer.
Все зависимости указываются в файле composer.json, который помещается в папку с исходниками.
Artisan
Интерфейс командной строки, используемый в Laravel, называется Artisan. Он включает в себя набор команд, которые помогают в создании веб-приложения. Эти команды взяты из фреймворка Symphony, что привело к появлению дополнительных возможностей.
Особенности Laravel
Laravel предлагает следующие ключевые особенности, которые делают его идеальным выбором для разработки веб-приложений.
Модульность
Laravel предоставляет 20 встроенных библиотек и модулей, которые помогают в улучшении приложения. Каждый модуль интегрирован с менеджером зависимостей Composer, что облегчает обновление.
Тестируемость
Laravel включает в себя функции и помощники, которые помогают в тестировании с помощью различных тестовых случаев. Эта функция помогает поддерживать код в соответствии с требованиями.
Маршрутизация
Laravel предоставляет пользователю гибкий подход к определению маршрутов в веб-приложении. Маршрутизация помогает лучше масштабировать приложение и увеличивает его производительность.
Управление конфигурацией
Веб-приложение, разработанное на Laravel, будет работать в различных средах, а это значит, что его конфигурация будет постоянно меняться. Laravel предоставляет последовательный подход для эффективной работы с конфигурацией.
Конструктор запросов и ORM
Laravel включает в себя конструктор запросов, который помогает выполнять запросы к базам данных, используя различные простые методы цепочки. Он предоставляет ORM (Object Relational Mapper) и реализацию ActiveRecord под названием Eloquent.
Конструктор схем
Schema Builder поддерживает определения базы данных и схему в PHP-коде. Он также отслеживает изменения в связи с миграцией базы данных.
Движок шаблонов Blade
Laravel использует движок Blade Template , легкий язык шаблонов, используемый для проектирования иерархических блоков и макетов с предопределенными блоками, включающими динамическое содержимое.
Электронная почта
Laravel включает почтовый класс, который помогает отправлять почту с богатым содержанием и вложениями из веб-приложения.
Аутентификация
Аутентификация пользователей является распространенной функцией в веб-приложениях. Laravel облегчает разработку аутентификации, поскольку включает такие функции, как регистрация, забытый пароль и отправка напоминаний о пароле.
Redis
Laravel использует Redis для подключения к существующей сессии и кэшу общего назначения. Redis взаимодействует с сессией напрямую.
Очереди
Laravel включает в себя сервисы очередей, такие как отправка электронной почты большому количеству пользователей или заданное задание Cron. Эти очереди помогают выполнять задачи более простым способом, не дожидаясь завершения предыдущей задачи.
Событийная и командная шина
Laravel включает командную шину, которая помогает выполнять команды и отправлять события простым способом. Команды в Laravel действуют в соответствии с жизненным циклом приложения.
Источники
- laravel.com,
- laravel.io,
- github.com/laravel/laravel,
- laravel-news.com,
- jetbrains.com/help/phpstorm/laravel.
PHP-фреймворк Symfony

Что такое Symfony
Symfony - это распределенный PHP-фреймворк с открытым исходным кодом. Конечно, когда вы знаете, как разрабатывать на PHP, фреймворк вам не нужен. Однако иметь его очень приятно!
Фреймворк упрощает разработку
Фреймворк помогает работать лучше (структурирование разработок) и быстрее (повторное использование типовых модулей). Фреймворк облегчает долгосрочное сопровождение и масштабируемость за счет соблюдения стандартных правил разработки. Соблюдение стандартов разработки также упрощает интеграцию и сопряжение приложения с остальными частями информационной системы.
Почему Symfony?
Symfony - это международно признанная, стабильная среда разработки. Инновационная и простая в использовании рабочая среда благодаря интеграции решений, созданных в других средах, таких как инъекция зависимостей (заимствованная из Java), и специально разработанных решений, таких как Web Debug Toolbar или Web Profiler. Наконец, благодаря принятию стандартов de facto, Symfony не ограничивает вас рамками своей среды, а позволяет выбирать те программные компоненты, которые вы хотите использовать.
Источники
Фреймворк Yii

Что такое Yii
Yii – это высокопроизводительный компонентный PHP-фреймворк для разработки крупномасштабных веб-приложений. Он обеспечивает максимальную возможность повторного использования в веб-программировании и позволяет значительно ускорить процесс разработки. Название Yii (произносится как Yee или [ji:]) означает простой, эффективный и расширяемый.
Требования
Для запуска веб-приложения на базе Yii необходим веб-сервер с поддержкой PHP 5.1.0 или выше. Для разработчиков, которые хотят использовать Yii, очень полезно понимание объектно-ориентированного программирования (ООП), поскольку Yii - это фреймворк чистого ООП.
Для чего лучше всего подходит Yii?
Yii - это универсальная среда веб-программирования, которую можно использовать для разработки практически всех видов веб-приложений. Поскольку он имеет небольшой вес и оснащен сложными решениями для кэширования, он особенно подходит для разработки приложений с высокой посещаемостью, таких как порталы, форумы, системы управления контентом (CMS), системы электронной коммерции и т.д.
Как Yii сравнивается с другими фреймворками?
Как и большинство PHP-фреймворков, Yii является MVC-фреймворком. Yii превосходит другие PHP-фреймворки тем, что он эффективен, многофункционален и четко документирован. Yii с самого начала был тщательно разработан для серьезной разработки веб-приложений. Это не побочный продукт какого-то проекта и не конгломерат сторонних наработок. Это результат богатого опыта авторов в разработке веб-приложений, а также изучения и осмысления наиболее популярных фреймворков и приложений для веб-программирования.
Источники
Python фреймворки
Что такое Flask?
Flask - это микро-веб-фреймворк, написанный на языке Python. Он классифицируется как микрофреймворк, потому что не требует специальных инструментов или библиотек. В нем нет слоя абстракции базы данных, валидации форм или каких-либо других компонентов, где общие функции предоставляют уже существующие сторонние библиотеки. Flask предназначен для быстрого начала работы и был разработан с наилучшими намерениями.
Что означает «микро╗?
"Микро" не означает, что все ваше веб-приложение должно умещаться в одном файле Python (хотя это, конечно, возможно), и не означает, что Flask не обладает достаточной функциональностью. Микро" в микрофреймворке означает, что Flask стремится сохранить ядро простым, но расширяемым. Flask не будет принимать за вас множество решений, например, какую базу данных использовать. Те решения, которые он принимает, например, какой шаблонизатор использовать, легко изменить. Все остальное зависит от вас, так что Flask может быть всем, что вам нужно, и ничем, что вам не нужно.
По умолчанию Flask не включает в себя уровень абстракции базы данных, валидацию форм или что-то еще, для чего уже существуют различные библиотеки. Вместо этого Flask поддерживает расширения для добавления такой функциональности в ваше приложение, как если бы она была реализована в самом Flask. Многочисленные расширения обеспечивают интеграцию с базами данных, проверку форм, обработку загрузок, различные технологии открытой аутентификации и многое другое. Flask может быть "микро", но он готов к производственному использованию для различных нужд.
https://trypyramid.com/
Ruby фреймворки
Среда разработки Rails

Что такое Rails?
Rails - это среда разработки веб-приложений, написанная на языке программирования Ruby. Он разработан для того, чтобы упростить программирование веб-приложений, делая предположения о том, что необходимо каждому разработчику для начала работы. Он позволяет писать меньше кода и при этом достигать большего, чем многие другие языки и фреймворки. Опытные разработчики Rails также отмечают, что разработка веб-приложений становится более увлекательной.
Rails - это программное обеспечение с собственным мнением. Она предполагает, что существует "лучший" способ делать вещи, и разработана так, чтобы поощрять этот способ - и в некоторых случаях препятствовать альтернативам. Если вы освоите путь Rails, вы, вероятно, обнаружите огромный рост производительности. Если же вы будете упорно переносить в разработку Rails старые привычки из других языков и пытаться использовать паттерны, которые вы изучили в другом месте, вас может ожидать менее приятный опыт.
Философия Rails
Философия Rails включает два основных руководящих принципа:
- Не повторяться: DRY - это принцип разработки программного обеспечения, который гласит: "Каждая часть знаний должна иметь единое, однозначное, авторитетное представление в системе". Благодаря тому, что мы не пишем одну и ту же информацию снова и снова, наш код более удобен в обслуживании, более расширяем и содержит меньше ошибок.
- Конвенция вместо конфигурации: Rails имеет мнение о том, как лучше всего делать многие вещи в веб-приложении, и по умолчанию придерживается этого набора соглашений, а не требует, чтобы вы указывали мелочи в бесконечных конфигурационных файлах.
Представьте себе, что вы сможете создать, если выучите Ruby on Rails...
Научиться создавать современные веб-приложения очень сложно. Ruby on Rails делает это намного проще и веселее. Он включает в себя все необходимое для создания фантастических приложений, и вы можете изучать его при поддержке нашего большого и дружелюбного сообщества.
Вы наверняка уже пользовались многими приложениями, созданными на Ruby on Rails: Basecamp, GitHub, Shopify, Airbnb, Twitch, SoundCloud, Hulu, Zendesk, Square, Cookpad. Это лишь некоторые из громких имен, но есть буквально сотни тысяч приложений, созданных с помощью этого фреймворка с момента его выпуска в 2004 году.
Ruby on Rails - это программное обеспечение с открытым исходным кодом, поэтому его можно не только бесплатно использовать, но и помогать делать его лучше. Более 5 000 человек уже внесли свой код в Rails. Стать одним из них проще, чем вы думаете.
Оптимизация для счастья программистов с помощью конвенции над конфигурацией - вот как мы работаем. Ruby on Rails с самого начала популяризировал обе концепции, а также множество других спорных моментов. Чтобы узнать больше о том, почему Rails так отличается от многих других фреймворков и парадигм веб-приложений, изучите Доктрину Rails.
Источники
Фреймворки Scala
Scala, Java-фреймворк Play

Что такое фреймворк Play?
Play - это несколько условный и уникальный фреймворк, который придерживается подхода, согласно которому условности важнее конфигурации. Он основан на паттерне MVC и является фреймворком веб-приложений с открытым исходным кодом. Помимо Java, веб-приложения Play можно писать и на языке Scala.
Play похож на архитектуру Django, Ruby on Rails или ASP.NET и не обязательно следует веб-стандартам J2EE.
Некоторые особенности Play таковы:
- Высокая производительность за счет асинхронной обработки.
- Отсутствие контейнеров, состояний и построение на реактивных принципах.
- Используется статически типизированный язык, поэтому большинство ошибок отлавливается во время компиляции, что позволяет избежать множества ошибок на ранних этапах разработки.
- Scala использует истинное ООП, а также некоторые концепции функционального программирования. Его совместимость с Java позволяет создать отличную и мощную систему.
- В Play2 появился новый мощный набор систем сборки, позволяющий легко интегрироваться с проектами Maven, а также создавать простые JAR-файлы. Встроены обширные библиотеки доступа к реляционным базам данных для реализации общих функциональных возможностей.
Источники
Фреймворки ПО
Что такое .NET?
.NET - это бесплатная платформа для разработчиков с открытым исходным кодом для создания различных типов приложений. С .NET вы можете использовать множество языков, редакторов и библиотек для создания веб-приложений, мобильных, настольных, игровых и IoT-приложений.
Платформа .NET
.NET - это платформа для разработчиков, состоящая из инструментов, языков программирования и библиотек для создания различных типов приложений. Базовая платформа предоставляет компоненты, которые применимы ко всем различным типам приложений. Дополнительные фреймворки, такие как ASP.NET, расширяют .NET компонентами для создания конкретных типов приложений.
Вот некоторые вещи, включенные в платформу .NET:
- языки программирования C#, F# и Visual Basic.
- базовые библиотеки для работы со строками, датами, файлами/IO и т.д.
- редакторы и инструменты для Windows, Linux, macOS и Docker.
ASP.NET расширяет платформу .NET
ASP.NET расширяет платформу .NET инструментами и библиотеками, специально предназначенными для создания веб-приложений. Вот некоторые вещи, которые ASP.NET добавляет к платформе .NET:
- Базовая основа для обработки веб-запросов на C# или F#.
- Синтаксис шаблонов веб-страниц, известный как Razor, для создания динамических веб-страниц с помощью C#.
- Библиотеки для распространенных веб-шаблонов, таких как Model View Controller (MVC).
- Система аутентификации, включающая библиотеки, базу данных и шаблонные страницы для обработки логинов, включая многофакторную аутентификацию и внешнюю аутентификацию с помощью Google, Twitter и др.
- Расширения редактора, обеспечивающие подсветку синтаксиса, завершение кода и другие функции специально для разработки веб-страниц.
Динамические страницы с использованием C#, HTML, CSS и JavaScript
Razor предоставляет синтаксис для создания динамических веб-страниц с использованием HTML и C#. Ваш код на C# оценивается на сервере, и полученный HTML-контент отправляется пользователю. Код, выполняемый на стороне клиента, пишется на JavaScript. ASP.NET интегрируется с JavaScript-фреймворками и включает предварительно настроенные шаблоны для одностраничных приложений (SPA), таких как React и Angular.
Открытый исходный код на GitHub
.NET Core - это кроссплатформенная версия .NET с открытым исходным кодом, которая поддерживается Microsoft и сообществом .NET на GitHub. Все аспекты .NET Core являются открытыми, включая библиотеки классов, среду выполнения, компиляторы, языки, веб-фреймворк ASP.NET Core, фреймворки для настольных систем Windows и библиотеку доступа к данным Entity Framework Core .
Открыт для вкладов
Да, мы принимаем взносы! Как и в любом проекте с открытым исходным кодом, мы не просто слепо принимаем все подряд. Полученные нами запросы на исправления проверяются на качество и соответствие целям .NET. Мы уже приняли вклад от более чем 60 000 разработчиков и 3 700 компаний.
Лицензии MIT и Apache 2
Различные части .NET Core поддерживаются в различных репозиториях GitHub. В этих репозиториях обычно используются лицензии MIT или Apache 2. Некоторые репозитории лицензируют документацию и другие формы контента на условиях Creative Commons Attribution 4.0. Чтобы понять, какая лицензия используется, обратитесь к конкретным репозиториям.
Фонд .NET
.NET Foundation - это независимая организация, призванная содействовать открытой разработке и сотрудничеству вокруг экосистемы .NET. Более 50 проектов с открытым исходным кодом являются частью .NET Foundation. Microsoft, а также другие компании, такие как Pivotal, Google, Samsung и Red Hat, внесли значительный вклад, помимо нашего более широкого сообщества. Узнайте, как вы можете принять участие в работе .NET Foundation.
Windows, Linux, MacOS и Docker
Приложения ASP.NET можно разрабатывать и запускать в Windows, Linux, macOS и Docker. В семействе продуктов Visual Studio есть инструменты для создания приложений .NET на любой операционной системе. Также есть инструменты командной строки и расширения для многих популярных редакторов.
Страницы, API, реальное время и микросервисы
ASP.NET позволяет создавать множество типов веб-приложений, включая веб-страницы, REST API, микросервисы и концентраторы, которые передают контент в режиме реального времени подключенным клиентам.
Что такое ASP.NET Core?
Если вы используете ASP.NET, то вскоре столкнетесь с термином ASP.NET Core. ASP.NET Core - это кроссплатформенная версия ASP.NET с открытым исходным кодом. Вы должны использовать ASP.NET Core для всех новых приложений. Все учебные пособия на этом сайте используют ASP.NET Core.
Версии ASP.NET только для Windows, существовавшие до ASP.NET Core, обычно называются просто ASP.NET. Большинство нововведений происходит в ASP.NET Core, но другие версии продолжают получать незначительные обновления и исправления ошибок.
Специализированные фреймворки
Фреймворк отчётов тестирования Allure
Что такое Allure Framework?

Авторы
- Artem Eroshenko CPO and Co-Founder,
- Elena Korotkova Head of Marketing and Growth,
- Dmitry Baev CTO and Co-Founder,
- Stas Seliverstov CEO and Co-Founder.
Источники
AngularDart

Скачать логотип AngularDart в SVG
Что такое AngularDart?
AngularDart - это клиентский фреймворк для создания структурированных веб-приложений на языке Dart. AngularDart в некоторой степени похож на AngularJS, но отличается реализацией, использует преимущества таких возможностей Dart, как классы и аннотации.
Открытый исходный код
AngularDart - это проект с открытым исходным кодом, построенный на веб-платформе Dart. Последнюю документацию по AngularDart можно найти в каталоге doc проекта dart-lang/angular.
Используется в производстве
Сотни инженеров Google используют AngularDart для создания сложных, критически важных приложений, которые приносят большую часть доходов Google. Узнайте больше о том, как AngularDart помог Google Ads.
Особенности
- Возможность повторного использования компонентов.
- Функция связывания данных.
- Глубокое связывание.
- Валидация форм.
- Инъекция зависимостей.
- Тестируемость.
Dart-версия фреймворка AngularJS от Google
Команда Google разработала Dart-версию фреймворка AngularJs, которая также известна как AngularDart. Сейчас кодовая база Angular 2 разделена на две части, т.е. версию Dart, в которой кодовая база написана непосредственно на Dart, и версию TypeScript / JavaScript. AngularDart в значительной степени вдохновлен AngularJS, и здесь присутствуют такие возможности ядра Angular, как связывание данных и инъекция зависимостей. AngularDart построен на веб-стандартах, таких как Shadow DOM, и это отличная новость для разработчиков, потому что:
- Фреймворк больше похож на идиоматический Dart.
- Он использует возможности Dart, которые не могли работать с TypeScript.
- Он очень быстрый по сравнению с AngularJS.
AngularDart VS AngularJS
- AngularJS написан на JavaScript, а AngularDart - на Dart.
- Язык выражений поддерживается обеими версиями.
- Парсер, используемый в AngularDart, является прямым переносом AngularJS, а разница между ними заключается в том, что AngularDart поддерживает несколько бэкендов.
- Система инъекции зависимостей (DI) отличается в обеих версиях. Dart основана на классах, а JavaScript - на символах.
- Компилятор, используемый в AngularDart, полностью переписан, что означает, что директивы ведут себя по-разному и есть разница между «структурными» и «декоративными» директивами.
- В AngularDart функции
link/compileзаменены функциейapply. - Концепция карт атрибутов доступна в AngularDart, но не в AngularJS.
Разработчики выбирают AngularDart
AngularDart быстрее, чем AngularJS. Это отличная новость и для разработчиков JS. Устранение кода, связанного с Dart, из базового кода Angular делает версию JavaScript / TypeScript значительно меньше при хорошей производительности.
Для разработчиков это не несет больших изменений в том, как вы используете API, но исправляет проблемы быстрее. Синтаксис шаблонов и API будут общими для обеих версий, и у вас будет свобода подавать запросы на исправление на том языке, который вы знаете лучше всего, а изменения могут быть внесены и рассмотрены без необходимости компиляции и кросс-совместимости с нижележащими языками.
Angular Исходный код Dart чище и более Dart-образный, для разработчиков Dart. С выделенной командой экспертов по Dart разработчики смогут быстрее решать проблемы и наконец-то обновить всю документацию с упором на Dart. Разработчики смогут использовать многие специфические для Dart функции, которые не были совместимы с TypeScript.
Разработчики TypeScript или JavaScript получат преимущества от более чистых API JavaScript и прирост производительности, поскольку кодовая база TypeScript была упрощена, чтобы устранить необходимость компиляции в Dart.
AngularDart был разработан не только как язык программирования, но и как набор стабильных библиотек, надежных инструментов и отличного фреймворка.
Источники
Cocoa Touch
Фреймворк тестирования Jasmine

Что такое Jasmine
Jasmine - это фреймворк для тестирования JavaScript-кода. Он не зависит от других JavaScript-фреймворков. Он работает как в браузерах, так и в Node.js. Он имеет чистый и понятный синтаксис, что позволяет легко писать тесты.
describe("A suite is just a function", function() {
let a;
it("and so is a spec", function() {
a = true;
expect(a).toBe(true);
});
});
Источниики
Moby
OpenTelemetry

Что такое OpenTelemetry?
OpenTelemetry (OTel) - это фреймворк наблюдаемости с открытым исходным кодом, который предоставляет ИТ-командам стандартизированные протоколы и инструменты для сбора и маршрутизации телеметрических данных. Созданный в качестве инкубаторского проекта Cloud Native Computing Foundation (CNCF), OpenTelemetry предоставляет согласованный формат для создания инструментов, генерации, сбора и экспорта данных телеметрии приложений - метрик, журналов и трасс - на платформы мониторинга для анализа. В этой статье мы расскажем о том, как работает OpenTelemetry, о ее преимуществах и проблемах, а также об инструментах, которые помогут вам начать работу.
Как работает OpenTelemetry
OpenTelemetry состоит из нейтральных к производителю инструментов с открытым исходным кодом, API и SDK, которые могут быть реализованы с помощью различных языков программирования, включая Go, Java и Python. Эти инструменты работают вместе, чтобы определить, что нужно измерить, собрать соответствующие данные, очистить и организовать информацию, а также экспортировать ее в соответствующих форматах в бэкэнд мониторинга. Компоненты OpenTelemetry слабо связаны друг с другом, поэтому вы можете легко выбирать, какие части OTel вы хотите интегрировать.
Основными компонентами OpenTelemetry являются:
Интерфейсы прикладного программирования (API)
API-интерфейсы служат инструментом для вашего кода и координируют сбор данных в вашей системе. API зависят от языка, поэтому используемый вами API должен соответствовать языку, на котором написан ваш код.
Наборы для разработки программного обеспечения (SDK)
SDK реализуют и поддерживают API с помощью библиотек, которые помогают собирать, обрабатывать и экспортировать данные. Как и API, SDK зависят от конкретного языка.
Спецификации данных
Спецификации данных определяют протокол OpenTelemetry Protocol (OTLP), используемый для сбора данных, а также соответствующие семантические соглашения, обычно используемые приложениями.
Коллектор OpenTelemetry
Коллектор получает, обрабатывает и экспортирует телеметрические данные в один или несколько бэкендов. Он разработан как универсальный, что позволяет ему работать с несколькими системами с открытым исходным кодом или коммерческими системами. Коллектор состоит из трех компонентов:
Приемник
Приемник определяет, как собираются данные: через регулярные промежутки времени или только при запросе. При необходимости приемник может собирать данные из нескольких источников.
Процессор
Процессор выполняет промежуточные операции, подготавливающие данные к экспорту, такие как пакетная обработка и добавление метаданных.
Экспортер
Экспортер отправляет данные телеметрии в бэкэнд с открытым исходным кодом или коммерческий бэкэнд, в зависимости от того, что указал пользователь. Как и приемник, экспортер может отправлять или извлекать эти данные.
Преимущества OpenTelemetry
Мониторинг распределенных систем подразумевает сбор данных из различных источников, включая серверы, контейнеры и приложения. В крупных организациях отдельные команды могут даже использовать различные стеки и платформы, адаптированные к их потребностям, что затрудняет получение единого представления о производительности всей системы. Предоставляя единый, универсальный стандарт для сбора и отправки телеметрических данных, OpenTelemetry помогает оптимизировать усилия по наблюдению, облегчая командам оптимизацию производительности и устранение проблем.
Вот несколько ключевых преимуществ OpenTelemetry:
Нейтральность по отношению к поставщикам
С помощью OpenTelemetry вы можете собирать телеметрические данные из различных источников и отправлять их на несколько платформ без существенных изменений конфигурации. Это позволяет доносить информацию до ваших команд, используя те инструменты или форматы, которые им больше всего подходят. OTel также позволяет отправлять данные на альтернативный бэкэнд по мере необходимости, предотвращая привязку к поставщику.
Гибкость данных
OpenTelemetry позволяет вам контролировать, какие телеметрические данные вы отправляете на свои платформы. Это поможет вам убедиться, что вы собираете только ту информацию, которая вам необходима, сокращая ненужный шум и лишние расходы. Кроме того, фильтрация позволяет добавлять пользовательские теги к метрикам для упрощения организации и поиска.
Простая настройка
Используя OpenTelemetry, вашей организации не нужно тратить время на разработку собственного решения или поиск отдельных инструментов для множества различных приложений в вашем стеке. Вы также сможете сэкономить усилия своих инженерных команд при переходе на другого поставщика или добавлении инструментов в систему, поскольку им не придется разрабатывать новые механизмы телеметрии для их поддержки.
Источники
Twisted-python
Интегрированная среда разработки (IDE)

Интегрированная среда разработки (IDE) - это программное приложение, помогающее программистам эффективно разрабатывать программный код. Она повышает производительность труда разработчиков, объединяя в удобном приложении такие возможности, как редактирование, сборка, тестирование и упаковка программного обеспечения.
Почему IDE важны?
Для написания кода можно использовать любой текстовый редактор. Однако большинство интегрированных сред разработки (IDE) включают в себя функциональность, выходящую за рамки редактирования текста. Они предоставляют централизованный интерфейс для общих инструментов разработчика, что делает процесс разработки программного обеспечения гораздо более эффективным. Разработчики могут быстро приступить к программированию новых приложений вместо того, чтобы вручную интегрировать и настраивать различные программы. Кроме того, им не нужно изучать все инструменты, а можно сосредоточиться только на одном приложении. Ниже перечислены некоторые причины, по которым разработчики используют IDE.
Автоматизация редактирования кода
В языках программирования существуют правила структурирования высказываний. Поскольку IDE знает эти правила, она содержит множество интеллектуальных функций для автоматического написания или редактирования исходного кода.
Выделение синтаксиса
IDE может форматировать написанный текст, автоматически выделяя некоторые слова жирным или курсивом, а также используя различные цвета шрифта. Эти визуальные подсказки делают исходный код более читабельным и позволяют мгновенно узнать о случайных синтаксических ошибках.
Интеллектуальное завершение кода
Различные поисковые запросы появляются, когда вы начинаете набирать слова в поисковой системе. Аналогичным образом IDE может выдавать предложения по завершению кода, когда разработчик начинает набирать текст.
Поддержка рефакторинга
Рефакторинг кода - это процесс реструктуризации исходного кода с целью повышения его эффективности и читабельности без изменения основной функциональности. В IDE существует возможность авторефакторинга, что позволяет разработчикам быстро и легко улучшать свой код. Другие члены команды быстрее понимают читаемый код, что способствует совместной работе в команде.
Автоматизация локальной сборки
IDE повышают производительность труда программистов за счет выполнения повторяющихся задач разработки, которые обычно являются частью каждого изменения кода. Ниже приведены примеры регулярных задач кодирования, которые выполняет IDE.
Компиляция
IDE компилирует или преобразует код в упрощенный язык, понятный операционной системе. В некоторых языках программирования реализована компиляция "точно в срок", при которой IDE преобразует человекочитаемый код в машинный код прямо в приложении.
Тестирование
IDE позволяет разработчикам автоматизировать локальные модульные тесты до интеграции программы с кодом других разработчиков и запуска более сложных интеграционных тестов.
Отладка
Отладка - это процесс исправления ошибок и недочетов, выявленных тестированием. Одно из главных достоинств IDE для отладки заключается в том, что в процессе работы можно построчно просматривать код и следить за его поведением. Кроме того, в IDE встроено несколько инструментов отладки, которые позволяют выявлять ошибки, вызванные человеческими ошибками, в режиме реального времени, даже во время набора текста разработчиком.
Какие существуют типы сред разработки?
Интегрированные среды разработки (IDE) можно разделить на несколько категорий, в зависимости от того, какие приложения они поддерживают и как работают. Однако многие программные приложения IDE можно отнести к нескольким категориям. Ниже перечислены некоторые типы IDE.
Локальные IDE
Разработчики устанавливают и запускают локальные IDE непосредственно на своих локальных машинах. При этом им приходится загружать и устанавливать различные дополнительные библиотеки в зависимости от предпочтений в кодировании, требований к проекту и языка разработки. Несмотря на то, что локальные среды разработки настраиваются и не требуют подключения к Интернету после установки, они имеют ряд проблем:
-
Их настройка может занимать много времени и быть сложной.
-
Они потребляют ресурсы локальной машины и могут значительно замедлить ее работу.
-
Различия в конфигурации локальной машины и производственной среды могут привести к ошибкам в программном обеспечении.
-
Облачные среды разработки
-
Разработчики используют облачные среды разработки для написания, редактирования и компиляции кода непосредственно в браузере, что избавляет их от необходимости загружать программное обеспечение на локальные машины.
-
Облачные IDE имеют ряд преимуществ перед традиционными. Ниже перечислены некоторые из этих преимуществ:
- Стандартизированная среда разработки
- Команды разработчиков могут централизованно настраивать облачную среду разработки, создавая стандартную среду разработки. Это позволяет избежать ошибок, которые могут возникнуть из-за различий в конфигурации локальных машин.
Независимость от платформы
Облачные IDE работают в браузере и не зависят от локальных сред разработки. Это означает, что они подключаются непосредственно к платформе поставщика облачных вычислений, и разработчики могут использовать их с любой машины.
Повышенная производительность
Создание и компиляция функций в IDE требует большого объема памяти и может замедлять работу компьютера разработчика. Облачная IDE использует вычислительные ресурсы облака и освобождает ресурсы локальной машины.
Примеры IDE
- Visual Studio
- Visual Studio Code
- Eclipse
- pyCharm
- Android Studio
- IntelliJ
- NetBeans
- Xcode
- PhpStorm
- Qt Creator
- Xamarin
- Komodo
- Arduino
- AWS Cloud9
- Jupyter Notebook
- Adobe Animate
Источники
Eclipse IDE

Что такое Eclipse IDE?
Eclipse IDE известна своей интегрированной средой разработки (IDE) Java, но у нас есть целый ряд довольно интересных IDE, включая IDE C/C++, JavaScript/TypeScript IDE, PHP IDE и другие.
Вы можете легко включить поддержку нескольких языков и другие функции в любой из наших пакетов по умолчанию, а Eclipse Marketplace позволяет практически неограниченно настраивать и расширять их.
Eclipse - одна из самых популярных IDE с бесчисленными расширениями и плагинами для разработчиков, работающих в экосистеме Java. Eclipse предоставляет надежную среду для разработки, отладки и запуска приложений. В одной из наших предыдущих записей мы рассказали о некоторых из самых популярных Java IDE, доступных на рынке. Однако в этой записи мы рассмотрим Eclipse IDE и некоторые из лучших советов по повышению производительности для Eclipse Java IDE.
Источники
IntelliJ IDEA
![]()
Что такое IntelliJ
IntelliJ IDEA - это интегрированная среда разработки (IDE) для Java и Kotlin, созданная для повышения производительности труда разработчиков. Она выполняет за вас рутинные и повторяющиеся задачи, обеспечивая интеллектуальное завершение кода, статический анализ кода и рефакторинг, и позволяет вам сосредоточиться на светлых сторонах разработки программного обеспечения, делая ее не только продуктивной, но и приятной.
Преимущества
Самый продвинутый редактор
Пишите качественный код быстрее благодаря функциям помощи в написании кода, которые ищут возможные ошибки и предлагают предложения по улучшению по мере ввода текста, а также рассказывают о лучших практиках сообщества в области кодирования, новых возможностях языка и многом другом.
Глубокое понимание кода
IntelliJ IDEA знает все о вашем коде и использует эти знания для молниеносной навигации и интеллектуальной работы, предоставляя релевантные предложения в любом контексте.
Совместная и удаленная работа
Работайте над проектом вместе со своей командой в режиме реального времени. Создавайте общие сессии для просмотра кода, отладки и т. д. Перенесите свои проекты на удаленную машину, чтобы использовать всю мощь IntelliJ IDEA на любом ноутбуке и повысить производительность.
Опыт работы из коробки
Наслаждайтесь непревзойденным набором инструментов с самого первого запуска. Важнейшие инструменты и широкий спектр поддерживаемых языков и фреймворков всегда под рукой - никаких хлопот с подключением плагинов.
Источники
- IntelliJ IDEA – the Leading Java and Kotlin IDE,
- IntelliJ IDEA overview,
- JetBrains/intellij-community.
KDevelop
Lazarus IDE

Что такое Lazarus IDE?
Lazarus - это кроссплатформенная IDE для быстрой разработки приложений, совместимая с Delphi. В ней есть множество готовых к использованию компонентов и графический дизайнер форм, позволяющий легко создавать сложные графические пользовательские интерфейсы.
Что он может?
Вы можете создавать свои собственные приложения с открытым исходным кодом или коммерческие приложения. С помощью Lazarus вы можете создавать браузеры файлов, программы для просмотра изображений, базы данных, программы для редактирования графики, игры, 3D-программы, программы для медицинского анализа или любые другие типы программ.
Источники
Visual Studio Code

Что такое Visual Studio Code
Visual Studio Code - это легкий, но мощный редактор исходного кода, работающий на рабочем столе и доступный для Windows, macOS и Linux. Он имеет встроенную поддержку JavaScript, TypeScript и Node.js, а также богатую экосистему расширений для других языков и сред исполнения (таких как C++, C#, Java, Python, PHP, Go, .NET).
Источники
Языки программирования
Язык компьютерного программирования - один из различных языков для формулировки подробных инструкций для вычислительной машины.
Источники
Классификация языков программирования Википедии.
Языки командной строки
Языки интерфейса командной строки (CLI) также называют пакетными языками или языками управления заданиями.
Bash (Unix shell)

Bash - это интерпретатор командной строки или Unix Shell, широко используемый в операционной системе GNU/Linux. Его автором является Брайан Джан Фокс. В большинстве дистрибутивов Linux он используется в качестве оболочки входа в систему по умолчанию. Сценарии используются для автоматизации выполнения задач, чтобы человеку не приходилось выполнять их по отдельности. Bash-сценарии - это отличный способ автоматизации различных типов задач в системе. Разработчики могут избежать выполнения повторяющихся задач, используя сценарии Bash.
Bash-сценарии поддерживают переменные, условные операторы и циклы, как и языки программирования. Ниже приведены некоторые области применения сценариев Bash.
Области применения сценариев Bash:
- манипулирование файлами,
- выполнение рутинных задач, таких как операция резервного копирования,
- автоматизация.
Преимущества сценариев Bash:
- простота,
- позволяет избежать выполнения повторяющихся задач,
- простота использования,
- часто выполняемые задачи могут быть автоматизированы,
- последовательность команд может быть выполнена как одна команда.
Пример кода
#!/bin/bash
echo "Hello, GeeksforGeeks"
Источники
- en.wikipedia.org/wiki/Bash_(Unix_shell),
- geeksforgeeks.org/bash-scripting-introduction-to-bash-and-bash-scripting,
- freecodecamp.org/news/bash-scripting-tutorial-linux-shell-script-and-command-line-for-beginners/.
DOS Batch

Пакетный файл - это файл сценария, в котором хранятся команды, выполняемые в последовательном порядке. Он помогает автоматизировать рутинные задачи, не требуя участия пользователя. К числу распространенных применений пакетных файлов относятся загрузка программ, запуск нескольких процессов или последовательное выполнение повторяющихся действий в системе.
Также известный как пакетное задание, пакетный файл представляет собой текстовый файл, созданный в Notepad или другом текстовом редакторе. Пакетный файл объединяет или упаковывает набор команд в один файл в последовательном порядке. Без пакетного файла эти команды пришлось бы по очереди подавать системе с клавиатуры.
Обычно пакетный файл создается для последовательности команд, когда у пользователя есть повторяющаяся необходимость. Интерпретатор командной строки принимает файл на вход и выполняет команды в заданном порядке. Пакетный файл избавляет от необходимости повторного набора команд, что экономит время пользователя и помогает избежать ошибок. Он также полезен для упрощения сложных процессов.
Пакетный файл в Windows и других операционных системах
В операционной системе Windows компании Microsoft для пакетных файлов обычно используется расширение имени .bat. Однако в Windows существуют и другие типы пакетных файлов, в том числе:
- *.ini – файл инициализации, задающий переменные по умолчанию для системы и ее программ,
*.sys– cистемные файлы,*.cfg– конфигурационные файлы,*.com– исполняемые командные файлы для команд DOS,- пакетные файлы в Windows также создаются с использованием расширений
.cmdили.btm.
Расширение .bat также применяется к пакетным файлам.
Пример кода
@echo off
dir
dir | find "Directory" > }{.bat
echo set dir=%%2> director.bat
call }{
del }{.bat
del director.bat
cd \
dir
cd %dir%
dir
:end
Источники
- computerhope.com/issues/ch001676.htm,
- ecomputernotes.com/fundamental/introduction-to-computer/batch-file,
- dostips.com/DtTutoFunctions.php,
- elearning.algonquincollege.com/coursemat/viljoed/gis8746/concepts/dosbatch/advanced/intrin1.
PowerShell

PowerShell - программа автоматизации задач и управления конфигурацией от компании Microsoft, состоящая из оболочки командной строки и соответствующего языка сценариев. Изначально она была компонентом только для Windows и называлась Windows PowerShell, но 18 августа 2016 года, с появлением PowerShell Core, стала кроссплатформенной и с открытым исходным кодом. Первая построена на .NET Framework, вторая - на .NET (ранее .NET Core).
Начиная с Windows 10 build 14971, PowerShell заменила Command Prompt и стала командной оболочкой по умолчанию для File Explorer.
В PowerShell административные задачи обычно выполняются с помощью командлетов (произносится как command-lets), которые представляют собой специализированные классы .NET, реализующие ту или иную операцию. Они работают путем доступа к данным в различных хранилищах данных, таких как файловая система или реестр Windows, которые предоставляются PowerShell через провайдеров. Сторонние разработчики могут добавлять в PowerShell команды и провайдеры. Команды могут использоваться скриптами, которые, в свою очередь, могут быть упакованы в модули. Команды работают в связке с API .NET.
Поддержка PowerShell в .NET Remoting, WS-Management, CIM и SSH позволяет администраторам выполнять административные задачи как на локальных, так и на удаленных системах Windows. PowerShell также предоставляет API хостинга, с помощью которого среда выполнения PowerShell может быть встроена в другие приложения. Эти приложения могут использовать функциональность PowerShell для выполнения определенных операций, в том числе и через графический интерфейс.
Пример кода
TypeName: System.Diagnostics.Process
Name MemberType Definition
---- ---------- ----------
Handles AliasProperty Handles = Handlecount
Name AliasProperty Name = ProcessName
NPM AliasProperty NPM = NonpagedSystemMemorySize
PM AliasProperty PM = PagedMemorySize
VM AliasProperty VM = VirtualMemorySize
WS AliasProperty WS = WorkingSet
add_Disposed Method System.Void add_Disposed
Источники
- learn.microsoft.com/en-us/powershell,
- blog.enterprisedna.co/powershell-examples/,
- en.wikipedia.org/wiki/PowerShell,
- github.com/PowerShell/PowerShell/release.
Shell script

Shell script – это компьютерная программа, предназначенная для выполнения интерпретатором командной строки Unix shell. Различные диалекты сценариев оболочки считаются скриптовыми языками. Типичные операции, выполняемые сценариями оболочки, включают манипуляции с файлами, выполнение программ и печать текста. Сценарий, который устанавливает окружение, запускает программу и выполняет необходимую очистку или протоколирование, называется оберткой.
В более общем виде термин также используется для обозначения автоматизированного режима работы оболочки операционной системы; каждая операционная система использует определенное название для этих функций, включая пакетные файлы (MSDos-Win95 stream, OS/2), командные процедуры (VMS) и сценарии оболочки (Windows NT stream и производные от сторонних производителей, например 4NT-article is at cmd.exe), а операционные системы мэйнфреймов ассоциируются с рядом терминов.
К оболочкам, обычно присутствующим в Unix и Unix-подобных системах, относятся оболочка Korn, оболочка Bourne и GNU Bash. Хотя операционная система Unix может иметь другую оболочку по умолчанию, например Zsh в macOS, эти оболочки обычно присутствуют для обратной совместимости.
Пример кода
$ echo '#!/bin/sh' > my-script.sh
$ echo 'echo Hello World' >> my-script.sh
$ chmod 755 my-script.sh
$ ./my-script.sh
Hello World
$
Источники
- www.shellscript.sh,
- techtarget.com/searchdatacenter/definition/shell-script,
- tutorialspoint.com/what-is-shell-script,
- coursera.org/articles/what-is-shell-scripting.
Компилируемые языки программирования
Компилируемый язык - это язык программирования, реализациями которого обычно являются компиляторы, а не интерпретаторы Термин несколько расплывчат.
Источники
- geeksforgeeks.org/difference-between-compiled-and-interpreted-language
- byjus.com/gate/difference-between-compiled-and-interpreted-language
Язык C++
Что такое С++?

C++ - это кроссплатформенный язык, который может быть использован для создания высокопроизводительных приложений. Язык C++ был разработан как расширение языка C. С++ предоставляет программистам высокий уровень контроля над системными ресурсами и памятью. Язык обновлялся 4 раза - в 2011, 2014, 2017 и 2020 годах до C++11, C++14, C++17, C++20.
C++ - это статически типизированный, компилируемый, универсальный, чувствительный к регистру, свободный язык программирования, поддерживающий процедурное, объектно-ориентированное и родовое программирование.
Язык Си++ считается языком среднего уровня, поскольку в нем сочетаются как высокоуровневые, так и низкоуровневые возможности языка.
Язык C++ был разработан Бьярне Струструпом в 1979 году в Bell Labs в Мюррей Хилл, штат Нью-Джерси, как усовершенствование языка C и первоначально назывался C with Classes, но затем, в 1983 году, был переименован в C++.
Язык C++ является надмножеством языка C, и практически любая верная программа на языке C является верной программой на языке C++.
Некоторые называют Си++ "Си с классами", поскольку он вводит в рамки языка Си принципы объектно-ориентированного программирования, в том числе использование определенных классов. С течением времени язык C++ остается очень полезным не только в самом компьютерном программировании, но и в обучении начинающих программистов принципам объектно-ориентированного программирования. Однако он поддерживает не только объектно-ориентированное, но и процедурное и функциональное. Благодаря высокой гибкости и масштабируемости язык Си++ может использоваться для разработки широкого спектра программного обеспечения, приложений, браузеров, графических пользовательских интерфейсов (GUI), операционных систем и игр.
Пример кода
#include <iostream>
using namespace std;
int main() {
int number;
cout << "Enter an integer: ";
cin >> number;
cout << "You entered " << number;
return 0;
}
Источники
- isocpp.org,
- w3schools.com/cpp/cpp_intro,
- techopedia.com/definition/26184/c-plus-plus-programming-language,
- tutorialspoint.com/cplusplus/cpp_overview,
- programiz.com/cpp-programming/examples/read-print-integer,
- learn.microsoft.com/ru-ru/cpp/cpp.
Что такое C#?

C# (произносится как See Sharp ) - это простой, современный, объектно-ориентированный и безопасный для типов язык программирования. C# берет свое начало в семействе языков C и будет сразу знаком программистам на C, C++, Java и JavaScript.
В этом туре представлен обзор основных компонентов языка в C# 8 и более ранних версиях. Если вы хотите изучить язык на интерактивных примерах, попробуйте ознакомиться с учебниками по введению в C#.
C# является объектно-ориентированным языком, но в C# также включена поддержка компонентно-ориентированного программирования. Современное проектирование программного обеспечения все больше опирается на программные компоненты в виде самодостаточных и самоописывающихся пакетов функциональности. Ключевым для таких компонентов является то, что они представляют модель программирования со свойствами, методами и событиями. Они имеют атрибуты, которые предоставляют декларативную информацию о компоненте. Они включают свою собственную документацию. C# предоставляет языковые конструкции для прямой поддержки этих концепций, что делает C# естественным языком для создания и использования программных компонентов.
Несколько функций C# помогают создавать надежные и долговечные приложения. Сборка мусора автоматически возвращает память, занятую недоступными неиспользуемыми объектами. Обработка исключений обеспечивает структурированный и расширяемый подход к обнаружению и восстановлению ошибок. Типобезопасный дизайн языка делает невозможным чтение из неинициализированных переменных, индексирование массивов за их границы или выполнение непроверенных приведений типов.
C# имеет унифицированную систему типов. Все типы C#, включая примитивные типы, такие как int и double, наследуются от одного корневого объектного типа. Таким образом, все типы имеют набор общих операций, и значения любого типа могут храниться, транспортироваться и обрабатываться согласованным образом. Более того, C# поддерживает как пользовательские ссылочные типы, так и типы значений, что позволяет динамически выделять объекты, а также хранить легкие структуры в строке.
Для того чтобы программы и библиотеки на C# могли развиваться с течением времени совместимым образом, при разработке C# большое внимание было уделено версионности. Многие языки программирования уделяют этому вопросу мало внимания. В результате программы, написанные на этих языках, ломаются чаще, чем нужно, когда появляются новые версии зависимых библиотек. Аспекты дизайна C#, на которые непосредственно повлияли соображения версионности, включают раздельные модификаторы virtual и override, правила разрешения перегрузки методов и поддержку явного объявления членов интерфейса.
В более поздних версиях C# принял другие парадигмы программирования. В C# появились функции, поддерживающие методы функционального программирования, такие как лямбда-выражения. Другие новые возможности поддерживают разделение данных и алгоритмов, например, сопоставление шаблонов.
Источники
- docs.microsoft.com/en-us/dotnet/csharp/
- learn.microsoft.com/en-us/dotnet/csharp/
- w3schools.com/cs/
- codecademy.com/learn/learn-c-sharp
Curl

Язык форматирования документов, язык разметки, язык обработки данных, выразительный процедурный язык, высокомодульный объектно-ориентированный язык - все это Curl. В то время как многие другие интерфейсы требуют развертывания комбинации различных языков, Curl сочетает в себе возможности нескольких. Когда разработчик может работать от одного языка к другому на одном языке, это облегчает разработку, сопровождение и модернизацию.
Поддерживает
DICT, FILE, FTP, FTPS, GOPHER, GOPHERS, HTTP, HTTPS, IMAP, IMAPS, LDAP, LDAPS, MQTT, POP3, POP3S, RTMP, RTMPS, RTSP, SCP, SFTP, SMB, SMBS, SMTP, SMTPS, TELNET, TFTP, WS и WSS. curl поддерживает TLS-сертификаты, HTTP POST, HTTP PUT, FTP-загрузку, HTTP-загрузку с использованием форм, прокси-серверы (SOCKS4, SOCKS5, HTTP и HTTPS), HTTP/2, HTTP/3, cookies, аутентификацию пользователь+пароль (Basic, Plain, Digest, CRAM-MD5, SCRAM-SHA, NTLM, Negotiate, Kerberos, Bearer tokens и AWS Sigv4), возобновление передачи файлов, туннелирование через прокси, HSTS, Alt-Svc, сокеты unix-доменов, сжатие HTTP (gzip, brotli и zstd), etags, параллельные передачи, DNS-over-HTTPS и многое другое.
Для чего используется Curl?
Curl используется в командных строках или скриптах для передачи данных. Curl также применяется в автомобилях, телевизорах, маршрутизаторах, принтерах, аудиоаппаратуре, мобильных телефонах, планшетах, медицинских устройствах, приставках, компьютерных играх, медиаплеерах и является механизмом передачи данных через Интернет для тысяч программных приложений в более чем двадцати миллиардах установок.
Curl ежедневно используется практически всеми пользователями Интернета на планете.
Источники
- techopedia.com/definition/15650/curl,
- dev.to/ibmdeveloper/what-is-curl-and-why-is-it-all-over-api-docs-9mh,
- curl.com/products/prod/language.
Go

Язык программирования Go - это проект с открытым исходным кодом, призванный сделать программистов более продуктивными.
Go выразителен, краток, чист и эффективен. Его механизмы параллелизма позволяют легко писать программы, которые максимально используют возможности многоядерных и сетевых машин, а его новая система типов обеспечивает гибкое и модульное построение программ. Go быстро компилируется в машинный код, но при этом обладает удобством сборки мусора и мощью отражения во время выполнения. Это быстрый, статически типизированный, компилируемый язык, который ощущается как динамически типизированный, интерпретируемый язык.
пакет main
import "fmt"
func main() {
fmt.Println("Hello, 世界")
}
Введение
Go поддерживает функции первого класса, функции высшего порядка, определяемые пользователем типы функций, литералы функций, закрытия и множественные возвращаемые значения. Такой богатый набор функций поддерживает функциональный стиль программирования на сильно типизированном языке. В этом обзоре мы рассмотрим простую программу, которая моделирует игру в кости под названием Pig и оценивает основные стратегии.
Обзор игры
Pig - это игра для двух игроков, в которую играют шестигранным кубиком. Каждый ход вы можете бросать или оставаться.
- Если выпадает 1, вы теряете все очки за свой ход и игра переходит к вашему противнику. Любой другой бросок добавляет свое значение к вашему счету хода.
- Если вы остаетесь, то ваш счет за ход прибавляется к общему счету, а игра переходит к вашему противнику.
Побеждает тот, кто первым наберет 100 очков. Тип score хранит очки текущего игрока и игрока противника, в дополнение к очкам, накопленным за текущий ход.
Определяемые пользователем типы функций
В Go функции можно передавать так же, как и любые другие значения. Подпись типа функции описывает типы ее аргументов и возвращаемых значений. Тип action - это функция, которая принимает счет и возвращает полученный счет, а также информацию о том, закончился ли текущий ход. Если ход закончен, поля игрока и противника в результирующем счете должны поменяться местами, так как теперь ход другого игрока.
Множественные возвращаемые значения
Функции Go могут возвращать несколько значений. Функции roll и stay возвращают по паре значений. Они также соответствуют сигнатуре типа action. Эти функции действия определяют правила Pig.
Функции высшего порядка
Функция может использовать другие функции в качестве аргументов и возвращаемых значений. Стратегия - это функция, которая принимает на вход оценку и возвращает действие, которое нужно выполнить.
Литералы и замыкания функций
В Go можно объявлять анонимные функции, как в этом примере. Литералы функций являются замыканиями: они наследуют область видимости функции, в которой они объявлены.
Одна из базовых стратегий в игре Pig заключается в том, чтобы продолжать бросать, пока не наберется не менее k очков за ход, а затем остаться. Аргумент k заключен в этот литерал функции, который соответствует сигнатуре типа стратегии.
Моделирование игр
Мы моделируем игру "Свинья", вызывая действие для обновления счета, пока один из игроков не наберет 100 очков. Каждое действие выбирается путем вызова функции стратегии, связанной с текущим игроком.
Моделирование турнира
Функция roundRobin имитирует турнир и подсчитывает выигрыши. Каждая стратегия играет с другой стратегией gamesPerSeries раз.
Объявление вариативных функций
Вариативные функции, такие как ratioString, принимают переменное количество аргументов. Эти аргументы доступны в виде фрагмента внутри функции.
Результаты моделирования
Основная функция определяет 100 базовых стратегий, моделирует круговой турнир, а затем выводит результаты выигрыша/проигрыша каждой стратегии. Среди этих стратегий лучше всего придерживаться стратегии 25, но оптимальная стратегия для Pig гораздо сложнее.
Источники
- golang.org,
- geeksforgeeks.org/go-programming-language-introduction,
- gobyexample.com,
- github.com/golang/go,
- developers.google.com/learn/topics/go.
Haskell

Haskell – продвинутый, чисто функциональный язык программирования.
Особенности
Статическая типизация
Каждое выражение в Haskell имеет тип, который определяется во время компиляции. Все типы, составленные вместе при применении функций, должны совпадать. Если это не так, программа будет отвергнута компилятором. Типы становятся не только формой гарантии, но и языком для выражения построения программ.
Чисто функциональный
Каждая функция в Haskell является функцией в математическом смысле (т.е. «чистой»). Даже операции ввода-вывода с побочными эффектами - это всего лишь описание того, что нужно сделать, произведенное «чистым» кодом. Здесь нет утверждений или инструкций, только выражения, которые не могут изменять переменные (локальные или глобальные) или получать доступ к состоянию, такому как время или случайные числа.
Вывод типов
В программе на Haskell не нужно явно прописывать каждый тип. Типы будут выводиться путем двунаправленного объединения всех типов. Тем не менее, вы можете написать типы, если хотите, или попросить компилятор написать их за вас для удобной документации.
Одновременный
Haskell хорошо подходит для параллельного программирования благодаря явной обработке эффектов. Его флагманский компилятор, GHC, поставляется с высокопроизводительным параллельным сборщиком мусора и легкой библиотекой параллелизма, содержащей ряд полезных примитивов и абстракций параллелизма.
Ленивый
Функции не оценивают свои аргументы. Это означает, что программы могут очень хорошо компоноваться, с возможностью писать управляющие конструкции (такие как if/else), просто написав обычные функции. Чистота кода Haskell позволяет легко объединять цепочки функций, что дает выигрыш в производительности.
Пакеты
Вклад в Haskell с открытым исходным кодом очень активен: на публичных серверах пакетов доступен широкий спектр пакетов.
Источники
- Oфициальный сайт haskell.org.
Что такое Kotlin?

Kotlin - это статически типизированный язык программирования для JVM, Android и браузера, на 100% совместимый с Java. Современный язык программирования, который делает разработчиков счастливее.
Kotlin - это OSS статически типизированный язык программирования, предназначенный для JVM, Android, JavaScript и Native. Он разработан компанией JetBrains. Проект начался в 2010 году и с самого начала был с открытым исходным кодом. Первый официальный релиз 1.0 состоялся в феврале 2016 года.
Является ли Kotlin бесплатным?
Да. Kotlin является бесплатным, был бесплатным и останется бесплатным. Он разрабатывается под лицензией Apache 2.0, а исходный код доступен на GitHub.
Kotlin - это объектно-ориентированный или функциональный язык?
В Kotlin есть как объектно-ориентированные, так и функциональные конструкции. Вы можете использовать его как в стиле OO, так и в стиле FP, или смешивать элементы этих двух стилей. Благодаря первоклассной поддержке таких функций, как функции высшего порядка, типы функций и ламбды, Kotlin - отличный выбор, если вы занимаетесь функциональным программированием или изучаете его.
Какие преимущества дает мне Kotlin по сравнению с языком программирования Java?
Kotlin более лаконичен. По приблизительным оценкам, количество строк кода сокращается примерно на 40%. Он также более безопасен с точки зрения типов, например, поддержка ненулевых типов делает приложения менее подверженными NPE. Другие возможности, включая интеллектуальное приведение, функции высшего порядка, функции расширения и лямбды с приемниками, обеспечивают возможность написания выразительного кода, а также облегчают создание DSL.
Совместим ли Kotlin с языком программирования Java?
Да. Kotlin на 100% совместим с языком программирования Java, и основное внимание было уделено тому, чтобы ваша существующая кодовая база могла корректно взаимодействовать с Kotlin. Вы можете легко вызывать код Kotlin из Java и код Java из Kotlin. Это значительно упрощает внедрение и снижает риск. Кроме того, в IDE встроен автоматический конвертер Java в Kotlin, который упрощает миграцию существующего кода.
Для чего я могу использовать Kotlin?
Kotlin можно использовать для любого вида разработки, будь то серверная, клиентская веб-разработка или Android. В настоящее время идет работа над Kotlin/Native, в скором времени появится поддержка других платформ, таких как встраиваемые системы, macOS и iOS. Люди используют Kotlin для мобильных и серверных приложений, для клиентских приложений с JavaScript или JavaFX, а также для науки о данных, и это лишь некоторые возможности.
Источники
- kotlinlang.org
- developer.android.com/kotlin/overview
- blog.jetbrains.com/kotlin/
- w3schools.com/KOTLIN/
Objective-C

Objective-C - объектно-ориентированный язык программирования общего назначения, который добавляет к языку программирования C обмен сообщениями в стиле Smalltalk. Это основной язык программирования, используемый компанией Smalltalk для операционных систем Smalltalk и Smalltalk и соответствующих Smalltalk, Smalltalk и Smalltalk. В этом справочнике вы найдете простой и практичный подход к изучению языка программирования Objective-C.
Объектно-ориентированное программирование
Smalltalk полностью поддерживает объектно-ориентированное программирование, включая четыре столпа объектно-ориентированной разработки.
- Инкапсуляция.
- Сокрытие данных.
- Наследование.
- Полиморфизм.
Пример кода
#import <Foundation/Foundation.h>
int main (int argc, const char * argv[]) {
NSAutoreleasePool * pool = [[NSAutoreleasePool alloc] init];
NSLog (@"hello world");
[pool drain];
return 0;
}
Foundation Framework
Foundation Framework предоставляет большой набор возможностей, которые перечислены ниже.
- Он включает список расширенных типов данных, таких как NSArray, NSDictionary, NSSet и т.д.
- Он состоит из богатого набора функций, манипулирующих файлами, строками и т.д.
- Он предоставляет функции для работы с URL, утилиты, такие как форматирование даты, обработка данных, обработка ошибок и т.д.
С первого взгляда
Этот документ знакомит с языком Objective-C и предлагает обширные примеры его использования. Вы узнаете, как создавать свои собственные классы, описывающие пользовательские объекты, и увидите, как работать с некоторыми классами фреймворка, предоставляемыми Cocoa и Cocoa Touch. Хотя классы фреймворка отделены от языка, их использование тесно связано с кодированием на Objective-C, и многие функции языка опираются на поведение, предлагаемое этими классами.
Приложение строится из сети объектов
При создании приложений для OS X или iOS вы будете проводить большую часть времени, работая с объектами. Эти объекты являются экземплярами классов Objective-C, некоторые из которых предоставляются вам Cocoa или Cocoa Touch, а некоторые вы пишете сами.
Если вы пишете свой собственный класс, начните с описания класса, в котором подробно описывается предполагаемый общедоступный интерфейс для экземпляров класса. Этот интерфейс включает публичные свойства для инкапсуляции соответствующих данных, а также список методов. Объявления методов указывают на сообщения, которые может получать объект, и включают информацию о параметрах, требуемых при вызове метода. Вы также предоставите реализацию класса, которая включает исполняемый код для каждого метода, объявленного в интерфейсе.
Категории расширяют существующие классы
Вместо того чтобы создавать совершенно новый класс для предоставления незначительных дополнительных возможностей по сравнению с существующим классом, можно определить категорию для добавления пользовательского поведения в существующий класс. Вы можете использовать категорию для добавления методов в любой класс, включая классы, для которых у вас нет исходного кода реализации, например, классы фреймворка, такие как NSString.
Если у вас есть исходный код класса, вы можете использовать расширение класса для добавления новых свойств или изменения атрибутов существующих свойств. Расширения классов обычно используются для скрытия частного поведения для использования либо в рамках одного файла исходного кода, либо в рамках частной реализации пользовательского фреймворка.
Протоколы определяют контракты обмена сообщениями
Большая часть работы в приложении Objective-C происходит в результате отправки объектами сообщений друг другу. Часто эти сообщения определяются методами, объявленными в явном виде в интерфейсе класса. Иногда, однако, полезно иметь возможность определить набор связанных методов, которые не привязаны непосредственно к конкретному классу.
Objective-C использует протоколы для определения группы связанных методов, таких как методы, которые объект может вызвать на своем делегате, которые являются либо необязательными, либо обязательными. Любой класс может указать, что он принимает протокол, что означает, что он также должен предоставить реализации всех требуемых методов в протоколе.
Значения и коллекции часто представляются как объекты Objective-C
В Objective-C принято использовать классы Cocoa или Cocoa Touch для представления значений. Класс NSString используется для строк символов, класс NSNumber для различных типов чисел, таких как целые числа или числа с плавающей точкой, а класс NSValue для других значений, таких как структуры C. Вы также можете использовать любой из примитивных типов, определенных языком Си, например, int, float или char.
Коллекции обычно представлены в виде экземпляров одного из классов коллекций, таких как NSArray, NSSet или NSDictionary, которые используются для сбора других объектов Objective-C.
Блоки упрощают выполнение общих задач
Блоки - это языковая функция, введенная в C, Objective-C и C++ для представления единицы работы; они инкапсулируют блок кода вместе с захваченным состоянием, что делает их похожими на закрытия в других языках программирования. Блоки часто используются для упрощения таких распространенных задач, как перечисление коллекций, сортировка и тестирование. Они также облегчают планирование задач для параллельного или асинхронного выполнения с помощью таких технологий, как Grand Central Dispatch (GCD).
Объекты ошибок используются для решения проблем во время выполнения программы
Хотя Objective-C включает синтаксис для обработки исключений, Cocoa и Cocoa Touch используют исключения только для ошибок программирования (таких как выход за границы массива), которые должны быть исправлены до отправки приложения.
Все остальные ошибки, включая проблемы во время выполнения, такие как нехватка дискового пространства или невозможность доступа к веб-сервису, представляются экземплярами класса NSError. Ваше приложение должно планировать ошибки и решать, как лучше их обрабатывать, чтобы обеспечить наилучшее качество работы пользователя, когда что-то идет не так.
Код Objective-C следует установленным соглашениям
При написании кода Objective-C следует помнить о ряде установленных правил кодирования. Например, имена методов начинаются со строчной буквы, а для многозначных слов используется верблюжий регистр; например, doSomething или doSomethingElse. Однако важна не только капитализация; вы также должны следить за тем, чтобы ваш код был максимально читабельным, а это значит, что имена методов должны быть выразительными, но не слишком многословными.
Кроме того, есть несколько соглашений, которые необходимы, если вы хотите воспользоваться преимуществами языка или возможностей фреймворка. Методы доступа к свойствам, например, должны следовать строгим соглашениям об именах, чтобы работать с такими технологиями, как Key-Value Coding (KVC) или Key-Value Observing (KVO).
Предварительные условия
Если вы новичок в разработке приложений для OS X или iOS, то перед прочтением этого документа вам следует ознакомиться с книгой Start Developing iOS Apps Today (Retired) или Start Developing Mac Apps Today, чтобы получить общее представление о процессе разработки приложений для iOS и OS X. Кроме того, вам следует ознакомиться с Xcode, прежде чем пытаться выполнять упражнения в конце большинства глав этого документа. Xcode - это IDE, используемая для создания приложений для iOS и OS X; вы будете использовать ее для написания кода, проектирования пользовательского интерфейса приложения, тестирования приложения и отладки любых проблем.
Хотя предпочтительно иметь некоторое знакомство с языком C или одним из языков на его основе, таких как Java или C#, этот документ содержит встроенные примеры основных возможностей языка C, таких как операторы управления потоком. Если вы знаете другой язык программирования более высокого уровня, такой как Ruby или Python, вы сможете следовать его содержанию.
Разумно освещены общие принципы объектно-ориентированного программирования, особенно в контексте Objective-C, но предполагается, что вы хотя бы минимально знакомы с основными объектно-ориентированными концепциями.
Использование Objective-C
Objective-C, как упоминалось ранее, используется в iOS и Mac OS X. У него большая база пользователей iOS и значительно увеличивающаяся база пользователей Mac OS X. А поскольку Apple в первую очередь уделяет внимание качеству, это замечательно для тех, кто начал изучать Objective-C.
Источники
Язык Rust

Rust — это системный язык программирования, который используется для написания систем (например, операционных систем). Но его также можно использовать для приложений, в которых важна производительность и надежность. Синтаксис языка Rust напоминает язык C++. Он обеспечивает производительность уровня современной версии C++, а многие опытные разработчики считают язык Rust идеальным благодаря компиляции, модели времени выполнения, системе типов и детерминированному завершению.
Авторы
Steve Klabnik и Carol Nichols.
Преимущества
Производительность
Rust обладает поразительной скоростью и эффективностью использования памяти: не имея ни времени выполнения, ни сборщика мусора, он может обеспечивать работу критически важных сервисов, работать на встраиваемых устройствах и легко интегрироваться с другими языками.
Надежность
Богатая система типов и модель владения в Rust гарантируют безопасность памяти и потоков, что позволяет устранять многие классы ошибок во время компиляции.
Производительность
Rust имеет отличную документацию, дружественный компилятор с полезными сообщениями об ошибках и первоклассные инструментальные средства - интегрированный менеджер пакетов и инструмент сборки, интеллектуальный мультиредактор с поддержкой автозавершения и проверки типов, автоформаттер и многое другое.
Командам разработчиков
Rust оказывается продуктивным инструментом для совместной работы больших команд разработчиков с разным уровнем знаний в области системного программирования. Низкоуровневый код подвержен различным тонким ошибкам, которые в большинстве других языков могут быть выявлены только путем всестороннего тестирования и тщательного анализа кода опытными разработчиками.
В Rust компилятор играет роль привратника, отказываясь компилировать код с такими неуловимыми ошибками, в том числе и с ошибками параллелизма. Работая вместе с компилятором, команда разработчиков может уделять время логике программы, а не поиску ошибок.
Источники
Swift

Что такое Swift?
Написание кода интерактивно и увлекательно, синтаксис лаконичен, но выразителен, а приложения работают молниеносно. Swift готов для вашего следующего проекта для iOS и OS X - или для добавления в ваше текущее приложение - потому что код Swift работает бок о бок с Objective-C.
Мощный язык программирования, который также легко изучить.
Swift - это мощный и интуитивно понятный язык программирования для macOS, iOS, watchOS, tvOS и не только. Написание кода на Swift интерактивно и увлекательно, синтаксис лаконичен, но выразителен, а Swift включает современные функции, которые так нравятся разработчикам. Код Swift безопасен по своей конструкции, но при этом позволяет создавать программное обеспечение, которое работает молниеносно.
Ключевые особенности
- Стабильность модулей определяет новый текстовый файл интерфейса модуля, который описывает API двоичного фреймворка.
- Обертки свойств вводят синтаксис общего назначения для определения пользовательских шаблонов доступа к значениям свойств.
- Непрозрачные типы результатов помогают скрыть детали реализации в API.
- 'Self' теперь можно использовать для классов и типов значений.
- Поддержка обработки и обновления различий в коллекциях соответствующих типов.
- Улучшения типов SIMD и String.
Источники
Встраиваемые языки программирования
Встроенные в исходный текст языки встраивают небольшие фрагменты исполняемого кода внутрь фрагмента текста произвольной формы, часто веб-страницы.
Встраиваемые языки на стороне клиента ограничены возможностями браузера или предполагаемого клиента. Их цель - придать динамичность веб-страницам без необходимости повторного обращения к серверу.
Серверные встроенные языки гораздо более гибкие, поскольку практически любой язык может быть встроен в сервер. Целью встраивания фрагментов серверного кода в веб-страницу является динамическая генерация дополнительной разметки; сам код исчезает при обслуживании страницы, заменяясь ее результатом.
Hack язык программирования
Определение

Hack — PHP-подобный язык программирования общего назначения со статической типизацией, разработанный компанией Facebook и представленный 20 марта 2014 года. Код, написанный на языке Hack, исполняется на виртуальной машине HHVM, созданной на базе транслятора HipHop, и поддерживающей одновременно и Hack, и PHP. Целью создания языка стало совмещение быстрого цикла разработки PHP с надёжностью и производительностью, которые обеспечивает статическая типизация.
Особенности
Hack свободно взаимодействует с PHP, что очень удобно для веб-разработки и вставок в HTML: большинство (хоть и не все) обычных скриптов PHP будут работать и в Hack.
Hack расширяет контроль типов (type hinting), представленный в PHP 5, с помощью статистических типов, добавления возможности использования контроля типов с иными типами (например, с int и string ).
Также были внедрены следующие фичи из современных языков программирования: асинхронное программирование, обобщенное программирование, псевдонимы типов, обнуляемые типы и ограничения на параметры типов, коллекции, лямбда-выражения, а также проверка возвращаемых типов и типов параметров во время выполнения. Типы проверяются специальным сервером (сервисом, демоном), который следит за изменением файлов исходного кода на диске.
Пример кода
<?hh
class MyClass {
const int MyConst = 0;
private string $x = '';
public function increment(int $x): int {
$y = $x + 1;
return $y;
}
}
Источники
TypeScript

Что такое TypeScript?
TypeScript - это язык для разработки JavaScript в масштабе приложений. Это типизированный супернабор JavaScript, который компилируется в обычный JavaScript. TypeScript - это инструмент в категории Templating Languages & Extensions технологического стека.
JavaScript и многое другое
TypeScript - это язык с открытым исходным кодом, который развивает JavaScript, один из самых используемых в мире инструментов, добавляя статические определения типов.
Типы обеспечивают способ описания формы объекта, предоставляя лучшую документацию и позволяя TypeScript проверять правильность работы вашего кода.
Написание типов может быть необязательным в TypeScript, потому что вывод типов позволяет вам получить много возможностей без написания дополнительного кода.
Результат, которому можно доверять
Весь корректный код JavaScript также является кодом TypeScript. Вы можете получить ошибки проверки типов, но это не помешает вам запустить полученный JavaScript. Хотя вы можете пойти на более строгое поведение, это означает, что вы все еще контролируете ситуацию.
Код TypeScript преобразуется в код JavaScript с помощью компилятора TypeScript или Babel. Этот JavaScript - чистый, простой код, который выполняется везде, где выполняется JavaScript: В браузере, на Node.JS или в ваших приложениях.
Постепенное внедрение
Принятие TypeScript - это не бинарный выбор, вы можете начать с аннотирования существующего JavaScript с помощью JSDoc, затем переключить несколько файлов на проверку TypeScript и со временем подготовить свою кодовую базу к полному переходу.
Вывод типов в TypeScript означает, что вам не придется аннотировать свой код до тех пор, пока вам не понадобится большая безопасность.
Источники
VBScript

VBScript (Microsoft Visual Basic Scripting Edition) - это язык Active Scripting, разработанный компанией Microsoft по образцу Visual Basic. Он позволяет системным администраторам Microsoft Windows создавать мощные средства управления компьютером без обработки ошибок, с подпрограммами и другими усовершенствованными конструкциями программирования. С его помощью пользователь может получить полный контроль над многими аспектами своей вычислительной среды.
VBScript использует компонентную объектную модель для доступа к элементам среды, в которой он работает; например, объект FileSystemObject (FSO) используется для создания, чтения, обновления и удаления файлов. VBScript устанавливается по умолчанию во всех настольных версиях Microsoft Windows, начиная с Windows 98; в Windows Server, начиная с Windows NT 4.0 Option Pack и опционально в Windows CE (в зависимости от устройства, на котором он установлен).
Сценарий VBScript должен выполняться в среде хоста, которых в Microsoft Windows поставляется несколько, в том числе: Windows Script Host (WSH), Internet Explorer (IE) и Internet Information Services (IIS). Кроме того, среда хостинга VBScript может быть встроена в другие программы с помощью таких технологий, как Microsoft Script Control (msscript.ocx).
Пример кода
<!-- WARNING - This code requires VBScript 2.0.
It will always fail to detect the Agent control
in VbScript 1.x, because CreateObject doesn't work.
-->
<SCRIPT LANGUAGE=VBSCRIPT>
If HaveAgent() Then
'Microsoft Agent control was found.
document.write "<H2 align=center>Found</H2>"
Else
'Microsoft Agent control was not found.
document.write "<H2 align=center>Not Found</H2>"
End If
Function HaveAgent()
' This procedure attempts to create an Agent Control object.
' If it succeeds, it returns True.
' This means the control is available on the client.
' If it fails, it returns False.
' This means the control hasn't been installed on the client.
Dim agent
HaveAgent = False
On Error Resume Next
Set agent = CreateObject("Agent.Control.1")
HaveAgent = IsObject(agent)
End Function
</SCRIPT>
Источники
- learn.microsoft.com/ru-ru/windows/win32/lwef/using-vbscript,
- en.wikipedia.org/wiki/VBScript,
- marketplace.visualstudio.com/vbscript.
Низкоуровневые языки программирования
Низкоуровневый язык программирования - это язык программирования, который практически не абстрагируется от архитектуры набора инструкций компьютера: команды или функции в языковой карте структурно схожи с инструкциями процессора. Как правило, это либо машинный код, либо язык ассемблера.
Ассемблер (Assembly language, Assembler language)
Ассемблер - это символьный язык программирования, который по форме и содержанию наиболее близок к машинному языку. Ассемблер полезен, когда:
- необходимо тщательно контролировать программу, вплоть до байтового и даже битового уровня,
- необходимо написать подпрограммы для выполнения функций, которые не предусмотрены другими языками символьного программирования, такими как COBOL, Fortran или PL/I.
Ассемблер состоит из операторов, которые представляют собой либо инструкции, либо комментарии. Операторы инструкций являются рабочей частью языка и делятся на следующие три группы:
- машинные инструкции,
- инструкции ассемблера,
- макроинструкции.
Инструкция ассемблера
Инструкция ассемблера - это запрос к ассемблеру на выполнение определенных операций в процессе сборки исходного модуля, например, определение констант данных, резервирование областей хранения и определение конца исходного модуля. За исключением инструкций, определяющих константы, и инструкций, используемых для генерации инструкций отсутствия операций выравнивания, ассемблер не транслирует ассемблерные инструкции в объектный код.
Макроинструкции
Макроинструкция - это запрос к программе ассемблера на обработку заранее определенной последовательности инструкций, называемой макроопределением. На основе этого определения ассемблер генерирует машинные и ассемблерные инструкции, которые затем обрабатывает так, как если бы они были частью исходного ввода в исходном модуле.
IBM, например, поставляет макроопределения для операций ввода/вывода, управления данными и супервизора, которые можно вызвать для обработки путем кодирования требуемой макроинструкции. (Эти макроинструкции, поставляемые IBM, описаны в соответствующем руководстве по макроинструкциям).
Вы также можете подготовить собственные макроопределения и вызывать их, кодируя соответствующие макроинструкции. Вместо того чтобы кодировать всю эту последовательность каждый раз, когда она требуется, можно создать макроинструкцию, представляющую эту последовательность, а затем каждый раз, когда эта последовательность требуется, кодировать оператор макроинструкции. В процессе ассемблирования последовательность инструкций, представленная макроинструкцией, вставляется в исходную программу.
Пример кода
S1 B FWD
...
FWD EQU *
...
BKWD EQU *
...
S2 B BKWD
Источники
- ibm.com/docs/en/zos/2.1.0?topic=introduction-assembler-language,
- indeed.com/career-advice/career-development/what-is-assembly-language,
- learn.microsoft.com/ru-ru/cpp/intrinsics/?view=msvc-170.
Пример кода
.assembly Hello {}
.method public static void Main() cil managed
{
.entrypoint
.maxstack 1
ldstr "Hello, world!"
call void [mscorlib]System.Console::WriteLine(string)
ret
}
Императивные языки программирования
Императи́вное программи́рование — это парадигма программирования, которая, в отличие от декларативного программирования, описывает процесс вычисления в виде инструкций, изменяющих состояние программы. Императивная программа очень похожа на приказы, выражаемые повелительным наклонением в естественных языках, то есть это последовательность команд, которые должен выполнить компьютер.
Императивные языки программирования могут быть мультипарадигмальными и фигурировать в других классификациях.
Источники
BASIC язык программирования
BASIC (Beginners' All-purpose Symbolic Instruction Code) – ранний язык программирования, который до сих пор остается одним из самых простых и популярных языков программирования. Первоначально он был разработан Джоном Кемени и Томасом Курцем в 1963 г. как интерактивный язык для работы с мейнфреймами, но затем стал широко использоваться на персональных компьютерах. На первом "семейном" компьютере IBM, PCJr, картридж с BASIC был популярным дополнительным устройством. Благодаря своей простоте BASIC часто использовался при обучении начальным понятиям программирования на рабочем языке.
Пример кода
symbol MAXALLOWED = 216 ' Symbol MAXALLOWED for numeric value
symbol OUT = PORTA ' Symbol OUT for SFR
symbol MYDELAY = Delay_ms(762) ' Symbol MYDELAY for procedure call
dim cnt as byte ' Variable cnt
main:
if cnt > MAXALLOWED then ' Program checks whether cnt > 216
cnt = 0 ' If yes,
OUT.1 = 0 ' the following three commands
MYDELAY ' are to be executed
end if
... ' If not, program continues here
Источники
- techtarget.com/whatis/definition/BASIC-Beginners-All-purpose-Symbolic-Instruction-Code,
- ibm.com/docs/en/iis/9.1?topic=reference-basic-language,
- mikroe.com/ebooks/pic-microcontrollers-programming-in-basic/the-basics-of-basic-programming-language.
Язык C

C - это язык программирования общего назначения, созданный Деннисом Ритчи в 1972 году в лаборатории Bell Laboratories.
Несмотря на свою давность, этот язык очень популярен. Основная причина его популярности заключается в том, что он является одним из фундаментальных языков в области информатики. Язык C прочно ассоциируется с UNIX, поскольку он был разработан для написания операционной системы UNIX.
Язык программирования C - это машинно-независимый язык программирования, который в основном используется для создания многих типов приложений и операционных систем, таких как Windows, и других сложных программ, таких как база данных Oracle, Git, интерпретатор Python, игры, и считается основой программирования в процессе изучения любого другого языка программирования. Примерами таких приложений являются операционные системы и разнообразное прикладное программное обеспечение для компьютерных архитектур - от суперкомпьютеров до ПЛК и встраиваемых систем.
Пример кода
#include <stdio.h>
struct student {
char firstName[50];
int roll;
float marks;
} s[5];
int main() {
int i;
printf("Enter information of students:\n");
// storing information
for (i = 0; i < 5; ++i) {
s[i].roll = i + 1;
printf("\nFor roll number%d,\n", s[i].roll);
printf("Enter first name: ");
scanf("%s", s[i].firstName);
printf("Enter marks: ");
scanf("%f", &s[i].marks);
}
printf("Displaying Information:\n\n");
// displaying information
for (i = 0; i < 5; ++i) {
printf("\nRoll number: %d\n", i + 1);
printf("First name: ");
puts(s[i].firstName);
printf("Marks: %.1f", s[i].marks);
printf("\n");
}
return 0;
}
Источники
Язык Google Dart

Dart - это оптимизированный для клиентов язык от Google для быстрого создания приложений на любой платформе.
Оптимизирован для пользовательского интерфейса
- Зрелый и полный
async-awaitдля пользовательских интерфейсов, содержащих событийно-ориентированный код, в паре с изолированным параллелизмом. - Язык программирования, оптимизированный для создания пользовательских интерфейсов, с такими функциями, как оператор
spreadдля расширения коллекций иcollection ifдля настройки UI для каждой платформы. - Язык программирования, который легко изучить, со знакомым синтаксисом.
Продуктивная разработка
- Вносите изменения в исходный код итеративно, используя горячую перезагрузку, чтобы мгновенно увидеть эффект в работающем приложении.
- Пишите код, используя гибкую систему типов, богатый статический анализ и мощные, настраиваемые инструменты.
- Делайте профилирование, протоколирование и отладку с помощью выбранного вами редактора кода.
Платформы
Вы можете использовать Dart для написания простых скриптов или полнофункциональных приложений. Создаете ли вы мобильное приложение, веб-приложение, скрипт командной строки или приложение на стороне сервера - для этого найдется решение на Dart.
Гибкая технология компилятора позволяет выполнять код Dart разными способами, в зависимости от целевой платформы и целей:
- Dart Native: Для программ, ориентированных на устройства (мобильные, настольные, серверные и другие), Dart Native включает в себя как Dart VM с JIT ( just-in-time ) компиляцией, так и AOT ( ahead-of-time ) компилятор для создания машинного кода.
- Dart Web: Для программ, ориентированных на веб, Dart Web включает компилятор времени разработки ( dartdevc ) и компилятор времени производства ( dart2js ).
Dart Native (VM JIT и AOT).
Dart Native позволяет запускать код Dart, скомпилированный в нативный машинный код ARM или X64 для мобильных, настольных и серверных приложений.
Фреймворк Flutter - популярный многоплатформенный набор инструментов UI, который работает на базе Dart Native, когда ориентирован на мобильные или настольные устройства.
Молниеносный рабочий процесс разработчика (Dart VM JIT)
Быстрый цикл работы разработчика очень важен для итераций. Dart VM имеет компилятор just-in-time (JIT), который поддерживает как чистую интерпретацию (как требуется, например, на устройствах iOS), так и оптимизацию во время выполнения.
Оптимизированный производственный код (Dart AOT)
Когда приложения готовы к развертыванию на производстве - будь то публикация в магазине приложений или развертывание на производственном бэкенде - вы можете использовать компилятор Dart AOT для предварительной компиляции вашего приложения в родной машинный код ARM или X64. Ваше AOT-компилированное приложение запускается мгновенно и работает без сбоев.
AOT-компилированный код запускается внутри эффективной среды выполнения Dart, которая применяет надежную систему типов Dart и управляет памятью с помощью быстрого выделения объектов и генерационного сборщика мусора.
Dart Web (JavaScript)
Dart Web позволяет выполнять код Dart на веб-платформах, работающих на JavaScript. С помощью Dart Web вы компилируете код Dart в код JavaScript, который, в свою очередь, запускается в браузере - например, V8 в Chrome.
Фреймворк Flutter, популярный многоплатформенный набор инструментов UI, работает на базе Dart Web, когда речь идет о веб-приложениях. Фреймворк AngularDart, популярный набор инструментов для веб-приложений, также работает на базе Dart Web.
Молниеносный рабочий процесс разработчика (компилятор Dart dev)
Компилятор Dart dev ( dartdevc ) - это компилятор Dart-to-JavaScript , оптимизированный для быстрой работы. Вместо того чтобы использовать dartdevc напрямую, вы используете его с webdev , инструментом, который поддерживает основные задачи разработчика, такие как запуск, отладка и сборка.
Оптимизированный производственный код (компилятор Dart JS)
Инструмент dart2js компилирует код Dart в быстрый, компактный, пригодный для развертывания JavaScript. В нем используются такие методы, как устранение мертвого кода.
Hello World
В каждом приложении есть функция main(). Чтобы вывести текст на консоль, можно использовать функцию верхнего уровня print():
void main() {
print('Hello, World!');
}
Переменные
Даже в безопасном с точки зрения типов коде Dart большинство переменных не нуждаются в явных типах, благодаря выводу типов
var name = 'Voyager I';
var year = 1977;
var antennaDiameter = 3.7;
var flybyObjects = ['Jupiter', 'Saturn', 'Uranus', 'Neptune'];
var image = {
'tags': ['saturn'],
'url': '//path/to/saturn.jpg'
};
Источники
ECMAScript

Что означает ECMAScript?
ECMAScript (European Computer Manufacturers Association Script) - это язык сценариев, основанный на JavaScript. Изобретенный Бренданом Эйхом в компании Netscape, ECMAScript впервые появился в браузере Navigator 2.0. Позже он стал появляться в последующих версиях браузеров Netscape, а также в других браузерах. ECMAScript широко используется во Всемирной паутине, особенно для создания сценариев на стороне клиента.
Techopedia Explains ECMAScript
Европейская ассоциация производителей компьютеров разработала официальный стандарт для ECMAScript, часто известный как ECMA-262. Стандарт ECMA помогает в определении языка ECMAScript, а также обеспечивает согласованность между реализациями веб-скриптов. Было опубликовано восемь изданий ECMAScript, первое из которых вышло в 1997 году. JScript и ActionScript также используют ECMAScript. ECMAScript достиг большой популярности и роста принятия после публикации третьего издания.
ECMAScript, наряду с Document Object Model, работает аналогично современным реализациям JScript и JavaScript. ECMAScript фактически стал языком программирования, который поддерживается почти всеми современными веб-браузерами. ECMAScript является объектно-ориентированным и рассматривается как основной язык программирования. Он также стал одним из наиболее широко используемых языков программирования общего назначения. Кроме того, он широко используется для встраиваемого и серверного программирования, но также может быть использован для любого приложения, которому необходим язык сценариев.
Источники
- ecma-international.org,
- ecma-international.org/publications-and-standards/standards/ecma-262/,
- tc39.es/ecma262.
Язык Java

Java - широко распространенный язык программирования для создания веб-приложений. Он пользуется популярностью среди разработчиков уже более двух десятилетий, и сегодня на нем работают миллионы Java-приложений. Java - это многоплатформенный, объектно-ориентированный и сетевой язык, который может использоваться как самостоятельная платформа. Это быстрый, безопасный и надежный язык программирования, на котором можно создавать любые приложения - от мобильных приложений и корпоративного ПО до приложений для работы с большими данными и серверных технологий.
Для чего используется язык программирования Java?
Поскольку Java является свободным и универсальным языком, на его основе создается локализованное и распределенное программное обеспечение. К числу наиболее распространенных областей применения языка Java относятся:
1. Разработка игр
Многие популярные мобильные, компьютерные и видеоигры создаются на Java. Даже современные игры, в которых используются такие передовые технологии, как машинное обучение или виртуальная реальность, создаются на Java.
2. Облачные вычисления
Язык Java часто называют WORA - Write Once and Run Anywhere, что делает его идеальным для децентрализованных облачных приложений. Облачные провайдеры выбирают язык Java для выполнения программ на широком спектре базовых платформ.
3. Большие данные
Java используется для создания механизмов обработки данных, способных работать со сложными массивами данных и огромными объемами информации в режиме реального времени.
4. Искусственный интеллект
Java - это мощная база библиотек машинного обучения. Благодаря своей стабильности и скорости она идеально подходит для разработки приложений искусственного интеллекта, таких как обработка естественного языка и глубокое обучение.
5. Интернет вещей
Java используется для программирования датчиков и аппаратных средств в пограничных устройствах, которые могут самостоятельно подключаться к Интернету.
Как работает язык Java?
Все языки программирования являются средством общения с машинами. Аппаратура машины реагирует только на электронную связь. Языки программирования высокого уровня, такие как Java, являются связующим звеном между человеческим языком и языком аппаратуры. Чтобы использовать Java, разработчику необходимо понимать две вещи:
1. Язык Java и API
Это внешнее взаимодействие между разработчиком и платформой Java.
2. Виртуальная машина Java
Это внутреннее взаимодействие между платформой Java и базовым оборудованием. Рассмотрим каждый из этих компонентов подробнее ниже.
Среда выполнения Java
Программа Jav****a стала первым языком, объединившим оба вышеописанных способа с помощью виртуальной машины Java (JVM). Компилятор кода Java называется виртуальной машиной Java. Любой Java-файл сначала компилируется в байткод. Байткод Java может выполняться только в JVM. Затем JVM интерпретирует байткод для выполнения его на аппаратной платформе. Так, если приложение выполняется на машине под управлением Windows, JVM интерпретирует его для Windows. Если же оно выполняется на платформе с открытым исходным кодом, например Linux, то JVM интерпретирует его для Linux.
Пример кода
class Main {
public static void main(String[] args) {
int num = 1234, reversed = 0;
System.out.println("Original Number: " + num);
// run loop until num becomes 0
while(num != 0) {
// get last digit from num
int digit = num % 10;
reversed = reversed * 10 + digit;
// remove the last digit from num
num /= 10;
}
System.out.println("Reversed Number: " + reversed);
}
}
Источники
- w3schools.com/java,
- oracle.com/javase/8/docs/technotes/guides/language/,
- java.com,
- programiz.com/java-programming/examples,
- aws.amazon.com/what-is/java.
JavaScript

JavaScript - это язык программирования, широко используемый в веб-разработке. Первоначально он был разработан компанией Netscape как средство добавления динамических и интерактивных элементов на веб-сайты. Хотя JavaScript находится под влиянием Java, синтаксис больше похож на C и основан на ECMAScript, языке сценариев, разработанном Sun Microsystems.
JavaScript - это язык сценариев на стороне клиента, что означает, что исходный код обрабатывается в веб-браузере клиента, а не на веб-сервере. Это означает, что функции JavaScript могут выполняться после загрузки веб-страницы без связи с сервером. Например, функция JavaScript может проверить веб-форму перед отправкой, чтобы убедиться, что все необходимые поля заполнены. Код JavaScript может выдать сообщение об ошибке до того, как какая-либо информация будет передана на сервер.
Как и серверные языки сценариев, такие как PHP и ASP, код JavaScript может быть вставлен в любое место HTML веб-страницы. Однако в HTML отображается только вывод серверного кода, в то время как код JavaScript остается полностью видимым в исходном тексте веб-страницы. На него также можно ссылаться в отдельном файле .JS, который также можно просматривать в браузере.
Ниже приведен пример базовой функции JavaScript, которая складывает два числа. Функция вызывается с параметрами 7 и 11. Если бы приведенный ниже код был включен в HTML веб-страницы, он бы отобразил текст «18» в окне предупреждения.
<script>
function sum(a,b)
{
return a + b;
}
var total = sum(7,11);
alert(total);
</script>
Функции JavaScript можно вызывать в тегах <script> или при наступлении определенных событий. Примеры: onClick, onMouseDown, onMouseUp, onKeyDown, onKeyUp, onFocus, onBlur, onSubmit и многие другие. Хотя стандартный JavaScript по-прежнему используется для выполнения основных функций на стороне клиента, многие веб-разработчики теперь предпочитают использовать библиотеки JavaScript, такие как jQuery, для добавления более продвинутых динамических элементов на веб-сайты.
Источники
Язык Lua

Lua - мощный, эффективный, легкий, встраиваемый скриптовый язык, разработанный группой специалистов PUC-Rio, Папского католического университета Рио-де-Жанейро (Бразилия). Lua является свободным программным обеспечением, используемым во многих продуктах и проектах по всему миру.
На официальном сайте Lua можно найти полную информацию о Lua, включая краткое описание и обновленную документацию, особенно справочное руководство, которое может незначительно отличаться от локальной копии, распространяемой в данном пакете.
Что же такого особенного в языке Lua?
Lua уникален тем, что он разработан как "язык расширения", то есть может быть встроен в любую другую платформу или систему, объясняет Брендон Хаффен, инженер-программист по видеоиграм, работавший над курсом Изучение Lua. Разработчики могут использовать Lua для полной настройки продуктов, причем Lua может взаимодействовать с любым кодом на языке C. "Взять существующую функциональность чего-либо и расширить ее - это очень увлекательно, - говорит он.
Будь то создание новых игровых систем, быстрое изменение веб-сайта с добавлением специальной функции или создание уникального инструмента для повышения уровня вашей любимой художественной программы, Lua может облегчить внесение изменений практически в любую базовую систему, существующее приложение или аппаратное обеспечение (вплоть до крошечных микрочипов), говорит Брэндон. Небольшой размер, гибкость и портативность Lua делают его незаменимым для расширения всевозможных программ. Как можно не восторгаться новой классной функцией, которую вы добавили в то, что уже используете? - добавляет он.
Что можно создать с помощью Lua?
На языке Lua можно создавать игры, веб-приложения и инструменты для разработчиков. Например, приложение для мобильных платежей Venmo было создано с использованием Lua. А игра Angry Birds была создана с использованием Lua и игрового движка LÖVE. "Однако наиболее полезно изучать язык Lua тем, кто хочет добавить новую функциональность в существующую игру, сайт или приложение, для расширения которых используется код Lua, - говорит Брэндон.
По словам Брэндона, многие популярные игры и игровые платформы поддерживают использование Lua для расширения или создания новых игровых систем. Например, игровая платформа Roblox позволяет игрокам писать код на языке Lua для создания собственных оригинальных игр. В многопользовательской онлайновой ролевой игре World of Warcraft можно использовать дополнения на языке Lua (так называемые моды) для настройки игрового интерфейса.
Вы больше фотограф, чем геймер? Язык Lua также встроен в программу редактирования изображений Adobe Lightroom, что позволяет создавать собственные плагины для оптимизации рабочего процесса и упорядочивания фотографий.
Пример кода
-- NB: First run the corresponding "INIT" script as a global script, then this one per-entry.
-- TOOLS / LUA ENTRY SCRIPT (NB, run on carefully filtered subset only)
-- dj2021-04
-- If we've hit limit of how many to do, stop
if (TOTALNUMDONE>MAXTODO) then return ""; end
-- once-off loadall on first entry we process
if LOADED==0 then
tRequestLoadAll();--Make sure have loaded all entries if on ODBC
LOADED = 1;
end
-- Make sure we don't change timestamps and lastmodifiedby etc. [this is a new thing 2019-04, may change, API-unstable]
g_bAdminNoUpdateTimestamps=true;--API-unstable
-- Make sure we have a document open
local DOC = tApp():GetCurrentDoc();
if DOC == nil then
return "No document open";
end
--tRequestLoadAll();--Make sure have loaded all entries if on ODBC
local ENTRY=gCurrentEntry;
--collectgarbage(0);
collectgarbage("collect")
tRequestLoadSafe(ENTRY);
-- Find all instances of the desired element we want to modify
local aNODES=vector_tcNode__:new_local();
ENTRY:FindDescendantsOfElementType(ELEM1:GetID(),aNODES);
if (aNODES:size()>0) then
local bTHISCHANGED=false;
for k=0,aNODES:size()-1,1 do
local NODE=aNODES[k];
-- Must be simple single text child case
if (NODE:GetNumChildren()==1) and
NODE:GetChild(0):IsKindOfClass(NODE_TEXTNODE)
then
local s=tQuery(NODE,'/');
-- Check if text is any of the values we want to convert to attribute
if s=='s.nw.'
or s=='ww.'
or s=='b.nw.'
or s=='bw.'
or s=='telw.'
or s=='tw.'
or s=='vnw.'
or s=='voegw.'
or s=='voors.'
or s=='aanvangskomponent van byv. komposita'
or s=='aanvangskomponent van selfst. komposita'
or s=='aanvangskomponent van ww. komposita'
or s=='slotkomponent van selfst. komposita'
or s=='gespesialiseerde uitdr.'
or s=='idiomatiese uitdr.'
or s=='afk.'
or s=='groepvoorsetsel'
or s=='leenwoordgroep'
or s=='naamwoordgroep'
or s=='simbool'
then
if (tRequestModify(ENTRY,true)==true) then
NODE:SetAttributeDisplayByString(ATTR,s);--Set attribute instead
DOC:DeleteTreeFromDoc(NODE:GetChild(0));--Delete old text child
bTHISCHANGED=true;
end
end
end
end
if (bTHISCHANGED) then
-- Mark as changed (without updating timestamp)
ENTRY:SetChanged(true,false);
TOTALNUMDONE=TOTALNUMDONE+1
CHANGED=CHANGED+1;
if (CHANGED>=SAVEAFTER) then
--tcSleep:Sleep(1);
tFrameWindow():Save();
--tcSleep:Sleep(1);
if SECONDSSLEEPAFTERSAVE>0 then tcSleep:Sleep(SECONDSSLEEPAFTERSAVE); end
CHANGED=0;
end
end
end
return "";
Источники
- lua.org,
- codecademy.com/resources/blog/what-is-lua-programming-language-used-fo,
- WoordsoortList_ENTRYSCRIPT.lua,
- medium.com/sourcescribes/the-lua-programming-language-de4ef8526125.
Язык Perl

Perl - это многофункциональный язык программирования с более чем 30-летней историей развития. Perl работает более чем на 100 платформах - от портативных компьютеров до мэйнфреймов - и подходит как для быстрого создания прототипов, так и для крупномасштабных проектов разработки.
"Perl - это семейство языков, "Раку" (ранее известный как "Perl 6") входит в это семейство, но является отдельным языком, имеющим собственную команду разработчиков. Его существование не оказывает существенного влияния на дальнейшее развитие "Perl".
Возможности Perl
Критически важные задачи
Используется для реализации критически важных проектов в государственном и частном секторах.
Объектно-ориентированное, процедурное и функциональное программирование Поддерживает объектно-ориентированное, процедурное и функциональное программирование.
Легко расширяемый
В сети Comprehensive Perl Archive Network (CPAN) доступно более 25 000 модулей с открытым исходным кодом.
Работа с текстом
Perl содержит мощные средства обработки текста, что делает его идеальным для работы с HTML, XML и всеми другими языками разметки и естественными языками.
Поддержка Юникода
Поддерживается 13-я версия Юникода (начиная с Perl 5.32).
Интеграция с базами данных
Интерфейс интеграции с базами данных (DBI) Perl поддерживает базы данных сторонних разработчиков, включая Oracle, Sybase, Postgres, MySQL и многие другие.
Интерфейс библиотек C/C++
Perl взаимодействует с внешними библиотеками C/C++ через XS или SWIG.
Встраиваемый
Интерпретатор Perl может быть встроен в другие системы, такие как веб-серверы и серверы баз данных.
Открытый исходный код
Perl - это программное обеспечение с открытым исходным кодом, лицензируемое в соответствии с Artistic License, или GNU General Public License (GPL).
Пример кода
#!/usr/local/bin/perl
#
# composite series of images over a background image
#
if ($#ARGV != 4) {
print "usage: compem bg.rgb inbase outbase startNum stopNum\n";
exit;
}
$bg = $ARGV[0];
$inbase = $ARGV[1];
$outbase = $ARGV[2];
$start = $ARGV[3];
$stop = $ARGV[4];
# for each image
for ($i=$start; $i <= $stop; $i++) {
# pad numbers
$num = $i;
if($i<10) { $num = "00$i"; }
elsif($i<100) { $num = "0$i"; }
# call unix command "over"
$cmd = "over $bg $inbase.$num $outbase.$num 0 0";
print $cmd."\n";
if(system($cmd)) { print "over failed\n"; }
}
Источники
Язык PHP

PHP (рекурсивное сокращение от PHP: Hypertext Preprocessor) - это широко распространенный скриптовый язык общего назначения с открытым исходным кодом, который особенно хорошо подходит для веб-разработки и может быть встроен в HTML.
Красиво, но что это значит? Пример:
<!DOCTYPE html>
<html>
<head>
<title>Example</title>
</head>
<body>
<?php
echo "Hi, I'm a PHP script!";
?>
</body>
</html>
Вместо множества команд для вывода HTML (как в C или Perl), PHP-страницы содержат HTML со встроенным кодом, который "что-то" делает (в данном случае выводит Привет, я PHP-скрипт!). PHP-код заключен в специальные инструкции начала и конца обработки <?php и ?>, которые позволяют переходить в режим PHP и выходить из него.
Отличие PHP от JavaScript на стороне клиента заключается в том, что код выполняется на сервере, генерируя HTML, который затем отправляется клиенту. Клиент получает результаты выполнения этого сценария, но не знает, что лежит в основе кода. Вы даже можете настроить свой веб-сервер на обработку всех HTML-файлов с помощью PHP, и тогда пользователи никак не смогут понять, что у вас в рукаве.
Самое приятное в использовании PHP то, что он чрезвычайно прост для новичка, но предлагает множество расширенных возможностей для профессионального программиста. Не бойтесь читать длинный список возможностей PHP. Вы можете быстро освоить его и начать писать простые скрипты уже через несколько часов.
Хотя PHP развивается в основном для написания сценариев на стороне сервера, с его помощью можно делать гораздо больше.
Источники
- php.net,
- w3schools.com/php,
- codeinstitute.net/global/blog/what-is-php-programming,
- javatpoint.com/php-tutorial.
Язык Python

Что такое Python?
Python - это интерпретируемый объектно-ориентированный язык программирования высокого уровня с динамической семантикой. Его высокоуровневые встроенные структуры данных в сочетании с динамической типизацией и динамическим связыванием делают его очень привлекательным для быстрой разработки приложений, а также для использования в качестве языка сценариев или клея для соединения существующих компонентов между собой.
Простой, легко осваиваемый синтаксис Python подчеркивает удобство чтения и, следовательно, снижает затраты на сопровождение программ. Python поддерживает модули и пакеты, что способствует модульности программ и повторному использованию кода. Интерпретатор Python и обширная стандартная библиотека доступны в исходном или двоичном виде бесплатно для всех основных платформ и могут свободно распространяться.
Часто программисты влюбляются в Python из-за повышения производительности, которую он обеспечивает. Поскольку отсутствует этап компиляции, цикл "редактирование-тестирование-отладка" выполняется невероятно быстро. Отладка программ на Python очень проста: ошибка или плохой ввод никогда не приведут к ошибке сегментации. Вместо этого, когда интерпретатор обнаруживает ошибку, он поднимает исключение.
Если программа не перехватывает исключение, интерпретатор печатает трассировку стека. Отладчик на уровне исходного кода позволяет просматривать локальные и глобальные переменные, оценивать произвольные выражения, устанавливать точки останова, перебирать код по строкам и т.д. Отладчик написан на самом языке Python, что свидетельствует об интроспективности Python.
С другой стороны, зачастую самым быстрым способом отладки программы является добавление нескольких операторов печати в исходный текст: быстрый цикл редактирование-тестирование-отладка делает этот простой подход очень эффективным.
Области применения языка Python
Язык Python используется во многих прикладных областях. Вот некоторые из них. В Python Package Index перечислены тысячи модулей сторонних разработчиков для Python.
Веб-разработка
Python предлагает множество вариантов для веб-разработки:
- фреймворки, такие как Django и Pyramid,
- микрофреймворки, такие как Flask и Bottle,
- продвинутые системы управления контентом, такие как Plone и Django,
- стандартная библиотека Python поддерживает многие интернет-протоколы:
- HTML и XML,
- JSON,
- обработка электронной почты,
- поддержка FTP, IMAP и других интернет-протоколов,
- простой в использовании интерфейс сокетов.
А в индексе пакетов есть еще несколько библиотек:
- Requests, мощная клиентская библиотека HTTP,
- Beautiful Soup, парсер HTML, который может обрабатывать всевозможные странные HTML,
- Feedparser для разбора RSS/Atom-каналов,
- Paramiko, реализующая протокол SSH2,
- Twisted Python - фреймворк для асинхронного сетевого программирования.
Научные и численные
Язык Python широко используется в научных и численных вычислениях:
- SciPy - это набор пакетов для математики, естественных наук и инженерии,
- Pandas - библиотека для анализа данных и моделирования,
- IPython - мощная интерактивная оболочка, позволяющая легко редактировать и записывать сеанс работы, а также поддерживающая визуализацию и параллельные вычисления.
Графические интерфейсы рабочего стола
Библиотека графического интерфейса Tk входит в состав большинства бинарных дистрибутивов Python.
Некоторые наборы инструментов, которые можно использовать на нескольких платформах, доступны отдельно:
- wxWidgets,
- Kivy для написания мультисенсорных приложений,
- Qt через pyqt или pyside.
Также доступны наборы инструментов для конкретных платформ:
- GTK+,
- Microsoft Foundation Classes через расширения win32.
Разработка программного обеспечения
Python часто используется в качестве вспомогательного языка для разработчиков программного обеспечения, для контроля и управления сборкой, тестирования и во многих других случаях.
- SCons для контроля сборки,
- Buildbot и Apache Gump для автоматизированной непрерывной компиляции и тестирования,
- Roundup или Trac для отслеживания ошибок и управления проектами.
Пример кода
# global_var is in the global namespace
global_var = 10
def outer_function():
# outer_var is in the local namespace
outer_var = 20
def inner_function():
# inner_var is in the nested local namespace
inner_var = 30
print(inner_var)
print(outer_var)
inner_function()
# print the value of the global variable
print(global_var)
# call the outer function and print local and nested local variables
outer_function()
Источники
Язык Ruby

Идеалы создателя языка Ruby
Ruby - это язык тщательного баланса. Его создатель, Юкихиро «Мац» Мацумото, соединил части своих любимых языков (Perl, Smalltalk, Eiffel, Ada и Lisp), чтобы создать новый язык, который сбалансирует функциональное программирование с императивным.
Он часто говорил, что пытается сделать Ruby естественным, а не простым, таким, чтобы он отражал жизнь.
О росте популярности Ruby
С момента своего выхода в 1995 году Ruby привлек внимание преданных кодеров по всему миру. В 2006 году Ruby достиг массового признания. В крупнейших городах мира появились активные группы пользователей, а конференции, посвященные Ruby, заполнились до отказа.
Ruby-Talk, основной список рассылки для обсуждения языка Ruby, в 2006 году вырос до 200 сообщений в день. В последние годы этот показатель снизился, так как в связи с ростом численности сообщества дискуссии переместились из одного центрального списка в множество более мелких групп.
Ruby входит в первую десятку большинства индексов, оценивающих рост и популярность языков программирования в мире (например, индекс TIOBE). Во многом этот рост объясняется популярностью программного обеспечения, написанного на Ruby, в частности веб-фреймворка Ruby on Rails.
Кроме того, Ruby совершенно бесплатен. Не только бесплатен, но и свободен для использования, копирования, модификации и распространения.
Восприятие всего как объекта
Вначале Мац рассматривал другие языки в поисках идеального синтаксиса. Вспоминая свои поиски, он говорит: Мне нужен был скриптовый язык, более мощный, чем Perl, и более объектно-ориентированный, чем Python2.
В Ruby все является объектом. Каждый бит информации и кода может быть наделен собственными свойствами и действиями. В объектно-ориентированном программировании свойства называются переменными экземпляра, а действия - методами. Чисто объектно-ориентированный подход в Ruby чаще всего демонстрируется на примере кода, который применяет действие к числу.
5.times { print "We *love* Ruby -- it's outrageous!" }
Во многих языках числа и другие примитивные типы не являются объектами. Ruby следует влиянию языка Smalltalk, предоставляя методы и переменные экземпляра всем своим типам. Это облегчает работу с Ruby, так как правила, применяемые к объектам, распространяются на весь Ruby.
Пример кода
# Ruby knows what you
# mean, even if you
# want to do math on
# an entire Array
cities = %w[ London
Oslo
Paris
Amsterdam
Berlin ]
visited = %w[Berlin Oslo]
puts "I still need " +
"to visit the " +
"following cities:",
cities - visited
Источники
- ruby-lang.org,
- ruby-doc.org/docs/ruby-doc-bundle/ProgrammingRuby,
- builtin.com/software-engineering-perspectives/ruby-programming-language,
- pluralsight.com/resources/blog/cloud/what-is-the-ruby-programming-language.
Язык TCL

Tcl - очень простой язык программирования. Если вы уже программировали, то за несколько часов сможете научиться писать интересные программы на Tcl. На этой странице представлен краткий обзор основных возможностей Tcl. После ее прочтения вы, вероятно, сможете самостоятельно приступить к написанию простых Tcl-сценариев, однако для получения более полной информации мы рекомендуем обратиться к одной из многочисленных книг по Tcl.
Основной синтаксис
Tcl-скрипты состоят из команд, разделенных точками с запятой или новыми строками. Все команды имеют одну и ту же базовую форму, которая показана в следующем примере:
expr 20 + 10
Эта команда вычисляет сумму 20 и 10 и возвращает результат - 30. Вы можете опробовать этот пример и все остальные, приведенные на этой странице, введя их в Tcl-приложение, например, tclsh; после выполнения команды tclsh выводит ее результат.
Каждая команда Tcl состоит из одного или нескольких слов, разделенных пробелами. В данном примере это четыре слова: expr, 20, + и 10. Первое слово - это имя команды, а остальные слова - аргументы этой команды. Все команды Tcl состоят из слов, но разные команды по-разному относятся к своим аргументам. Команда expr рассматривает все свои аргументы как арифметическое выражение, вычисляет результат этого выражения и возвращает результат в виде строки. В команде expr разделение на слова не имеет существенного значения: с тем же успехом можно было бы вызвать эту команду в виде
expr 20+10
Однако для большинства команд важна структура слов, каждое из которых используется с определенной целью.
Все команды Tcl возвращают результат. Если команда не имеет значимого результата, то в качестве результата она возвращает пустую строку.
Источники
Языки разметки
Язык разметки - это система кодирования текста, состоящая из набора символов, вводимых в текстовый документ для управления его структурой, форматированием или отношениями между его частями. Разметка часто используется для управления отображением документа или для обогащения его содержания с целью облегчения автоматизированной обработки.
Язык гипертекстовой разметки документов HTML

HTML (HyperText Markup Language - язык разметки гипертекста) - это самый основной строительный блок Web. Он определяет смысл и структуру веб-содержимого. Для описания внешнего вида/представления веб-страницы (CSS) или функциональности/поведения (JavaScript) обычно используются другие технологии, помимо HTML.
HTML использует разметку для аннотирования текста, изображений и другого содержимого, предназначенного для отображения в Web-браузере.
Под гипертекстом понимаются ссылки, соединяющие веб-страницы друг с другом, как в пределах одного сайта, так и между сайтами. Ссылки - это фундаментальный аспект Web. Загружая содержимое в Интернет и связывая его со страницами, созданными другими людьми, вы становитесь активным участником Всемирной паутины.
Источники
- freecodecamp.org/news/what-is-html-definition-and-meaning,
- developer.mozilla.org/en-US/docs/Web/HTML,
- w3.org/html/logo.
Язык разметки Markdown
Что такое Маркдаун?
Markdown — это легкий язык разметки, который можно использовать для добавления элементов форматирования в текстовые документы. Markdown, созданный Джоном Грубером в 2004 году, сейчас является одним из самых популярных языков разметки в мире.
Вы можете добавить элементы форматирования Markdown в текстовый файл с помощью приложения текстового редактора. Или вы можете использовать одно из многих приложений Markdown для операционных систем macOS, Windows, Linux, iOS и Android. Существует также несколько веб-приложений, специально разработанных для написания в Markdown.
Автор
Источники
MathML, язык описания математических обозначений

Mathematical Markup Language (MathML) - это язык описания математических обозначений, основанный на XML.
Изначально MathML разрабатывался как спецификация общего назначения для браузеров, офисных пакетов, систем компьютерной алгебры, EPUB-ридеров, генераторов на основе LaTeX. Однако такой подход оказался не очень адаптированным к Web: подмножество, сфокусированное на семантике, так и не было реализовано в браузерах, а подмножество, сфокусированное на математической разметке, привело к неполным и непоследовательным реализациям в браузерах.
MathML Core - это подмножество с повышенными деталями реализации, основанное на правилах LaTeX и Open Font Format. Он адаптирован для браузеров и разработан специально для работы с другими веб-стандартами, включая HTML, CSS, DOM и JavaScript.
Ниже вы найдете ссылки на документацию, примеры и инструменты для работы с MathML. MDN использует MathML Core в качестве эталонной спецификации, но из-за нестабильной истории стандартизации старые функции MathML могут все еще проявляться в существующих реализациях и веб-контенте.
Источники
- MathML,
- WHAT IS MATHML?,
- Mathematical Markup Language (MathML) Version 4.0,
- Accessible Math on the Web: Part 2, The Simple Way with MathML and HTML5,
- Improvements in MathML Rendering,
- Working with MathML.
Pronunciation Lexicon Specification
Pronunciation Lexicon Specification (PLS) - это рекомендация W3C, разработанная для обеспечения совместимости спецификации информации о произношении для систем распознавания и синтеза речи в приложениях для голосового просмотра. Язык должен быть прост в использовании разработчиками и при этом поддерживать точную спецификацию произносительной информации для международного использования.
Язык позволяет задавать одно или несколько произношений для слова или фразы, используя стандартный алфавит произношения или, при необходимости, алфавит конкретного производителя. Произношения группируются в документ PLS, на который можно ссылаться из других языков разметки, таких как Speech Recognition Grammar Specification SRGS и Speech Synthesis Markup Language SSML.
Пример разметки
<?xml version="1.0" encoding="UTF-8"?>
<lexicon version="1.0"
xmlns="http://www.w3.org/2005/01/pronunciation-lexicon"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.w3.org/2005/01/pronunciation-lexicon
http://www.w3.org/TR/2007/CR-pronunciation-lexicon-20071212/pls.xsd"
alphabet="ipa" xml:lang="en-US">
<lexeme>
<grapheme>judgment</grapheme>
<grapheme>judgement</grapheme>
<phoneme>ˈdʒʌdʒ.mənt</phoneme>
<!-- IPA string is:
"ˈdʒʌdʒ.mənt" -->
</lexeme>
<lexeme>
<grapheme>fiancé</grapheme>
<grapheme>fiance</grapheme>
<phoneme>fiˈɒns.eɪ</phoneme>
<!-- IPA string is:
"fiˈɒns.eɪ" -->
<phoneme>ˌfiː.ɑːnˈseɪ</phoneme>
<!-- IPA string is:
"ˌfiː.ɑːnˈseɪ" -->
</lexeme>
</lexicon>
Источники
- w3.org/TR/pronunciation-lexicon
- kb.daisy.org/publishing/docs/text-to-speech/pls.html
- ieeexplore.ieee.org/document/8041785
Язык обощённой разметки SGML

Что такое SGML?
SGML (standard generalized markup language) - это международный стандарт на определение языков разметки, то есть это метаязык. Разметка состоит из обозначений, называемых тегами, которые определяют назначение фрагмента текста или способ его отображения. В SGML особое внимание уделяется описательной разметке, в которой тег может иметь вид <emphasis>. Такая разметка обозначает функцию документа и может быть интерпретирована как обратное видео на экране компьютера, подчеркивание на пишущей машинке или курсив в набранном тексте.
SGML используется для определения DTD (document type definitions). DTD определяет тип документа, например, отчета, указывая, какие элементы должны присутствовать в документе - например, <Title> - и устанавливая правила использования элементов документа, например, что абзац может появляться в записи таблицы, а таблица не может появляться в абзаце. Размеченный текст может быть проанализирован программой синтаксического анализа на предмет соответствия DTD. Другая программа, прочитав разметку, может подготовить индекс или перевести документ в PostScript для печати. Еще одна программа может генерировать крупный шрифт или звук для читателей с нарушениями зрения или слуха.
№№ Источники
SMIL, расширяемый язык разметки
Что такое SMIL?
SMIL расшифровывается как Synchronized Multimedia Integration Language и представляет собой расширяемый язык разметки, написанный на языке XML, для описания мультимедийных презентаций.
Он также определяет разметку времени, макета, анимации, перехода и встраивания мультимедиа.
SMIL позволяет представлять различные мультимедийные объекты, такие как текст, изображения, видео, аудио, файлы с других серверов и ссылки на другие презентации SMIL. SMIL обозначает медиаобъекты URL-адресами, что позволяет обмениваться ими между презентациями и хранить их на разных серверах для балансировки нагрузки.
Каковы преимущества SMIL?
SMIL может:
- интегрировать медиаэлементы в презентацию с привязкой ко времени,
- повторно использовать медиаэлементы в нескольких презентациях,
- позволять пользователям выбирать предпочтительные медиадорожки,
- добавлять гиперссылки в презентации, основанные на времени.
В чем разница между SMIL и HTML?
По своей структуре документы SMIL похожи на документы HTML. Оба документа обычно делятся на необязательный раздел <head> и обязательный раздел <body>. Раздел body содержит информацию о времени и обычно состоит из комбинаций трех основных тегов <seq>, <par> и <excl>. Но в основе SMIL лежит синхронизация зон с мультимедийным контентом, в то время как в HTML основное внимание уделяется структурированию и связыванию текста и мультимедийного контента.
Источники
- Synchronized Multimedia Integration Language (SMIL 3.0),
- What is SMIL (Synchronized Multimedia Integration Language)?,
- Synchronized Multimedia Integration Language (SMIL).
Speech Recognition Grammar Specification
Speech Recognition Grammar Specification (SRGS) - это стандарт W3C на определение грамматики распознавания речи. Грамматика распознавания речи представляет собой набор шаблонов слов и указывает системе распознавания речи, что именно должен сказать человек. Например, если вы звоните в приложение автосекретаря, оно попросит вас назвать имя человека (с расчетом на то, что ваш звонок будет переведен на телефон этого человека). После этого запускается распознаватель речи, который выдает грамматику распознавания речи. Эта грамматика содержит имена людей в справочнике автосекретаря и набор шаблонов предложений, которые являются типичными ответами звонящих на запрос.
SRGS определяет два альтернативных, но эквивалентных синтаксиса: один основан на XML, а другой использует дополненный формат BNF. На практике чаще используется синтаксис XML.
И ABNF, и XML-формат обладают выразительными возможностями контекстно-свободной грамматики. Грамматический процессор, не поддерживающий рекурсивные грамматики, обладает выразительными возможностями конечного автомата или языка регулярных выражений.
Если бы распознаватель речи возвращал только строку, содержащую реальные слова, произнесенные пользователем, то голосовому приложению пришлось бы проделать утомительную работу по извлечению семантического смысла из этих слов. По этой причине грамматики SRGS могут быть украшены элементами-тегами, которые при выполнении формируют семантический результат.
Пример разметки
<?xml version="1.0" encoding="ISO-8859-1"?>
<!DOCTYPE grammar PUBLIC "-//W3C//DTD GRAMMAR 1.0//EN"
"http://www.w3.org/TR/speech-grammar/grammar.dtd">
<!-- the default grammar language is US English -->
<grammar xmlns="http://www.w3.org/2001/06/grammar"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.w3.org/2001/06/grammar
http://www.w3.org/TR/speech-grammar/grammar.xsd"
xml:lang="en-US" version="1.0">
<!--
single language attachment to tokens
"yes" inherits US English language
"oui" is Canadian French language
-->
<rule id="yes">
<one-of>
<item>yes</item>
<item xml:lang="fr-CA">oui</item>
</one-of>
</rule>
<!-- Single language attachment to an expansion -->
<rule id="people1">
<one-of xml:lang="fr-CA">
<item>Michel Tremblay</item>
<item>André Roy</item>
</one-of>
</rule>
<!--
Handling language-specific pronunciations of the same word
A capable speech recognizer will listen for Mexican Spanish
and US English pronunciations.
-->
<rule id="people2">
<one-of>
<item xml:lang="en-US">Jose</item>
<item xml:lang="es-MX">Jose</item>
</one-of>
</rule>
<!-- Multi-lingual input is possible -->
<rule id="request" scope="public">
<example> may I speak to André Roy </example>
<example> may I speak to Jose </example>
may I speak to
<one-of>
<item> <ruleref uri="#people1"/> </item>
<item> <ruleref uri="#people2"/> </item>
</one-of>
</rule>
</grammar>
Источники
- w3.org/TR/speech-grammar
- learn.microsoft.com/en-us/previous-versions/office/developer/speech-technologies
- developer.mozilla.org/en-US/docs/Web/API/SpeechRecognition/grammars
SVG, графический формат

Что такое SVG?
Scalable Vector Graphics (SVG) - это язык разметки на основе XML для описания двухмерной векторной графики.
По сути, это текстовый открытый веб-стандарт для описания изображений, которые могут быть отображены в чистом виде при любом размере и разработаны специально для работы с другими веб-стандартами, включая CSS, DOM, JavaScript и SMIL. SVG, по сути, является для графики тем же, чем HTML является для текста.
Изображения SVG и связанные с ними действия определяются в текстовых файлах XML, что означает возможность поиска, индексации, сценариев и сжатия. Кроме того, их можно создавать и редактировать с помощью любого текстового редактора или программ для рисования.
По сравнению с классическими растровыми форматами изображений, такими как JPEG или PNG, векторные изображения в формате SVG могут быть отображены в любом размере без потери качества и могут быть легко локализованы путем обновления текста в них, без необходимости использования графического редактора для этого. При наличии соответствующих библиотек файлы SVG можно даже локализовать на лету.
Применение SVG в промышленности
Мобильная связь
В 2001 году индустрия мобильных телефонов выбрала SVG в качестве основы для своей графической платформы. Многие ведущие компании присоединились к усилиям SVG и выпустили профили SVG Tiny и SVG Basic, получившие общее название SVG Mobile и предназначенные для устройств с ограниченными ресурсами, таких как мобильные телефоны и КПК.
Спецификация SVG Mobile была принята 3GPP в качестве необходимого графического формата для телефонов нового поколения и мультимедийных сообщений (MMS). Телефоны с поддержкой SVG уже поставляются по всему миру.
SVG Mobile в основном используется для обмена сообщениями в таких приложениях, как поздравительные открытки, диаграммы и анимация.
Более подробную информацию можно найти в спецификации SVG Mobile, автором которой является подгруппа SVG Working Group, включающая Nokia, Ericsson и Motorola.
Печать
Сочетание богатых графических возможностей, всесторонней поддержки текста и независимости от разрешения в SVG создает формат, подходящий для печати. Ведущие компании, занимающиеся производством оборудования для печати, в настоящее время разрабатывают спецификацию SVG Print: версию SVG, специально предназначенную для вывода на бумажные носители.
Среди вариантов использования SVG - язык описания страниц на основе XML, аналогичный Postscript и PDF, формат архивирования конечных форм и печать переменных данных, когда информация поступает из базы данных и выводится с помощью графического шаблона SVG. SVG обеспечивает идентичное отображение в режиме онлайн и на бумажном носителе.
Будучи основанным на XML, SVG Print прекрасно вписывается в существующие рабочие процессы XML. То есть организации, у которых есть конвейер обработки данных, поддерживающий XML, могут легко вставить возможности SVG Print в свой издательский процесс, обеспечивая динамическое создание документов. SVG Print также интегрируется с распространенными форматами описания заданий, такими как PPML от PODi и JDF от CIP4.
Более подробную информацию можно найти в спецификации SVG Print Specification, автором которой является подгруппа SVG WG, включающая Canon, HP, Adobe и Corel.
Веб-приложения
Веб-приложения становятся все более популярными. При этом разработчики часто сталкиваются с несовместимостью браузеров и отсутствием функциональности. Благодаря мощной поддержке сценариев и событий SVG можно использовать в качестве платформы для создания графически насыщенных приложений и пользовательских интерфейсов.
С SVG разработчик приложения получает возможность использовать коллекцию открытых стандартов. Они не привязаны к конкретной реализации, поставщику или инструменту создания.
Дизайн и взаимообмен
SVG хорошо подходит для рынка графического дизайна высокого класса, распространенного в аэрокосмической, транспортной, автомобильной и телекоммуникационной отраслях. Расширяемость XML позволяет диаграммам SVG иметь встроенные метаданные в собственных форматах без ущерба для представления.
Например, программа САПР может экспортировать диаграммы в SVG для отображения в Интернете, но при этом встроить в файл данные, облегчающие последующее редактирование или обход.
Кроме того, поскольку многие инструменты проектирования поддерживают импорт и экспорт SVG, его можно использовать в качестве формата обмена между приложениями.
Пример
Эллипс с горизонтальным линейным градиентом от желтого к красному
<!DOCTYPE html>
<html>
<body>
<svg height="150" width="400">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" style="stop-color:rgb(255,255,0);stop-opacity:1" />
<stop offset="100%" style="stop-color:rgb(255,0,0);stop-opacity:1" />
</linearGradient>
</defs>
<ellipse cx="200" cy="70" rx="85" ry="55" fill="url(#grad1)" />
Sorry, your browser does not support inline SVG.
</svg>
</body>
</html>
Источники
- SVG: Scalable Vector Graphics,
- What is an SVG File (And How Do You Use it)?,
- About SVG,
- SVG Tutorial.
Что такое VoiceXML?

Voice eXtensible Markup Language (VoiceXML) - это язык разметки на основе XML для создания распределенных голосовых приложений, доступ к которым пользователи могут получить с любого телефона.
VoiceXML - это новый отраслевой стандарт, определенный VoiceXML Forum, одним из основателей которого является IBM. Он был принят для представления Консорциумом Всемирной паутины (W3C) в качестве стандарта для голосовой разметки в Интернете.
Язык VoiceXML позволяет использовать знакомый стиль разметки и логику веб-сервера для доставки голосового контента в Интернет. Созданные вами приложения VoiceXML могут взаимодействовать с существующими внутренними бизнес-данными и логикой.
Пользователи взаимодействуют с этими голосовыми приложениями на базе Web, говоря или нажимая телефонные клавиши, а не через графический интерфейс пользователя.
Диалоговые окна
VoiceXML поддерживает диалоговые окна, которые включают в себя:
- голосовой ввод,
- ввод с телефонной клавиатуры,
- Запись устного ввода,
- синтезированный речевой вывод («текст в речь»),
- записанный аудиовыход,
- функции телефонии, такие как перевод и разъединение вызовов,
- управление потоком диалогов,
- масштабирование ввода.
Пример кода
<vxml version="2.0" xmlns="http://www.w3.org/2001/vxml">
<form>
<block>
<prompt>
Hello world!
</prompt>
</block>
</form>
</vxml>
Источники
XML

Расширяемый язык разметки
Расширяемый язык разметки (XML) используется для описания данных. Стандарт XML - это гибкий способ создания информационных форматов и электронного обмена структурированными данными через публичный Интернет, а также через корпоративные сети.
Код XML, являющийся официальной рекомендацией Консорциума Всемирной паутины (W3C), похож на язык разметки гипертекста (HTML, и XML, и HTML содержат символы разметки для описания содержимого страницы или файла. Код HTML описывает содержимое веб-страницы (в основном текст и графические изображения) только с точки зрения того, как оно должно отображаться и как с ним взаимодействовать.
Данные XML известны как самоописывающихся или самоопределяющиеся, что означает, что структура данных встроена в данные, поэтому при поступлении данных нет необходимости предварительно создавать структуру для хранения данных; она динамически понимается в XML. Формат XML может использоваться любым человеком или группой людей или компаний, которые хотят обмениваться информацией последовательным образом. XML фактически является более простым и удобным в использовании подмножеством стандартного языка обобщенной разметки (SGML), который является стандартом для создания структуры документа.
Структурным элементом XML
Основным структурным элементом XML-документа является элемент, определяемый тегами. Элемент имеет начальный и конечный теги. Все элементы в документе XML содержатся в крайнем элементе, называемом корневым. XML также может поддерживать вложенные элементы, или элементы внутри элементов. Эта возможность позволяет XML поддерживать иерархические структуры. Имена элементов описывают содержание элемента, а структура описывает отношения между элементами.
Документ XML считается «хорошо сформированным» (то есть способным быть прочитанным и понятым анализатором XML), если его формат соответствует спецификации XML, если он правильно размечен и если элементы правильно вложены. XML также поддерживает возможность определения атрибутов для элементов и описания характеристик элементов в начальном теге элемента.
Например, документы XML могут быть очень простыми, такими как следующие:
<?xml version="1.0" standalone="yes"?>
<conversation>
<greeting>Hello, world!</greeting>
<response>Stop the planet, I want to get off!</response>
</conversation>
Области применения
Области применения XML безграничны. Например, производители компьютеров могут договориться о стандартном или общем способе описания информации о компьютерном продукте (скорость процессора, объем памяти и так далее), а затем описать формат информации о продукте с помощью кода XML. Такой стандартный способ описания данных позволил бы пользователю отправить интеллектуального агента (программу) на веб-сайт каждого производителя компьютеров, собрать данные, а затем провести корректное сравнение.
Вскоре после появления XML его преимущества иногда казались революционными по масштабам. Однако, как концепция, он не стал революционным. Он также не стал панацеей. Чрезмерное применение XML в столь многих областях технологии уменьшило его реальную ценность и привело к огромному количеству ненужной путаницы. Возможно, самым пагубным является предсказуемое поведение многих поставщиков, которые стремятся переделать XML, используя свой собственный набор фирменных расширений. Хотя одни хотят придать XML дополнительную ценность, другие стремятся лишь привязать пользователей к своим продуктам.
Сила XML
Сила XML заключается в его простоте. Он может брать большие куски информации и объединять их в XML-документ - значимые части, которые обеспечивают структуру и организацию информации.
Источники
Языки запросов
Язык запросов, также известный как язык запросов к данным или язык запросов к базам данных (DQL), - это компьютерный язык, используемый для составления запросов к базам данных и информационным системам. Известным примером является язык структурированных запросов (SQL).
GraphQL

Язык запросов для вашего API
GraphQL - это язык запросов для API и среда выполнения для выполнения этих запросов с использованием ваших существующих данных. GraphQL обеспечивает полное и понятное описание данных в вашем API, дает клиентам возможность запрашивать именно то, что им нужно, и ничего больше, облегчает развитие API со временем и предоставляет мощные инструменты для разработчиков.
Запросите то, что вам нужно, и получите именно это
Отправьте GraphQL-запрос к вашему API и получите именно то, что вам нужно, не больше и не меньше. Запросы GraphQL всегда возвращают предсказуемые результаты. Приложения, использующие GraphQL, работают быстро и стабильно, потому что они контролируют получаемые данные, а не сервер.
Получение многих ресурсов за один запрос
Запросы GraphQL получают доступ не только к свойствам одного ресурса, но и плавно переходят по ссылкам между ними. В то время как типичные REST API требуют загрузки данных из нескольких URL, GraphQL, APIs получают все данные, необходимые вашему приложению, за один запрос. Приложения, использующие GraphQL, могут работать быстро даже при медленном подключении к мобильной сети.
Опишите, что возможно с системой типов.
API GraphQL организованы в терминах типов и полей, а не конечных точек. Получите доступ ко всем возможностям ваших данных из одной конечной точки. GraphQL использует типы для того, чтобы приложения запрашивали только то, что возможно, и выдавали четкие и полезные ошибки. Приложения могут использовать типы, чтобы избежать написания кода ручного разбора.
Двигайтесь быстрее с помощью мощных инструментов разработчика
Точно знайте, какие данные вы можете запросить из вашего API, не выходя из редактора, выделяйте потенциальные проблемы перед отправкой запроса и используйте преимущества улучшенной интеллектуальности кода. GraphQL позволяет легко создавать мощные инструменты, такие как GraphiQL, используя систему типов вашего API.
Развивайте свой API без версий
Добавляйте новые поля и типы в ваш API GraphQL без влияния на существующие запросы. Стареющие поля могут быть устаревшими и скрытыми от инструментов. Благодаря использованию единой развивающейся версии, GraphQL API предоставляет приложениям постоянный доступ к новым функциям и способствует созданию более чистого и удобного в обслуживании серверного кода.
Приносите свои собственные данные и код
GraphQL создает единый API для всего вашего приложения, не ограничиваясь конкретным механизмом хранения данных. Пишите API на GraphQL, которые используют существующие данные и код с помощью движков GraphQL, доступных на многих языках. Вы предоставляете функции для каждого поля в системе типов, а GraphQL вызывает их с оптимальным параллелизмом.
Источники
PromQL, Prometheus Query Language
Что такое PromQL?
Prometheus предоставляет функциональный язык запросов PromQL (Prometheus Query Language), который позволяет пользователю выбирать и агрегировать данные временных рядов в режиме реального времени. Результат выражения может быть представлен в виде графика, табличных данных в браузере выражений Prometheus или передан внешним системам через HTTP API.
Источники
SQL

Что такое SQL?
Язык структурированных запросов (SQL) - это популярный язык запросов, который часто используется во всех типах приложений. Аналитики данных и разработчики изучают и используют SQL, поскольку он хорошо интегрируется с различными языками программирования. Например, они могут встраивать запросы на SQL в язык программирования Java для создания высокопроизводительных приложений обработки данных с использованием основных систем баз данных SQL, таких как Oracle или MS SQL Server. Кроме того, язык SQL достаточно прост в освоении, поскольку в его операциях используются общепринятые английские ключевые слова.
История SQL
Язык SQL был изобретен в 1970-х годах на основе реляционной модели данных. Первоначально он был известен как структурированный английский язык запросов (SEQUEL). Позже этот термин был сокращен до SQL. Компания Oracle, ранее известная как Relational Software, стала первым поставщиком, предложившим коммерческую систему управления реляционными базами данных на языке SQL.
Источники
- aws.amazon.com/what-is/sql,
- microsoft.com/en-us/sql-server/sql-server-downloads,
- techtarget.com/searchdatamanagement/definition/SQL,
- w3schools.com/sql.
Языки стилей
Язык таблиц стилей, или язык стилей, - это компьютерный язык, выражающий представление структурированных документов. Привлекательной особенностью структурированных документов является то, что их содержание может быть повторно использовано во многих контекстах и представлено различными способами. К логической структуре могут быть приложены различные таблицы стилей для создания различных представлений.
Одним из современных языков таблиц стилей, получивших широкое распространение, являются каскадные таблицы стилей (Cascading Style Sheets, CSS), которые используются для придания стиля документам, написанным на HTML, XHTML, SVG, XUL и других языках разметки.
Что такое CSS?

CSS – язык оформления, основанный на таблицах стилей с каскадным принципом наследования свойств.
Для чего нужен CSS?
Как мы уже говорили, CSS - это язык для определения того, как документы представляются пользователям - как они стилизованы, оформлены и т.д.
Документ обычно представляет собой текстовый файл, структурированный с помощью языка разметки - HTML является наиболее распространенным языком разметки, но вы можете встретить и другие языки разметки, такие как SVG или XML.
Представление документа пользователю означает его преобразование в форму, удобную для использования вашей аудиторией. Браузеры, такие как Firefox, Chrome или Edge, предназначены для визуального представления документов, например, на экране компьютера, проекторе или принтере.
CSS можно использовать для базовой стилизации текста документа - например, для изменения цвета и размера заголовков и ссылок. Его можно использовать для создания макета - например, превратить одну колонку текста в макет с основной областью содержания и боковой панелью для сопутствующей информации. Его можно использовать даже для создания эффектов, таких как анимация. Посмотрите конкретные примеры по ссылкам в этом параграфе.
Источники
Что такое Less

Less (что расшифровывается как Leaner Style Sheets ) - это обратно совместимое расширение языка CSS. Это официальная документация по языку Less и Less.js, инструменту JavaScript, который преобразует ваши стили Less в стили CSS.
Поскольку Less выглядит так же, как CSS, его изучение не составит труда. Less вносит лишь несколько удобных дополнений в язык CSS, и это одна из причин, почему его можно так быстро освоить.
Источники
- lesscss.org,
- github.com/less/less,
- ionos.com/digitalguide/websites/web-development/less-css-tutorial
Библиотеки
Библиотеки Java
JavaFX

Что такое JavaFX?
JavaFX - это набор графических и мультимедийных пакетов, который позволяет разработчикам проектировать, создавать, тестировать, отлаживать и развертывать богатые клиентские приложения, которые стабильно работают на различных платформах.
Приложения JavaFX
Написанный как Java API, код приложений JavaFX может ссылаться на API из любой библиотеки Java. Например, приложения JavaFX могут использовать библиотеки Java API для доступа к возможностям родной системы и подключения к серверным приложениям промежуточного ПО.
Внешний вид и функциональность приложений JavaFX можно настраивать. Каскадные таблицы стилей (CSS) отделяют внешний вид и стиль от реализации, чтобы разработчики могли сосредоточиться на кодировании. Графические дизайнеры могут легко настроить внешний вид и стиль приложения с помощью CSS. Если у вас есть опыт веб-дизайна или если вы хотите разделить пользовательский интерфейс (UI) и внутреннюю логику, то вы можете разработать презентационные аспекты UI на языке сценариев FXML и использовать код Java для логики приложения. Если вы предпочитаете разрабатывать пользовательский интерфейс без написания кода, используйте JavaFX Scene Builder. При проектировании пользовательского интерфейса Scene Builder создает разметку FXML, которую можно перенести в интегрированную среду разработки (IDE), чтобы разработчики могли добавить бизнес-логику.
Доступность
JavaFX 2.2 и более поздние версии полностью интегрированы с Java SE 7 Runtime Environment (JRE) и Java Development Kit (JDK). Поскольку JDK доступен для всех основных настольных платформ (Windows, Mac OS X и Linux), приложения JavaFX, скомпилированные под JDK 7 и более поздние версии, также работают на всех основных настольных платформах. Кросс-платформенная совместимость позволяет разработчикам и пользователям JavaFX-приложений работать на всех платформах. Oracle обеспечивает синхронизацию выпусков и обновлений на всех платформах и предлагает обширную программу поддержки для компаний, использующих критически важные приложения.
На странице загрузки JDK вы можете получить zip-файл с примерами приложений JavaFX. Примеры приложений содержат множество примеров кода и фрагментов, которые на примере показывают, как писать приложения JavaFX. Дополнительную информацию см. в разделе "Как запустить пример приложения?".
Ключевые особенности
JavaFX 2.2 и более поздние версии имеют следующие возможности:
-
Java APIs. JavaFX - это библиотека Java, состоящая из классов и интерфейсов, которые написаны в родном коде Java. API разработаны как дружественная альтернатива языкам виртуальной машины Java (Java VM), таким как JRuby и Scala.
-
FXML и Scene Builder. FXML - это декларативный язык разметки на основе XML для построения пользовательского интерфейса приложения JavaFX. Дизайнер может написать код на FXML или использовать JavaFX Scene Builder для интерактивного проектирования графического интерфейса пользователя (GUI). Scene Builder генерирует разметку FXML, которая может быть перенесена в IDE, где разработчик может добавить бизнес-логику.
-
WebView. Веб-компонент, использующий технологию WebKitHTML для встраивания веб-страниц в приложение JavaFX. JavaScript, запущенный в WebView, может вызывать Java API, а Java API может вызывать JavaScript, запущенный в WebView.
-
Интероперабельность Swing. Существующие приложения Swing могут быть обновлены новыми возможностями JavaFX, такими как воспроизведение мультимедиа с богатой графикой и встраивание веб-контента.
-
Встроенные элементы управления пользовательского интерфейса и CSS. JavaFX предоставляет все основные элементы управления пользовательским интерфейсом, необходимые для разработки полнофункционального приложения. Компоненты могут быть обработаны с помощью стандартных веб-технологий, таких как CSS.
-
API Canvas. API Canvas позволяет рисовать непосредственно в области сцены JavaFX, состоящей из одного графического элемента (узла).
-
Поддержка мультитач. JavaFX обеспечивает поддержку операций мультитач, основываясь на возможностях базовой платформы.
-
Графический конвейер с аппаратным ускорением. Графика JavaFX основана на конвейере рендеринга графики (Prism). JavaFX предлагает плавную графику, которая быстро отрисовывается через Prism, когда он используется с поддерживаемой видеокартой или графическим процессором (GPU). Если система не оснащена одним из рекомендуемых графических процессоров, поддерживаемых JavaFX, то Prism по умолчанию использует программный стек Java 2D.
-
Высокопроизводительный медиаконвейер. Медиаконвейер поддерживает воспроизведение мультимедийного веб-контента. Он обеспечивает стабильную работу мультимедийного механизма с низкой задержкой, который основан на мультимедийном механизме GStreamer.
-
Модель развертывания самодостаточных приложений. Пакеты самодостаточных приложений содержат все ресурсы приложения и частную копию исполняемых сред Java и JavaFX. Они распространяются как собственные устанавливаемые пакеты и обеспечивают такую же установку и запуск, как и собственные приложения для данной операционной системы.
Что можно создавать с помощью JavaFX?
С помощью JavaFX можно создавать множество типов приложений. Обычно это сетевые приложения, которые развертываются на различных платформах и отображают информацию в высокопроизводительном современном пользовательском интерфейсе, включающем аудио, видео, графику и анимацию.
Источники
Библиотеки JavaScript
Бибилиотека jQuery

Что такое jQuery?
jQuery - это быстрая, небольшая и многофункциональная библиотека JavaScript. Она значительно упрощает такие вещи, как обход и манипулирование HTML-документами, обработка событий, анимация и Ajax, благодаря простому в использовании API, который работает во множестве браузеров. Благодаря сочетанию универсальности и расширяемости, jQuery изменил способ написания JavaScript миллионами людей.
jQuery - это библиотека JavaScript, которая позволяет веб-разработчикам добавлять дополнительную функциональность на свои сайты. Она имеет открытый исходный код и предоставляется бесплатно по лицензии MIT. В последние годы jQuery стала самой популярной библиотекой JavaScript, используемой в веб-разработке.
Чтобы внедрить jQuery, веб-разработчику достаточно сослаться на файл jQuery JavaScript в HTML веб-страницы. Некоторые веб-сайты размещают свою собственную локальную копию jQuery, в то время как другие просто ссылаются на библиотеку, размещенную Google или сервером jQuery. Например, веб-страница может загрузить библиотеку jQuery с помощью следующей строки в разделе HTML:
<script type="text/javascript"
src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>.
После загрузки библиотеки jQuery веб-страница может вызывать любую функцию jQuery, поддерживаемую библиотекой. Обычные примеры включают изменение текста, обработку данных формы, перемещение элементов на странице и выполнение анимации. jQuery также может работать с кодом AJAX и скриптовыми языками, такими как PHP и ASP, для доступа к данным из базы данных. Поскольку jQuery работает на стороне клиента (а не веб-сервера), он может обновлять информацию на веб-странице в режиме реального времени, не перезагружая страницу. Частым примером является «автозаполнение», когда форма поиска автоматически отображает часто встречающиеся поисковые запросы по мере того, как вы их вводите. Фактически, именно таким образом TechTerms.com выдает поисковые предложения, когда вы вводите текст в поисковую строку.
Помимо свободной лицензии, другой основной причиной популярности jQuery является его кроссбраузерная совместимость. Поскольку каждый браузер отображает HTML, CSS и JavaScript по-разному, веб-разработчику может быть трудно сделать так, чтобы сайт выглядел одинаково во всех браузерах. Вместо того чтобы писать собственные функции для каждого браузера, веб-разработчик может использовать одну функцию jQuery, которая будет работать в браузере.
Эта мультибраузерная поддержка заставила многих разработчиков перейти от стандартного JavaScript к jQuery, поскольку она значительно упрощает процесс кодирования.
Источники
Расширение JSX

Что означает JSX?
JSX означает JavaScript XML. В React это расширение для XML-подобного кода для элементов и компонентов. JSX - это расширение XML-подобного синтаксиса для ECMAScript без какой-либо определенной семантики.
Из цитаты выше видно, что JSX не имеет определенной семантики, это просто расширение JavaScript, которое позволяет писать XML-подобный код для простоты и элегантности, а затем вы транспонируете JSX в вызовы функций чистого JavaScript с помощью React.createElement. Согласно учебнику по React:
JSX - это шаг препроцессора, который добавляет синтаксис XML в JavaScript. Вы определенно можете использовать React без JSX, но JSX делает React намного более элегантным.
Подобно XML, теги JSX имеют имя тега, атрибуты и дочерние элементы. Если значение атрибута заключено в кавычки, то это строка. В противном случае оберните значение в скобки, и оно будет выражением JavaScript.
Любой код в JSX преобразуется в обычный JavaScript/ECMAScript. Рассмотрим компонент под названием Login. Теперь мы визуализируем его с помощью JSX следующим образом:
<Login foo={...} bar={...} />
JSX просто позволяет вам иметь XML-подобный синтаксис для тегов, представляющих компоненты и элементы в React. Он транслируется в чистый JavaScript:
React.createElement(Login, { foo: ..., bar: ... });
Источники
Библиотека MobX

Что такое MobX
MobX - это простое, масштабируемое и проверенное в боях решение для управления состоянием. MobX - это отдельная библиотека, но большинство людей используют ее вместе с React, и этот учебник посвящен именно этой комбинации.
Основная идея
Состояние - это сердце каждого приложения, и нет более быстрого способа создать глючные, неуправляемые приложения, чем создание непоследовательного состояния или состояния, не синхронизированного с локальными переменными, которые задерживаются. Поэтому многие решения по управлению состоянием пытаются ограничить способы изменения состояния, например, делая состояние неизменяемым. Но это создает новые проблемы; данные должны быть нормализованы, ссылочная целостность больше не может быть гарантирована, и использование таких мощных концепций, как прототипы, становится практически невозможным.
MobX снова делает управление состоянием простым, решая корневую проблему: он делает невозможным создание непоследовательного состояния. Стратегия достижения этой цели проста: Убедитесь, что все, что может быть получено из состояния приложения, будет получено. Автоматически.
Концептуально MobX рассматривает ваше приложение как электронную таблицу.
-
Во-первых, есть состояние приложения. Графы объектов, массивов, примитивов, ссылок, которые формируют модель вашего приложения. Эти значения являются "ячейками данных" вашего приложения.
-
Во-вторых, есть производные. В принципе, любое значение, которое может быть вычислено автоматически из состояния вашего приложения. Эти производные, или вычисляемые значения, могут варьироваться от простых значений, таких как количество незавершенных дел, до сложных, таких как визуальное HTML-представление ваших дел. В терминах электронных таблиц: это формулы и диаграммы вашего приложения.
-
Реакции очень похожи на производные. Основное отличие заключается в том, что эти функции не производят значения. Вместо этого они запускаются автоматически для выполнения некоторой задачи. Обычно это связано с вводом/выводом. Они следят за тем, чтобы DOM обновлялся или чтобы сетевые запросы выполнялись автоматически в нужное время.
-
Наконец, есть действия. Действия - это все те вещи, которые изменяют состояние. MobX позаботится о том, чтобы все изменения состояния приложения, вызванные вашими действиями, автоматически обрабатывались всеми производными и реакциями. Синхронно и без сбоев.
React и MobX
React и MobX вместе представляют собой мощную комбинацию. React отображает состояние приложения, предоставляя механизмы для преобразования его в дерево рендерируемых компонентов. MobX предоставляет механизм для хранения и обновления состояния приложения, которое затем используется React.
И React, и MobX обеспечивают оптимальные и уникальные решения распространенных проблем при разработке приложений. React предоставляет механизмы для оптимального рендеринга пользовательского интерфейса с помощью виртуального DOM, который уменьшает количество дорогостоящих мутаций DOM. MobX предоставляет механизмы для оптимальной синхронизации состояния приложения с компонентами React с помощью реактивного виртуального графа состояния зависимостей, который обновляется только в случае крайней необходимости и никогда не устаревает.
Поддержка браузеров
-
MobX >=5 работает в любом браузере с поддержкой прокси ES6. Он будет выдавать ошибку при запуске на старых средах, таких как IE11, Node.js <6 или React Native Android на старом JavaScriptCore
how-to-upgrade. -
MobX 4 работает на любом браузере ES5 и будет активно поддерживаться. MobX 4 и 5 API одинаковы и семантически могут достигать одинаковых результатов, но MobX 4 имеет некоторые ограничения.
Совет: основная точка входа пакета MobX 5 поставляется с кодом ES5 для обратной совместимости со всеми инструментами сборки. Но поскольку MobX 5 в любом случае работает только в современных браузерах, рассмотрите возможность использования более быстрой и компактной сборки ES6: lib/mobx.es6.js. Например, настроив псевдоним Webpack:
resolve: { alias: { mobx: __dirname + "/node_modules/mobx/lib/mobx.es6.js" }}
Источники
Что такое Polymer?
Polymer - это новый тип библиотеки для веб, разработанный для использования существующей инфраструктуры браузера для обеспечения инкапсуляции и расширяемости, доступных в настоящее время только в библиотеках JS. Polymer основан на наборе будущих технологий, включая Shadow DOM, Custom Elements и Model Driven Views. В настоящее время эти технологии реализованы в виде полифиллов или фиксов, но по мере того, как браузеры будут принимать эти функции нативно, код платформы, который управляет Polymer, эвакуируется, оставляя только добавочную стоимость.
Почему веб-компоненты?
Мы наиболее известны своей работой над Web-компонентами, набором современных веб-стандартов, которые дают вам возможность расширять HTML.
С помощью веб-компонентов вы можете создавать и распространять пользовательские элементы, которые работают на любом сайте, легко взаимодействуют со встроенными элементами браузера и прекрасно сочетаются с различными фреймворками.
При желании вы можете создать свое приложение полностью из веб-компонентов. Разбиение приложения на компоненты нужного размера помогает сделать код чище и снизить затраты на его поддержку.
Такие продукты, как LitElement и PWA Starter Kit, упрощают использование веб-компонентов и рассказывают о лучших практиках, помогая вам добиться отличных результатов.
Библиотеки Python
Hабор пакетов Python для математики, естественных наук и инженерии.
Библиотеки Ruby
Sinatra - это библиотека веб-приложений, которая была разработана для упрощения создания небольших или модульных веб-приложений. Она была создана на языке Ruby Блейком Мизерани в 2007 году и используется всеми - от начинающих веб-разработчиков вроде меня до крупных компаний, таких как Apple и BBC.
Sinatra была спроектирована и разработана Блейком Мизерани (bmizerany) в Калифорнии. Sinatra была бы невозможна без сильной поддержки компании. В прошлом финансовую и эмоциональную поддержку оказывали в основном Heroku, GitHub и Engine Yard, а сейчас о ней заботится Travis CI.
Sinatra - это DSL для быстрого создания веб-приложений на Ruby с минимальными усилиями:
require 'sinatra'
get '/frank-says' do
'Put this in your pipe & smoke it!'
end
Библиотеки TypeScript
Библиотека Lit

Что такое Lit?
Lit - это простая библиотека для создания быстрых, легких веб-компонентов.
В основе Lit лежит базовый класс компонента, уничтожающий котельные плиты, который обеспечивает реактивное состояние, масштабируемые стили и декларативную систему шаблонов, которая является крошечной, быстрой и выразительной.
Что я могу создать с помощью Lit?
С помощью Lit можно создать практически любой вид веб-интерфейса!
Первое, что нужно знать о Lit, это то, что каждый компонент Lit - это стандартный веб-компонент. Веб-компоненты обладают суперспособностью к взаимодействию: изначально поддерживаемые браузерами, веб-компоненты могут быть использованы в любой HTML-среде, с любым фреймворком или вообще без него.
Это делает Lit идеальным выбором для разработки разделяемых компонентов или систем проектирования. Компоненты Lit можно использовать в различных приложениях и сайтах, даже если эти приложения и сайты построены на различных фронтенд-стеках. Разработчикам сайтов, использующим компоненты Lit, не нужно писать или даже видеть какой-либо код Lit; они могут просто использовать компоненты так же, как и встроенные элементы HTML.
Lit также идеально подходит для постепенного улучшения базовых HTML-сайтов. Браузеры распознают компоненты Lit в вашей разметке и инициализируют их автоматически - независимо от того, создан ли ваш сайт вручную, управляется ли он с помощью CMS, построен на основе серверного фреймворка или создан с помощью таких инструментов, как Jekyll или eleventy.
Конечно, из компонентов Lit можно создавать высокоинтерактивные, многофункциональные приложения, как и с помощью таких фреймворков, как React или Vue. Возможности Lit и опыт разработчиков сопоставимы с этими популярными альтернативами, но Lit минимизирует блокировку, максимизирует гибкость и повышает ремонтопригодность за счет использования нативной компонентной модели браузера.
Когда вы создаете приложение с помощью Lit, вы можете легко добавлять в него ванильные веб-компоненты или веб-компоненты, созданные с помощью других библиотек. Вы даже можете обновить Lit до новой версии или перейти на другую библиотеку - по одному компоненту за раз, не прерывая разработку продукта.
Каково это - развиваться с Lit?
Если вы занимались современной компонентной веб-разработкой, вы должны чувствовать себя в Lit как дома. Даже если вы раньше не работали с компонентами, мы думаем, что Lit покажется вам очень доступным.
Каждый компонент Lit - это самодостаточная единица пользовательского интерфейса, собранная из небольших строительных блоков: стандартных элементов HTML и других веб-компонентов. В свою очередь, каждый компонент Lit сам по себе является строительным блоком, который может быть использован в HTML-документе, другом веб-компоненте или компоненте фреймворка для создания более крупных и сложных интерфейсов.
Вот небольшой, но нетривиальный компонент (таймер обратного отсчета), который иллюстрирует, как выглядит код Lit, и подчеркивает несколько ключевых особенностей:
my-timer.ts
import {LitElement, html, css} from 'lit';
import {customElement, property, state} from 'lit/decorators.js';
/* playground-fold */
import {play, pause, replay} from './icons.js';
/* playground-fold-end */
@customElement("my-timer")
export class MyTimer extends LitElement {
static styles = css`/* playground-fold */
:host {
display: inline-block;
min-width: 4em;
text-align: center;
padding: 0.2em;
margin: 0.2em 0.1em;
}
footer {
user-select: none;
font-size: 0.6em;
}
/* playground-fold-end */`;
@property() duration = 60;
@state() private end: number | null = null;
@state() private remaining = 0;
render() {
const {remaining, running} = this;
const min = Math.floor(remaining / 60000);
const sec = pad(min, Math.floor(remaining / 1000 % 60));
const hun = pad(true, Math.floor(remaining % 1000 / 10));
return html`
${min ? `${min}:${sec}` : `${sec}.${hun}`}
<footer>
${remaining === 0 ? '' : running ?
html`<span @click=${this.pause}>${pause}</span>` :
html`<span @click=${this.start}>${play}</span>`}
<span @click=${this.reset}>${replay}</span>
</footer>
`;
}
/* playground-fold */
start() {
this.end = Date.now() + this.remaining;
this.tick();
}
pause() {
this.end = null;
}
reset() {
const running = this.running;
this.remaining = this.duration * 1000;
this.end = running ? Date.now() + this.remaining : null;
}
tick() {
if (this.running) {
this.remaining = Math.max(0, this.end! - Date.now());
requestAnimationFrame(() => this.tick());
}
}
get running() {
return this.end && this.remaining;
}
connectedCallback() {
super.connectedCallback();
this.reset();
}/* playground-fold-end */
}
/* playground-fold */
function pad(pad: unknown, val: number) {
return pad ? String(val).padStart(2, '0') : val;
}/* playground-fold-end */
index.html
<!doctype html>
<head><!-- playground-fold -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=JetBrains+Mono:ital,wght@1,800&display=swap" rel="stylesheet">
<script type="module" src="./my-timer.js"></script>
<style>
body {
font-family: 'JetBrains Mono', monospace;
font-size: 36px;
}
</style>
<!-- playground-fold-end -->
</head>
<body>
<my-timer duration="7"></my-timer>
<my-timer duration="60"></my-timer>
<my-timer duration="300"></my-timer>
</body>
icons.ts
import {html} from 'lit';
export const replay = html`<svg xmlns="http://www.w3.org/2000/svg" enable-background="new 0 0 24 24" height="24px" viewBox="0 0 24 24" width="24px" fill="#000000"><title>Replay</title><g><rect fill="none" height="24" width="24"/><rect fill="none" height="24" width="24"/><rect fill="none" height="24" width="24"/></g><g><g/><path d="M12,5V1L7,6l5,5V7c3.31,0,6,2.69,6,6s-2.69,6-6,6s-6-2.69-6-6H4c0,4.42,3.58,8,8,8s8-3.58,8-8S16.42,5,12,5z"/></g></svg>`;
export const pause = html`<svg xmlns="http://www.w3.org/2000/svg" height="24px" viewBox="0 0 24 24" width="24px" fill="#000000"><title>Pause</title><path d="M0 0h24v24H0V0z" fill="none"/><path d="M6 19h4V5H6v14zm8-14v14h4V5h-4z"/></svg>`;
export const play = html`<svg xmlns="http://www.w3.org/2000/svg" height="24px" viewBox="0 0 24 24" width="24px" fill="#000000"><title>Play</title><path d="M0 0h24v24H0V0z" fill="none"/><path d="M10 8.64L15.27 12 10 15.36V8.64M8 5v14l11-7L8 5z"/></svg>`;
Некоторые моменты, которые следует отметить:
-
Главная особенность Lit - базовый класс
LitElement, удобное и универсальное расширение родногоHTMLElement. Вы расширяете его, чтобы определить свои собственные компоненты. -
Выразительные, декларативные шаблоны Lit (использующие литералы шаблонов с метками JavaScript) позволяют легко описать, как компонент должен быть отображен.
-
Реактивные свойства представляют публичный API компонента и/или его внутреннее состояние; ваш компонент автоматически перерисовывается при изменении реактивного свойства.
-
Стили по умолчанию масштабируются, что позволяет упростить селекторы CSS и гарантирует, что стиль вашего компонента не будет загрязнять (или быть загрязненным) окружающий контекст.
-
Lit отлично работает в ванильном JavaScript, или вы можете использовать TypeScript для еще лучшей эргономики, используя декораторы и объявления типов.
-
Lit не требует компиляции или сборки во время разработки, поэтому его можно использовать практически без инструментов. Первоклассная поддержка IDE (завершение кода, линтинг и т.д.) и инструменты для производства (локализация, минификация шаблонов и т.д.) легко доступны.
Почему я должен выбрать Lit?
Как мы уже отмечали, Lit - отличный выбор для создания всех видов веб-интерфейсов, сочетающий в себе преимущества веб-компонентов, основанных на взаимодействии, с современным, эргономичным опытом разработчика.
Lit также:
-
Простой. Созданный на основе стандартов веб-компонентов, Lit добавляет то, что нужно для счастья и продуктивной работы: реактивность, декларативные шаблоны и несколько продуманных функций, чтобы уменьшить количество шаблонов и облегчить вашу работу.
-
Быстрота. Обновления происходят быстро, поскольку Lit отслеживает динамические части пользовательского интерфейса и обновляет только их при изменении базового состояния - не нужно перестраивать все виртуальное дерево и приводить его в соответствие с текущим состоянием DOM.
-
Легкий вес. Lit весит около 5 КБ (минимизированный и сжатый), что позволяет сохранить небольшой размер пакета и сократить время загрузки.
-
Команда, стоящая за Lit, работает с веб-компонентами с самого первого дня. Мы помогаем Google поддерживать десятки тысяч компонентов, предлагаем полный набор полифиллов для веб-компонентов и принимаем активное участие в работе над стандартами и сообществом.
-
Каждая функция Lit тщательно разрабатывается с учетом развития веб-платформы; мы стремимся помочь вам использовать все преимущества, которые предоставляет платформа сегодня, и при этом писать код, готовый воспользоваться преимуществами будущих улучшений.
Источники
Операционные системы
Операционные системы
Операционные системы Unix
Операционные системы Linux
Что такое Linux?
Linux - это Unix-подобная операционная система (ОС) с открытым исходным кодом, разработанная сообществом для компьютеров, серверов, мэйнфреймов, мобильных устройств и встраиваемых устройств. Она поддерживается практически на всех основных компьютерных платформах, включая x86, ARM и SPARC, что делает ее одной из самых широко поддерживаемых операционных систем. Как используется операционная система Linux?
Каждая версия ОС Linux управляет аппаратными ресурсами, запускает и обрабатывает приложения, а также предоставляет ту или иную форму пользовательского интерфейса. Огромное сообщество разработчиков и широкий спектр дистрибутивов означает, что версия Linux доступна практически для любой задачи, и Linux проникла во многие области вычислительной техники.
Например, Linux стала популярной ОС для веб-серверов, таких как Apache, а также для сетевых операций, научных вычислений, требующих огромных вычислительных кластеров, работы с базами данных, настольных и конечных компьютеров и мобильных устройств с такими версиями ОС, как Android.
ОС Linux можно встретить в самых разных условиях, поддерживая множество различных вариантов использования. Linux используется следующим образом:
-
Серверная ОС для веб-серверов, серверов баз данных, файловых серверов, серверов электронной почты и любых других типов общих серверов. Разработанный для поддержки многопоточных приложений с большим объемом данных, Linux хорошо подходит для всех типов серверных приложений.
-
Настольная ОС для персональных продуктивных вычислений. Linux - это среда рабочего стола с открытым исходным кодом и свободным доступом для пользователей, которые предпочитают ее коммерческим ОС.
-
«Безголовая» серверная ОС для систем, не требующих графического интерфейса пользователя (GUI) или непосредственно подключенного терминала и клавиатуры. Безголовые системы часто используются для удаленно управляемых сетевых серверов и других устройств.
-
ОС для встраиваемых устройств или приборов для систем, требующих ограниченных вычислительных функций. Linux используется в качестве встраиваемой ОС для различных приложений, включая бытовые приборы, автомобильные развлекательные системы и устройства сетевых файловых систем.
-
Сетевая ОС для маршрутизаторов, коммутаторов, серверов системы доменных имен, домашних сетевых устройств и т.д. Например, Cisco предлагает версию операционной системы Cisco Internetwork Operating System (IOS), использующую ядро Linux.
-
ОС для разработки программного обеспечения для разработки корпоративного программного обеспечения. Хотя многие инструменты разработки были перенесены на Windows или другие ОС, Linux является домом для некоторых из наиболее широко используемых инструментов разработки программного обеспечения с открытым исходным кодом. Например, git для распределенного контроля исходного кода; vim и emacs для редактирования исходного кода; компиляторы и интерпретаторы практически для всех языков программирования.
-
Облачная ОС для облачных экземпляров. Крупнейшие провайдеры облачных вычислений предлагают доступ к облачным вычислениям под управлением Linux для облачных серверов, настольных компьютеров и других сервисов.
Linux обладает высокой конфигурируемостью и зависит от модульной конструкции, которая позволяет пользователям настраивать собственные версии Linux. В зависимости от приложения, Linux может быть оптимизирован для различных целей, таких как:
- сетевая производительность;
- производительность вычислений;
- развертывание на определенных аппаратных платформах; и
- развертывание на системах с ограниченными ресурсами памяти, хранения или вычислительных ресурсов.
Пользователи могут выбирать различные дистрибутивы Linux для конкретных приложений или адаптировать конкретный дистрибутив для включения пользовательских конфигураций ядра.
ЧТО такое Debian?
Проект Debian - это ассоциация людей, которые объединились для создания свободной операционной системы. Эта операционная система, которую мы создали, называется Debian.
Операционная система - это набор основных программ и утилит, которые обеспечивают работу вашего компьютера. В основе операционной системы лежит ядро. Ядро - это самая фундаментальная программа на компьютере, которая выполняет все основные действия по обслуживанию компьютера и позволяет вам запускать другие программы.
Системы Debian в настоящее время используют ядро Linux или ядро FreeBSD. Linux - это часть программного обеспечения, созданная Линусом Торвальдсом и поддерживаемая тысячами программистов по всему миру. FreeBSD - это операционная система, включающая ядро и другое программное обеспечение.
Однако ведётся работа по созданию Debian для других ядер, в первую очередь для Hurd. Hurd - это набор серверов, которые работают поверх микроядра (например, Mach) для реализации различных функций. Hurd - это свободное программное обеспечение, созданное проектом GNU.
Большая часть основных инструментов, наполняющих операционную систему, взята из проекта GNU; отсюда и названия: GNU/Linux, GNU/kFreeBSD и GNU/Hurd. Эти инструменты также бесплатны.
Конечно, главное, что нужно людям - это прикладное программное обеспечение: программы, которые помогают им делать то, что они хотят, от редактирования документов до ведения бизнеса, от игр до написания большего количества программ. Debian поставляется с более чем 59000 пакетов (предварительно скомпилированное программное обеспечение, которое собрано в удобном формате для лёгкой установки на вашу машину), менеджером пакетов (APT) и другими утилитами, которые позволяют управлять тысячами пакетов на тысячах компьютеров так же легко, как установить одно приложение. Все это бесплатно.
Это немного похоже на башню. В основании находится ядро. На вершине - все основные инструменты. Далее - всё программное обеспечение, которое вы запускаете на компьютере. На вершине башни находится Debian - тщательно организующий и подгоняющий всё так, чтобы всё работало вместе.
Это все бесплатно?
Возможно, вы задаетесь вопросом: зачем людям тратить часы своего времени на написание программ, тщательно упаковывать их, а потом все это раздавать? Ответы на этот вопрос столь же разнообразны, как и люди, которые вносят свой вклад. Некоторым людям нравится помогать другим. Многие пишут программы, чтобы узнать больше о компьютерах. Все больше и больше людей ищут способы избежать завышенных цен на программное обеспечение. Все больше людей вносят свой вклад в качестве благодарности за все замечательные бесплатные программы, которые они получили от других. Многие представители научных кругов создают свободное программное обеспечение, чтобы помочь более широкому использованию результатов своих исследований. Бизнесмены помогают поддерживать свободные программы, чтобы иметь возможность влиять на их развитие - нет более быстрого способа получить новую функцию, чем внедрить ее самому! Конечно, многие из нас просто находят в этом большое удовольствие.
Debian настолько привержен свободному программному обеспечению, что мы подумали, что было бы полезно, если бы это обязательство было оформлено в письменном документе. Таким образом, родился наш Социальный Контракт.
Хотя Debian верит в свободное ПО, бывают случаи, когда люди хотят или должны поставить на свою машину несвободное ПО. Когда это возможно, Debian будет поддерживать это. Даже растёт число пакетов, единственной задачей которых является установка несвободного ПО в систему Debian.
Вы говорите бесплатно, но компакт-диски/полоса пропускания стоят денег!
Вы можете спросить: Если программа бесплатна, то почему я должен платить продавцу за CD, или платить провайдеру за загрузку?
Покупая CD, вы платите за чье-то время, капитальные затраты на изготовление дисков и риск (в случае, если они не продадут их все). Другими словами, вы платите за физический носитель, используемый для доставки программного обеспечения, а не за само программное обеспечение.
Когда мы используем слово "бесплатный", мы имеем в виду свободу программного обеспечения, а не то, что оно не требует затрат. Вы можете прочитать больше о том, что мы понимаем под "свободным программным обеспечением" и что говорит по этому поводу Фонд свободного программного обеспечения.
Большинство программного обеспечения стоит более 100 долларов США. Как вы можете отдавать его?
Лучше спросить, как компании, производящие программное обеспечение, умудряются брать за него такие большие деньги? Программное обеспечение - это не то же самое, что производство автомобиля. Как только вы сделали одну копию своего программного обеспечения, производственные затраты на создание еще миллиона - ничтожны (не зря у Microsoft столько миллиардов в банке).
Посмотрите на это с другой стороны: если бы у вас на заднем дворе был бесконечный запас песка, вы, возможно, захотели бы его отдать. Однако было бы глупо платить за грузовик, чтобы отвезти его другим. Вы заставите их прийти и получить его самостоятельно (эквивалентно скачиванию из сети) или они могут заплатить кому-то другому, чтобы он доставил его к их двери (эквивалентно покупке CD). Именно так работает Debian, и поэтому большинство CD/DVD так дёшевы (всего около 12 долларов США за 4 DVD).
Debian не зарабатывает на продаже компакт-дисков. В то же время, деньги необходимы для оплаты таких расходов, как регистрация домена и аппаратное обеспечение. Поэтому мы просим вас покупать у одного из продавцов CD, который жертвует часть вашей покупки Debian.
Какое оборудование поддерживается?
Debian будет работать почти на всех персональных компьютерах, включая большинство старых моделей. Каждый новый выпуск Debian обычно поддерживает большее количество компьютерных архитектур. Полный список поддерживаемых в настоящее время архитектур можно найти в документации к стабильному выпуску.
Поддерживается почти всё распространённое аппаратное обеспечение. Если вы хотите убедиться, что все устройства, подключённые к вашей машине, поддерживаются, воспользуйтесь вики-страницей DebianOn.
Есть несколько компаний, которые затрудняют поддержку, не выпуская спецификаций для своего оборудования. Это означает, что вы не сможете использовать их оборудование с GNU/Linux. Некоторые компании предоставляют несвободные драйверы, но это проблема, поскольку компания может впоследствии прекратить свою деятельность или прекратить поддержку имеющегося у вас оборудования. Мы рекомендуем приобретать оборудование только у тех производителей, которые предоставляют бесплатные драйверы для своих продуктов.
Что такое убунту?
Убунту - это древнее африканское слово, означающее "человечность по отношению к другим". Оно также означает "Я такой, какой я есть, потому что мы все такие". Операционная система Ubuntu привносит дух Ubuntu в мир компьютеров.
Полностью управляемое частное облако OpenStack. Вдвое дешевле VMware.
Полностью управляемое частное облако от Canonical - это самый быстрый и экономически эффективный путь к частному облаку OpenStack.
- Половина стоимости владения и эксплуатации VMware в масштабе.
- Полностью управляемое облако на ваших серверах, в вашем местоположении.
- Создается за две недели с использованием проверенной эталонной архитектуры.
- Настраивайте архитектуру на итерациях в зависимости от рабочей нагрузки.
- Услуги по анализу и миграции рабочих нагрузок VMware
- Корпоративный SLA для ваших облачных API-сервисов
- Ваша команда имеет постоянный доступ ко всем машинам.
- Современный мониторинг и управление журналами
- Мы передадим ключи, когда вы будете готовы.
Сосредоточьтесь на своем бизнесе, пока Canonical заботится о вашем первом OpenStack.
Производительность и надежность в масштабе
Облачная инфраструктура должна быть конкурентоспособной по сравнению с публичным облаком, а также должна быть быстрой и надежной. Наш опыт работы с OpenStack в масштабе гарантирует, что мы предоставляем эффективные и отказоустойчивые облака - с SLA.
Масштаб
Крупнейшие облачные и веб-операции выбирают Ubuntu и Canonical. Мы знаем, что значит управлять быстро меняющейся сложной системой в масштабе.
Эффективность
Выжимайте максимум из своих площадей и серверов с помощью нашей полностью конвергентной эталонной архитектуры. Единственная полностью контейнерная OpenStack-операция.
Устойчивость
Высокая доступность и отказоустойчивость систем хранения и сетей - основа SLA наших управляемых услуг и вашего спокойствия. Разработано, чтобы быть жестким перед лицом реальности.
Управляемые услуги Canonical предоставляют Charmed OpenStack на Ubuntu, самый гибкий OpenStack, разработанный с учетом эффективности и надежности операций людьми, которые каждый день работают с мировыми лидерами облачных технологий.
Проект FreeBSD
FreeBSD - это операционная система, используемая для работы современных серверов, настольных компьютеров и встраиваемых платформ. Большое сообщество непрерывно развивает ее уже более тридцати лет. Благодаря своим передовым сетевым возможностям, безопасности и функциям хранения данных, FreeBSD стала платформой для многих самых загруженных веб-сайтов и наиболее распространенных встроенных сетевых устройств и устройств хранения данных.
Что такое FreeBSD?
FreeBSD - это операционная система для различных платформ, в которой основное внимание уделяется возможностям, скорости и стабильности. Она является производной от BSD, версии UNIX®, разработанной в Калифорнийском университете в Беркли. Она разрабатывается и поддерживается большим сообществом. Передовые возможности
FreeBSD предлагает передовые сетевые возможности, производительность, безопасность и совместимость, которые до сих пор отсутствуют в других операционных системах, даже в некоторых из лучших коммерческих.
Мощные интернет-решения
FreeBSD является идеальным сервером Интернета или Интранета. Она обеспечивает надежную работу сетевых служб при самых высоких нагрузках и эффективно использует память для поддержания хорошего времени отклика для тысяч одновременных пользовательских процессов.
Передовая встраиваемая платформа
FreeBSD предоставляет расширенные возможности сетевой операционной системы для устройств и встраиваемых платформ, от высококлассных устройств на базе Intel до аппаратных платформ ARM, PowerPC и MIPS. От почтовых и веб-устройств до маршрутизаторов, серверов времени и беспроводных точек доступа, производители по всему миру полагаются на интегрированные среды сборки и перекрестной сборки FreeBSD и ее расширенные возможности в качестве основы для своих встраиваемых продуктов. А лицензия Berkeley с открытым исходным кодом позволяет им решать, сколько локальных изменений они хотят внести обратно.
Запуск огромного количества приложений
Имея более 33 000 портированных библиотек и приложений, FreeBSD поддерживает приложения для настольных компьютеров, серверов, устройств и встраиваемых сред.
Простота установки
FreeBSD может быть установлена с различных носителей, включая CD-ROM, DVD, или непосредственно по сети с помощью FTP или NFS. Все, что вам нужно, это следующие инструкции.
FreeBSD бесплатна
Хотя вы могли бы ожидать, что операционная система с такими возможностями будет продаваться по высокой цене, FreeBSD доступна бесплатно и поставляется с исходным кодом. Если вы хотите приобрести или загрузить копию для опробования, вы можете получить дополнительную информацию.
Плагины
Плагины на стороне клиента
https://en.wikipedia.org/wiki/JQuery_UI
Комплект разработчика программного обеспечения (SDK)
Комплект разработчика программного обеспечения (SDK) - это набор средств разработки программного обеспечения в одном инсталлируемом пакете. Они облегчают создание приложений за счет наличия компилятора, отладчика и иногда программного фреймворка. Обычно они предназначены для конкретной аппаратной платформы и операционной системы. Для создания приложений с расширенными функциональными возможностями, такими как реклама, push-уведомления и т.д., большинство разработчиков прикладного ПО используют специальные наборы средств разработк.
Некоторые SDK необходимы для разработки приложений для конкретной платформы. Например, для разработки приложения для Android на платформе Java требуется Java Development Kit. Для iOS-приложений (apps) требуется iOS SDK. Для универсальной платформы Windows может использоваться SDK .NET Framework. Существуют также SDK, которые добавляют дополнительные возможности и могут быть установлены в приложения для получения аналитики, данных об активности приложения и возможностей монетизации. Среди известных создателей таких SDK можно назвать Google, Smaato, InMobi, и Facebook.
Flutter

Flutter - это набор инструментов Google UI для создания красивых, нативно скомпилированных приложений для мобильных, веб- и настольных компьютеров из единой кодовой базы.
Быстрая разработка
Оживите свое приложение за миллисекунды с помощью Stateful Hot Reload. Используйте богатый набор полностью настраиваемых виджетов для создания нативных интерфейсов за считанные минуты.
Выразительный и гибкий пользовательский интерфейс
Быстрое внедрение функций с упором на родной пользовательский опыт. Многослойная архитектура позволяет полностью настраивать интерфейс, что приводит к невероятно быстрому рендерингу и выразительному и гибкому дизайну.
Нативная производительность
Виджеты Flutter учитывают все критические различия платформы, такие как прокрутка, навигация, иконки и шрифты, а ваш код Flutter компилируется в нативный машинный код ARM с помощью родных компиляторов Dart. Таким образом, Flutter обеспечивает полную нативную производительность как на iOS, так и на Android.
Быстрая разработка
Горячая перезагрузка Flutter помогает вам быстро и легко экспериментировать, создавать пользовательские интерфейсы, добавлять функции и исправлять ошибки. Оцените субсекундное время перезагрузки без потери состояния на эмуляторах, симуляторах и аппаратном обеспечении для iOS и Android.
Выразительные, красивые пользовательские интерфейсы
Порадуйте своих пользователей встроенными в Flutter красивыми виджетами Material Design и Купертино (iOS-флавер), богатыми API движения, плавной естественной прокруткой и учетом платформы.
Источники
Серверы
Серверы DevOps
DevOps-сервер Atlassian Bamboo

Bamboo
Bamboo — сервер сборки для непрерывной интеграции и развертывания.
Bamboo — это инструмент непрерывной интеграции и непрерывного развертывания, который объединяет автоматизированные сборки, тесты и релизы в единый жизненный цикл.
Сборка
Уделяйте внимание коду и положитесь на Bamboo в качестве сервера непрерывной интеграции и сборки. Создавайте многоступенчатые планы сборки, настраивайте триггеры для запуска сборок по результатам коммитов и выделяйте агентов для самых важных сборок и развертываний.
Тест
Тестирование — это важнейший этап непрерывной интеграции. Запускайте в Bamboo автоматизированные тесты, чтобы тщательно проверить каждое изменение. Параллельные автоматизированные тесты раскрывают всю мощь agile-разработки и помогают находить баги проще и быстрее.
Развертывание
Bamboo предлагает первоклассную поддержку для непрерывной поставки ПО. Проекты развертывания автоматизируют монотонный процесс релизов в каждую из сред, позволяя при этом контролировать происходящее с помощью различных прав доступа для каждой среды.
Источники
TeamCity
![]()
Источники
HTTP-серверы
Что такое Apache HTTP Server

Проект Apache HTTP Server - это попытка разработать и поддерживать HTTP-сервер с открытым исходным кодом для современных операционных систем, включая UNIX и Windows. Цель проекта - предоставить безопасный, эффективный и расширяемый сервер, предоставляющий услуги HTTP в соответствии с текущими стандартами HTTP.
Популярность
Apache HTTP Server был запущен в 1995 году и с апреля 1996 года является самым популярным веб-сервером в Интернете. В феврале 2020 года он отметил свое 25-летие как проект. Apache HTTP Server является проектом The Apache Software Foundation.
Источники
Сервер nginx

Что такое nginx
nginx [engine x] — это HTTP-сервер и обратный прокси-сервер, почтовый прокси-сервер, а также TCP/UDP прокси-сервер общего назначения, изначально написанный Игорем Сысоевым.
Уже длительное время он обслуживает серверы многих высоконагруженных российских сайтов, таких как Яндекс, Mail.Ru, ВКонтакте и Рамблер.
Популярность
Согласно статистике Netcraft nginx обслуживал или проксировал 25.79% самых нагруженных сайтов в ноябре 2019 года. Вот некоторые примеры успешного внедрения nginx: Dropbox, Netflix, Wordpress.com, FastMail.FM.
Источники
OpenResty

Что такое OpenResty?
OpenResty (он же ngx_openresty) - это полноценный сервер веб-приложений, объединяющий стандартное ядро Nginx, множество сторонних модулей Nginx, а также большинство их внешних зависимостей.
OpenResty®
OpenResty® - это полноценная веб-платформа, объединяющая нашу улучшенную версию ядра Nginx, нашу улучшенную версию LuaJIT, множество тщательно написанных библиотек Lua, множество высококачественных сторонних модулей Nginx, а также большинство их внешних зависимостей. Он разработан, чтобы помочь разработчикам легко создавать масштабируемые веб-приложения, веб-сервисы и динамические веб-шлюзы.
Используя преимущества различных хорошо продуманных модулей Nginx (большинство из которых разработаны самой командой OpenResty), OpenResty® эффективно превращает сервер nginx в мощный сервер веб-приложений, в котором веб-разработчики могут использовать язык программирования Lua для написания сценариев различных существующих модулей nginx C и модулей Lua и создавать чрезвычайно высокопроизводительные веб-приложения, способные обрабатывать 10K ~ 1000K+ соединений в одной коробке.
OpenResty® стремится запустить ваше серверное веб-приложение полностью на сервере Nginx, используя модель событий Nginx для выполнения неблокирующего ввода-вывода не только с HTTP-клиентами, но и с удаленными бэкендами, такими как MySQL, PostgreSQL, Memcached и Redis.
Приложения OpenResty
Реальные приложения OpenResty® варьируются от динамических веб-порталов и веб-шлюзов, брандмауэров для веб-приложений, платформ веб-сервисов для мобильных приложений/рекламы/распределенного хранения/аналитики данных до полноценных динамических веб-приложений и веб-сайтов. Оборудование, используемое для работы OpenResty®, также варьируется от очень больших металлов до встроенных устройств с очень ограниченными ресурсами. Нередко наши производственные пользователи обслуживают миллиарды запросов ежедневно для миллионов активных пользователей с помощью всего нескольких машин.
OpenResty® - это не форк Nginx. Это платформа приложений и шлюзов более высокого уровня, использующая Nginx в качестве компонента. Большинство исправлений, примененных к ядру Nginx в OpenResty®, уже были представлены официальной команде Nginx, и большинство из них также были приняты. Мы постоянно импортируем последние возможности и исправления ошибок из официальной команды Nginx, официального репозитория LuaJIT и других источников.
Источики
Сервер XAMPP

Что такое XAMPP?
Он состоит в основном из HTTP-сервера Apache, базы данных MariaDB и интерпретаторов для скриптов, написанных на языках программирования PHP и Perl.
Многие люди знают по собственному опыту, что установить веб-сервер Apache нелегко, а если вы хотите добавить MariaDB, PHP и Perl, это становится еще сложнее. Цель XAMPP - создать простой в установке дистрибутив для разработчиков, чтобы они могли войти в мир Apache. Чтобы разработчикам было удобно, XAMPP сконфигурирован со всеми включенными функциями. В случае коммерческого использования, пожалуйста, ознакомьтесь с лицензиями продукта, с точки зрения XAMPP коммерческое использование также является бесплатным. В настоящее время существуют дистрибутивы для Windows, Linux и OS X.
XAMPP - самая популярная среда разработки PHP
XAMPP - это полностью бесплатный, простой в установке дистрибутив Apache, содержащий MariaDB, PHP и Perl. Пакет XAMPP с открытым исходным кодом был разработан таким образом, чтобы быть невероятно простым в установке и использовании.
О компании Apache Friends
Apache Friends - это некоммерческий проект по продвижению веб-сервера Apache, который является домом для проекта XAMPP. XAMPP - это простой в установке дистрибутив Apache, содержащий MariaDB, PHP и Perl.
Сообщество
XAMPP существует уже более 10 лет - за ним стоит огромное сообщество. Вы можете принять в нем участие, присоединившись к нашим форумам, добавив себя в список рассылки, а также лайкнув нас на Facebook или следя за нашими подвигами на Twitter.
Источники
Серверы Java
Сервер Apache Tomcat

Что такое Apache Tomcat
Apache Tomcat - популярный веб-сервер с открытым исходным кодом и контейнер сервлетов для Java-кода. Это готовое к производству средство разработки Java, используемое для реализации многих типов спецификаций Java EE.
Программное обеспечение Apache Tomcat® является реализацией с открытым исходным кодом спецификаций Jakarta Servlet, Jakarta Server Pages, Jakarta Expression Language, Jakarta WebSocket, Jakarta Annotations и Jakarta Authentication. Эти спецификации являются частью платформы Jakarta EE.
Платформа Jakarta EE является развитием платформы Java EE. Tomcat 10 и более поздние версии реализуют спецификации, разработанные как часть Jakarta EE. Tomcat 9 и более ранние версии реализуют спецификации, разработанные как часть Java EE.
Программное обеспечение Apache Tomcat разрабатывается в открытой среде с широким участием и выпускается под лицензией Apache License версии 2. Проект Apache Tomcat задуман как сотрудничество лучших разработчиков со всего мира. Мы приглашаем вас принять участие в этом открытом проекте разработки. Чтобы узнать больше об участии в проекте, нажмите здесь.
На программном обеспечении Apache Tomcat работают многочисленные крупномасштабные, критически важные веб-приложения в самых разных отраслях и организациях. Некоторые из этих пользователей и их истории перечислены на вики-странице PoweredBy.
По-прежнему ли популярен Tomcat?
Согласно нашему отчету о продуктивности Java-разработчиков за 2022 год, Tomcat используется в 48% Java-команд. Ознакомиться с полными данными можно, скачав отчет сегодня.
Это объясняется тем, что это очень легкий и бесплатный инструмент. Он предлагает большинство базовых функций, необходимых многим приложениям, имеет быстрое время запуска, а время переразвертывания значительно меньше по сравнению с другими инструментами, представленными на рынке.
Если вы столкнетесь с какой-либо проблемой, то обширная документация, скорее всего, поможет вам найти решение. Tomcat имеет очень хорошую документацию, а то, чего нет в официальной документации, можно найти в Интернете, поскольку существует множество разнообразных учебных пособий.
Важно также отметить, что Tomcat не является универсальным решением для Java-приложений. Выбор подходящего сервера всегда зависит от потребностей приложения.
Источники
- Официальный сайт,
- github.com/apache/tomcat,
- Java Basics: What Is Apache Tomcat?,
- Java Developer Productivity Report 2022.
Среды выполнения
Серверная среда выполнения Node.js

Node.js - это серверная среда с открытым исходным кодом. Node.js позволяет выполнять JavaScript на сервере.
Являясь асинхронной событийно-ориентированной средой выполнения JavaScript, Node.js предназначен для создания масштабируемых сетевых приложений. В следующем примере hello world можно одновременно обрабатывать множество соединений. При каждом подключении выполняется обратный вызов, но если работа не выполняется, Node.js засыпает.
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
Это отличается от более распространенной сегодня модели параллелизма, в которой используются потоки ОС. Сеть на основе потоков относительно неэффективна и очень сложна в использовании. Кроме того, пользователи Node.js могут не беспокоиться о мертвой блокировке процесса, поскольку в нем нет блокировок. Почти ни одна функция в Node.js не выполняет ввод/вывод напрямую, поэтому процесс никогда не блокируется, за исключением тех случаев, когда ввод/вывод выполняется с помощью синхронных методов стандартной библиотеки Node.js. Поскольку ничто не блокируется, масштабируемые системы очень разумно разрабатывать на Node.js.
Если некоторые из этих формулировок вам незнакомы, есть полная статья Блокирование против неблокирования.
Node.js похож по дизайну на такие системы, как Ruby's Event Machine и Python's Twisted, и испытал их влияние. Node.js продвигает событийную модель немного дальше. Он представляет цикл событий как конструкцию времени выполнения, а не как библиотеку. В других системах всегда есть блокирующий вызов для запуска цикла событий. Обычно поведение определяется через обратные вызовы в начале сценария, а в конце запускается сервер через блокирующий вызов типа EventMachine::run(). В Node.js нет такого вызова start-the-event-loop. Node.js просто входит в цикл событий после выполнения входного сценария. Node.js выходит из цикла событий, когда больше нет обратных вызовов для выполнения. Это поведение похоже на браузерный JavaScript - цикл событий скрыт от пользователя.
HTTP - это первоклассный гражданин в Node.js, разработанный с учетом потоковой передачи и низкой задержки. Это делает Node.js хорошо подходящим для основы веб-библиотеки или фреймворка.
То, что Node.js разработан без потоков, не означает, что вы не можете использовать преимущества нескольких ядер в вашей среде. Дочерние процессы могут быть порождены с помощью нашего API child_process.fork(), и с ними легко взаимодействовать. На этом же интерфейсе построен модуль кластера, который позволяет разделять сокеты между процессами для балансировки нагрузки на ядра.
Источники
Серверы специальные
Apollo Server

Введение в Apollo Server
Apollo Server - это сервер GraphQL с открытым исходным кодом, соответствующий спецификациям и совместимый с любым клиентом GraphQL, включая Apollo Client. Это лучший способ создания готового к производству, самодокументирующегося GraphQL API, который может использовать данные из любого источника.
Вы можете использовать Apollo Server как:
- Автономного сервера GraphQL, в том числе в бессерверной среде.
- Дополнение к существующему промежуточному ПО Node.js вашего приложения (например, Express или Fastify).
- Шлюз для объединенного графа данных.
Apollo Server обеспечивает:
- Простую настройку, чтобы ваши клиенты-разработчики могли быстро начать получать данные.
- Постепенное внедрение, позволяющее добавлять функции по мере их необходимости.
- Универсальная совместимость с любым источником данных, любым инструментом сборки и любым клиентом GraphQL.
- Готовность к производству, позволяющая быстрее внедрять функции.
Источники
Сервисы
Сервисы веб-аналитики
Finteza

Источники
Google Analytics

Что такое Google Analytics?
Google Analytics - это сервис веб-аналитики, предоставляющий статистику и основные аналитические инструменты для поисковой оптимизации (SEO) и маркетинговых целей. Сервис является частью маркетинговой платформы Google и доступен бесплатно всем, у кого есть аккаунт Google.
Google Analytics используется для отслеживания работы сайта и сбора информации о посетителях. С его помощью организации могут определить основные источники пользовательского трафика, оценить успешность маркетинговых мероприятий и кампаний, отследить выполнение целей (например, покупок, добавления товаров в корзину), выявить закономерности и тенденции вовлечения пользователей и получить другую информацию о посетителях, например, демографические данные. Малые и средние розничные сайты часто используют Google Analytics для получения и анализа различных данных о поведении клиентов, которые могут быть использованы для улучшения маркетинговых кампаний, увеличения посещаемости сайта и лучшего удержания посетителей.
Как работает Google Analytics?
Google Analytics получает данные о каждом посетителе сайта с помощью тегов страниц. Тег страницы JavaScript вставляется в код каждой страницы. Этот тег запускается в браузере каждого посетителя, собирает данные и отправляет их на один из серверов сбора данных Google. Затем Google Analytics может генерировать настраиваемые отчеты для отслеживания и визуализации таких данных, как количество пользователей, процент отказов, средняя продолжительность сеанса, сеансы по каналам, просмотры страниц, выполнение целей и многое другое.
Тег страницы работает как веб-жучок или веб-маяк, собирая информацию о посетителях. Однако, поскольку она опирается на файлы cookie, система не может собирать данные о пользователях, которые их отключили.
Google Analytics включает в себя функции, которые помогают пользователям выявлять тенденции и закономерности в работе посетителей с их веб-сайтами. Функции позволяют собирать данные, анализировать, отслеживать, визуализировать, создавать отчеты и интегрировать их с другими приложениями. К этим функциям относятся:
- инструменты визуализации и мониторинга данных, в том числе приборные панели, оценочные листы и графики движения, которые отображают изменения данных с течением времени;
- фильтрация данных, манипулирование ими и анализ воронки;
- программные интерфейсы приложений для сбора данных (API);
- предиктивная аналитика, разведка и обнаружение аномалий;
- сегментация для анализа подмножеств, например конверсий;
- пользовательские отчеты по рекламе, привлечению, поведению аудитории и конверсии;
- обмен и коммуникация на основе электронной почты; и интеграция с другими продуктами, включая Google Ads, Google Data Studio, Salesforce Marketing Cloud, Google AdSense, Google Optimize 360, Google Search Ads 360, Google Display & Video 360, Google Ad Manager и Google Search Console.
На приборной панели Google Analytics пользователи могут сохранять профили для нескольких веб-сайтов и просматривать подробную информацию по категориям по умолчанию или выбирать пользовательские показатели для отображения на каждом сайте. Доступные категории для отслеживания включают обзор контента, ключевые слова, ссылающиеся сайты, обзор посетителей, наложение карты и обзор источников трафика.
Приборную панель можно просматривать на сайте Google Analytics, а также в виде виджета или плагина для встраивания на другие сайты. Индивидуальные панели Google Analytics также доступны у независимых поставщиков.
Важные метрики
Метрика - это стандарт количественного измерения. Google Analytics позволяет пользователям отслеживать до 200 различных показателей для оценки эффективности работы их сайтов. Хотя некоторые показатели могут быть более ценными для определенных компаний, чем другие, вот некоторые из наиболее популярных:
Пользователи
Пользователь - это уникальный или новый посетитель сайта. Коэффициент отказов. Процент посетителей, просмотревших только одну страницу. Эти посетители выполнили только один запрос к серверу Google Analytics.
Сессии
Группа взаимодействий посетителей, которые происходят в течение 30-минутного периода активности.
Средняя продолжительность сеанса
Как долго в среднем каждый посетитель остается на сайте.
Процент новых сеансов
Процент посещений сайта, которые совершаются впервые.
Cтраницы за сеанс
Среднее количество просмотров страниц за каждую сессию.
Выполнение целей
Количество случаев, когда посетители выполняют определенное, желаемое действие. Это также известно как конверсия. Просмотры страниц. Общее количество просмотренных страниц.
Метрики и измерения
Отчеты Google Analytics состоят из измерений и метрик. Понимание разницы между ними очень важно для правильной интерпретации отчетов.
Измерения
Это качественные атрибуты или метки, используемые для описания и систематизации данных. Например, если средняя продолжительность сеанса измеряется по нескольким регионам, то измерения будут выглядеть так: Регион. Средняя продолжительность сеанса, которая является количественным измерением, - это пример метрики.
Размеры можно настраивать в Google Analytics. Примеры общих измерений включают:
- язык;
- тип браузера;
- город и страна;
- модели устройств;
- возрастная группа пользователей.
Метрики
Это количественные измерения одного типа данных. Примерами метрик являются средняя продолжительность сеанса, количество просмотров страниц, количество страниц.
Источники
Сервисы API
Сервисы разработки API
Hoppscotch
https://hoppscotch.io/
Insomnia
https://insomnia.rest/
Postman
https://www.postman.com/
Sandbox
https://developer.sandbox.co.in/
Swagger
https://swagger.io/
Сервисы документирования API
ReDoc
- https://github.com/Redocly/redoc
- https://redocly.com/
- https://www.npmjs.com/package/redoc
Theneo
Источники
Сервисы мониторинга API
Uptrends
https://www.uptrends.com/support/kb/api
Сервисы тестирования API
Dredd
https://dredd.org/en/latest/
HTTPie
https://httpie.io/
Hurl
https://hurl.dev/
Loadview
https://www.loadview-testing.com/products/api/
Mabl
https://help.mabl.com/docs/api-testing-overview
SoapUI
https://www.soapui.org/
Thunder Client
Источники
Сервисы DevOps
Bitbucket – сервис управления репозиториями типа Git
![]()
Что такое Bitbucket?
Bitbucket - это наше решение для управления репозиториями Git, предназначенное для профессиональных команд. Оно предоставляет вам центральное место для управления Git-репозиториями, совместной работы над исходным кодом и сопровождения процесса разработки. Оно предоставляет потрясающие возможности, такие как:
- Контроль доступа для ограничения доступа к исходному коду.
- Управление рабочими процессами для обеспечения рабочего процесса проекта или команды.
- Pull requests с встроенными комментариями для совместной работы по пересмотру кода.
- Интеграция с Jira для полного отслеживания разработки.
- Полный Rest API для создания функций, подходящих для вашего рабочего процесса, если они еще не доступны в нашем Marketplace.
Есть три варианта развертывания Bitbucket предлагают различные возможности, которые обобщены в этой матрице сравнения возможностей:
Bitbucket Cloud размещается на серверах Atlassian, а доступ к нему осуществляется через URL-адрес. Bitbucket Cloud имеет эксклюзивный встроенный инструмент непрерывной интеграции, Pipelines, который позволяет создавать, тестировать и развертывать продукты непосредственно в Bitbucket. Вы можете узнать больше о функциях и возможностях Pipelines здесь. Однако в приложениях Atlassian Cloud есть некоторые ограниченные функции.
Bitbucket Server размещается локально, в вашей среде. Bitbucket Server не поставляется со встроенным инструментом тестирования и развертывания, но он имеет тесную интеграцию с Bamboo, нашим мощным инструментом непрерывной интеграции и непрерывной доставки, который позволяет полностью автоматизировать процессы сборки. Также доступно больше приложений, чем для Cloud, а лицензия является бессрочной.
Bitbucket Data Center (корпоративное предложение Atlassian) для пользователей выглядит как один экземпляр Bitbucket Server, но он размещен на нескольких серверах в кластере в вашей среде. Это дает важные преимущества по сравнению с Bitbucket Server:
- Производительность в масштабе: кластер из множества машин, на которых работает Bitbucket Server, может выдержать большую нагрузку, чем одна машина.
- Высокая доступность: Если один узел кластера выходит из строя, то оставшийся узел (узлы) кластера может продолжать обслуживать запросы, поэтому пользователи практически не ощущают потери доступности.
- Интеллектуальное зеркалирование: Smart Mirroring позволяет повысить скорость клонирования Git для распределенных команд, работающих с большими репозиториями.
DevOps (DevSecOps)-платформа Gitlab

О платформе Gitlab
GitLab - это платформа для комплексной разработки программного обеспечения с открытым исходным кодом и встроенными функциями контроля версий, отслеживания проблем, проверки кода, CI/CD и др.
DevSecOps - это сочетание разработки, безопасности и эксплуатации. Это подход к разработке программного обеспечения, при котором безопасность интегрируется в весь жизненный цикл разработки.
DevSecOps в сравнении с DevOps
DevOps объединяет разработку и эксплуатацию с целью повышения эффективности, скорости и безопасности разработки и доставки программного обеспечения.
DevOps означает совместную работу по разработке, созданию и поставке безопасного программного обеспечения с максимальной скоростью. Практика DevOps включает автоматизацию, совместную работу, быструю обратную связь и итеративное совершенствование.
DevSecOps является развитием DevOps. DevSecOps включает практики обеспечения безопасности приложений на всех этапах разработки ПО.
На протяжении всего процесса разработки инструменты и методы защищают и контролируют работающие приложения. Новые поверхности атак, такие как контейнеры и оркестры, также должны контролироваться и защищаться. Средства DevSecOps автоматизируют рабочие процессы безопасности, создавая адаптируемый процесс для команд разработки и безопасности, улучшая взаимодействие и разрушая замкнутость. Внедрение средств безопасности в жизненный цикл разработки ПО позволяет последовательно защищать быстро меняющиеся и итеративные процессы, повышая эффективность без ущерба для качества.
Компания Gitlab
То, что началось в 2011 году как проект с открытым исходным кодом для совместной работы одной команды программистов, сегодня является платформой, которую используют миллионы людей для более быстрого и эффективного создания программного обеспечения, а также для повышения уровня безопасности и соответствия нормативным требованиям. С самого начала мы твердо верили в удаленную работу, открытый исходный код, DevSecOps и итерации. Мы встаем и входим в систему утром (или в любое другое время), чтобы вместе с сообществом GitLab ежемесячно внедрять новые инновации, которые помогают командам сосредоточиться на ускорении создания отличного кода, а не на их инструментарии.
Основатели
Источники
- About Gitlab,
- What we do,
- GitLab Docs,
- GitLab: The DevSecOps platform,
- GitLab 14 Delivers Modern DevOps in One Platform.
Что такое Kubernetes?
Kubernetes - это портативная, расширяемая платформа с открытым исходным кодом для управления контейнерными рабочими нагрузками и сервисами, которая облегчает как декларативное конфигурирование, так и автоматизацию. Она имеет большую, быстро развивающуюся экосистему. Услуги, поддержка и инструменты Kubernetes широко доступны.
Название Kubernetes происходит из греческого языка и означает "рулевой" или "пилот". Компания Google открыла проект Kubernetes в 2014 году. Kubernetes сочетает в себе более чем 15-летний опыт Google в выполнении производственных рабочих нагрузок в масштабе с лучшими идеями и практикой сообщества.
Возвращаясь в прошлое
Давайте рассмотрим, почему Kubernetes так полезен, вернувшись в прошлое.
Эпоха традиционного развертывания
На ранних этапах организации запускали приложения на физических серверах. Не было способа определить границы ресурсов для приложений на физическом сервере, и это вызывало проблемы с распределением ресурсов. Например, если несколько приложений работают на физическом сервере, могут возникнуть ситуации, когда одно приложение будет занимать большую часть ресурсов, в результате чего другие приложения будут работать неэффективно. Решением этой проблемы может быть запуск каждого приложения на отдельном физическом сервере. Но это не позволяет масштабировать систему, поскольку ресурсы используются не полностью, а содержать большое количество физических серверов дорого для организаций.
Эра виртуализированного развертывания
В качестве решения была внедрена виртуализация. Она позволяет запускать несколько виртуальных машин (ВМ) на одном процессоре физического сервера. Виртуализация позволяет изолировать приложения между виртуальными машинами и обеспечивает определенный уровень безопасности, поскольку информация одного приложения не может быть свободно доступна другому приложению.
Виртуализация позволяет лучше использовать ресурсы физического сервера, обеспечивает лучшую масштабируемость, поскольку приложение можно легко добавить или обновить, снижает затраты на оборудование и многое другое. С помощью виртуализации вы можете представить набор физических ресурсов в виде кластера одноразовых виртуальных машин.
Каждая виртуальная машина - это полноценная машина, выполняющая все компоненты, включая собственную операционную систему, поверх виртуализированного оборудования.
Эра развертывания контейнеров
Контейнеры похожи на виртуальные машины, но они обладают ослабленными свойствами изоляции, что позволяет разделять операционную систему (ОС) между приложениями. Поэтому контейнеры считаются легкими. Подобно ВМ, контейнер имеет собственную файловую систему, процессор, память, пространство для процессов и многое другое. Поскольку они отделены от базовой инфраструктуры, их можно переносить между облаками и дистрибутивами ОС.
Контейнеры стали популярными, поскольку они обеспечивают дополнительные преимущества, такие как:
- Ускоренное создание и развертывание приложений: повышенная простота и эффективность создания образа контейнера по сравнению с использованием образа виртуальной машины.
- Непрерывная разработка, интеграция и развертывание: обеспечивает надежную и частую сборку и развертывание контейнерных образов с быстрым и легким откатом (благодаря неизменяемости образа).
- Разделение проблем между Dev и Ops: создание образов контейнеров приложений во время сборки/релиза, а не во время развертывания, что позволяет отделить приложения от инфраструктуры.
- Возможность наблюдения не только за информацией и метриками на уровне ОС, но и за состоянием приложений и другими сигналами.
- Согласованность среды при разработке, тестировании и производстве: Приложение работает одинаково как на ноутбуке, так и в облаке.
- Переносимость облака и дистрибутива ОС: Работает на Ubuntu, RHEL, CoreOS, в локальной сети, в основных публичных облаках и в любом другом месте.
- Управление, ориентированное на приложения: Повышает уровень абстракции от запуска ОС на виртуальном оборудовании до запуска приложения на ОС с использованием логических ресурсов.
- Свободно связанные, распределенные, эластичные, освобожденные микросервисы: приложения разбиваются на более мелкие, независимые части и могут развертываться и управляться динамически - не монолитный стек, работающий на одной большой одноцелевой машине.
- Изоляция ресурсов: предсказуемая производительность приложений.
- Использование ресурсов: высокая эффективность и плотность.
Зачем вам нужен Kubernetes и что он может сделать
Контейнеры - это хороший способ объединения и запуска приложений. В производственной среде необходимо управлять контейнерами, в которых выполняются приложения, и следить за тем, чтобы не было простоев. Например, если контейнер выходит из строя, необходимо запустить другой контейнер. Разве не проще было бы управлять этим поведением с помощью системы?
Вот как Kubernetes приходит на помощь! Kubernetes предоставляет вам основу для отказоустойчивой работы распределенных систем. Она позаботится о масштабировании и отказоустойчивости вашего приложения, предоставит шаблоны развертывания и многое другое. Например, Kubernetes может легко управлять развертыванием canary для вашей системы.
Kubernetes предоставляет вам:
- обнаружение сервисов и балансировку нагрузки
- Kubernetes может открыть контейнер, используя DNS-имя или собственный IP-адрес. Если трафик на контейнер высок, Kubernetes может сбалансировать нагрузку и распределить сетевой трафик так, чтобы развертывание было стабильным.
- Оркестровка хранилищ
- Kubernetes позволяет автоматически монтировать систему хранения данных по вашему выбору, например, локальные хранилища, общедоступные облачные провайдеры и многое другое.
- Автоматизированное развертывание и откат
- Вы можете описать желаемое состояние развернутых контейнеров с помощью Kubernetes, и он может изменить фактическое состояние на желаемое с контролируемой скоростью. Например, вы можете автоматизировать Kubernetes для создания новых контейнеров для развертывания, удаления существующих контейнеров и переноса всех их ресурсов в новый контейнер.
Автоматическая упаковка контейнеров
Вы предоставляете Kubernetes кластер узлов, которые он может использовать для выполнения контейнерных задач. Вы сообщаете Kubernetes, сколько процессора и памяти (RAM) требуется каждому контейнеру. Kubernetes может разместить контейнеры на ваших узлах, чтобы наилучшим образом использовать ваши ресурсы.
Самовосстановление
Kubernetes перезапускает вышедшие из строя контейнеры, заменяет контейнеры, уничтожает контейнеры, которые не отвечают на заданную пользователем проверку работоспособности, и не рекламирует их клиентам, пока они не будут готовы к обслуживанию.
Управление секретами и конфигурациями
Kubernetes позволяет хранить и управлять конфиденциальной информацией, такой как пароли, токены OAuth и ключи SSH. Вы можете развертывать и обновлять секреты и конфигурацию приложений, не перестраивая образы контейнеров и не раскрывая секреты в конфигурации стека.
Чем не является Kubernetes
Kubernetes не является традиционной, всеобъемлющей системой PaaS (платформа как услуга). Поскольку Kubernetes работает на уровне контейнеров, а не на уровне оборудования, он предоставляет некоторые общие функции, характерные для предложений PaaS, такие как развертывание, масштабирование, балансировка нагрузки, протоколирование и мониторинг. Однако Kubernetes не монолитен, и эти стандартные решения являются дополнительными и подключаемыми. Kubernetes предоставляет строительные блоки для создания платформ для разработчиков, но сохраняет выбор и гибкость пользователя там, где это важно.
Kubernetes это
- Не ограничивает типы поддерживаемых приложений. Kubernetes нацелена на поддержку чрезвычайно разнообразных рабочих нагрузок, включая рабочие нагрузки без состояния, с состоянием и с обработкой данных. Если приложение может работать в контейнере, оно должно отлично работать на Kubernetes.
- Не развертывает исходный код и не создает ваше приложение. Рабочие процессы непрерывной интеграции, доставки и развертывания (CI/CD) определяются культурой и предпочтениями организации, а также техническими требованиями.
- Не предоставляет сервисы уровня приложения, такие как промежуточное ПО (например, шины сообщений), фреймворки обработки данных (например, Spark), базы данных (например, MySQL), кэши и кластерные системы хранения (например, Ceph) в качестве встроенных сервисов. Такие компоненты могут работать на Kubernetes и/или могут быть доступны приложениям, работающим на Kubernetes, через переносимые механизмы, такие как Open Service Broker.
- Не диктует решения для протоколирования, мониторинга или оповещения. Он предоставляет некоторые интеграции в качестве доказательства концепции, а также механизмы для сбора и экспорта метрик.
- Не предоставляет и не предписывает язык/систему конфигурации (например, Jsonnet). Он предоставляет декларативный API, который может быть ориентирован на произвольные формы декларативных спецификаций.
- Не предоставляет и не принимает никаких комплексных систем конфигурации, обслуживания, управления или самовосстановления машин.
- Кроме того, Kubernetes - это не просто система оркестровки. Фактически, она устраняет необходимость в оркестровке. Техническое определение оркестровки - это выполнение определенного рабочего процесса: сначала сделай A, затем B, затем C. В отличие от этого, Kubernetes включает в себя набор независимых, композиционно совместимых процессов управления, которые непрерывно приводят текущее состояние в соответствие с заданным желаемым состоянием. Не должно иметь значения, как вы доберетесь от A до C. Централизованное управление также не требуется. В результате получается более простая в использовании и более мощная, надежная, устойчивая и расширяемая система.
Официальный сайт kubernetes.io
Сервисы документирования
Среда документирования Atlassian Confluence

Создавайте, сотрудничайте и организуйте всю свою работу в одном месте. Confluence - это рабочая среда для коллективной работы, где знания и сотрудничество объединяются. Динамические страницы предоставляют вашей команде место для создания, фиксации и совместной работы над любым проектом или идеей. Пространства помогают вашей команде структурировать, организовывать и совместно использовать работу, чтобы каждый член команды имел возможность ознакомиться с институциональными знаниями и получить доступ к информации, необходимой для выполнения своей работы. Узнайте больше о возможностях Confluence.
Confluence предназначен для команд любого размера и типа - от тех, кто занимается критически важными проектами с высокими ставками и нуждается в строгом подходе, до тех, кто ищет пространство для формирования командной культуры и более открытого и аутентичного взаимодействия друг с другом.
Варианты хостинга
В облаке, на собственной инфраструктуре или в огромных масштабах - Confluence всегда готов к вашим услугам. Ознакомьтесь с приведенными ниже вариантами, чтобы понять, какой вариант хостинга подходит именно вашей организации.
Облако
С помощью Confluence Cloud мы размещаем ваш сайт у себя - вам не нужны ни серверы, ни хранилища, ни обслуживание. Вы получите мгновенный доступ к нашим новейшим функциям с автоматическим обновлением, оптимальную производительность и эластичное масштабирование с помощью облачного хостинга AWS.
Центр обработки данных
Центр обработки данных Confluence Data Center - это самоуправляемое решение, предоставляющее организациям возможности конфигурирования в соответствии с требованиями коллективной работы. Режим "только чтение" и гибкость развертывания у таких поставщиков IaaS, как AWS и Azure, позволяют обеспечить бесперебойный доступ и масштабирование в соответствии с требованиями пользователей.
Сервер
Разместите сервер Confluence Server на собственном оборудовании и настройте его по своему усмотрению. Этот вариант лучше всего подходит для команд, которым необходимо управлять всеми деталями, предъявлять более строгие требования к управлению данными и не возражать против дополнительных сложностей, связанных с самостоятельным хостингом.
Источники
- atlassian.com/software/confluence/resources/guides/get-started/overview,
- confluence.atlassian.com/confeval/confluence-evaluator-resources/confluence-features-functions,
- uk.indeed.com/career-advice/career-development/what-is-confluence,
- clariontech.com/platform-blog/top-14-features-of-atlassian-confluence-a-cutting-edge-collaborative-tool,
- twitter.com/confluence.
Метрики
Сервис Google PageSpeed Insight

PageSpeed Insights (PSI) предоставляет отчет об удобстве использования страницы на мобильных и настольных устройствах, а также предложения по ее улучшению.
PSI предоставляет как лабораторные, так и полевые данные о странице. Лабораторные данные полезны для отладки проблем, поскольку они собираются в контролируемой среде. Однако они могут не отражать реальные узкие места. Полевые данные полезны для определения истинного, реального пользовательского опыта, но имеют более ограниченный набор показателей. Более подробная информация об этих двух типах данных приведена в разделе Как думать о средствах измерения скорости.
Page Speed Service - это онлайн-сервис, автоматически ускоряющий загрузку веб-страниц. Чтобы воспользоваться сервисом, необходимо зарегистрироваться и указать DNS-запись своего сайта в Google. Page Speed Service получает содержимое с ваших серверов, переписывает страницы с учетом лучших практик веб-производства и передает их конечным пользователям через серверы Google по всему миру. Ваши пользователи будут продолжать получать доступ к сайту так же, как и раньше, только с более быстрым временем загрузки. Теперь вам не нужно беспокоиться о конкатенации CSS, сжатии изображений, кэшировании, гибридизации ресурсов и других передовых методах повышения производительности.
URL
Источники
- developers.google.com/search/blog/2011/07/page-speed-service-web-performance,
- modpagespeed.com/doc/https_support,
- PSI API,
- loadninja.com/articles/google-pagespeed-insights.
Сервисы проектирования
Draw.io

Что такое Draw.io?
draw.io - приложение для создания диаграмм для Confluence и Jira, занимающее первое место в рейтинге и наиболее часто устанавливаемое в Atlassian Marketplace.
draw.io - это стек технологий для создания приложений для построения диаграмм и наиболее широко используемое в мире браузерное программное обеспечение для построения диаграмм для конечных пользователей. draw.io является зарегистрированной торговой маркой компаний JGraph Ltd и draw.io AG. JGraph Ltd - компания, зарегистрированная в Англии, draw.io AG- компания, зарегистрированная в Швейцарии.
Источники
Сервисы визуализации
Grafana

О Grafana
Программное обеспечение с открытым исходным кодом Grafana позволяет запрашивать, визуализировать, оповещать и исследовать метрики, журналы и трассы, где бы они ни хранились. Grafana OSS предоставляет инструменты для преобразования данных базы данных с временными рядами (TSDB) в удобные графики и визуализации. Плагины Grafana OSS также позволяют подключать другие источники данных, такие как базы данных NoSQL/SQL, инструменты тикетов, например Jira или ServiceNow, и инструменты CI/CD, например GitLab.

Унифицируйте данные, а не базу данных
Grafana не требует ввода данных в внутреннее хранилище или базу данных поставщика. Вместо этого Grafana использует уникальный подход к созданию "единого окна", объединяя существующие данные, где бы они ни находились.
С помощью Grafana вы можете взять любые существующие данные - будь то данные из кластера Kubernetes, raspberry pi, различных облачных сервисов или даже Google Sheets - и визуализировать их в любом удобном для вас виде на одной панели.
Данные, которые видят все
Grafana была создана на основе принципа, согласно которому данные должны быть доступны всем сотрудникам организации, а не только одному оперативному сотруднику.
Демократизируя данные, Grafana способствует формированию культуры, в которой данные могут быть легко использованы и доступны тем, кому они нужны, помогая разрушить информационные силосы и расширить возможности команд.
Приборные панели, которые могут использовать все желающие
Панели Grafana не только придают глубокий смысл данным, собранным из многочисленных источников, но и позволяют делиться созданными панелями с другими членами команды, что дает возможность исследовать данные совместно.
С помощью Grafana каждый может создавать динамические информационные панели и обмениваться ими, способствуя сотрудничеству и прозрачности.
Гибкость и универсальность
Преобразуйте любые данные в гибкие и универсальные информационные панели. В отличие от других инструментов, Grafana позволяет создавать приборные панели специально для вас и вашей команды.
Благодаря расширенным возможностям запросов и преобразований вы можете настраивать свои панели для создания визуализаций, которые действительно полезны для вас.
Авторы
В чем разница между Prometheus и Grafana?
Проект Prometheus
Prometheus - это простой способ хранения метрик временных рядов. Он предоставляет пользователям инструменты, необходимые для сбора, хранения, проверки и запроса метрик.
- Простой текстовый формат метрик.
- Богатый, лаконичный язык запросов.
- Единый процесс, без зависимостей.
Оба
Вместе Prometheus и Grafana позволяют пользователям хранить большие объемы метрик, которые можно легко нарезать и разбить на части, чтобы понять, как ведет себя их система.
- Сильное сообщество.
- Простота использования.
- Открытый исходный код.
Grafana
Grafana преобразует метрики в мощные и гибкие визуализации. Она позволяет импортировать метрики производительности Prometheus в качестве источника данных и визуализировать их в виде графиков и информационных панелей.
- Мощные и гибкие возможности создания приборных панелей.
- Развитая экосистема подключаемых модулей позволяет пользователям просматривать свои данные, где бы они ни находились.
- Обмен данными и формирование культуры, основанной на данных.
Источники
- grafana.com,
- prometheus.io/docs/visualization/grafana,
- hub.docker.com/r/grafana/grafana,
- github.com/grafana/grafana.
Сервисы управления проектами
Jira
![]()
Jira Software
Jira Software — это инструмент управления проектами, система контроля версий, SVC для agile-команд.
Scrum-доски
Настраиваемые Scrum-доски позволяют agile-командам сфокусироваться на быстром совершении итераций и поставке новых изменений.
Благодаря методологии Scrum команды по разработке программного обеспечения могут эффективнее работать вместе и управлять сложными проектами. Scrum-доска Jira — это инструмент, позволяющий объединить команды для достижения общей цели и обеспечить итеративную инкрементальную разработку.
Улучшение коммуникации и повышение прозрачности
Scrum-доска Jira — единственное место, где собрана информация обо всей работе, которую должна выполнить команда. Поскольку каждый участник может в любое время получить к ней доступ, все ясно понимают, что от них требуется, и могут легко выявлять блокеры.
Поддержка итеративной разработки и планирования спринтов
В основе методологии Scrum лежит спринт, то есть определенный период времени (обычно две недели), за который команды должны создать версию продукта, потенциально готовую к выпуску. Scrum-доска Jira устроена таким образом, чтобы команды могли использовать спринты при организации работы.
Улучшение организации команды и повышение концентрации
Команды срывают сроки, когда они перегружены или упускают из виду контрольные точки. С помощью Scrum-досок Jira можно делить работу на этапы и получать отчеты о скорости и burndown-отчеты. Благодаря этому деятельность команды становится прозрачнее.
Kanban-доски
Гибкие доски Kanban показывают команде, что делать дальше для достижения наилучших результатов в кратчайшие сроки.
Создавайте наброски общей картины, обсуждайте планы с заинтересованными сторонами и подключайте дорожную карту к рабочим процессам вашей команды — все это за пару щелчков мышью в Jira Software Cloud.
Команды могут получить более десятка встроенных отчетов с актуальной информацией о том, как они выполняют спринт за спринтом.
Привязка задач к коду
Добавьте в Jira Software информацию из любимых инструментов управления версиями, сборки или включения/отключения возможностей — и сразу же получите наглядное представление своего конвейера разработки.
Jira Service Desk™ признана самым популярным и доступным ПО ITSM № 1. Испытайте единственное программное обеспечение службы поддержки, построенное на Jira®.
Источники
Программное обеспечение веб-разработки
Программное обеспечение DevOps
Программное обеспечение виртуализации DevOps
Введение в Vagrant

Vagrant - это инструмент для создания и управления средами виртуальных машин в едином рабочем процессе. Благодаря простому в использовании рабочему процессу и ориентации на автоматизацию, Vagrant сокращает время настройки среды разработки, увеличивает паритет производства и делает отговорку «работает на моей машине» пережитком прошлого.
Если вы уже знакомы с основами Vagrant, документация предоставляет лучшую эталонную сборку для всех доступных функций и внутренних компонентов.
Почему именно Vagrant?
Vagrant предоставляет простые в настройке, воспроизводимые и переносимые рабочие среды, созданные на основе стандартных технологий и управляемые единым последовательным рабочим процессом, чтобы помочь максимально повысить производительность и гибкость вас и вашей команды.
Для достижения своего волшебства Vagrant стоит на плечах гигантов. Машины инициализируются поверх VirtualBox, VMware, AWS или любого другого провайдера. Затем стандартные инструменты инициализации, такие как сценарии оболочки, Chef или Puppet, могут автоматически устанавливать и настраивать программное обеспечение на виртуальной машине.
Для разработчиков
Если вы разработчик, Vagrant позволит изолировать зависимости и их конфигурацию в рамках единой одноразовой, согласованной среды без ущерба для инструментов, с которыми вы привыкли работать (редакторы, браузеры, отладчики и т. д.). Как только вы или кто-то другой создаст единый файл Vagrant, вам нужно будет просто запустить Vagrant, и все будет установлено и настроено для работы. Другие члены вашей команды создают свои среды разработки на основе той же конфигурации, поэтому независимо от того, работаете ли вы на Linux, Mac OS X или Windows, все члены вашей команды выполняют код в одной и той же среде, на одних и тех же зависимостях, все настроено одинаково. Попрощайтесь с ошибками «работает на моей машине» .
Для операторов
Если вы инженер по эксплуатации или DevOps-инженер, Vagrant предоставляет вам одноразовую среду и последовательный рабочий процесс для разработки и тестирования сценариев управления инфраструктурой. Вы можете быстро протестировать такие вещи, как сценарии оболочки, Chef, модули Puppet и многое другое, используя локальную виртуализацию, например VirtualBox или VMware. Затем, используя ту же конфигурацию, вы можете протестировать эти сценарии на удаленных облаках, таких как AWS или RackSpace, используя тот же рабочий процесс. Откажитесь от пользовательских сценариев для переработки экземпляров EC2, перестаньте жонглировать запросами SSH к различным машинам и начните использовать Vagrant, чтобы внести в свою жизнь здравый смысл.
Для разработчиков
Если вы дизайнер, Vagrant автоматически настроит все необходимое для данного веб-приложения, чтобы вы могли сосредоточиться на том, что у вас получается лучше всего: на дизайне. Как только разработчик настроит Vagrant, вам больше никогда не придется беспокоиться о том, как запустить это приложение. Больше не нужно просить других разработчиков помочь вам починить среду, чтобы вы могли тестировать дизайн. Просто ознакомьтесь с кодом, установите Vagrant и начинайте разрабатывать.
Для всех
Vagrant предназначен для всех и каждого как самый простой и быстрый способ создания виртуализированной среды!
Источники
- vagrantup.com
- github.com/hashicorp/vagrant
- developer.hashicorp.com/vagrant/downloads
- opensource.com/resources/vagrant)
Программное обеспечение Deployment
Octopus Deploy
Источники
Редакторы
Редакторы MarkDown
Редакторы текстовые (кода)
Программное обеспечение среды разработки
Bunbler

Что такое Bundler?
Bundler обеспечивает согласованную среду для Ruby-проектов, отслеживая и устанавливая именно те гемы и версии, которые необходимы. Bundler - это выход из ада зависимостей, гарантирующий, что необходимые гемы будут присутствовать в разработке, staging и production. Для начала работы над проектом достаточно установить bundle install.
Начало работы
В данном руководстве предполагается, что у вас установлен Ruby. Если Ruby не установлен, сначала сделайте это, а затем загляните сюда! Любой современный дистрибутив Ruby по умолчанию поставляется с предустановленным Bundler.
Начать работу с Bundler очень просто! Укажите ваши зависимости в Gemfile в корне вашего проекта:
source 'https://rubygems.org'
gem 'nokogiri'
gem 'rack', '~> 2.2.4'
gem 'rspec'
Установите все необходимые гемы из указанных источников:
$ bundle install
$ git add Gemfile Gemfile.lock
Источники
- bundler.io,
- Using Bundler to install Ruby gems,
- How does bundler work (in general)?,
- bundler@GitHub.
Менеджеры очередей, брокер сообщений

Что такое брокер сообщений или менеджер очередей?
Брокер сообщений - это программное обеспечение, позволяющее приложениям, системам и сервисам взаимодействовать друг с другом и обмениваться информацией. Брокер сообщений выполняет трансляцию сообщений между формальными протоколами обмена сообщениями. Это позволяет взаимозависимым сервисам разговаривать друг с другом напрямую, даже если они написаны на разных языках или реализованы на разных платформах.
Брокеры сообщений - это программные модули, входящие в состав промежуточного программного обеспечения для обмена сообщениями или решений, ориентированных на передачу сообщений (MOM). Этот тип промежуточного ПО предоставляет разработчикам стандартизованные средства обработки потока данных между компонентами приложения, позволяя сосредоточиться на его основной логике. Он может служить распределенным коммуникационным слоем, позволяющим приложениям, работающим на разных платформах, осуществлять внутреннее взаимодействие.
Брокеры сообщений могут проверять, хранить, маршрутизировать и доставлять сообщения по назначению. Они выступают в роли посредников между другими приложениями, позволяя отправителям отправлять сообщения, не зная, где находятся получатели, активны ли они и сколько их. Это облегчает разделение процессов и сервисов в системах.
Для обеспечения надежного хранения и гарантированной доставки сообщений брокеры сообщений часто опираются на подструктуру или компонент, называемый очередью сообщений, которая хранит и упорядочивает сообщения до тех пор, пока приложения-потребители не смогут их обработать. В очереди сообщений сообщения хранятся в том порядке, в котором они были переданы, и остаются в ней до тех пор, пока не будет подтверждено их получение.
Асинхронный обмен сообщениями относится к тому типу межпрограммного взаимодействия, который обеспечивают брокеры сообщений. Он предотвращает потерю ценных данных и позволяет системам продолжать функционировать даже в условиях прерывистого соединения или задержек, характерных для сетей общего пользования. Асинхронный обмен сообщениями гарантирует, что сообщения будут доставлены один раз (и только один раз) в правильном порядке по отношению к другим сообщениям.
Брокеры сообщений могут включать в себя менеджеры очередей, обеспечивающие взаимодействие между несколькими очередями сообщений, а также сервисы, обеспечивающие маршрутизацию данных, трансляцию сообщений, сохранение и управление состоянием клиента.
Модели брокеров сообщений
Брокеры сообщений предлагают две основные модели распределения сообщений или стили обмена сообщениями.
Обмен сообщениями точка-точка
Эта модель распределения сообщений используется в очередях сообщений с отношением один к одному между отправителем и получателем сообщения. Каждое сообщение в очереди отправляется только одному получателю и потребляется только один раз. Обмен сообщениями "точка-точка" применяется в тех случаях, когда сообщение должно быть обработано только один раз. Примерами подходящих вариантов использования данного стиля обмена сообщениями являются системы расчета заработной платы и обработки финансовых транзакций. В этих системах и отправителям, и получателям необходима гарантия того, что каждый платеж будет отправлен один и только один раз.
Обмен сообщениями "публикация/подписка": В этой схеме распространения сообщений, часто называемой pub/sub, производитель каждого сообщения публикует его в теме, а множество потребителей сообщений подписываются на темы, из которых они хотят получать сообщения.
Все сообщения, опубликованные в теме, рассылаются всем приложениям, подписанным на нее. Это широковещательный метод рассылки, при котором между издателем сообщения и его потребителями существует связь "один-ко-многим". Если, например, авиакомпания будет распространять информацию о времени посадки или задержки своих рейсов, то воспользоваться ею смогут многие: наземные бригады, выполняющие техническое обслуживание и заправку самолета, работники багажного отделения, бортпроводники и пилоты, готовящиеся к следующему рейсу, операторы визуальных дисплеев, оповещающих публику. Для данного сценария целесообразно использовать стиль сообщений pub/sub.
Брокеры сообщений в сравнении с API
Для связи между микросервисами обычно используются REST API. Термин Representational State Transfer (REST) определяет набор принципов и ограничений, которым разработчики могут следовать при создании веб-сервисов. Любые сервисы, которые их придерживаются, смогут взаимодействовать через набор унифицированных общих операторов и запросов без статического состояния. Интерфейс прикладного программирования (API) обозначает базовый код, который, если он соответствует правилам REST, позволяет сервисам взаимодействовать друг с другом.
Для взаимодействия REST API используют протокол передачи гипертекста (Hypertext Transfer Protocol, HTTP). Поскольку HTTP является стандартным транспортным протоколом публичного Интернета, REST API широко известны, часто используются и широко взаимодействуют друг с другом. Однако HTTP - это протокол запроса/ответа, поэтому его лучше всего использовать в ситуациях, требующих синхронного запроса/ответа. Это означает, что сервисы, выполняющие запросы через REST API, должны быть спроектированы таким образом, чтобы ожидать немедленного ответа. Если клиент, получающий ответ, не работает, то служба, отправляющая запрос, будет заблокирована в ожидании ответа. Логика отказоустойчивости и обработки ошибок должна быть встроена в оба сервиса.
Брокеры сообщений обеспечивают асинхронную связь между сервисами, так что сервису-отправителю не нужно ждать ответа от сервиса-получателя. Это повышает отказоустойчивость и отказоустойчивость систем, в которых они используются. Кроме того, использование брокеров сообщений облегчает масштабирование систем, поскольку схема обмена сообщениями pub/sub позволяет легко поддерживать изменяющееся количество сервисов. Брокеры сообщений также отслеживают состояния потребителей.
Источники
RabbitMQ

RabbitMQ - это программное обеспечение с открытым исходным кодом для брокеров сообщений (иногда называемое message-oriented middleware), реализующее протокол Advanced Message Queuing Protocol (AMQP). Сервер RabbitMQ написан на языке программирования Erlang и построен на базе фреймворка Open Telecom Platform для кластеризации и отказоустойчивости. Клиентские библиотеки для взаимодействия с брокером доступны для всех основных языков программирования.
Источники
Apache Kafka

Apache Kafka - это платформа распределенной потоковой передачи событий с открытым исходным кодом, используемая тысячами компаний для высокопроизводительных конвейеров данных, потоковой аналитики, интеграции данных и критически важных приложений.
Сегодня миллиарды источников данных непрерывно генерируют потоки записей, в том числе и потоки событий. Событие - это цифровая запись о произошедшем действии и времени, когда оно произошло. Как правило, событие - это действие, которое приводит к другому действию в рамках какого-либо процесса. Примерами событий являются оформление заказа, выбор места на рейсе или отправка регистрационной формы. Событие не обязательно связано с человеком - например, сообщение подключенного термостата о температуре в определенное время также является событием.
Такие потоки открывают возможности для приложений, реагирующих на данные или события в режиме реального времени. Потоковая платформа позволяет разработчикам создавать приложения, которые непрерывно потребляют и обрабатывают эти потоки на чрезвычайно высоких скоростях, с высокой степенью достоверности и точности, основанной на правильном порядке их возникновения.
Компания LinkedIn разработала Kafka в 2011 году в качестве высокопроизводительного брокера сообщений для собственного использования, а затем предоставила открытый исходный код и передала Kafka в фонд Apache Software Foundation. Сегодня Kafka превратилась в наиболее широко используемую платформу потоковой передачи данных, способную принимать и обрабатывать триллионы записей в день без ощутимого снижения производительности при увеличении объемов. Такие компании из списка Fortune 500, как Target, Microsoft, AirBnB и Netflix, используют Kafka для предоставления своим клиентам услуг, основанных на данных, в режиме реального времени.
Источники
Программное обеспечение мониторинга
Cacti

О Cacti

Cacti - это надежная и расширяемая система оперативного мониторинга и управления неисправностями для пользователей по всему миру. Это также комплексное решение для построения сетевых графиков, разработанное для использования возможностей хранения данных и построения графиков RRDTool.
Cacti включает в себя полностью распределенную и отказоустойчивую систему сбора данных, расширенные функции автоматизации на основе шаблонов для устройств, графиков и деревьев, несколько методов сбора данных, возможность расширения с помощью плагинов, функции управления пользователями, группами и доменами на основе ролей, а также движок для создания тем и поддержку нескольких языков - все это прямо из коробки.
Все это заключено в интуитивно понятный и простой в использовании интерфейс, который подходит как для локальных сетей, так и для сложных сетей с десятками тысяч устройств.
Источники
DataDog

Что такое Datadog?

Datadog - это облачная платформа для мониторинга и аналитики, которая помогает организациям в режиме реального времени получать информацию о своей ИТ-инфраструктуре. Поскольку компании в значительной степени полагаются на свою ИТ-инфраструктуру, чтобы оставаться конкурентоспособными и удовлетворять требования клиентов, управление и мониторинг сложной ИТ-среды может оказаться сложной задачей без соответствующего инструмента.
Datadog позволяет компаниям отслеживать все: от серверов, баз данных и приложений до сетевых устройств и облачных сервисов - и все это в одном месте. Благодаря своим мощным функциям и удобному интерфейсу Datadog стал популярным выбором для компаний всех размеров и отраслей. В этой статье мы расскажем о том, что такое Datadog, как он работает, каковы сферы его применения и ключевые особенности.
Что такое Datadog? Его ключевые особенности
Datadog предлагает полный набор функций, охватывающих различные аспекты ИТ-мониторинга и аналитики. Среди наиболее ценных функций можно выделить следующие.
Мониторинг в реальном времени
Datadog обеспечивает видимость производительности инфраструктуры, приложений, журналов и других источников данных в режиме реального времени, позволяя пользователям быстро выявлять и устранять проблемы до того, как они повлияют на клиентов.
Унифицированный мониторинг
Datadog собирает данные из различных источников, включая серверы, базы данных, облачные сервисы, контейнеры и другие приложения, и предоставляет единое, унифицированное представление всей инфраструктуры.
Настраиваемые информационные панели: Пользователи могут создавать настраиваемые информационные панели, ориентированные на наиболее важные для их бизнеса показатели, что позволяет быстро выявлять тенденции и аномалии.
Оповещения и уведомления: Система оповещений и уведомлений Datadog позволяет пользователям настраивать оповещения по определенным метрикам и получать уведомления по электронной почте, SMS, Slack или другим каналам, когда эти оповещения срабатывают.
Управление журналами
Функция управления журналами Datadog позволяет пользователям собирать, анализировать и визуализировать журналы из различных источников, включая серверы, приложения и сторонние сервисы.
Мониторинг производительности приложений
Datadog предоставляет подробные показатели производительности, позволяя пользователям выявлять узкие места и оптимизировать работу.
Инфраструктура как код
Функция Datadog инфраструктура как код позволяет пользователям определять свою инфраструктуру как код, что упрощает управление и обслуживание инфраструктуры в масштабе.
Интеграция с другими инструментами
Datadog интегрируется с широким спектром различных инструментов и сервисов, включая AWS, GCP, Kubernetes, Docker и другие, что позволяет пользователям оптимизировать рабочие процессы и централизовать мониторинг и аналитику.
Источники
- DataDog,
- Understanding Datadog: A Guide to Real-time Monitoring and Analytics,
- DataDog Competitors [2023 comparison].
Dynatrace

Что такое Dynatrace?

Dynatrace - это революционная платформа, обеспечивающая аналитику и автоматизацию для унифицированной наблюдаемости и безопасности.
Ответы и интеллектуальная автоматизация
Dynatrace использует причинный ИИ для масштабной автоматизации DevSecOps и предоставления точных ответов, необходимых командам для инноваций и процветания в современном облаке.
Расширение возможностей
Dynatrace разрушает замкнутость команд и проактивно предотвращает проблемы до того, как они повлияют на конечных пользователей.
Решения
Dynatrace решает важнейшие цифровые задачи, объединяя в одном месте все ваши решения по обеспечению наблюдаемости, безопасности, аналитике и автоматизации.
Платформа Dynatrace помогает решать множество задач, и она будет расти и адаптироваться для решения новых задач, уже обогащая многие сферы деятельности любой организации. Наши решения в области наблюдаемости, безопасности, аналитики и автоматизации охватывают самый широкий спектр областей применения. А поскольку наша платформа обеспечивает все это, вы можете создать любой уникальный сценарий использования, адаптированный к постоянно меняющимся потребностям.
Источники
Icinga

Что такое Icinga?
Icinga - это система мониторинга, которая проверяет доступность сетевых ресурсов, уведомляет пользователей о сбоях и генерирует данные о производительности для составления отчетов.
Масштабируемая и расширяемая, Icinga может контролировать большие, сложные среды в нескольких местах. Это касается как центра обработки данных, так и частных, публичных или гибридных облаков.
Icinga 2 является сервером мониторинга и требует наличия Icinga Web 2 на вершине вашего стека Icinga. Конфигурацией можно легко управлять с помощью Icinga Director, инструментов управления конфигурацией или обычного текста в Icinga DSL.
Источники
Nagios
Источники
New Relic
Источники
Prometheus

Что такое Prometheus?

Prometheus - это набор инструментов для мониторинга и оповещения систем с открытым исходным кодом, изначально созданный в компании SoundCloud.
С момента его создания в 2012 году многие компании и организации приняли Prometheus, и проект имеет очень активное сообщество разработчиков и пользователей. Сейчас это самостоятельный проект с открытым исходным кодом, который поддерживается независимо от какой-либо компании. Чтобы подчеркнуть это и уточнить структуру управления проектом, в 2016 году Prometheus присоединился к Cloud Native Computing Foundation в качестве второго размещенного проекта после Kubernetes.
Prometheus собирает и хранит свои метрики в виде временных рядов, то есть информация о метриках хранится с меткой времени, в которую она была записана, а также с дополнительными парами ключ-значение, называемыми метками.
Более подробные обзоры Prometheus можно найти на ресурсах, ссылки на которые приведены в разделе Медиа.
Преимущества
Размерные данные
В Prometheus реализована высокоразмерная модель данных. Временные ряды идентифицируются именем метрики и набором пар ключ-значение.
Мощные запросы
PromQL позволяет нарезать собранные данные временных рядов на кусочки и создавать специальные графики, таблицы и оповещения.
Великолепная визуализация
В Prometheus есть несколько способов визуализации данных: встроенный браузер выражений, интеграция с Grafana и язык шаблонов консоли.
Эффективное хранение
Prometheus хранит временные ряды в памяти и на локальном диске в эффективном пользовательском формате. Масштабирование достигается за счет функционального чередования и федерации.
Простое управление
Каждый сервер является независимым для обеспечения надежности, полагаясь только на локальное хранилище. Все двоичные файлы написаны на языке Go, статически связаны и легко развертываются.
Точное оповещение
Оповещения определяются на основе гибкого языка Prometheus PromQL и содержат размерную информацию. Менеджер оповещений управляет уведомлениями и глушением.
Множество клиентских библиотек
Клиентские библиотеки позволяют легко настраивать сервисы. Уже поддерживается более десяти языков, и пользовательские библиотеки легко реализовать.
Множество интеграций
Существующие экспортеры позволяют подключать к Prometheus данные сторонних разработчиков. Примеры: системная статистика, а также метрики Docker, HAProxy, StatsD и JMX.
Источники
Uptrace

Что такое Uptrace?

Uptrace - это платформа мониторинга на основе OpenTelemetry, которая помогает отслеживать, понимать и оптимизировать сложные распределенные системы, и оптимизировать сложные распределенные системы. Подумайте о DataDog или NewRelic, но за 10 % от стоимости.
Мониторинг производительности приложений
Мониторинг всего стека приложений на одной компактной и информативной панели. Вы получите быстрый обзор всех ваших служб, хостов и систем.
- График сервисов с взаимосвязями сервисов.
- Метрики RED: скорость, ошибки и продолжительность.
- Проценты: p50/p90/p99/max latency.
- Самые популярные журналы и ошибки.
- Самые медленные запросы.
- Проверять состояние вашего приложения еще никогда не было так просто.
Распределенная трассировка
Распределенная трассировка позволяет вам видеть, как запрос проходит через различные службы и компоненты, время выполнения каждой операции, любые журналы и ошибки по мере их возникновения.
Сквозная видимость ваших сервисов
- Быстрый и интуитивно понятный язык запросов.
- Пользовательская группировка, фильтрация и агрегаты.
- Поддержка огромных трасс с 100k+ диапазонами.
- Предварительная агрегация данных для популярных запросов.
- Совместимость с Grafana: используйте Uptrace в качестве источника данных Tempo в Grafana.
Метрики временных рядов
Метрики позволяют быстро и эффективно измерять, визуализировать и контролировать различные операции с помощью перцентилей, тепловых карт и гистограмм.
Готовые панели для популярных приборов
- Полная поддержка OpenTelemetry, включая экспоненциальные гистограммы.
- Язык запросов, совместимый с PromQL.
- Совместимость с Grafana: используйте Uptrace в качестве источника данных Prometheus в Grafana.
- Возможность отслеживать любые метрики без дополнительной платы.
- Загрузка метрик из Prometheus и AWS CloudWatch.
Ошибки и журналы
Получайте всю контекстную информацию, записывая ошибки и журналы операций, в которых они возникают.
- Бесшовная интеграция с трассировками.
- Автоматическая запись исключений.
- Богатые контекстные данные с атрибутами и трассировками стека.
- Загрузка журналов с помощью Vector, FluenBit и AWS CloudWatch.
Выявляйте и исправляйте ошибки быстрее, зная, какие условия приводят к тем или иным ошибкам. Вы сразу видите, как это влияет на производительность приложения и работу пользователей.
Источники
Zabbix


История и происхождение Zabbix
Zabbix был создан Алексеем Владышевым и в настоящее время активно развивается и поддерживается компанией Zabbix SIA. Zabbix - это решение для распределенного мониторинга корпоративного уровня с открытым исходным кодом. Zabbix - это программное обеспечение, которое отслеживает состояние и целостность множества параметров сети и серверов. Zabbix использует гибкий механизм уведомлений, который позволяет пользователям настраивать оповещения по электронной почте практически для любого события. Это позволяет быстро реагировать на проблемы с сервером. Zabbix предоставляет отличные возможности для создания отчетов и визуализации данных на основе архивных данных. Благодаря этому Zabbix идеально подходит для планирования мощностей.
Что такое Zabbix?
Zabbix - это инструмент мониторинга с открытым исходным кодом, который используется для мониторинга серверов, сетей, ИТ-компонентов, облачных сервисов и виртуальных машин. Инструмент мониторинга Zabbix используется для получения метрик мониторинга и отслеживания использования сети, потребления дискового пространства и загрузки процессора. Инструмент поддерживает различные операционные системы, такие как Mac OS, Solaris, Linux и многие другие. Инструмент использует отдельную базу данных для хранения данных и мониторинга приложений. Zabbix Monitoring Tool разработан на языке программирования C, а для веб-фронтенда используется язык PHP.
Особенности Zabbix:
- визуализация,
- API Zabbix,
- уведомления и исправления,
- легкое развертывание,
- безопасность и аутентификация,
- сбор метрик,
- обнаружение проблем,
- распределенный мониторинг.
Источники
Программное обеспечение создания статичных сайтов, static site generator

Технически, для создания статической страницы не нужно использовать генератор или какую-либо систему управления контентом (CMS). Если вы знаете HTML и CSS, вы можете создать страницу без особых усилий, используя свой любимый текстовый редактор:
В качестве альтернативы можно использовать такие веб-фреймворки, как Bootstrap, для доступа к расширенным библиотекам HTML, CSS и JavaScript, которые можно использовать для создания как статических, так и динамических сайтов.
Генераторы статических сайтов предлагают третий, более простой вариант. Они часто включают в себя различные инструменты, позволяющие легко запустить сайт, придать ему стиль, создать контент, опубликовать его и обновлять страницы по мере необходимости.
Если вы не знакомы с разработкой сайтов, то, скорее всего, вам понадобятся такие инструменты, как генераторы статических сайтов, которые помогут воплотить вашу идею в жизнь.
Как правило, большинство популярных генераторов обладают широким набором функций, облегчающих работу.
Поддержка языка Markdown: Большинство генераторов не содержат полноценных текстовых редакторов. Вместо этого они используют язык Markdown, а иногда даже включают дополнительные пользовательские синтаксисы Markdown.
Встроенные возможности верстки и шаблонизации: Разработка дизайна и стиля веб-сайта зачастую является наиболее сложным процессом создания. Поэтому генераторы обычно включают в себя встроенные шаблоны и опции верстки. Поддержка нескольких типов контента: В зависимости от того, какой генератор вы используете, он должен поддерживать различные типы контента, такие как записи в блоге, страницы, галереи и т.д.
Встроенная SEO-функциональность: Ни один современный сайт не может быть готов без надлежащей поисковой оптимизации (SEO). Если вы рассматриваете - или уже используете - генератор, который не предлагает SEO-функций или дополнительных модулей, вам лучше перейти на новый инструмент. Важно отметить, что большинство генераторов статических сайтов предполагают, что у вас уже есть опыт разработки сайтов. Некоторые варианты относительно удобны для начинающих, но все же требуют знакомства с такими понятиями, как командная строка, язык Markdown и т.д.
Источник
Gatsby

Gatsby - это фреймворк с открытым исходным кодом, который объединяет функциональность React, GraphQL и Webpack в единый инструмент для создания статических сайтов и приложений. Благодаря высокой производительности сайтов, на которых он работает, впечатляющим возможностям из коробки, таким как разделение кода, и дружественному интерфейсу для разработчиков, Gatsby быстро становится основным инструментом современной веб-разработки.

Gatsby - это порождение современного веба - мира архитектуры JAMstack, генераторов статических сайтов и других новомодных концепций, которые заставляют сайты загружаться быстрее и работать более плавно. Чтобы понять Gatsby, нам нужно немного отвлечься и определить некоторые технологии, на которые он опирается, многие из которых формировали веб и веб-разработку в течение последних нескольких лет.
Источники
Eleventy

Eleventy - относительный новичок в области генераторов статических сайтов. Это программное обеспечение основано на JavaScript и Node.js. Это означает, что для его эффективного использования вам потребуется определенный уровень знакомства с языком JavaScript.
Если вы умеете работать с JavaScript, Eleventy порадует вас одной из самых высоких характеристик среди генераторов статических сайтов.
Этот инструмент поддерживает несколько языков шаблонов, но в основе Eleventy лежит Liquid, что делает его похожим на Jekyll в этом отношении. Помимо Liquid, Eleventy может обрабатывать несколько других языков для ваших статических страниц, включая Markdown и JavaScript.
Более того, популярность Eleventy растет благодаря таким сайтам, как Chrome Developers и Netlify.
По нашему опыту, начать работу с Eleventy может быть немного сложно, поскольку его документация все еще находится в процессе разработки. Тем не менее, если вы ищете простой генератор статических сайтов, усилия того стоят.
Источники
Gridsome

Gridsome - это мощный генератор статических сайтов. С его помощью можно создавать страницы с помощью современных инструментов, таких как Vue.js и GraphQL.
Также Gridsome можно использовать для создания головы для CMS. Например, с помощью Gridsome можно генерировать статические страницы на основе данных, получаемых из WordPress, которая является headless CMS.
Преимущество headless системы заключается в том, что вы получаете все преимущества использования статических страниц и при этом пользуетесь всеми функциональными возможностями CMS. Другими словами, вы получаете доступ к базам данных, расширенным таксономиям и даже полноценным текстовым редакторам.
Стоит также отметить, что Gridsome предлагает широкий набор плагинов, с помощью которых можно расширить функциональность генератора. Если фреймворк не предоставляет какую-то функцию из коробки, то, скорее всего, для нее уже есть плагин.
Gridsome - это еще относительно новый генератор статических сайтов. Однако уже есть два примера сайтов, использующих это программное обеспечение: Smart City Expo Atlanta и Format.
Как можно предположить, Gridsome не так удобен для новичков, как другие инструменты из этого списка. Чтобы получить максимальную отдачу от этой программы, вам потребуется некоторый опыт веб-разработки.
Если же вы уже знакомы с Vue.js, Gridsome - один из лучших генераторов статических сайтов, которые вы можете использовать.
Источники
Hugo

Hugo - это генератор статических сайтов (SSG), написанный на Go (он же Golang), высокопроизводительном компилируемом языке программирования, часто используемом для разработки внутренних приложений и сервисов.
Сегодня Hugo способен генерировать большинство сайтов за считанные секунды (<1 мс на страницу). Это объясняет, почему Hugo называет себя самым быстрым в мире фреймворком для создания сайтов.
В этой статье мы расскажем об истории Hugo, о том, что делает его таким быстрым, и о том, как можно начать создавать свой собственный статический сайт на Hugo.
Источники
Jekyll

Jekyll - это генератор статических сайтов. Он принимает текст, написанный на вашем любимом языке разметки, и использует макеты для создания статического сайта. Вы можете настраивать внешний вид сайта, URL-адреса, данные, отображаемые на странице, и многое другое.
Пакет Jekyll по умолчанию устанавливает каталог файлов, из которых состоит ваш сайт. Каноническую информацию об этой файловой структуре можно найти здесь. При новой установке должна быть установлена директория с файловой структурой, которая выглядит примерно так:
.
├── _config.yml
├── _drafts
├── _includes
| ├── footer.html
| └── header.html
├── _layouts
| ├── default.html
| └── post.html
├── _posts
| ├── 2020-02-10-welcome-to-jekyll.md
├── _sass
| ├── _base.scss
| └── _layout.scss
├── _site
├── 404.html
├── about.md
├── Gemfile
├── Gemfile.lock
└── index.html
Многие из перечисленных здесь файлов используются Jekyll для преобразования вашего контента в сайт, который создается на лету и хранится в папке _site. На этом семинаре мы сосредоточимся на самом необходимом, включая файл config.yml, посты, страницы и стилистику. Но давайте пройдемся по некоторым из этих стандартных файлов и каталогов, чтобы знать, что там находится.
Источники
Pelican

Pelican - это малоизвестный генератор статических сайтов на Python. Если вы знакомы с Python, вы можете использовать эту программу для создания статических страниц с использованием Markdown и reStructuredText.
Программа поставляется с набором тем, которые вы можете настраивать, и включает многоязыковую поддержку. Кроме того, Pelican позволяет импортировать данные из WordPress, RSS-каналов и других сторонних источников, что делает его отличным вариантом для безголовой установки.
Pelican предлагает надежный набор плагинов, которые можно установить для расширения функциональности генератора. В целом, это один из самых скромных генераторов статических сайтов в нашем списке, но это отличный вариант, если вы уже знаете или хотите изучить Python.
Источники
Программное обеспечение управления конфигурациями
Ansible

Что такое Ansible?
Ansible - это программный инструмент, обеспечивающий простую, но мощную автоматизацию кросс-платформенной поддержки компьютеров. Он предназначен в первую очередь для ИТ-специалистов, которые используют его для развертывания приложений, обновления рабочих станций и серверов, предоставления облачных сервисов, управления конфигурацией, оркестровки внутренних сервисов и почти всего, что системный администратор делает на еженедельной или ежедневной основе. Ansible не зависит от программного обеспечения агентов и не имеет дополнительной инфраструктуры безопасности, поэтому его легко развернуть.
Поскольку Ansible - это автоматизация, для выполнения каждого задания ему требуются инструкции. Если все записано в виде простых сценариев, легко осуществлять контроль версий. Практический результат этого - большой вклад в движение "инфраструктура как код" в ИТ: идея о том, что к обслуживанию серверной и клиентской инфраструктуры можно и нужно относиться так же, как к разработке программного обеспечения, с репозиториями самодокументирующихся, проверенных и исполняемых решений, способных обеспечить работу организации независимо от смены персонала.
Хотя Ansible может быть в авангарде автоматизации, системного администрирования и DevOps, он также полезен и для обычных пользователей. Ansible позволяет настраивать не только один компьютер, но и, возможно, целую сеть компьютеров одновременно, а его использование не требует навыков программирования. Инструкции, написанные для Ansible, являются человекочитаемыми. Неважно, новичок вы в компьютерной сфере или эксперт, файлы Ansible легко понять.
Как работает Ansible
В Ansible есть две категории компьютеров: управляющий узел и управляемые узлы. Управляющий узел - это компьютер, на котором запущен Ansible. Должен быть хотя бы один управляющий узел, хотя может существовать и резервный управляющий узел. Управляемый узел - это любое устройство, которым управляет управляющий узел.
Ansible работает, подключаясь к узлам (клиентам, серверам или тому, что вы настраиваете) в сети, а затем отправляя на этот узел небольшую программу, называемую модулем Ansible. Ansible выполняет эти модули по SSH и удаляет их по завершении. Единственное требование для такого взаимодействия - чтобы ваш узел управления Ansible имел доступ к управляемым узлам. Наиболее распространенным способом предоставления доступа являются SSH-ключи, но поддерживаются и другие формы аутентификации.
Источники
Terraform

Что такое Terraform?
Terraform - это инструмент инфраструктуры как кода, позволяющий безопасно и эффективно создавать, изменять и версировать облачные и локальные ресурсы.
HashiCorp Terraform - это инструмент инфраструктуры в виде кода, позволяющий определять облачные и локальные ресурсы в человекочитаемых конфигурационных файлах, которые можно версировать, повторно использовать и совместно использовать. Затем вы можете использовать последовательный рабочий процесс для обеспечения и управления всей вашей инфраструктурой на протяжении всего ее жизненного цикла.
Terraform может управлять низкоуровневыми компонентами, такими как вычислительные ресурсы, ресурсы хранения и сетевые ресурсы, а также высокоуровневыми компонентами, такими как записи DNS и функции SaaS.
Как работает Terraform?
Terraform создает и управляет ресурсами на облачных платформах и других сервисах через их интерфейсы прикладного программирования (API). Провайдеры позволяют Terraform работать практически с любой платформой или сервисом с доступным API.

Terraform создает и управляет облачными платформами и сервисами через их API.
HashiCorp и сообщество Terraform уже написали тысячи провайдеров для управления различными типами ресурсов и сервисов. В реестре Terraform можно найти все общедоступные провайдеры, включая Amazon Web Services (AWS), Azure, Google Cloud Platform (GCP), Kubernetes, Helm, GitHub, Splunk, DataDog и многие другие.

Основной рабочий процесс Terraform состоит из трех этапов:
-
Запись: Вы определяете ресурсы, которые могут находиться у нескольких облачных провайдеров и служб. Например, вы можете создать конфигурацию для развертывания приложения на виртуальных машинах в сети виртуального частного облака (VPC) с группами безопасности и балансировщиком нагрузки.
-
План: Terraform создает план выполнения, описывающий инфраструктуру, которую он будет создавать, обновлять или уничтожать на основе существующей инфраструктуры и вашей конфигурации.
-
Применить: После утверждения Terraform выполняет предложенные операции в правильном порядке, соблюдая все зависимости от ресурсов. Например, если вы обновляете свойства VPC и изменяете количество виртуальных машин в этом VPC, Terraform воссоздаст VPC перед масштабированием виртуальных машин.
Источники
Chef Infra

Программное обеспечение для управления конфигурацией Chef Infra позволяет отказаться от ручного труда и обеспечивает постоянство и соответствие инфраструктуры на протяжении всего срока службы - даже в самых сложных, гетерогенных и масштабных средах.
Уверенность через код
Определяйте конфигурации и политики в виде кода, который поддается тестированию и может быть реализован в масштабе в рамках автоматизированных конвейеров.
Устранение дрейфа
Обеспечьте изменение конфигураций только в том случае, если система отклоняется от желаемого заданного состояния, и автоматически исправьте дрейф конфигурации, если это необходимо.
Управление разрозненными системами как единым целым
Одинаково управляйте системами Windows и Linux, работающими в помещениях, системами ARM, работающими в облаке, или ноутбуками Mac, работающими на границе.
Чрезвычайная гибкость
Используйте простые декларативные определения для решения общих задач или легко расширяйте их для поддержки самых уникальных требований среды.
Источники
Puppet
AWS Config

Что такое AWS Config?

AWS Config - это полностью управляемая служба, которая предоставляет вам инвентаризацию ресурсов, историю конфигураций и уведомления об изменениях конфигурации для обеспечения безопасности и управления. С помощью AWS Config вы можете обнаружить существующие ресурсы AWS, записать конфигурации для сторонних ресурсов, экспортировать полный перечень ваших ресурсов со всеми деталями конфигурации и определить, как был настроен ресурс в любой момент времени. Эти возможности используются для аудита соответствия, анализа безопасности, отслеживания изменений ресурсов и устранения неполадок.
Что такое правило AWS Config?
Правило AWS Config представляет собой желаемые конфигурации для ресурса и оценивается с учетом изменений конфигурации соответствующих ресурсов, зафиксированных AWS Config. Результаты оценки правила с учетом конфигурации ресурса доступны на приборной панели. Используя правила AWS Config, вы можете оценить общий статус соответствия и риска с точки зрения конфигурации, просмотреть тенденции соответствия с течением времени и точно определить, какое изменение конфигурации привело к нарушению соответствия ресурса правилу.
В чем преимущества AWS Config?
AWS Config позволяет отслеживать конфигурацию ресурса без предварительных инвестиций и без необходимости устанавливать и обновлять агенты для сбора данных или поддерживать большие базы данных. После включения AWS Config вы сможете просматривать постоянно обновляемые сведения обо всех атрибутах конфигурации, связанных с ресурсами AWS. О каждом изменении конфигурации вы получаете уведомление через Amazon Simple Notification Service (SNS).
Источники
Стандарты
Спецификации
Спецификация OpenAPI

Что такое OpenAPI?
Спецификация OpenAPI (OAS) обеспечивает согласованную передачу информации на каждом этапе жизненного цикла API. Это язык спецификаций для HTTP API, который определяет структуру и синтаксис таким образом, что не привязан к языку программирования, на котором создается API. Спецификации API обычно пишутся в формате YAML или JSON, что позволяет легко обмениваться спецификациями и использовать их.
С помощью OAS можно быстро понять, как работает API. Поскольку OAS не зависит от языка программирования, можно быстро определить и понять возможности сервиса. Кроме того, с помощью OAS можно настраивать инфраструктуру, генерировать клиентский код и создавать тестовые примеры для своих API. Таким образом, OAS может поддерживать ваши начинания на протяжении всего жизненного цикла API и помогать вам общаться с сообществами разработчиков как внутри, так и за пределами вашей организации.
Источники
Schema.org

Что такое Schema.org?
Schema.org - это первый общий словарь, который веб-мастера могут использовать для структурирования метаданных на своих сайтах, чтобы помочь поисковым системам понять публикуемый контент.
Это инициатива, выдвинутая в 2011 году крупнейшими поисковыми системами мира (Bing, Google и Yahoo!) по внедрению структуры схем данных для описания веб-страниц. 1 ноября 2011 года к сообществу присоединилась и крупнейшая российская поисковая система Яндекс.
Словарь schema.org можно рассматривать как лингва франка для поисковых систем; это универсальный способ описания веб-страниц с помощью структурированных данных. Поисковые системы используют эти фрагменты информации для обогащения пользовательского опыта в результатах поиска и для создания богатых сниппетов (небольших виджетов, управляемых данными).
Метаданные, написанные с использованием schema.org, могут извлекаться и обрабатываться из веб-страниц поисковыми системами, веб-краулерами и интеллектуальными агентами, чтобы обеспечить более богатый опыт просмотра для пользователей.
В декабре 2016 года Apple также начала рекомендовать веб-разработчикам размечать содержимое веб-страниц с помощью schema.org, чтобы помочь веб-гусенице Applebot индексировать их контент и сделать его доступным для всех пользователей iOS в результатах поиска Spotlight и Safari.
Почему разметка schema важна для SEO?
Для работы языка необходимы стандартные грамматические правила. Точно так же Семантический веб нуждается в стандартах. Schema.org является таким стандартом. Это первый открытый словарь для бизнес-направления, который помогает поисковым системам организовывать веб-контент и улучшать результаты поиска.
В чем преимущество разметки схемы?
Разметка Schema очень важна для вашего сайта, потому что пользователи легче попадают на него, благодаря чему он лучше ранжируется в Google и других поисковых системах. Кроме того, благодаря богатым сниппетам ваш сайт будет лучше отображаться на страницах результатов поиска (SERP). Таким образом, пользователи, получив легкий доступ к наиболее релевантной и полезной информации для своих исследований, будут кликать, увеличивая органический трафик на ваш сайт.
Используя разметку схем, вы можете:
- помочь Google и поисковым системам лучше понять ваш сайт и получить более высокий рейтинг в результатах поиска;
- увеличить количество кликов и органический трафик на ваш сайт;
- контролировать появление вашего бренда в результатах поиска (rich snippet, People Also Ask и т. д.);
- предоставлять пользователям релевантную информацию (то, что они ищут);
- улучшать стратегию контента с помощью внутренних ссылок;
- предлагать богатый и приятный пользовательский опыт, удовлетворяющий исследовательские потребности аудитории.
Источники
- What is schema.org?,
- What Is Organization Schema?,
- Schema Markup Generator (JSON-LD),
- Schema Markup Validator.
Технологии
Технологии JavaScript
AJAX
JSON

JSON (JavaScript Object Notation) - это легкий формат обмена данными. Его легко читать и писать людям. Машины легко разбирают и генерируют его. Он основан на подмножестве стандарта языка программирования JavaScript ECMA-262 3rd Edition - December 1999.
JSON - это текстовый формат, который полностью независим от языка, но использует соглашения, знакомые программистам семейства языков C, включая C, C++, C#, Java, JavaScript, Perl, Python и многие другие. Эти свойства делают JSON идеальным языком обмена данными.
JSON построен на двух структурах
- Коллекция пар имя/значение. В различных языках она реализуется как объект, запись, структура, словарь, хэш-таблица, список с ключами или ассоциативный массив.
- Упорядоченный список значений. В большинстве языков он реализуется как массив, вектор, список или последовательность.
Это универсальные структуры данных. Практически все современные языки программирования поддерживают их в той или иной форме. Логично, что формат данных, взаимозаменяемый с языками программирования, также должен быть основан на этих структурах.
В JSON они имеют такие формы
Объект - это неупорядоченный набор пар имя/значение. Объект начинается с левой скобки { и заканчивается правой скобкой }. За каждым именем следует : двоеточие, а пары имя/значение разделяются запятой ,.
Источники
Системы управления версиями
Что такое контроль версий?
Контроль версий, также известный как контроль исходного кода, - это практика отслеживания и управления изменениями в программном коде. Системы контроля версий - это программные инструменты, которые помогают командам разработчиков управлять изменениями в исходном коде с течением времени. По мере ускорения процесса разработки системы контроля версий помогают командам разработчиков работать быстрее и эффективнее. Они особенно полезны для команд DevOps, поскольку помогают им сократить время разработки и увеличить количество успешных развертываний.
Программы контроля версий отслеживают каждую модификацию кода в специальной базе данных. В случае ошибки разработчики могут повернуть время вспять и сравнить более ранние версии кода, что поможет исправить ошибку, сведя к минимуму неудобства для всех членов команды.
Источники
Распределенная система контроля версий Git

О Git
Git - это бесплатная распределенная система контроля версий с открытым исходным кодом, предназначенная для быстрой и эффективной работы с любыми проектами - от небольших до очень крупных. Git прост в освоении и занимает мало места при молниеносной производительности. Он превосходит такие инструменты SCM, как Subversion, CVS, Perforce и ClearCase, благодаря таким возможностям, как дешевое локальное ветвление, удобные области хранения и множество рабочих процессов.
Ветвление и слияние
Особенность Git, которая действительно выделяет его среди почти всех других SCM, - это модель ветвления.
Git позволяет и поощряет создание нескольких локальных ветвей, которые могут быть полностью независимы друг от друга. Создание, объединение и удаление этих ветвей занимает секунды.
Это означает, что вы можете делать такие вещи, как:
-
Беспрепятственное переключение контекста. Создайте ответвление, чтобы опробовать идею, зафиксируйте несколько раз, переключитесь обратно на то место, откуда вы сделали ответвление, примените исправление, переключитесь обратно на то место, где вы экспериментируете, и объедините его.
-
Код на основе ролей. Иметь ветку, которая всегда содержит только то, что идет в продакшн, другую, в которую вы сливаете работу для тестирования, и несколько маленьких для повседневной работы.
-
Рабочий процесс на основе функций. Создавайте новые ветки для каждой новой функции, над которой вы работаете, чтобы вы могли легко переключаться между ними, а затем удаляйте каждую ветку, когда эта функция будет объединена в основную линию.
-
Одноразовые эксперименты. Создайте ветку для экспериментов, поймите, что она не работает, и просто удалите ее, бросив работу, при этом никто никогда не увидит ее (даже если за это время вы продвинули другие ветки).
Ветви
Примечательно, что при отправке в удаленный репозиторий необязательно отправлять все свои ветки. Вы можете поделиться только одной из своих веток, несколькими или всеми. Как правило, это освобождает людей от необходимости пробовать новые идеи, не беспокоясь о том, что им придется планировать, как и когда они собираются объединить их или поделиться ими с другими.
Существуют способы реализовать некоторые из этих задач с помощью других систем, но работа, связанная с этим, намного сложнее и сопряжена с ошибками. Git делает этот процесс невероятно простым и меняет подход к работе большинства разработчиков, когда они изучают его.
Маленький и быстрый
Git - это быстро. В Git почти все операции выполняются локально, что дает ему огромное преимущество в скорости по сравнению с централизованными системами, которым постоянно приходится общаться с каким-то сервером.
Git был создан для работы на ядре Linux, что означает, что он должен был эффективно работать с большими репозиториями с самого первого дня. Git написан на языке C, что снижает накладные расходы на время выполнения, связанные с языками более высокого уровня. Скорость и производительность были основной целью разработки Git с самого начала. Бенчмарки
Для тестирования были созданы большие экземпляры AWS в одной зоне доступности. Git и SVN были установлены на обеих машинах, репозиторий Ruby был скопирован на оба сервера Git и SVN, и на обоих были выполнены обычные операции.
В некоторых случаях команды не совпадают в точности. Здесь была предпринята попытка подобрать наименьший общий знаменатель. Например, тесты commit также включают время на push для Git, хотя в большинстве случаев вы не будете выполнять push на сервер сразу после фиксации, так как в SVN эти две команды не могут быть разделены.
Все это время указано в секундах.
Распределенный
Одна из самых приятных особенностей любой распределенной SCM, включая Git, заключается в том, что она является распределенной. Это означает, что вместо того, чтобы делать checkout текущей вершины исходного кода, вы делаете clone всего репозитория.
Множественные резервные копии
Это означает, что даже если вы используете централизованный рабочий процесс, каждый пользователь, по сути, имеет полную резервную копию главного сервера. Каждая из этих копий может быть поднята вверх, чтобы заменить основной сервер в случае сбоя или повреждения. По сути, в Git не существует единой точки отказа, если только не существует единственной копии репозитория.
Любой рабочий процесс
Благодаря распределенной природе Git'а и превосходной системе ветвлений, практически бесконечное количество рабочих процессов может быть реализовано с относительной легкостью.
Рабочий процесс в стиле Subversion
Централизованный рабочий процесс очень распространен, особенно среди людей, переходящих с централизованной системы. Git не позволит вам выполнять push, если кто-то выполнил push с момента последнего извлечения, поэтому централизованная модель, в которой все разработчики выполняют push на одном сервере, работает просто отлично.
Рабочий процесс менеджера интеграции
Другой распространенный рабочий процесс Git включает в себя менеджера интеграции - одного человека, который коммитит в "благословенный" репозиторий. Затем несколько разработчиков клонируют из этого репозитория, делают push в свои собственные независимые репозитории и просят интегратора притянуть их изменения. Такая модель разработки часто встречается в репозиториях с открытым исходным кодом или GitHub.
Рабочий процесс диктатора и лейтенантов
Для более масштабных проектов часто эффективен рабочий процесс разработки, подобный тому, который используется в ядре Linux. В этой модели некоторые люди (лейтенанты) отвечают за определенную подсистему проекта, и они объединяют все изменения, связанные с этой подсистемой. Другой интегратор (диктатор) может получать изменения только от своих лейтенантов, а затем отправлять их в "благословенный" репозиторий, из которого потом все снова клонируют.
Обеспечение целостности данных
Модель данных, которую использует Git, гарантирует криптографическую целостность каждого бита вашего проекта. Каждый файл и каждый коммит проверяется по контрольной сумме и извлекается по контрольной сумме при обратной проверке. Невозможно получить из Git'а ничего, кроме тех битов, которые вы туда внесли.
Также невозможно изменить любой файл, дату, сообщение о фиксации или любые другие данные в репозитории Git, не изменив идентификаторы всех последующих файлов. Это означает, что если у вас есть ID коммита, вы можете быть уверены не только в том, что ваш проект точно такой же, как и в момент фиксации, но и в том, что ничто в его истории не было изменено.
Большинство централизованных систем контроля версий по умолчанию не обеспечивают такой целостности. Область хранения
В отличие от других систем, в Git есть так называемая "область постановки" или "индекс". Это промежуточная область, где коммиты могут быть отформатированы и просмотрены перед завершением коммита.
Отличительной особенностью Git от других инструментов является возможность быстрого создания некоторых файлов и их фиксации без фиксации всех остальных измененных файлов в рабочем каталоге или необходимости перечислять их в командной строке во время фиксации.
Это позволяет вам выводить на сцену только части измененного файла. Прошли те времена, когда вы делали две логически несвязанные модификации файла, прежде чем поняли, что забыли зафиксировать одну из них. Теперь вы можете просто поставить нужное изменение для текущего коммита и поставить другое изменение для следующего коммита. Эта функция может быть реализована для любого количества изменений в файле.
Конечно, Git позволяет игнорировать эту возможность, если вам не нужен такой контроль - просто добавьте '-a' к вашей команде фиксации, чтобы добавить все изменения всех файлов в область постановки.
Subversion

Что такое Apache Subversion
Программное обеспечение Subversion, называемое также SVN, представляет собой систему контроля версий с открытым исходным кодом. Subversion (SVN) позволяет командам просматривать предыдущие версии файлов и отслеживать их изменения во времени.
Первоначально система Subversion была выпущена в 2000 году компанией CollabNet. В настоящее время она лицензирована под Apache.
Subversion - это программный проект с открытым исходным кодом, поддерживаемый сообществом, который за годы своего существования претерпел незначительные и нечастые обновления. Учитывая характер проекта SVN, не существует установленного графика выпуска следующего релиза.
Исочники
Общий шлюзовой интерфейс
Общий шлюзовой интерфейс (CGI) - это набор правил для запуска сценариев и программ на веб-сервере. Он определяет, какая информация передается между веб-сервером и веб-браузерами клиентов и как эта информация передается.
Большинство веб-серверов включают каталог cgi-bin в корневую папку каждого веб-сайта на сервере. Любые сценарии, размещенные в этом каталоге, должны следовать правилам общего шлюзового интерфейса. Например, сценариям, расположенным в каталоге cgi-bin , могут быть предоставлены права на выполнение, в то время как файлы вне каталога могут быть запрещены к выполнению. CGI-сценарий может также запрашивать переменные среды CGI, такие как SERVER_PROTOCOL и REMOTE_HOST, которые могут быть использованы в качестве входных переменных для сценария.
Применение
Поскольку CGI является стандартным интерфейсом, он может использоваться на различных типах аппаратных платформ и поддерживается несколькими типами программного обеспечения Web-серверов, такими как Apache и Windows Server. Сценарии и программы CGI также могут быть написаны на нескольких языках, таких как C++, Java и Perl. Хотя многие веб-сайты продолжают использовать CGI для запуска программ и сценариев, разработчики теперь часто включают сценарии непосредственно в веб-страницы. Эти сценарии, написанные на таких языках, как PHP и ASP, обрабатываются на сервере до загрузки страницы, и полученные данные отправляются в браузер пользователя.
Система контейнеризации Docker

Что такое Docker?
Docker - это ведущая в мире платформа для контейнеризации программного обеспечения. Docker - это инструмент, разработанный для упрощения развертывания и запуска приложений с помощью контейнеров. Контейнеры позволяют разработчику упаковывать приложения со всеми необходимыми компонентами, такими как библиотеки и другие зависимости, и отправлять все это одним пакетом.
Образ Docker
Являются основой контейнеров. Образ - это упорядоченная коллекция изменений корневой файловой системы и соответствующих параметров выполнения для использования во время выполнения контейнера.
- Образ обычно состоит из объединения слоев файловой системы, уложенных друг на друга.
- Образ не имеет состояния и никогда не изменяется.
Docker Hub
Это централизованный ресурс для работы с Docker и его компонентами, который предоставляет следующие возможности:
- хостинг образов Docker,
- аутентификацию пользователей,
- Автоматизированную сборку образов и инструменты рабочего процесса, такие как триггеры сборки и webhooks ,
- интеграция с Github и Bitbucket.
Реестр Docker
Реестр - это размещенная служба, содержащая хранилища образов, которая отвечает на API реестра. Доступ к реестру по умолчанию можно получить через браузер на хабе Docker или с помощью команды поиска Docker.
Репозиторий
Репозиторий - это набор образов Docker, к которому можно предоставить общий доступ, разместив его на сервере реестра. Различные образы в репозитории могут быть помечены с помощью тегов.
Контейнеры
Образ контейнера Docker - это легкий, автономный, исполняемый пакет программного обеспечения, который включает в себя все необходимое для запуска приложения: код, время выполнения, системные инструменты, системные библиотеки и настройки.
Что Docker может сделать для вас
Docker - это стандарт де-факто для разработчиков для создания и обмена приложениями, который обеспечивает простоту, гибкость и возможность выбора для разработки программного обеспечения в любой инфраструктуре, чтобы вы могли быстрее выполнять свою работу и развертывать свои приложения.
Docker для разработчиков
Современные разработчики сталкиваются с разнообразием языков, фреймворков и архитектур, а также с разрывами интерфейсов между инструментами на каждом этапе жизненного цикла, в результате чего разработка приложений становится чрезвычайно сложной. Мы упрощаем и ускоряем рабочие процессы для разработчиков с помощью интегрированного конвейера разработки и компонентов приложений.
Простота
Docker обеспечивает удобный для разработчиков рабочий процесс на основе CLI и упрощает создание, совместное использование и запуск контейнерных приложений. Даже самые сложные приложения могут быть контейнеризированы. Вы можете создавать локально, развертывать в облаке и запускать в любом месте.
Гибкость
Docker легко настраивается и помогает ускорить рабочие процессы. Развертывайте и сворачивайте свои приложения быстрее. Запускайте и останавливайте быстрее. Меняйте или заменяйте образы сборки быстрее. Docker даже ускоряет миграцию приложений из центра обработки данных в облако.
Выбор
Docker предлагает вам широчайший выбор. Создавайте, делитесь и запускайте приложения в любой комбинации облаков, операционных систем, языков и фреймворков. Docker работает со всеми облачными провайдерами и поддерживает Kubernetes для оркестровки в гибридных архитектурах.
Контейнеры Docker есть везде: Linux, Windows, центры обработки данных, облака, бессерверные системы и т.д. Контейнерная технология Docker была запущена в 2013 году в качестве движка Docker Engine с открытым исходным кодом.
Она использовала существующие вычислительные концепции вокруг контейнеров и, в частности, в мире Linux, примитивы, известные как cgroups и namespaces. Технология Docker уникальна, поскольку она ориентирована на требования разработчиков и системных операторов по отделению зависимостей приложений от инфраструктуры.
Успех в мире Linux привел к партнерству с Microsoft, благодаря которому контейнеры Docker и их функциональность появились в Windows Server (иногда их называют контейнерами Docker Windows).
Технологии, доступные от Docker и его проекта с открытым исходным кодом Moby, были использованы всеми основными поставщиками центров обработки данных и облачными провайдерами. Многие из этих поставщиков используют Docker для своих контейнерно-нативных предложений IaaS. Кроме того, ведущие бессерверные платформы с открытым исходным кодом используют контейнерную технологию Docker.
Упаковка программного обеспечения, отправка и развертывание
Контейнер - это стандартная единица программного обеспечения, которая упаковывает код и все его зависимости, чтобы приложение быстро и надежно работало в разных вычислительных средах. Образ контейнера Docker - это легкий, автономный, исполняемый пакет программного обеспечения, который включает все необходимое для запуска приложения: код, время выполнения, системные инструменты, системные библиотеки и настройки.
Образы контейнеров становятся контейнерами во время выполнения, а в случае контейнеров Docker - образы становятся контейнерами, когда они запускаются на движке Docker Engine. Доступное как для приложений на базе Linux, так и для приложений на базе Windows, контейнеризированное программное обеспечение всегда будет работать одинаково, независимо от инфраструктуры. Контейнеры изолируют программное обеспечение от его окружения и обеспечивают его единообразную работу, несмотря на различия, например, между разработкой и постановкой.
Контейнеры Docker, работающие на Docker Engine
- Стандарт: Docker создал отраслевой стандарт для контейнеров, чтобы их можно было переносить куда угодно.
- Легкие: Контейнеры совместно используют системное ядро ОС машины и поэтому не требуют ОС для каждого приложения, что повышает эффективность сервера и снижает затраты на сервер и лицензирование.
- Безопасность: Приложения в контейнерах более безопасны, а Docker предоставляет самые сильные в отрасли возможности изоляции по умолчанию.
Источники
- docker.com,
- Docker image vs container: What are the differences?,
- Run GitLab Runner in a container .
Система сборки Gulp

Что такое gulp?
Система сборки, автоматизирующая задачи: минификация и копирование всех файлов JavaScript, статических изображений. Способность следить за файлами для автоматического повторного выполнения задачи при изменении файла.
Набор инструментов для автоматизации и улучшения вашего рабочего процесса.
Используйте gulp и гибкость JavaScript для автоматизации медленных, повторяющихся рабочих процессов и объединения их в эффективные конвейеры сборки.
Гибкость
Используя код вместо конфигурации, используйте весь JavaScript для создания своего gulpfile, где задачи могут быть написаны с помощью вашего собственного кода или цепочки одноцелевых плагинов.
Композиционный
Пишите отдельные, целенаправленные задачи и объединяйте их в более крупные операции, обеспечивая скорость и точность при сокращении количества повторений.
Эффективность
Используя потоки gulp, вы можете применять множество преобразований к вашим файлам в памяти, прежде чем что-то будет записано на диск, что значительно ускоряет процесс сборки.
Подключение плагинов
Использование плагинов, созданных сообществом, - это быстрый способ начать работу с gulp. Каждый плагин выполняет небольшой объем работы, поэтому вы можете соединять их как строительные блоки. Соединяйте плагины из различных технологий, чтобы достичь желаемого результата.
Источники
JSP – серверные страницы Java

Что такое JSP
Java Server Pages (JSP) - это технология программирования на стороне сервера, которая позволяет создавать динамические, платформонезависимые методы построения веб-приложений. JSP имеют доступ ко всему семейству Java API, включая JDBC API для доступа к корпоративным базам данных. Этот учебник научит вас, как использовать Java Server Pages для разработки веб-приложений простыми и легкими шагами.
Зачем изучать JSP?
JavaServer Pages часто служат той же цели, что и программы, реализованные с помощью Common Gateway Interface CGI. Однако JSP обладает рядом преимуществ по сравнению с CGI.
-
Производительность значительно выше, поскольку JSP позволяет встраивать динамические элементы в сами HTML-страницы вместо того, чтобы создавать отдельные CGI-файлы.
-
JSP всегда компилируются перед обработкой сервером, в отличие от CGI/Perl, который требует от сервера загрузки интерпретатора и целевого сценария каждый раз, когда запрашивается страница.
-
JavaServer Pages построены поверх Java Servlets API, поэтому, как и Servlets, JSP также имеет доступ ко всем мощным Enterprise Java API, включая JDBC, JNDI, EJB, JAXP и т.д.
-
Страницы JSP могут использоваться в сочетании с сервлетами, которые обрабатывают бизнес-логику, модель, поддерживаемую движками шаблонов сервлетов Java.
-
Наконец, JSP является неотъемлемой частью Java EE, полной платформы для приложений корпоративного класса. Это означает, что JSP может играть роль как в самых простых приложениях, так и в самых сложных и требовательных.
Области применения JSP
Как уже упоминалось, JSP является одним из наиболее широко используемых языков в Интернете. Здесь я перечислю некоторые из них.
JSP против Active Server Pages (ASP)
Преимущества JSP двояки. Во-первых, динамическая часть написана на Java, а не на Visual Basic или другом языке, специфичном для MS, поэтому он более мощный и простой в использовании. Во-вторых, он переносится на другие операционные системы и Web-серверы, не принадлежащие Microsoft.
JSP против чистых сервлетов
Удобнее писать (и изменять) обычный HTML, чем множество операторов println, которые генерируют HTML.
JSP против Server-Side Includes (SSI)
SSI действительно предназначен только для простых включений, а не для "настоящих" программ, которые используют данные формы, устанавливают соединения с базой данных и т.п.
JSP против JavaScript
JavaScript может динамически генерировать HTML на клиенте, но практически не может взаимодействовать с веб-сервером для выполнения сложных задач, таких как доступ к базе данных, обработка изображений и т.д.
JSP против статического HTML
Обычный HTML, конечно же, не может содержать динамическую информацию.
Аудитория
Этот учебник подготовлен для начинающих, чтобы помочь им понять основные функции Java Server Pages (JSP) для разработки веб-приложений. После прохождения этого курса вы достигнете среднего уровня знаний в использовании JSP, с которого вы сможете перейти на следующий уровень.
Предварительные условия
Мы предполагаем, что у вас есть небольшие знания о том, как веб-приложения работают по протоколу HTTP, что такое веб-сервер и что такое веб-браузеры. Будет замечательно, если у вас есть некоторые знания о разработке веб-приложений с использованием любого языка программирования.
Источники
Что такое одностраничное приложение?
Одностраничное приложение (SPA) – это веб-приложение или веб-сайт, который взаимодействует с браузером путем динамической перезаписи текущей веб-страницы с новыми данными с веб-сервера, вместо того чтобы браузер по умолчанию загружал новые страницы целиком. Цель - более быстрые переходы, благодаря которым веб-сайт больше похож на родное приложение.
В SPA весь необходимый код HTML, JavaScript и CSS либо извлекается браузером при одной загрузке страницы, либо соответствующие ресурсы загружаются динамически и добавляются на страницу по мере необходимости, обычно в ответ на действия пользователя. Страница не перезагружается в любой момент процесса и не передает управление на другую страницу, хотя хэш местоположения или HTML5 History API могут быть использованы для обеспечения восприятия и навигации отдельных логических страниц в приложении.
Мы настолько привыкли быть в Интернете и с мобильным телефоном в руках, что часто даже не задумываемся о том, какая технология помогает нам запустить то или иное приложение. Обычно это не проблема - мы не думаем об электричестве, когда включаем свет. Однако когда вы сталкиваетесь с решением создать приложение для своего бизнеса, то целесообразно понять, что означает SPA (одностраничное приложение) и чем оно отличается от многостраничных приложений (MPA).
В этом выпуске:
- Определение одностраничного приложения.
- Преимущества одностраничного приложения.
- Недостатки одностраничных приложений.
- Проблемы миграции одностраничных приложений.
- Преимущества SPA для пользователей.
- Преимущества SPA для бизнеса.
- Архитектура одностраничных приложений.
- SPA и Angular, React.js, Vue.js и .NET
Что означает одностраничное приложение и зачем нужно одностраничное приложение
Одностраничное приложение - это приложение, которое не требует перезагрузки страницы во время использования и работает в браузере. Подумайте о приложениях, которые вы используете ежедневно: Facebook, Google Maps, Gmail, Twitter, Google Drive или даже GitHub. Все это - примеры SPA.
Одним из лучших преимуществ правильно настроенного SPA является пользовательский опыт (UX), когда пользователь наслаждается естественной средой приложения без необходимости ждать перезагрузки страницы и прочего. Вы остаетесь на той же странице, которая работает на языке программирования JavaScript.
Прежде чем мы перейдем к дальнейшему изложению, необходимо отметить три аббревиатуры, которые вы встретите в этой статье:
- SPA – одностраничное приложение (как мы уже упоминали выше).
- MPA – многостраничное приложение (традиционное приложение, которое загружает новые страницы, когда вы нажимаете на ссылку).
- PWA – прогрессивное веб-приложение (веб-сайт, созданный с использованием JavaScript или его фреймворков и способный действовать как приложение, т.е. вы можете, например, добавить его на домашнюю страницу вашего мобильного телефона как приложение).
Преимущества одностраничного приложения: Почему стоит использовать одностраничное приложение?
Основным преимуществом одностраничных приложений является их скорость. Большинство ресурсов, необходимых SPA (HTML + CSS + скрипты), загружаются при запуске приложения и не требуют повторной загрузки в процессе использования. Единственное, что меняется, - это данные, которые передаются на сервер и с сервера. В результате приложение очень быстро реагирует на запросы пользователя и не требует постоянного ожидания связи между клиентом и сервером.
Цитаты о влиянии PagesSpeed
Многочисленные исследования Google и основные выводы таких компаний, как Amazon и WalMart, показывают, что если загрузка страницы занимает более 200 миллисекунд, она способна разрушить ваш бизнес или, как минимум, стоить вам больших денег. Например, Amazon утверждает, что 1 секунда дополнительной задержки загрузки страницы стоит им 1% продаж (что, учитывая объем продаж Amazon, составляет $1,6 млрд в год).
С точки зрения разработчика, создание такого приложения упрощено и оптимизировано. Вам не нужно писать код для рендеринга страниц на сервере. Вам даже не нужен сервер, чтобы начать процесс разработки. Вы можете начать работу с файла. Кроме того, разработчик может полностью повторно использовать один и тот же внутренний код на стороне сервера и эффективный API для веб-приложения и нативного мобильного приложения.
Одностраничные приложения отлично подходят для совместной работы команды разработчиков. Это позволяет разработчикам бэкенда сосредоточиться на API, а разработчики фронтенда могут уделить больше внимания созданию наилучшего пользовательского опыта на основе API бэкенда и реализации красивого пользовательского интерфейса.
Отладка одностраничного приложения также проста с помощью браузера Chrome, поскольку в нем есть специальные инструменты для Angular Batarang и React (технологии, используемые для SPA). Используя консоль, можно отслеживать сетевые операции, а также исследовать различные элементы страницы и связанные с ними данные.
Процесс кэширования также достаточно эффективен - приложение отправляет только один запрос, сохраняет все переданные данные и может их использовать. Это особенно важно в те моменты, когда у пользователя может быть плохое соединение - он может продолжать пользоваться вашим приложением, поскольку оно синхронизируется с сервером, когда соединение улучшается.
Мы уже упоминали о прогрессивных веб-приложениях (PWA), и SPA можно легко преобразовать в PWA. В свою очередь, это позволяет разработчикам обеспечить локальное кэширование и предложить клиентам и пользователям возможность работы в автономном режиме.
Недостатки одностраничных приложений: почему не одностраничное приложение?
Несмотря на все преимущества одностраничных приложений, ничто не бывает идеальным. Давайте разберемся, в каких случаях SPA может оказаться не идеальным решением.
Что мы подразумеваем под недостатками одностраничных приложений?
Одностраничные приложения оказывают более существенную нагрузку на браузер. Например, если у ваших пользователей маломощные устройства, они будут иметь плохой опыт работы с приложением с точки зрения скорости.
Дополнительные проблемы возникают при работе с JavaScript, поскольку необходимо следить за тем, чтобы не было утечек памяти. Поскольку приложение может работать долго - часами (в отличие от MPA, где время жизни страницы исчислялось минутами), вам нужно убедиться, что SPA не потребляет больше памяти, чем ему нужно. В противном случае удовольствие от быстро загружающихся страниц будет уничтожено медлительностью недоступной памяти на устройстве пользователя.
Еще одним недостатком JavaScript является то, что пользователи просто могут отключить его на своих устройствах, и тогда вам придется придумать дополнительные способы, как они могут получить доступ к информации на вашем сайте или в вашем приложении без JavaScript.
Еще одна важная вещь, о которой следует помнить при использовании или создании SPA, - это безопасность. Из-за межсайтового скриптинга (XSS) и того факта, что новые страницы не загружаются, хакеры могут получить доступ к вашему сайту и внедрить новые скрипты на стороне клиента.
Поэтому, если вы думаете о создании одностраничного приложения для своего бизнеса, убедитесь, что вы приняли необходимые меры предосторожности, чтобы этого не произошло.
Другой проблемой безопасности является конфиденциальность конфиденциальных данных. Первоначальная загрузка страницы не должна содержать никакой информации, которая не должна быть доступна всем пользователям. Поскольку весь SPA сразу загружается на устройство пользователя, вы можете случайно выдать данные, которые должны находиться за логином или вообще недоступны.
SEO-оптимизация для одностраничных приложений
SEO-оптимизация сложна, когда у вас есть одностраничное приложение, поэтому мы решили посвятить ей отдельный раздел в «Недостатках SPA».
Безопаснее использовать SPA, когда вы не так сильно полагаетесь на поисковую оптимизацию (SEO), например, если доступ к вашему приложению возможен только через логин.
С другой стороны, если у вас есть блог, поисковым системам будет сложнее проиндексировать ваш SPA-сайт в отличие от традиционных страниц с серверным рендерингом. Это связано с тем, что URL не меняется, а разные страницы обычно не имеют своих URL-адресов.
Поэтому наш вам совет: если вы не хотите возиться с настройками URL, выбирайте фреймворк, который поддерживает рендеринг на стороне сервера (SSR). Кроме того, не используйте iframe Windows, используйте статические URL и оптимизируйте скрипты на вашей странице для их ускорения. Наконец, убедитесь, что ваши страницы содержат HTML5, чтобы краулер Google мог получить к ним доступ.
Вам также следует обратить особое внимание на сообщения сервера, особенно на 200 и 404 ошибки.
Проблемы миграции одностраничных приложений
Одностраничные приложения кажутся посланными с небес, чтобы упростить работу пользователей с сайтом. Это быстро и удобно; это почти идеально. Так ли это на самом деле?
Когда вы думаете о переходе на одностраничное приложение с MPA, вам нужно остановиться и рассмотреть все плюсы и минусы (о которых мы говорили выше).
Когда использовать SPA
Вы можете спросить: «Когда я должен использовать одностраничное приложение?». Если у вас есть бизнес или личный сайт, которому нужна динамичная платформа и небольшой объем данных, одностраничное приложение - хорошая идея. Это также отличный вариант, если вы планируете в будущем разработать мобильное приложение, поскольку, как мы уже говорили выше, бэкенд API можно использовать как для веб-, так и для мобильных приложений.
Главный недостаток - SEO, но архитектура подходит для платформ Software-as-a-Service (SaaS), закрытых сообществ и социальных сетей (именно поэтому Facebook использует ее). Причина в том, что эти сайты не нуждаются в оптимизации для поиска в Google.
Когда следует использовать MPA
Крупные компании с широким спектром услуг и продуктов выиграют от использования более традиционного многостраничного приложения. К таким компаниям относятся интернет-магазины, сайты компаний, каталоги и торговые площадки. Управление таким приложением также будет намного проще, поскольку его можно подключить к нескольким базам данных пользователей.
Наконец, таким компаниям необходимы возможности поисковой оптимизации, поскольку многие из них хотят, чтобы их находили в Google, Bing и других поисковых системах (для продажи предлагаемых ими товаров или услуг).
Преимущества SPA для пользователей
Основное преимущество одностраничных приложений для конечных пользователей - это, конечно же, скорость загрузки приложения, а также возможность работы в автономном режиме.
SPA предлагает линейный пользовательский опыт, а это значит, что легко ориентироваться на сайте и понимать, где найти ту или иную вещь. Например, SPA-сайт Saucony имеет четкое начало, середину и конец. Используя UI/UX дизайн, разработчики приложения Saucony применили параллаксную прокрутку и переходы, чтобы сделать путешествие клиента приятным.
Одностраничные приложения отлично подходят и для мобильных устройств, поскольку в большинстве случаев все, что требуется от пользователя, - это прокрутка (вспомните бесконечную стену Facebook). Вам не нужно переходить по ссылкам, и вы просто наслаждаетесь прокруткой.
Преимущества SPA для бизнеса
Когда речь идет о бизнесе, разработка одностраничного приложения обычно занимает меньше времени, поскольку один и тот же API бэкенда может использоваться как для веб, так и для мобильных устройств. В результате информационный поток упорядочивается, и создать отдельное нативное мобильное приложение становится намного проще.
Учитывая преимущества SPA в оптимизации скорости, бизнес также может получить выгоду, поскольку пользователи будут более заинтересованы в использовании приложения, которое работает быстро (следовательно, будут покупать что-то или просто использовать приложение чаще).
Что такое XHTML?
XHTML - это более строгая, основанная на XML версия HTML.
- XHTML расшифровывается как EXtensible HyperText Markup Language.
- XHTML - это более строгая, более основанная на XML версия HTML.
- XHTML - это HTML, определенный как XML-приложение.
- XHTML поддерживается всеми основными браузерами.
Почему XHTML?
XML - это язык разметки, на котором все документы должны быть правильно размечены (быть «хорошо сформированными»).
XHTML был разработан для того, чтобы сделать HTML более расширяемым и гибким для работы с другими форматами данных (такими как XML). Кроме того, браузеры игнорируют ошибки в HTML-страницах и пытаются отобразить сайт, даже если он имеет некоторые ошибки в разметке. Поэтому XHTML поставляется с гораздо более строгой обработкой ошибок.
Наиболее важные отличия от HTML
- Обязательным является
<!DOCTYPE>. - Атрибут
xmlnsв<html>является обязательным <html>,<head>,<title>и<body>являются обязательными.- Элементы всегда должны быть правильно вложены друг в друга
- Элементы всегда должны быть закрытыми
- Элементы всегда должны быть в нижнем регистре
- Имена атрибутов всегда должны быть в нижнем регистре
- Значения атрибутов всегда должны быть заключены в кавычки
- Минимизация атрибутов запрещена
Обязательный элемент XHTML
Документ XHTML должен иметь декларацию XHTML <!DOCTYPE>.
Элементы <html>, <head>, <title> и <body> также должны присутствовать, а атрибут xmlns в <html> должен указывать пространство имен xml для документа.
Пример
Вот документ XHTML с минимальным количеством необходимых тегов:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Title of document</title>
</head>
<body>
some content here...
</body>
</html>
Атаки межсайтового скриптинга
Атаки межсайтового скриптинга (XSS) - это тип инъекций, при которых вредоносные скрипты внедряются в доброкачественные и надежные веб-сайты. XSS-атаки возникают, когда злоумышленник использует веб-приложение для отправки вредоносного кода, обычно в виде сценария на стороне браузера, другому конечному пользователю. Недостатки, которые позволяют этим атакам быть успешными, довольно широко распространены и проявляются везде, где веб-приложение использует ввод данных от пользователя в генерируемых им результатах без их проверки или кодирования.
Злоумышленник может использовать XSS для отправки вредоносного скрипта ничего не подозревающему пользователю. Браузер конечного пользователя не имеет возможности узнать, что скрипт не заслуживает доверия, и выполнит его. Поскольку он думает, что сценарий пришел из доверенного источника, вредоносный сценарий может получить доступ к любым файлам cookie, маркерам сеанса или другой конфиденциальной информации, сохраненной браузером и используемой на этом сайте. Эти сценарии могут даже переписать содержимое HTML-страницы.
Термины
В этом разделе собрана справочная информация по терминологии.
Термины бизнеса
В этом разделе собрана справочная информация по терминологии бизнес-решений
CAD
CM Software Configuration Management, (управление конфигурацией)

Что такое Software Configuration Management?
Управление конфигурацией - это процесс системной инженерии для обеспечения согласованности атрибутов продукта на протяжении всего срока его службы. В мире технологий управление конфигурацией - это процесс управления ИТ, который отслеживает отдельные элементы конфигурации ИТ-системы. ИТ-системы состоят из ИТ-активов, которые различаются по степени детализации. ИТ-актив может представлять собой часть программного обеспечения, или сервер, или кластер серверов. Ниже рассматривается управление конфигурацией, поскольку оно непосредственно относится к программным активам ИТ и CI/CD программных активов.
Управление конфигурацией программного обеспечения - это процесс системной инженерии, который отслеживает и контролирует изменения в метаданных конфигурации программных систем. В разработке программного обеспечения управление конфигурацией обычно используется наряду с контролем версий и инфраструктурой CI/CD. Этот пост посвящен его современному применению и использованию в agile CI/CD средах программного обеспечения.
Почему важно управление конфигурацией?
Управление конфигурацией помогает инженерным командам создавать надежные и стабильные системы с помощью инструментов, которые автоматически управляют и отслеживают обновления данных конфигурации. Сложные программные системы состоят из компонентов, различающихся по размеру и сложности. Для более конкретного примера рассмотрим микросервисную архитектуру. Каждый сервис в микросервисной архитектуре использует метаданные конфигурации для регистрации и инициализации. Некоторые примеры метаданных конфигурации программного обеспечения:
- Спецификации распределения вычислительных аппаратных ресурсов для процессора, оперативной памяти и т. д.
- Конечные точки, определяющие внешние соединения с другими службами, базами данных или доменами.
- Секреты, такие как пароли и ключи шифрования.
Эти значения конфигурации легко могут стать второстепенными, что приведет к неорганизованности и разрозненности конфигурации. Представьте себе многочисленные записки с паролями и URL-адресами, разбросанные по всему офису. Управление конфигурацией решает эту проблему путем создания источника истины с центральным расположением конфигурации.
Git - это фантастическая платформа для управления конфигурационными данными. Перемещение конфигурационных данных в репозиторий Git позволяет контролировать версии и использовать репозиторий в качестве источника истины. Контроль версий также решает еще одну проблему конфигурации: неожиданные изменения. Управление неожиданными изменениями с помощью проверки кода и контроля версий помогает свести к минимуму время простоя.
Значения конфигурации часто добавляются, удаляются или изменяются. Без контроля версий это может привести к проблемам. Один из членов команды может изменить значение распределения оборудования, чтобы программное обеспечение работало эффективнее на его личном ноутбуке. Когда программное обеспечение позже будет развернуто в производственной среде, эта новая конфигурация может иметь неоптимальный эффект или может сломаться.
Контроль версий и управление конфигурацией решают эту проблему, добавляя видимость изменений конфигурации. Когда в данные конфигурации вносятся изменения, система контроля версий отслеживает их, что позволяет членам команды просмотреть аудиторский след изменений.
Контроль версий конфигурации позволяет осуществлять откат или отмену конфигурации, что помогает избежать неожиданных поломок. Контроль версий, примененный к конфигурации, может быть быстро возвращен к последнему известному стабильному состоянию.
Список инструментов управления конфигурацией
Git
Git - ведущая в отрасли система контроля версий для отслеживания изменений кода. Добавление данных управления конфигурацией вместе с кодом в репозиторий Git обеспечивает целостное представление всего проекта в системе контроля версий. Git является основополагающим инструментом для управления конфигурацией более высокого уровня. Следующий список других инструментов управления конфигурацией предназначен для хранения в репозитории Git и использует отслеживание контроля версий Git.
Docker
Docker представил контейнеризацию, которая является продвинутой формой управления конфигурацией - подобно блокировке конфигурации. В основе Docker лежат конфигурационные файлы, называемые Dockerfiles, которые содержат список команд, оцениваемых для воссоздания ожидаемого снимка состояния операционной системы. Docker создает контейнеры из этих Docker файлов, которые представляют собой снимки предварительно сконфигурированного приложения. Dockerфайлы фиксируются в репозитории Git для отслеживания версий и нуждаются в дополнительном управлении конфигурацией для развертывания в инфраструктуре.
Ansible
В настоящее время наиболее используемый и привычный инструмент в нашей компании, Ansible, позволяет разработчику освободиться от повторений и больше сосредоточиться на стратегии. Таким образом, повседневные задачи перестают мешать сложным процессам. Фреймворк использует исполняемые XML- или YAML-файлы конфигурационных данных для задания алгоритмов настройки системы. Определенная последовательность действий затем запускается соответствующими исполняемыми файлами на основе Python. Фреймворк довольно прост в освоении и не требует отдельных агентов для управления узлами (для этого используется модуль Paramiko и стандартный SSH).
Terraform
SCM-платформа с открытым исходным кодом для удобного управления кластерами, сервисами и облачными инфраструктурными аспектами через IaC. Платформа легко интегрируется с Azure, AWS и множеством других облачных решений. Базы данных, серверы и другие важные объекты имеют индивидуальные интерфейсы и средства представления. Вы можете создавать повторяющиеся развертывания облачных инфраструктур, при этом платформа помогает вам предоставлять ресурсы AWS из текстовых файлов и автономно справляться с поставленными задачами развертывания.
Chef Infra
Ориентированные на DevOps, инфраструктурные инструменты Chef помогают достичь новых уровней гибкости, эффективности и удобства управления ИТ. В конечном итоге они помогают ускорить поставку программного обеспечения за счет быстрых и простых средств создания, тестирования и исправления новых сред, наиболее правильного развертывания новых версий программного обеспечения, повышения отказоустойчивости системы и управления рисками с помощью специальных метрик, а также помогают правильно реализовать любой тип инфраструктуры в любой среде бесперебойно и непрерывно.
Vagrant
Ориентированный на создание и поддержку сред виртуальных машин, Vagrant позволяет сократить время, необходимое для создания среды разработки, и повысить производительность. Вы также можете использовать его для удобного обмена конфигурациями виртуальных сред и средствами настройки между членами команды, не уходя далеко. Хорошим преимуществом этого продукта является то, как он обрабатывает инициализацию, предоставляя файлы данных локально, прежде чем внедрять все изменения в другие связанные среды.
TeamCity
TeamCity - это эффективное решение для управления CI и сборками от известной компании JetBrains. Платформа позволяет брать исходный код из разных систем контроля версий для использования в одной сборке, повторно использовать настройки родительского проекта в подпроекте множеством способов, эффективно обнаруживать зависшие сборки и выделять сборки, к которым нужно вернуться позже. Это отличное CI/CD-решение, позволяющее также проверять сборки через удобный Project Overview и в целом делающее рабочие процессы в различных средах более гибкими.
Puppet Enterprise
Существует две версии этого инструмента - Puppet и Puppet Enterprise. Первая имеет бесплатную версию с открытым исходным кодом, а вторая бесплатна для не более чем десяти узлов. Puppet - это высокоорганизованный инструмент, который использует модули, чтобы держать все на своих местах и быстро вносить коррективы. Таким образом, вы можете организовывать исправления, отслеживать текущие изменения, быстро планировать и осуществлять развертывание. Вы также можете управлять несколькими серверами в одном месте, определять инфраструктуру в виде кода и выполнять принудительную настройку системы.
Octopus Deploy
С помощью Octopus можно легко управлять сложными развертываниями как на физическом носителе, так и в облаке. Решение обладает всеми возможностями для устранения многих распространенных ошибок при развертывании, эффективного распределения задач по развертыванию программного обеспечения в вашей команде, безболезненного развертывания в новых незнакомых средах и, в конечном счете, увеличения обычного количества релизов в течение определенного периода времени.
SaltStack
Этот инструмент конфигурирования на основе Python предоставляет SSH и push-методы для эффективного взаимодействия между бизнесом и клиентом. По аналогии с выполнением специальных скриптов, платформа обеспечивает гораздо более тонкий и хорошо структурированный рабочий процесс с большими дозами автоматизации для сглаживания обычных процессов непрерывного внедрения и непрерывной доставки.
AWS Config
С помощью AWS Config вы можете эффективно проводить аудит, оценку и дальнейшую проверку конфигураций, связанных с ресурсами AWS. Однако настоящим удовольствием являются возможности отслеживания секретов, которые предоставляет AWS Config. Она позволяет отслеживать подробную историю конфигураций ресурсов, проверять настройки конфигураций ресурсов AWS и взаимосвязи между ними, а также определять полное соответствие конфигураций внутренним рекомендациям.
Microsoft Endpoint Manager
Возможности управления конфигурацией программного обеспечения Это средство помогает обеспечить надежную защиту конечных точек, глубокое управление устройствами и добиться большей гибкости в управлении действиями в облаке. От серверов и виртуальных машин до настольных и мобильных устройств - Endpoint Manager можно использовать для мониторинга и управления всеми видами объектов и сред, как в облаке, так и в локальной сети. Вы можете создавать удобные профили конфигурации, политики соответствия и защиты приложений, настраивать параметры Windows Update и многое другое.
Источники
- Configuration management,
- Software Configuration Management in Software Engineering,
- Software Configuration Management,
- System configuration management – Software Engineering,
- Top-10 DevOps Configuration Management Tools.
CRM, Customer relationship management

Управление взаимоотношениями с клиентами (CRM) - это технология управления всеми взаимоотношениями и взаимодействием вашей компании с клиентами и потенциальными клиентами. Цель проста: Улучшить деловые отношения, чтобы развивать свой бизнес. CRM-система помогает компаниям поддерживать связь с клиентами, оптимизировать процессы и повышать рентабельность.
Когда люди говорят о CRM, они обычно имеют в виду CRM-систему - инструмент, который помогает управлять контактами, продажами, производительностью агентов и многим другим. CRM-инструменты теперь могут использоваться для управления взаимоотношениями с клиентами на протяжении всего жизненного цикла, охватывая маркетинг, продажи, цифровую коммерцию и взаимодействие с клиентской службой.
Решение CRM помогает сосредоточиться на взаимоотношениях организации с отдельными людьми - клиентами, пользователями услуг, коллегами или поставщиками - на протяжении всего жизненного цикла взаимодействия с ними, включая поиск новых клиентов, завоевание их бизнеса, а также предоставление поддержки и дополнительных услуг на протяжении всего периода отношений.
Для кого предназначена CRM?
CRM-система дает возможность всем - сотрудникам отделов продаж, обслуживания клиентов, развития бизнеса, подбора персонала, маркетинга или любого другого направления деятельности - лучше управлять внешними взаимодействиями и отношениями, которые способствуют успеху. CRM-инструмент позволяет хранить контактную информацию о клиентах и потенциальных клиентах, определять возможности продаж, регистрировать проблемы обслуживания и управлять маркетинговыми кампаниями - все это в одном центральном месте, а информация о каждом взаимодействии с клиентами доступна всем сотрудникам вашей компании, кому она может понадобиться.
Благодаря наглядности и легкому доступу к данным становится проще сотрудничать и повышать производительность. Все сотрудники вашей компании могут видеть, как общались с клиентами, что они покупали, когда совершили последнюю покупку, сколько заплатили и многое другое. CRM может помочь компаниям любого размера стимулировать рост бизнеса, и она может быть особенно полезна для малого бизнеса, где командам часто приходится искать способы делать больше с меньшими затратами.
Что делает CRM-система?
Решение для управления взаимоотношениями с клиентами (CRM) помогает вам находить новых клиентов, завоевывать их бизнес и поддерживать их удовлетворенность, организуя информацию о клиентах и потенциальных клиентах таким образом, чтобы вы могли строить с ними более прочные отношения и быстрее развивать свой бизнес. CRM-системы начинают со сбора данных о клиентах с веб-сайта, электронной почты, телефона, из социальных сетей и других источников и каналов. Она также может автоматически собирать другую информацию, например последние новости о деятельности компании, и хранить личные данные, такие как предпочтения клиента в общении. CRM-инструмент упорядочивает эту информацию, чтобы дать вам полную информацию об отдельных людях и компаниях в целом, чтобы вы могли лучше понять ваши отношения с течением времени.
Консолидированное представление о каждом потенциальном клиенте и заказчике позволяет использовать CRM-систему для управления повседневной деятельностью и взаимодействием с клиентами. С точки зрения маркетинга это означает привлечение клиентов к нужному сообщению в нужное время с помощью целевых цифровых маркетинговых кампаний и путешествий. В сфере продаж представители могут работать быстрее и умнее, имея четкое представление о своем трубопроводе и осуществляя более точное прогнозирование. Торговые команды могут быстро запускать и масштабировать электронную торговлю - от онлайн-заказов до самовывоза - для своих покупателей (B2C-торговля) и бизнес-покупателей (B2B-торговля). А агенты по работе с клиентами могут отвечать на запросы клиентов по любому каналу - из дома, на месте или в офисе.
CRM-платформа также может подключаться к другим бизнес-приложениям, которые помогают развивать отношения с клиентами. Современные CRM-решения более открыты и могут интегрироваться с вашими любимыми бизнес-инструментами, такими как подписание документов, бухгалтерский учет и выставление счетов, а также опросы, чтобы информация поступала в обе стороны и давала вам истинное 360-градусное представление о клиенте.
А новое поколение CRM идет еще дальше: Встроенный интеллект и искусственный интеллект автоматизируют административные задачи, такие как ввод данных и маршрутизация лидов или сервисных дел, чтобы вы могли освободить время для более ценных видов деятельности. Автоматически генерируемые данные помогут вам лучше понять своих клиентов, даже предсказать их чувства и действия, чтобы вы могли подготовить правильную информационную работу. ИИ также поможет вам найти возможности, которые могут быть скрыты в данных вашего бизнеса.
Источники
- CRM 101: What is CRM?,
- What is Customer Relationship Management (CRM) software?,
- What Is CRM? Customer Relationship Management Defined.
EDMS, Electronic Document Management System (Система электронного документооборота, СЭД)

Что такое Система электронного документооборота?
Система электронного документооборота (СЭД) - это программное обеспечение, которое централизованно хранит и организует документацию в едином цифровом хранилище. Типы СЭД включают самостоятельно созданные, собственные локальные и облачные решения. Цель СЭД - обеспечить структурированность и безопасность цифровых файлов, возможность их обнаружения и контроль над всей документацией, которую создает ваш бизнес, чтобы он мог эффективно работать. СЭД выступает в качестве единого источника правды, который облегчает совместную работу и избавляет вашу организацию от лишних затрат.
Кому нужна СЭД?
Многие организации по-прежнему считают, что документальная анархия приводит к потере времени, сил и ресурсов. Сложности с поиском и совместным использованием документов по-прежнему являются одним из главных раздражителей и проблем в повседневной жизни многих работников. Но для некоторых компаний это в буквальном смысле слова препятствие на пути к завоеванию нового бизнеса и эффективному расширению масштабов деятельности. Неэффективные процедуры выдачи и контроля документов могут стать препятствием на пути к соблюдению таких стандартов, как ISO 9001 и ISO 13485. В то же время неадекватная инфраструктура безопасности, отражающая чувствительность данных, которые вы контролируете, может привести к взлому системы с серьезными коммерческими и репутационными последствиями.
Большинство цифровых инструментов хранения данных (например, простой Google Drive) могут принести растущему бизнесу немедленную выгоду за счет более разумной структуры хранения и доступа к общим пространствам для совместной работы над документами. Но не все из них предназначены для решения любых бизнес-задач - или для того, чтобы расти вместе с вами.
Источники
- What is an Electronic Document Management System (EDMS)?,
- What is EDMS? Electronic document management systems explained,
- 6 Benefits of Adopting An Electronic Document Management System | Copy Cat Group.
ERP

Планирование ресурсов предприятия (ERP) - это тип программного обеспечения, которое используется организациями для управления повседневной деятельностью, такой как бухгалтерский учет, закупки, управление проектами, управление рисками и соблюдение нормативных требований, а также операции с цепочками поставок. Полный пакет ERP также включает в себя управление эффективностью предприятия - программное обеспечение, которое помогает планировать, бюджетировать, прогнозировать и отчитываться о финансовых результатах организации.
ERP-системы объединяют множество бизнес-процессов и обеспечивают обмен данными между ними. Собирая общие транзакционные данные организации из нескольких источников, ERP-системы устраняют дублирование данных и обеспечивают целостность данных с единым источником истины.
Сегодня ERP-системы играют важнейшую роль в управлении тысячами предприятий всех размеров и отраслей. Для этих компаний ERP так же незаменима, как электричество, благодаря которому горит свет.
Что такое ERP-система?
Как эти решения могут управлять повседневной деятельностью организаций, такой как бухгалтерский учет, финансы, закупки, управление проектами, цепочки поставок и производство.
Системы планирования ресурсов предприятия - это комплексные интегрированные платформы, размещаемые в помещениях или в облаке и управляющие всеми аспектами производственного или дистрибьюторского бизнеса. Кроме того, ERP-системы поддерживают все аспекты финансового управления, управления персоналом, цепочками поставок и производством, а также основную функцию бухгалтерского учета.
ERP-системы также обеспечивают прозрачность всего бизнес-процесса, отслеживая все аспекты производства, логистики и финансов. Эти интегрированные системы выступают в качестве центрального узла для сквозного рабочего процесса и данных, обеспечивая доступ к ним различных отделов.
ERP-системы и программное обеспечение поддерживают множество функций на предприятиях, в среднем и малом бизнесе, включая настройку под вашу отрасль.
Основы ERP
ERP-системы разрабатываются на основе единой, определенной структуры данных (схемы), которая обычно имеет общую базу данных. Это позволяет обеспечить нормализацию информации, используемой в масштабах предприятия, на основе общих определений и пользовательского опыта. Затем эти основные структуры объединяются с бизнес-процессами, которые управляются рабочими процессами в различных подразделениях предприятия (например, в финансовом, кадровом, инженерном, маркетинговом и операционном), связывая системы и людей, которые их используют. Проще говоря, ERP - это средство интеграции людей, процессов и технологий в рамках современного предприятия.
Например, рассмотрим компанию, которая производит автомобили, закупая детали и компоненты у многочисленных поставщиков. Она может использовать ERP-систему для отслеживания заявок и закупок этих товаров и обеспечения того, чтобы каждый компонент на протяжении всего процесса закупок и оплаты использовал единообразные и чистые данные, связанные с рабочими процессами предприятия, бизнес-процессами, отчетностью и аналитикой.
При правильном развертывании ERP в этой автомобилестроительной компании компонент, например передние тормозные колодки, единообразно идентифицируется по названию детали, размеру, материалу, источнику, номеру партии, номеру детали поставщика, серийному номеру, стоимости, спецификации и множеству других описательных и управляемых данными элементов.
Поскольку данные являются жизненной силой каждой современной компании, ERP облегчает сбор, организацию, анализ и распространение этой информации среди всех сотрудников и систем, которым она необходима для наилучшего выполнения своих функций и обязанностей.
ERP также гарантирует, что все эти поля данных и атрибуты попадут на нужный счет в главной книге компании, чтобы все затраты были правильно отслежены и представлены. Если передние тормозные колодки в одной программной системе (или, возможно, в наборе электронных таблиц) называются передние тормоза, в другой - тормозные колодки, а в третьей - передние колодки, компании-производителю автомобилей будет сложно определить, сколько ежегодно тратится на передние тормозные колодки и стоит ли менять поставщика или вести переговоры о более выгодных ценах.
Ключевой принцип ERP - централизованный сбор данных для их широкого распространения. Вместо нескольких автономных баз данных с бесконечным количеством разрозненных электронных таблиц ERP-системы вносят порядок в хаос, чтобы все пользователи - от генерального директора до клерков по кредиторской задолженности - могли создавать, хранить и использовать одни и те же данные, полученные в результате общих процессов. Благодаря безопасному и централизованному хранилищу данных каждый сотрудник организации может быть уверен в правильности, актуальности и полноте данных. Целостность данных обеспечивается для каждой задачи, выполняемой в организации, от квартального финансового отчета до единственного отчета о просроченной дебиторской задолженности, без использования подверженных ошибкам электронных таблиц.
Источники
- What is ERP?,
- Enterprise Resource Planning systems,
- Что такое ERP?,
- Enterprise Resource Planning (ERP): Meaning, Components, and Examples.
PDM, управление данными об изделии

Что такое управление данными об изделии
Управление данными об изделии (PDM) - это использование программного обеспечения для управления данными об изделии и информацией о технологическом процессе в единой, центральной системе. Эта информация включает данные автоматизированного проектирования (CAD), модели, информацию о деталях, производственные инструкции, требования, примечания и документы.
Идеальная PDM-система доступна для различных приложений и команд в организации и поддерживает специфические потребности бизнеса. Выбор правильного программного обеспечения PDM может обеспечить компании любой отрасли прочный фундамент, который можно легко расширить до полноценной PLM-платформы.
По своей сути PDM-система предоставляет решения для безопасного управления данными, поддержки процессов и управления конфигурацией.
Безопасное управление данными
Сбор, управление и доставка информации об изделии
Системы PDM собирают и управляют информацией об изделии, обеспечивая доставку информации пользователям на протяжении всего жизненного цикла изделия в правильном контексте.
Владение файлами, контроль версий (регистрация и удаление файлов), управление ревизиями и статус выпуска - все это управляется системой PDM.
Функции безопасности и администрирования защищают права на интеллектуальную собственность с помощью управления ролями, безопасности на основе проекта и соответствующих привилегий доступа.
Обеспечение процесса
Обеспечьте участие ключевых заинтересованных сторон в жизненном цикле продукта
Возможности управления рабочими процессами и процессами позволяют как внутренним командам разработчиков, так и внешним партнерам участвовать в жизненном цикле продукта.
Система PDM поможет вам создать, управлять и выполнять автоматизированные процессы, основанные на рабочих процессах, которые отражают лучшие практики компании по планированию изменений (анализ "что-если"), внедрению (выполнению) изменений, проверке и передаче информации об изменениях.
Система PDM также может поддерживать другие установленные процессы, включая стандарты фазового перехода.
Источники
- Product Data Management (PDM),
- What is Product Data Management?,
- Product Data Management (PDM),
- PRODUCT DATA MANAGEMENT (PDM).
PLM, Product Lifecycle Management (Управление жизненным циклом продукции)

Управление жизненным циклом продукции, иногда управление жизненным циклом изделия, представляет собой всеобъемлющую концепцию управления всеми данными, относящимися к разработке, производству, поддержке и конечной утилизации промышленных товаров.
Концепции PLM впервые появились там, где безопасность и контроль были чрезвычайно важны, в частности в аэрокосмической, медицинской, военной и атомной промышленности. В этих отраслях зародилась дисциплина управления конфигурацией (CM), которая развилась в системы управления электронными данными (EDMS), а затем переросла в управление данными об изделии (PDM).
За последние десять лет производители контрольно-измерительных приборов, промышленного оборудования, бытовой электроники, упакованных товаров и других сложных инженерных изделий открыли для себя преимущества PLM-решений и все чаще внедряют эффективное программное обеспечение PLM.
PLM-решения
PLM можно рассматривать как (а) хранилище всей информации, касающейся продукта, и (б) процесс коммуникации между заинтересованными сторонами продукта: в основном маркетингом, проектированием, производством и сервисным обслуживанием. PLM-система - это первое место, где вся информация о продукте, полученная из маркетинга и дизайна, собирается вместе и откуда она выходит в форме, пригодной для производства и поддержки.
Некоторые аналитики используют PLM как зонтичный термин, включающий инженерные САПР (для создания информации). Но инструменты создания информации о продукте включают текстовые процессоры, электронные таблицы и графические программы, инструменты анализа требований и оценки рынка, отчеты о проблемах на местах и даже электронные письма или другую переписку. На наш взгляд, инструмент PLM ориентирован исключительно на управление данными, охватывающими весь жизненный цикл продукта, без учета того, как эти данные создаются.
Основные элементы PLM
- Управление конструкторской и технологической документацией
- Создание и контроль записей спецификации материалов (структуры изделия).
- Предлагает электронное хранилище файлов.
- Включает встроенные и пользовательские метаданные (атрибуты) деталей и документов.
- Идентифицирует содержание материалов для соблюдения экологических требований.
- Позволяет назначать задания, ориентированные на конкретные детали.
- Обеспечивает управление рабочими процессами и процессами утверждения изменений.
- Управление многопользовательским защищенным доступом, включая электронную подпись.
- Экспорт данных для последующих ERP-систем.
Что такое программное обеспечение PLM?
Как технология, программное обеспечение PLM помогает организациям разрабатывать новые продукты и выводить их на рынок гораздо более эффективными, совместными и устойчивыми способами. Оно объединяет процессы на каждом этапе жизненного цикла продукта в глобальных цепочках поставок, облегчая отслеживание и обмен данными по всей цепочке создания стоимости продукта - от первоначального проектирования и конструирования до производства и управления цепочками поставок. PLM-решения помогают командам сотрудничать и работать вместе, где бы они ни находились, используя общую запись данных о продукции предприятия, таких как требования к деталям и материалам, инженерные изменения, рабочие процессы и нормативные требования. А когда в дело вступают такие интеллектуальные технологии, как искусственный интеллект и IoT, современные PLM-решения могут в режиме реального времени предоставлять информацию о производительности продукции, отзывах клиентов и тенденциях рынка.
Как работает PLM-система?
PLM-система предоставляет конструкторам и инженерам доступ к важным данным, которые им необходимы в режиме реального времени. Система упрощает управление проектами, связывая данные CAD (автоматизированного проектирования) с ведомостью материалов и другими корпоративными источниками данных, такими как интеграция с ERP-системой, и управляет этими данными о продукте на всех этапах жизненного цикла разработки изделия.
PLM также не позволяет конструкторам и инженерам работать в изолированном вакууме, давая им возможность ознакомиться с внешними источниками информации, такими как отзывы клиентов и аналитиков о текущих продуктах, данные о производительности продуктов в полевых условиях, а также увидеть ограничения последующих процессов, таких как производство.
PLM-система также приносит пользу командам, не связанным с проектированием и конструированием. Она может обеспечить видимость единого источника правды для заинтересованных сторон и/или поставщиков, что облегчает получение обратной связи на ранних этапах процесса разработки продукта.
Значение PLM в бизнесе
В эпоху, когда инновации являются ключом к выживанию и успеху бизнеса, PLM играет важнейшую роль, помогая производителям разрабатывать продукты следующего поколения с меньшими затратами и более быстрым выводом на рынок. Хотя PLM можно трактовать и как бизнес-стратегию, три основных принципа влияют на работу команд и способность организаций расти и процветать:
- Универсальный, безопасный, управляемый доступ и использование информации об определении изделия.
- Поддержание целостности определения продукта и связанной с ним информации на протяжении всего срока службы продукта.
- Управление и поддержка бизнес-процессов, используемых для создания, управления, распространения, обмена и использования информации.
Источники
- Product Lifecycle Management (PLM),
- PLM (Product Lifecycle Management),
- What is product lifecycle management (PLM)?,
- Product Lifecycle Management (PLM): Definition, Benefits, History,
- What is PLM (Product Lifecycle Management)?,
- The Phases of Product Lifecycle Management(PLM).
SCM, Supply Chain Management (Управление цепочкой поставок)

Что такое управление цепочками поставок?
Управление цепочкой поставок - это управление всем производственным потоком товара или услуги, начиная от исходных компонентов и заканчивая доставкой конечного продукта потребителю. Компания создает сеть поставщиков (звеньев цепи), которые перемещают продукт от поставщиков сырья до организаций, работающих непосредственно с потребителями.
Как работает управление цепочками поставок?
Большинство экспертов и практиков выделяют следующие пять важнейших компонентов управления цепочками поставок:
Планирование
Планирование и управление всеми ресурсами, необходимыми для удовлетворения спроса клиентов на продукцию или услуги компании. Когда цепочка поставок создана, определите метрики для оценки того, насколько она эффективна, результативна, обеспечивает ли она ценность для клиентов и соответствует ли целям компании.
Поиск поставщиков
Выберите поставщиков, которые будут поставлять товары и услуги, необходимые для создания продукта. Затем установите процессы для мониторинга и управления отношениями с поставщиками. К ключевым процессам относятся: заказ, получение, управление запасами и авторизация платежей поставщикам.
Производство
Организуйте деятельность, необходимую для приема сырья, производства продукта, проверки качества, упаковки и составления графика доставки.
Доставка и логистика
Координация заказов клиентов, составление графика поставок, отправка грузов, выставление счетов клиентам и получение платежей.
Возврат
Создайте сеть или процесс для возврата бракованной, избыточной или нежелательной продукции.
Источники
- Supply Chain Management (SCM): How It Works & Why It's Important,
- What is supply chain management?,
- What is SCM (Supply Chain Management)?,
- Supply Chain Management: What is it – and why is it so important?.
SRM, Supplier relationship management (Управление взаимоотношениями с поставщиками)

Если вы являетесь производителем, вам необходимо знать об управлении взаимоотношениями с поставщиками (SRM). Ваш бизнес зависит от доставки продукции целевой аудитории. А это невозможно без стабильного потока сырья и других необходимых материалов.
Именно поэтому управление отношениями с поставщиками и продавцами имеет решающее значение для поддержания жизнеспособности производственного предприятия.
Что такое управление взаимоотношениями с поставщиками?
Управление отношениями с поставщиками (SRM) - это способ управления работой с поставщиками, которые поставляют товары, материалы и/или услуги производителю. Оно включает в себя оценку каждого из этих отношений и выработку стратегии по улучшению их эффективности для производственного бизнеса.
Для этого необходимо проанализировать каждого из поставщиков, которые поставляют что-то производителю, и определить, кто из них наиболее важен для бизнеса с точки зрения непрерывности и эффективности. Благодаря такой оценке менеджеры могут наладить лучшие рабочие отношения с поставщиками.
SRM используется профессионалами, занимающимися управлением цепочками поставок. Именно они часто общаются с поставщиками в связи с управлением закупками, проектами и операциями. Именно поэтому SMR часто называют управлением цепочками поставок. Оно также близко к тому, что принято называть управлением поставщиками и процессами закупок.
Однако между управлением отношениями с поставщиками и этими другими смежными областями есть различия. Целью управления отношениями с поставщиками является заключение соглашений о затратах и услугах между поставщиками и организациями. Сами закупки являются целью закупочной деятельности, поскольку она занимается заказом, заключением контрактов, выставлением счетов и оплатой этих закупок.
Преимущества SRM
Частью успешного бизнеса является повышение эффективности. Это легче сказать, чем сделать, особенно в производстве, где есть внешние поставщики, которые отвечают за снабжение вашей организации материалами, необходимыми для создания продукции.
Чтобы повысить эффективность и, в свою очередь, прибыль, компании используют управление отношениями с поставщиками, а также другие методы для ведения более эффективного бизнеса. Преимуществ использования SRM множество, но все они способствуют улучшению итоговой прибыли.
Экономия средств
Отношения с поставщиками основаны на финансовых стимулах. При начале новых отношений с поставщиками затраты на их создание могут быть очень высокими. SMR - это средство снижения затрат путем установления взаимовыгодных отношений, позволяющих экономить деньги в долгосрочной перспективе. Развитие таких отношений сотрудничества с поставщиками также может помочь уменьшить проблемы с доступностью, задержки, проблемы с качеством материалов и многое другое, что в конечном итоге помогает клиентам.
Повышение эффективности
Отношения с поставщиками позволяют избежать проблем, которые в противном случае могли бы возникнуть из-за плохой или недостаточной коммуникации. Развитие отношений с поставщиком означает установление доверия, что способствует улучшению условий работы. Это обеспечивает более плавное протекание цепочки поставок. Это означает меньшее количество сбоев, а в случае возникновения проблем наличие прочных связей с поставщиками поможет решить их быстрее.
Меньше колебаний цен
Цены на сырьевые товары могут быть нестабильными, и клиентам не нравится, когда стоимость их продукции растет. Когда производитель использует SRM, он часто может установить цену на материалы, так что при колебаниях на рынке его затраты остаются неизменными. Многие поставщики готовы предложить фиксированную цену, если производитель готов подписать долгосрочный контракт.
Непрерывное совершенствование
Установление взаимовыгодных связей между производителями и их поставщиками не только укрепляет доверие, но и открывает возможности для обратной связи и свободного обмена идеями. Такое общение приводит к повышению эффективности, оптимизации процессов и улучшению обслуживания клиентов. Программное обеспечение для управления проектами, обеспечивающее связь между заказами, контролем запасов и прочим, может способствовать получению этих преимуществ.
Процесс управления взаимоотношениями с поставщиками
SRM - это планирование, отслеживание, структурирование отношений и оптимизация процессов. Все это служит для повышения эффективности и экономии средств, не забывая при этом о качестве. Чтобы управление отношениями с поставщиками было успешным, оно должно быть нацелено на процессы между компанией и ее поставщиками на оперативном, тактическом и стратегическом уровнях.
Поэтому SRM должно быть гибким и способным быстро реагировать на изменения. Именно поэтому процесс управления отношениями с поставщиками так важен. Он должен быть улицей с двусторонним движением и служить как компании, так и ее поставщикам. Для того чтобы управление отношениями с поставщиками работало, необходимо сотрудничество, инновации и конкурентные преимущества. Следуйте этим шагам, чтобы разработать успешный процесс SRM.
Сегментация поставщиков
Разделите ключевых поставщиков на различные группы, такие как стратегические, тактические и вспомогательные поставщики. Каждая из этих групп поставщиков должна управляться по-разному. Каждая из них потребует уникального подхода и ресурсов.
Программное обеспечение SRM
Pipefy
Pipefy - это решение для автоматизации бизнес-процессов, которое можно использовать для управления поставщиками, а также для построения и оптимизации процессов закупок и снабжения. Платформа централизует важную информацию о процессах, такую как контракты и базы данных поставщиков.
Она обеспечивает полную видимость информации о поставщиках для улучшения коммуникации с ними, ускорения процесса утверждения и оценки расходов отделов с помощью настраиваемых информационных панелей. Легко интегрируйте Pipefy с существующим программным обеспечением, чтобы создать бесперебойную работу для лучшего расширения стека и улучшить взаимодействие между ключевыми утверждающими лицами, поставщиками и связанными процессами - безопасно и с единой платформы.
ProcureWare
ProcureWare - это система электронных закупок, предлагающая функции поиска поставщиков, управления контрактами и управления поставщиками. Она позволяет компаниям выполнять расширенные задачи по проведению онлайн-тендеров, администрированию контрактов, управлению рисками, составлению отчетов и управлению документами. Программное обеспечение предлагает сотрудничество и наглядность в управлении поставщиками как для малого, так и для среднего бизнеса.
Ivalua
Ivalua предоставляет инструменты управления взаимоотношениями с поставщиками, предназначенные для упрощения рабочего процесса от источника до оплаты. Она оцифровывает все процессы закупок и обеспечивает большую прозрачность информации и точное качество данных. Ivalua предлагает такие функции управления поставщиками, как управление запросами, управление основными данными поставщиков, а также управление подбором поставщиков и контрактами.
AdaptOne
AdaptOne - это облачная платформа для управления разнообразием поставщиков. Она позволяет компаниям лучше управлять рисками, связанными с поставщиками, и обеспечивать соблюдение требований. AdaptOne предлагает решения по управлению поставщиками, управлению разнообразием поставщиков и управлению сертификацией. Она также предлагает платформу для поставщиков, чтобы поставщики могли лучше обновлять и управлять своей информацией.
SAP Business One
SAP Business One - это программное обеспечение для управления бизнесом. Оно объединяет информацию о подразделениях в единую программную платформу, чтобы вы могли управлять задачами закупок и снабжения. Несмотря на наличие приложений для всего бизнеса, оно предлагает такие функции закупок, как запрос котировок, утверждение и обновление PO о получении товаров.
Источники
- What Is Supplier Relationship Management (SRM)?,
- The 5 Key Parts of Supplier Relationship Management,
- The Ultimate Guide to Supplier Relationship Management (2024),
- Supplier Relationship Management Software: Top 5 Solutions ,
- 7 best SRM software to manage suppliers effectively.
Термины IT-инфраструктуры
В этом разделе собрана справочная информация по терминологии инфраструктуры.
AaaS, Analytics-as-a-service (Аналитика как сервис)

Analytics-as-a-Service (AaaS) предоставляет программное обеспечение и процедуры для анализа данных по подписке через облако. Как правило, AaaS предлагает полностью настраиваемое BI-решение с комплексными возможностями, организующее, анализирующее и представляющее данные таким образом, чтобы даже не ИТ-специалисты могли получить представление о них и принять необходимые меры.
Повсеместное распространение Больших Данных (Big Data) и астрономические затраты на анализ этих массивных массивов данных заставляют ИТ-директоров выбирать экономически эффективные веб-продукты AaaS вместо традиционных лицензионных и локальных решений.
AaaS использует анализ данных, предиктивную аналитику и искусственный интеллект для эффективного выявления тенденций и понимания сути существующих наборов данных. В прошлом для выполнения аналитических процессов на хранилищах данных требовалась огромная команда инженеров и специалистов по анализу данных.
С помощью AaaS очистка, анализ и получение практических выводов из Больших Данных становятся масштабируемой и доступной опцией для организаций, находящихся на разных этапах роста. От полностью веб-ориентированных AaaS до гибридных версий, интегрируемых с существующей инфраструктурой, встроенная аналитика позволяет компаниям принимать более разумные решения в режиме реального времени.
Источники
- Analytics-as-a-Service (AaaS),
- What is analytics as a service?,
- Analytics as a Services (AaaS) - What is it ?,
- Transform your data into a competitive advantage with AaaS,
- Analytics-as-a-service and its benefits.
BaaS, Backend-as-a-Service (Бэкенд как сервис)

Backend-as-a-Service (BaaS) - это модель облачного сервиса, при которой разработчики передают на аутсорсинг все закулисные аспекты веб- или мобильного приложения, так что им остается только написать и поддерживать фронтенд. Поставщики BaaS предоставляют готовое программное обеспечение для действий, выполняемых на серверах, таких как аутентификация пользователей, управление базами данных, удаленное обновление и push-уведомления (для мобильных приложений), а также облачное хранилище и хостинг.

Рассматривайте разработку приложения без использования BaaS-провайдера как режиссуру фильма. Кинорежиссер отвечает за контроль и управление съемочными группами, освещением, строительством декораций, гардеробом, кастингом актеров и графиком производства, помимо собственно съемок и режиссуры сцен, которые будут показаны в фильме. А теперь представьте, если бы существовал сервис, который взял бы на себя все закулисные заботы, чтобы режиссеру оставалось только руководить съемками и снимать сцены. В этом и заключается идея BaaS: Поставщик берет на себя заботу об освещении и камере (или о функциях на стороне сервера), чтобы режиссер (разработчик) мог сосредоточиться на действии - на том, что видит и испытывает конечный пользователь.
BaaS позволяет разработчикам сосредоточиться на написании кода фронтенд-приложения. С помощью API (это способ, с помощью которого программа может сделать запрос к другой программе) и SDK (это наборы для создания программного обеспечения), предлагаемых поставщиком BaaS, они могут интегрировать всю необходимую им функциональность бэкенда, не создавая его самостоятельно. Им также не нужно управлять серверами, виртуальными машинами или контейнерами для поддержания работы приложения. В результате они могут быстрее создавать и запускать мобильные приложения и веб-приложения (в том числе одностраничные).
Серверная сторона (Server-side) - это все, что размещается на сервере или происходит на сервере, а не на клиенте в модели клиент-сервер в Интернете.
Источники
- Backend as a Service,
- Introduction to banking-as-a-service (BaaS) for software platforms,
- How the banking-as-a-service industry works and BaaS market outlook for 2023,
- Let's learn about,
- What is BaaS? | Backend-as-a-Service vs. serverless.
BPaaS, Business process as a service

Бизнес-процесс как услуга (BPaaS) - это заметный сдвиг в эволюции роли программного обеспечения от простой поддержки бизнес-процессов к обеспечению результатов бизнеса. Поставщики программного обеспечения, сервисов и их клиенты должны четко определить и совместно использовать эти возможности для повышения эффективности и стимулирования инноваций.
Современный бизнес часто сталкивается с двойной проблемой: управление затратами и одновременное внедрение инноваций для поддержания конкурентоспособности. С одной стороны, бизнес-модели должны быть оптимизированы для повышения эффективности и увеличения прибыли за счет стандартизации и автоматизации. С другой стороны, поиск новых бизнес-моделей имеет решающее значение, несмотря на связанные с этим неопределенности и потенциальную необходимость масштабных преобразований.
Для управления и дальнейшей оптимизации текущих бизнес-операций может оказаться полезным передача всех бизнес-процессов внешним поставщикам услуг вместо их эксплуатации собственными силами. По аналогии с бизнесом программного обеспечения как услуги (SaaS), существует развивающийся рынок поставщиков услуг, которые используют облачные технологии, чтобы взять на себя ответственность за выполнение бизнес-процессов.
BPaaS на практике
BPaaS - это поручение поставщику услуг управлять и поддерживать определенный бизнес-процесс. В отличие от аутсорсинга бизнес-процессов, BPaaS - это эволюция, при которой провайдер в значительной степени автоматизирует выполнение результатов бизнес-процессов с помощью современных технологий, таких как машинное обучение и роботизированная автоматизация процессов (RPA). Очевидными областями применения являются бизнес-процессы с большим количеством повторяющихся и однородных операций, к которым относятся проверка счетов в закупках, управление дебиторской задолженностью в продажах и аудит заявлений о командировочных расходах.
Например, SAP предлагает Intelligent Audit в рамках портфеля SAP Concur. Intelligent Audit - это специализированная услуга для аудита заявлений о командировочных расходах, позволяющая клиентам обеспечить соблюдение политики компании в отношении командировок. Это позволяет убедиться в том, что введенные суммы соответствуют данным квитанции, что применяются правильные налоговые ставки и что взимаемые расходы не выходят за рамки установленных компанией лимитов. Кроме того, сотрудники получают прямые и конкретные инструкции о том, что нужно делать, чтобы исправить неполные или неверные заявления о командировочных расходах.
SAP уже предоставляет эту услугу более чем 4 000 клиентов и постоянно повышает уровень автоматизации процесса на протяжении более чем 10 лет. В то же время SAP сотрудничает с опытными сторонними поставщиками услуг, которые выполняют часть проверок, которые все еще необходимо проводить вручную. Наконец, что не менее важно, необходимо соблюдать налоговое законодательство конкретной страны, а также другие требования к соблюдению законодательства.
Источники
- BPaaS: Something You Can Rely On,
- Business Process As A Service (BPaaS),
- Business Process as a Service.
Big Data

Что такое большие данные?
Определение больших данных - это данные, которые содержат все большее разнообразие, поступают в возрастающих объемах и с большей скоростью. Это определение также известно как три V.
Проще говоря, большие данные - это большие, более сложные наборы данных, особенно из новых источников. Такие массивы данных настолько объемны, что традиционное программное обеспечение для обработки данных просто не в состоянии с ними справиться. Но эти огромные объемы данных можно использовать для решения бизнес-задач, которые раньше вы не смогли бы решить.
Три V больших данных
Объем (Volume)
Объем данных имеет значение. При работе с большими данными вам придется обрабатывать большие объемы неструктурированных данных с низкой плотностью. Это могут быть данные неизвестной ценности, такие как ленты данных Twitter, потоки кликов на веб-странице или в мобильном приложении, а также оборудование с датчиками. Для некоторых организаций это могут быть десятки терабайт данных. Для других это могут быть сотни петабайт.
Скорость (Velocity)
Скорость - это скорость, с которой данные поступают и (возможно) обрабатываются. Обычно самая высокая скорость у данных, которые поступают непосредственно в память, а не записываются на диск. Некоторые интеллектуальные продукты с поддержкой Интернета работают в режиме реального или близкого к реальному времени и требуют оценки и действий в режиме реального времени.
Разнообразие (Variety)
Разнообразие относится к множеству доступных типов данных. Традиционные типы данных были структурированы и аккуратно укладывались в реляционную базу данных. С ростом объема больших данных появляются новые неструктурированные типы данных. Неструктурированные и полуструктурированные типы данных, такие как текст, аудио и видео, требуют дополнительной предварительной обработки для извлечения смысла и поддержки метаданных.
Ценность и истинность больших данных
За последние несколько лет появились еще два V: ценность и достоверность. Данные имеют внутреннюю ценность. Но они бесполезны до тех пор, пока эта ценность не будет обнаружена. Не менее важно и то, насколько правдивы ваши данные и насколько вы можете на них положиться?
Сегодня большие данные превратились в капитал. Вспомните крупнейшие технологические компании мира. Значительную часть стоимости их продукции составляют данные, которые они постоянно анализируют для повышения эффективности и разработки новых продуктов.
Недавние технологические прорывы привели к экспоненциальному снижению стоимости хранения данных и вычислений, благодаря чему хранить больше данных стало проще и дешевле, чем когда-либо прежде. Увеличение объема больших данных, которые теперь стали дешевле и доступнее, позволяет принимать более точные и четкие бизнес-решения.
Поиск ценности в больших данных заключается не только в их анализе (что является совершенно другим преимуществом). Это целый процесс поиска, требующий проницательных аналитиков, бизнес-пользователей и руководителей, которые задают правильные вопросы, распознают закономерности, делают обоснованные предположения и прогнозируют поведение.
Источники
- What is Big Data?,
- What Is Big Data? Definition, Types, Importance, and Best Practices,
- What is Big Data?,
- Big Data. What it is and why it matters,
- Big Data. What Is Big Data? How Does Big Data Work?.
CaaS, Containers as a Service (Контейнер как сервис)

Containers as a service (CaaS) - это облачный сервис, позволяющий разработчикам программного обеспечения и ИТ-отделам загружать, организовывать, запускать, масштабировать и управлять контейнерами с помощью виртуализации на основе контейнеров.
Контейнер - это пакет программного обеспечения, включающий все зависимости: код, время выполнения, конфигурацию и системные библиотеки, чтобы он мог работать на любой хост-системе. CaaS позволяет командам разработчиков программного обеспечения быстро развертывать и масштабировать контейнерные приложения в облачных инфраструктурах высокой доступности. CaaS отличается от платформы как сервиса (PaaS), поскольку опирается на использование контейнеров. PaaS ориентирована на явное развертывание "языкового стека", например Ruby on Rails или Node.js, в то время как CaaS может развертывать несколько стеков в одном контейнере.
Что такое CaaS?
CaaS - это, по сути, автоматизированный хостинг и развертывание контейнерных программных пакетов. Без CaaS командам разработчиков программного обеспечения необходимо развертывать, управлять и контролировать базовую инфраструктуру, на которой работают контейнеры. Эта инфраструктура представляет собой набор облачных машин и систем сетевой маршрутизации, для контроля и управления которыми требуются специальные ресурсы DevOps.
CaaS позволяет командам разработчиков мыслить на уровне контейнеров более высокого порядка вместо того, чтобы возиться с управлением инфраструктурой более низкого уровня. Это дает командам разработчиков больше ясности в отношении конечного продукта, обеспечивает более гибкую разработку и более высокую ценность для клиента.
CaaS против PaaS
PaaS связан с инфраструктурой на уровне стека кода и ограничен ею. При использовании PaaS проект не имеет контроля над базовой операционной системой. Контейнерные среды выполнения предлагают конфигурацию и виртуализацию операционной системы, что позволяет расширить возможности настройки и контроля. Контейнеры могут иметь решающее значение для разработки специализированного программного обеспечения. Однако для более общего и стандартного программного обеспечения лучшим выбором часто является PaaS.
PaaS - это парадигма облачного хостинга, ориентированная на развертывание кода на уровне приложений. Провайдеры PaaS предлагают автоматизированные хостинговые среды, которые сосредоточены на инфраструктурных зависимостях более высокого уровня, таких как среды выполнения языков и базы данных. Платформа в PaaS обычно ассоциируется с экосистемой языков кода, или стеком. Примерами популярных стеков PaaS являются Ruby on Rails, Node.js, .NET и Java Spring MVC.
PaaS, как правило, лучше подходит для развертывания монолитных приложений, поскольку обычно ориентирован на использование одного стека для каждого развертывания. CaaS может лучше подходить для микросервисов, поскольку каждый контейнер, развернутый на CaaS, может иметь собственную инкапсулированную операционную систему и языковой стек. PaaS по-прежнему страдает от проблемы "работает на моей машине". Между средой разработки и производственной средой PaaS-системы могут быть тонкие различия. Основная задача контейнерной системы - избежать и обеспечить согласованное поведение в базовых средах развертывания.
Источники
- CaaS Architecture and Containers as a Service Management Solutions,
- Containers as a Service (CaaS),
- What is containers as a service?,
- What is CaaS?,
- Containers as a Service (CaaS).
CCaaS, Contact Center as a Service (Контактный центр как услуга)

Что такое CCaaS?
Контакт-центр как услуга (CCaaS) - это облачное программное обеспечение, которое предоставляет предприятиям доступ к решению контакт-центра провайдера по масштабируемой модели ценообразования с оплатой по факту, где определенные функции доступны по мере необходимости, по принципу "а ля карт".
Технология CCaaS (также называемая программным обеспечением для размещенных контакт-центров) полностью размещается и обслуживается поставщиком, а не конечным пользователем, в удаленном центре обработки данных. Это означает, что пользователи CCaaS избегают расходов на дорогостоящее оборудование и штатных ИТ-специалистов, получая при этом преимущества решения, которое развивается вместе с потребностями их бизнеса.
Источники
- What is CCaaS (Contact Center-as-a-Service)?,
- What is CCaaS?
- Contact center as a service (CCaaS),
- Contact Center as a Service Reviews and Ratings,
- What is CCaaS?.
DaaS, Desktop as a Service (Настольный компьютер как сервис)

Что такое настольный компьютер как услуга (DaaS)?
Desktop-as-a-service (DaaS) - это способ предоставления пользователям полноценных виртуальных настольных систем, включая операционные системы, приложения, файлы и пользовательские настройки, из облака. Настольные компьютеры работают на виртуальных машинах, размещенных в вычислительной, хранилищной и сетевой инфраструктуре, управляемой облачным провайдером. Пользователи могут получать доступ к своим рабочим столам с самых разных устройств, включая ПК, ноутбуки, планшеты и некоторые смартфоны.
Многие организации ищут альтернативу традиционной модели развертывания настольных систем, при которой ИТ-администраторы устанавливают операционную систему и приложения на каждое устройство сотрудника. При такой модели администраторы часто тратят слишком много времени и денег на установку программного обеспечения, управление обновлениями и апгрейдами, а также на попытки защитить устройства.
Традиционная модель развертывания настольных систем также плохо подходит для все более мобильных и удаленных сотрудников. Сегодня сотрудники часто работают удаленно и в командировках, при этом они используют самые разные устройства, включая настольные компьютеры, ноутбуки и мобильные устройства. Чтобы максимально повысить производительность труда удаленных и мобильных сотрудников, организации должны обеспечить надежный и согласованный пользовательский опыт на всех этих устройствах, позволяя работникам легко получать доступ к одним и тем же приложениям и данным независимо от того, какое устройство они используют.
Поскольку организации выбирают новые подходы к доставке приложений и данных, безопасность должна быть главным приоритетом. Организации должны быть уверены, что данные не попадут в чужие руки, даже если устройство будет потеряно или украдено.
Решением может стать модель DaaS. Правильно подобранное предложение DaaS позволит вашей организации предоставить пользователям удобный и согласованный доступ к приложениям и данным на разных устройствах, защитить конфиденциальную информацию, упростить администрирование и сократить расходы.
DaaS против инфраструктуры виртуальных рабочих станций
Как и предложения DaaS, решения инфраструктуры виртуальных рабочих столов (VDI) предоставляют настольные компьютеры на устройства из централизованного центра обработки данных. Однако инфраструктура, лежащая в основе решения VDI, часто находится на территории организации и, как правило, управляется ИТ-группой организации.
В модели DaaS вычислительная, хранилищная и сетевая инфраструктура управляется облачным провайдером. Организация, предоставляющая настольные компьютеры своим сотрудникам, может самостоятельно управлять операционной системой, приложениями, антивирусным ПО и другими задачами, связанными с настольными компьютерами, или работать со сторонним поставщиком услуг управляемых настольных компьютеров.
DaaS предоставляет все преимущества облачных управляемых услуг. Например, DaaS избавляет вас от больших первоначальных затрат на создание VDI на месте. Предложения DaaS обычно используют модель подписки, которая не требует предварительных инвестиций. Кроме того, вы снимаете с себя всю административную работу, необходимую для поддержки, обслуживания, исправления и обновления VDI.
Источники
- What Is Desktop as a Service (DaaS)? Meaning, Working, and Importance,
- What is desktop as a service (DaaS) and how can it help your organization?,
- What is desktop-as-a-service (DaaS)?,
- Top 8 DaaS Providers in 2020.
DBaaS, database-as-a-service (База данных как услуга)

Развитие облачных вычислений оказало значительное влияние на методы работы предприятий. Многие компании изучают потенциальные преимущества в плане затрат и гибкости, которые дает использование виртуальной инфраструктуры. Именно поэтому в последние годы появилось множество предложений по предоставлению баз данных как услуги (DBaaS).
Определение базы данных как услуги (DBaaS)
База данных как услуга (DBaaS) - это облачное предложение базы данных, которое предоставляет клиентам доступ к базе данных без необходимости развертывания и управления базовой инфраструктурой. DBaaS предоставляется как управляемый сервис баз данных, что означает, что поставщик берет на себя заботу об исправлении, обновлении и резервном копировании базы данных.
Как работает DBaaS?
Услуга обычно предоставляется через Интернет, и пользователи могут получить к ней доступ через веб-интерфейс или API. Поставщики DBaaS обычно предлагают множество функций и инструментов, включая резервное копирование и восстановление данных, масштабирование и мониторинг производительности. Одно из главных преимуществ DBaaS заключается в том, что он позволяет снизить сложность и стоимость управления базами данных.
Перекладывая эти задачи на поставщика услуг, организации могут высвободить ресурсы, чтобы сосредоточиться на более стратегических инициативах.
Кроме того, DBaaS позволяет повысить доступность и производительность баз данных и обеспечить возможность аварийного восстановления. Поскольку предприятия все больше зависят от данных, DBaaS, скорее всего, станет неотъемлемой частью их ИТ-инфраструктуры.
Преимущества DBaaS
Существует множество преимуществ использования DBaaS, или базы данных как услуги. DBaaS позволяет компаниям экономить время и деньги, упрощая сложные задачи управления данными. Вот некоторые из наиболее распространенных преимуществ, которые организации получили благодаря технологии DBaaS:
- Высокая доступность: DBaaS - это надежное решение, которое поможет обеспечить постоянный доступ к данным, минимизируя время простоя и повышая производительность.
- Безопасность: Технология DBaaS обладает расширенными функциями безопасности для защиты ваших данных.
- DBaaS от Oracle может быть правильным решением, если вы ищете экономически эффективный способ управления базами данных. Свяжитесь с экспертом по базам данных сегодня, чтобы узнать больше о том, как DBaaS может принести пользу вашему бизнесу.
Источники
- What is DBaaS?,
- What is Database-as-a-Service (DBaaS)?,
- What is DBaaS in Cloud Computing?,
- What is DBaaS?,
- Matt Yonkovit.
DRaaS, (Аварийное восстановление как услуга)

Что такое аварийное восстановление как услуга (DRaaS)?
Аварийное восстановление как услуга (DRaaS) - это модель облачных вычислений, которая позволяет организации создавать резервные копии своих данных и ИТ-инфраструктуры в сторонней облачной вычислительной среде и обеспечивать всю оркестровку DR, все через SaaS-решение, чтобы восстановить доступ и функциональность ИТ-инфраструктуры после аварии. Модель как услуга означает, что организации не нужно самой владеть всеми ресурсами или заниматься управлением аварийным восстановлением, вместо этого она полагается на поставщика услуг.
Планирование аварийного восстановления очень важно для обеспечения непрерывности бизнеса. В последние годы участились случаи стихийных бедствий, способных нанести ущерб ИТ-организации:
- стихийные бедствия, такие как ураганы, наводнения, лесные пожары и землетрясения,
- отказы оборудования и перебои в подаче электроэнергии,
- кибератаки.
Использование DRaaS для подготовки к катастрофе
Настоящая DRaaS отражает всю инфраструктуру в отказоустойчивом режиме на виртуальных серверах, включая вычислительные, хранилищные и сетевые функции. Организация может продолжать работать с приложениями - просто запускать их из облачной или гибридной облачной среды поставщика услуг, а не с физических серверов, пострадавших от аварии. Это означает, что время восстановления после катастрофы может быть гораздо быстрее или даже мгновенным. После восстановления или замены физических серверов обработка и данные снова переносятся на них. Клиенты могут столкнуться с более высокой задержкой, когда их приложения работают из облака, а не с локального сервера, но общая стоимость простоя может быть очень высокой, поэтому очень важно, чтобы бизнес смог вернуться к работе.
Как работает аварийное восстановление как услуга?
DRaaS работает за счет копирования и размещения серверов на мощностях стороннего поставщика, а не в физическом местоположении организации, которой принадлежит рабочая нагрузка. План аварийного восстановления выполняется на мощностях стороннего поставщика в случае аварии, которая приведет к остановке сайта заказчика. Организации могут приобретать планы DRaaS по традиционной модели подписки или по модели "оплата за использование", которая позволяет платить только в случае катастрофы. Решения "как услуга" различаются по объему и стоимости - организациям следует оценивать потенциальных поставщиков DRaaS в соответствии с их собственными уникальными потребностями и бюджетом.
DRaaS может помочь организациям сэкономить деньги, поскольку отпадает необходимость в создании и обслуживании собственной среды аварийного восстановления за пределами площадки. Однако организациям следует оценить и понять соглашения об уровне обслуживания. Например, что произойдет со временем восстановления, если и поставщик, и клиент пострадают от одного и того же стихийного бедствия, такого как сильный ураган или землетрясение. Различные поставщики DRaaS придерживаются разных политик, определяя, кто из клиентов первым получит помощь в случае крупного регионального бедствия, или разрешая клиентам проводить собственное тестирование аварийного восстановления.
Преимущества аварийного восстановления как услуги
Многие компании с небольшими ИТ-командами просто не могут позволить себе потратить время на исследование, внедрение и полное тестирование планов аварийного восстановления. DRaaS снимает с организации бремя планирования на случай катастрофы и передает его в руки экспертов по аварийному восстановлению. Это также может быть гораздо более доступным, чем размещение собственной инфраструктуры аварийного восстановления в удаленном месте с ИТ-персоналом, готовым прийти на помощь в случае катастрофы. Если же катастрофы не произойдет, то дорогостоящая вторая инфраструктура и персонал так и не будут использованы. Многие поставщики DRaaS взимают плату только в том случае, если вам нужны их услуги. Для многих организаций DRaaS - это полезное решение наболевшей проблемы.
Источники
- The Benefits of DRaaS: Protecting Your Business from the Unexpected
- What is disaster recovery as a service (DRaaS)?
- Disaster Recovery as a Service
- The Best Disaster Recovery-as-a-Service (DRaaS) Solutions
FaaS, Function as a service (Функционал как сервис)

Что такое FaaS?
FaaS, или Function-as-a-Service, - это облачный вычислительный сервис, который позволяет клиентам выполнять код в ответ на события, не управляя сложной инфраструктурой, обычно связанной с созданием и запуском микросервисных приложений.
Размещение программного приложения в Интернете обычно требует предоставления и управления виртуальным или физическим сервером, а также управления операционной системой и процессами хостинга веб-сервера. При использовании FaaS управление физическим оборудованием, операционной системой виртуальной машины и программным обеспечением веб-сервера осуществляется автоматически поставщиком облачных услуг.
Это позволяет разработчикам сосредоточиться исключительно на отдельных функциях в коде своих приложений.
FaaS против бессерверных
Бессерверные услуги и функции как услуги (FaaS) часто смешивают друг с другом, но на самом деле FaaS - это подмножество бессерверных услуг.
Бессерверный подход ориентирован на любую категорию услуг, будь то вычисления, хранение данных, базы данных, обмен сообщениями, api шлюзы и т. д., где конфигурация, управление и биллинг серверов незаметны для конечного пользователя.
FaaS, с другой стороны, хотя, возможно, это самая центральная технология в бессерверных архитектурах, ориентирована на парадигму событийно-ориентированных вычислений, в которой код приложений или контейнеры запускаются только в ответ на события или запросы.
Преимущества FaaS
FaaS - ценный инструмент, если вы хотите эффективно и с минимальными затратами перенести приложения в облако. Ниже перечислены некоторые преимущества, которыми вы сможете воспользоваться:
Сосредоточьтесь на коде, а не на инфраструктуре: FaaS позволяет разделить сервер на функции, которые могут масштабироваться автоматически и независимо, что избавляет вас от необходимости управлять инфраструктурой. Это позволяет сосредоточиться на коде приложения и значительно сократить время выхода на рынок.
Платите только за те ресурсы, которые вы используете, и тогда, когда вы их используете: При использовании FaaS вы платите только тогда, когда происходит действие. Когда действие выполнено, все останавливается - код не выполняется, сервер не простаивает, расходы не производятся. Поэтому FaaS экономически эффективен, особенно для динамических рабочих нагрузок или запланированных задач. FaaS также обеспечивает более высокую совокупную стоимость владения для сценариев с высокой нагрузкой.
Автоматическое увеличение или уменьшение масштаба: При использовании FaaS функции масштабируются автоматически, независимо и мгновенно, по мере необходимости. При снижении спроса FaaS автоматически масштабируется обратно.
Получите все преимущества надежной облачной инфраструктуры: FaaS обеспечивает высокую доступность, поскольку распределяется по нескольким зонам доступности в каждом географическом регионе, и может быть развернута в любом количестве регионов без дополнительных затрат.
Источники
- What is function as a service?,
- What is FaaS? Function as a Service explained,
- What is Function-as-a-Service (FaaS)?,
- What is FaaS?.
IaaS, Infrastructure as a service (Инфраструктура как сервис)

Инфраструктура как услуга (IaaS) - это тип облачных вычислений, который предоставляет основные вычислительные, хранилищные и сетевые ресурсы по требованию, на основе оплаты по факту. IaaS - один из четырех типов облачных сервисов, наряду с программным обеспечением как услугой (SaaS), платформой как услугой (PaaS) и бессерверными сервисами.
Перевод инфраструктуры вашей организации на IaaS-решения позволяет сократить расходы на обслуживание локальных центров обработки данных, сэкономить на стоимости оборудования и получить информацию о бизнесе в режиме реального времени. Решения IaaS обеспечивают гибкость при масштабировании ИТ-ресурсов в зависимости от потребностей. Они также помогают быстро внедрять новые приложения и повышают надежность базовой инфраструктуры.
IaaS позволяет избежать затрат и сложностей, связанных с покупкой и управлением физическими серверами и инфраструктурой центра обработки данных. Каждый ресурс предлагается как отдельный компонент услуги, и вы платите за конкретный ресурс только до тех пор, пока он вам нужен. Поставщик услуг облачных вычислений, например Azure, управляет инфраструктурой, а вы приобретаете, устанавливаете, настраиваете и управляете собственным программным обеспечением, включая операционные системы, промежуточное ПО и приложения.
Преимущества IaaS
Сокращение капитальных затрат и оптимизация расходов
IaaS исключает затраты на настройку и управление физическим центром обработки данных, что делает его экономически эффективным выбором для перехода в облако. Модели подписки с оплатой по факту использования, используемые поставщиками IaaS, помогают сократить расходы на оборудование и его обслуживание и позволяют ИТ-отделу сосредоточиться на основной деятельности.
Увеличение масштаба и производительности ИТ-нагрузок
IaaS позволяет масштабироваться в глобальном масштабе и учитывать скачки спроса на ресурсы. Таким образом, вы сможете быстрее предоставлять ИТ-ресурсы сотрудникам из любой точки мира и повышать производительность приложений.
Повышение стабильности, надежности и возможности поддержки
При использовании IaaS нет необходимости поддерживать и обновлять программное и аппаратное обеспечение или устранять неполадки в работе оборудования. При наличии соответствующего соглашения поставщик услуг гарантирует надежность инфраструктуры и соблюдение соглашений об уровне обслуживания (SLA).
Повышение непрерывности бизнеса и аварийное восстановление
Обеспечение высокой доступности, непрерывности бизнеса и аварийного восстановления является дорогостоящим, поскольку требует значительного количества технологий и персонала. Но при наличии правильных SLA IaaS помогает снизить эти расходы. Кроме того, во время аварии или сбоя вы получаете доступ к приложениям и данным в обычном режиме.
Повышает безопасность
При наличии соответствующего соглашения об обслуживании поставщик облачных услуг может обеспечить более надежную защиту ваших приложений и данных, чем та, которую вы могли бы обеспечить своими силами.
Помогает внедрять инновации и быстрее доводить новые приложения до пользователей С IaaS, как только вы решили запустить новый продукт или инициативу, необходимая вычислительная инфраструктура может быть готова за считанные минуты или часы, а не за дни или недели. А поскольку вам не нужно настраивать базовую инфраструктуру, IaaS позволяет быстрее предоставлять приложения пользователям.
Источники
MaaS, Mobility as a Service (Мобильность как услуга)

Что такое MaaS?
Мобильность как услуга (MaaS) - это термин, используемый для описания цифровых транспортных сервисных платформы, которые позволяют пользователям получать доступ, оплачивать и получать информацию в режиме реального времени о различных видах общественного и частного транспорта. Эти платформы также могут быть связаны с предоставлением новых транспортных услуг.
В научных терминах MaaS определяется как цифровой интерфейс для поиска и управления предоставления услуг, связанных с транспортом, которые удовлетворяют потребности клиента в мобильности клиента.
Ключевым моментом MaaS является то, что он предусматривает приобретение пользователями транспортных услуг в виде пакеты, основанные на их потребностях, вместо того чтобы покупать транспортные средства.
MaaS можно воспринимать как единый онлайн-интерфейс ИКТ, включающий:
- интермодальный планировщик поездок (обеспечивающий комбинации различных видов транспорта: совместное использование автомобилей, аренда автомобилей видов транспорта: совместное использование автомобилей, аренда автомобилей, метро, железная дорога, автобус, совместное использование велосипедов, такси и т. д.) который работает в режиме реального времени
- единый платежный портал, подобный порталу для смартфонов, с помощью которого пользователи могут платить по мере или заранее приобрести "пакет услуг",
- система бронирования, включающая в себя все этапы поездки.
Провайдеры MaaS получают доход двумя способами:
- Когда путешественник покупает пакет услуг, состоящий из транспортных поездок, через MaaS-провайдер MaaS берет плату, а затем передает эти доходы транспортным операторам, которые предоставляют услугу.
- Поставщики MaaS могут получать доход за счет данных, которые генерирует их цифровая сервисная платформа.
Платформа генерирует данные. Другие транспортные операторы и/или поставщики программных услуг могут использовать эти данные для дальнейшего совершенствования своих услуг.
Источники
- The Future of Transportation: Mobility As A Service (MaaS),
- What Is Mobility as a Service?,
- Mobility as a Service (MaaS) in the UK: change and its implications,
- MaaS: Mobility as a service,
- Mobility as a Service in Türkiye. We can say that public transport and… | by Tamer TÜRKSOY | Oct, 2023 | Medium.
PaaS, Platform as a Service (Платформа как сервис)

Что такое Paas?
Платформа как услуга или PaaS - это набор облачных сервисов, позволяющих бизнес-пользователям и разработчикам создавать приложения со скоростью, с которой не могут сравниться локальные решения. Поскольку это облачный сервис, нет необходимости беспокоиться о настройке и обслуживании серверов, исправлениях, обновлениях, аутентификации и так далее, пользователи могут просто сосредоточиться на создании наилучшего пользовательского опыта. PaaS также предоставляет набор дополнительных услуг, таких как инструменты для организации рабочего процесса и проектирования, а также богатые API, призванные помочь бизнес-пользователям и разработчикам создавать приложения, которые будут радовать пользователей.
Успешные компании в современном мире бизнеса - это те, которые ставят клиента в центр своей деятельности. Один из простых способов сделать это - предоставить удобные для клиентов веб-приложения и сервисы, которые обеспечивают качественное обслуживание и поддержку. Так почему бы компаниям, разрабатывающим приложения, не выбрать платформу в качестве услуги, вместо того чтобы создавать условия для этого у себя?
Переход на PaaS
В прошлом компании начинали с создания и разработки собственных приложений. Для этого требовалось серверное пространство, программное обеспечение для создания среды программирования и система безопасности, обеспечивающая сохранность всего в помещении. Это часто означало сложные программные стеки, частые обновления, обслуживание оборудования и вложение немалых средств в локальную среду, которая помогала создавать приложения, быстро устаревавшие. В общем, дорогое решение с точки зрения времени и денег.
Инструменты разработки быстро развиваются, и вдруг вы используете вчерашний интерфейс и вчерашнюю технологию. Предприятия начали искать решения, позволяющие ускорить процесс и сделать создание необходимых приложений дешевле и проще. Первыми, кто начал искать более эффективные варианты, были компании, уже передавшие на аутсорсинг другие области вычислительных услуг - например, облачные программные сервисы для подбора персонала, маркетинга или управления командировками и расходами. Они искали внешний ответ на свою внутреннюю проблему.
PaaS помогает разработчикам и бизнес-пользователям сосредоточиться на создании отличных приложений с помощью кликов и кода, не заботясь об инфраструктуре и операционных системах. Инструменты разработки, серверы и среды программирования легко доступны через облако без сложностей и затрат на их создание собственными силами. Приложения можно разрабатывать и размещать быстрее и с минимальными затратами на установку, без риска задержек или неэффективности, вызванных проблемами с инфраструктурой. Проще говоря, PaaS позволяет разработчикам сосредоточиться на том, что у них получается лучше всего, и быстрее получать высококачественные результаты.
PaaS является частью семейства инструментов облачных вычислений, которое включает в себя программное обеспечение как услугу (SaaS), инфраструктуру как услугу (IaaS) и все как услугу (XaaS). Модель облачных вычислений позволяет организациям передавать вычислительные услуги на аутсорсинг, чтобы они могли посвятить больше энергии своей основной деятельности.
Почему Paas?
В конечном итоге платформа как услуга избавляет от расходов и сложностей, связанных с оценкой, покупкой, настройкой и управлением всем аппаратным и программным обеспечением, необходимым для приложений, созданных на заказ. Это имеет как технические, так и бизнес-преимущества.
Технические преимущества
Переход на управляемую платформу позволяет вашей технической команде сосредоточиться на создании приложений и сервисов, которые повышают ценность вашего бизнеса. Хороший поставщик PaaS может предложить вам улучшения в следующих характеристиках:
- опыт,
- скорость,
- стоимость,
- масштаб.
Экспертиза
Вы получаете доступ к библиотекам кода, компонентам приложений и другой помощи. Вы также получите вдохновение для создания отличного дизайна интерфейса, так что ваше приложение будет не только удобным, но и красивым.
Скорость
Разработка приложений идет быстрее, поскольку ваши ИТ-специалисты и разработчики больше не отвечают за аппаратное и программное обеспечение, используемое для создания, поддержки и защиты платформы для разработки приложений.
Кроме того, быстрее начать работу. Подписавшись на PaaS, вы можете сразу же приступить к использованию системы - никаких задержек в настройке. Для разработчиков возможность доступа к инструментам, шаблонам, библиотекам кода и пакетам сборки также сокращает время выпуска продукта. Например, вы можете начать создавать мощные приложения из перетаскиваемых компонентов, включая стандартные поля, отчеты и диаграммы.
Стоимость
Первоначальные затраты снижаются, поскольку не нужно ничего создавать до начала разработки. Использование такой платформы, как Salesforce, также помогает стандартизировать и консолидировать ресурсы и компоненты приложения. Вам не придется изобретать колесо каждый раз, когда вы создаете новое приложение, что сокращает расходы на разработку. Капитальные затраты - деньги, связанные с дорогостоящими и быстро обесценивающимися ИТ-активами, - исключаются в пользу операционных расходов, которые компенсируются за счет окупаемости бизнеса.
Масштабирование
Разработка приложений для миллионов подключенных устройств создает потенциальные проблемы с масштабируемостью и безопасностью. Популярное потребительское приложение может легко перегрузить центр обработки данных, а ваш бренд может сильно пострадать, если пострадает опыт конечных пользователей. Такие сервисы, как Instagram и Twitter, обрабатывают миллионы сообщений каждую минуту. Хотя для бизнес-приложений такой бум менее вероятен, если ваше приложение превзойдет ожидания, облачное решение позволит вам воспользоваться ситуацией.
Преимущество для бизнеса
Ни один бизнес не хочет ставить управление серверами и обновление операционных систем на первое место по сравнению с предоставлением своих основных продуктов и услуг. С облачной платформой такая возможность исключена. Использование интегрированной платформы также дает возможность улучшить бизнес-процессы, такие как рабочий процесс, отчетность и социальные каналы. Ваш бизнес сможет сэкономить время, деньги и усилия благодаря следующим факторам.
Простая интеграция с унаследованными системами - вы можете использовать приложения, которые включают данные из ваших существующих систем, таких как SAP, Oracle и Microsoft. Это поможет вам разблокировать и модернизировать системы бэк-офиса с простотой укажи и нажми.
Информация в реальном времени - вы можете создавать приложения, которые в реальном времени предоставляют данные и обновления сотрудникам и менеджерам, позволяя им принимать более эффективные бизнес-решения. Вы также можете создавать приложения, помогающие в организации рабочего процесса и процессов утверждения.
Простая ИТ-поддержка - поставщик заботится о платформе, а вам остается только следить за самими приложениями, что снижает ваши ИТ-накладные расходы.
Общие знания - благодаря тысячам компаний, использующих платформу, крупные поставщики PaaS, такие как Salesforce, быстро реагируют на потребности пользователей и оперативно решают общие проблемы. Это означает, что вы можете быстро воспользоваться преимуществами проверенных и надежных решений.
Используя PaaS, организации могут перенаправить значительную часть своих бюджетов с поддержания света на создание приложений, которые обеспечивают реальную ценность для бизнеса.
Источники
- What is PaaS?,
- SaaS, IaaS, and PaaS: What the shared responsibility model means for zero trust,
- What is PaaS?.
SaaS, Software as a service (Программное обеспечение как сервис)

то такое Saas?
Программное обеспечение как услуга (SaaS) позволяет пользователям подключаться к облачным приложениям и использовать их через Интернет. Частыми примерами являются электронная почта, календари и офисные инструменты (например, Microsoft Office 365).
SaaS представляет собой комплексное программное решение, которое вы приобретаете у поставщика облачных услуг на условиях оплаты по факту использования. Вы арендуете приложение для своей организации, а ваши пользователи подключаются к нему через Интернет, обычно с помощью веб-браузера. Вся базовая инфраструктура, промежуточное программное обеспечение, программное обеспечение приложения и данные приложения находятся в центре обработки данных поставщика услуг.
Поставщик услуг управляет аппаратным и программным обеспечением и, заключив соответствующее соглашение об обслуживании, обеспечивает доступность и безопасность приложения, а также ваших данных. SaaS позволяет вашей организации быстро запустить приложение с минимальными затратами.
Особенности SaaS
Многопользовательская архитектура SaaS
Многопользовательская архитектура - это архитектура, при которой все клиенты и приложения поставщиков SaaS используют единую, общую инфраструктуру и кодовую базу, которая поддерживается централизованно. Такая архитектура позволяет поставщикам быстрее внедрять инновации, экономя время разработчиков, которое раньше тратилось на поддержку устаревшего кода.
Легкая настройка с помощью SaaS
Пользователи могут легко настраивать приложения в соответствии со своими бизнес-процессами, не затрагивая общую инфраструктуру. Модель SaaS поддерживает уникальные изменения в настройках каждого пользователя и компании и сохраняет их благодаря регулярным обновлениям. Это означает, что поставщики SaaS могут чаще обновлять приложения, снижая риск для клиентов и затраты на внедрение.
Лучший доступ с сетевых устройств
Модель SaaS позволяет вашему предприятию получать удаленный доступ к данным с любого сетевого устройства, что упрощает управление привилегиями, мониторинг использования данных и обеспечивает одновременный доступ к одной и той же информации для многих пользователей.
SaaS использует потребительскую сеть
Любой человек, знакомый с Amazon.com или My Yahoo!, будет знаком с веб-интерфейсом типичных SaaS-приложений. Модель SaaS позволяет легко и просто настраивать приложения, благодаря чему недели или месяцы, уходящие на обновление традиционного программного обеспечения для бизнеса, кажутся безнадежно старомодными.
Примеры популярных SaaS-продуктов
- Google Workspace
- Salesforce
- Trello
- Zoom
- DocuSign
- Slack
- Adobe Creative Cloud
- Mailchimp
- Netflix
- Spotify
Характеристики и особенности SaaS
Отличный способ понять модель SaaS - представить ее как банк. Банк защищает конфиденциальность каждого клиента, обеспечивая при этом надежное, безопасное и эффективное обслуживание. SaaS делает то же самое.
Модель Saas помогает вашему бизнесу использовать свои ресурсы более эффективно. Используя возможности SaaS, ваш бизнес повысит уровень кастомизации, снизит затраты и станет лучше связан с теми, кто имеет значение. Приложение достигает этого благодаря четырем настраиваемым характеристикам SaaS.
Источники
- What is SaaS?,
- The Difference Between IaaS, PaaS, and SaaS in Cloud Computing : Explained,
- What is SaaS?.
VDI, Virtual desktop infrastructure (инфраструктура виртуальных рабочих столов)

Что такое VDI ?
Инфраструктура виртуальных рабочих столов (VDI) - это программное средство для централизованного создания и управления виртуальными рабочими столами. Виртуальные рабочие столы - это программные приложения, которые имитируют реальные настольные компьютеры. Технология VDI создает виртуальный рабочий стол на центральном сервере, а удаленные пользователи могут получить доступ к нему с любой физической машины через Интернет. VDI быстро и эффективно создает множество виртуальных рабочих столов для обеспечения безопасного удаленного доступа к внутренним бизнес-приложениям и сервисам. Таким образом, используя VDI, вы можете экономически эффективно и гибко масштабировать любую корпоративную инфраструктуру настольных компьютеров.
В чем заключаются преимущества VDI?
Инфраструктура виртуальных рабочих столов (VDI) дает множество преимуществ в управлении настольными компьютерами. Виртуальными рабочими столами удобнее управлять и масштабировать, чем физическими. Например, вы можете выполнять следующие задачи.
Централизованное управление виртуальными рабочими столами
VDI обеспечивает централизованное управление средой виртуальных рабочих станций. Администраторы могут одновременно вносить исправления, обновления и изменения в несколько виртуальных рабочих станций. Кроме того, они могут сохранять и резервировать данные настольных компьютеров для аварийного восстановления.
Масштабирование VDI по мере необходимости
Поскольку все VDI размещаются в центральной системе, вы можете легко масштабировать их как вверх, так и вниз. Еще более гибким можно сделать хостинг в облаке. Вы можете использовать поставщика облачных услуг для развертывания и управления тысячами виртуальных рабочих станций, не беспокоясь о расходах на основное оборудование.
Повышение доступности
Вы можете получить доступ к виртуальным рабочим средам из любого места и с любого устройства. Это повышает удобство работы пользователей, поскольку вы можете принести на рабочее место свое устройство или получить беспрепятственный удаленный доступ из любого места. VDI создает максимально персонализированное цифровое рабочее пространство, что делает работу из дома или удаленно более удобной.
Соблюдение внутренних стандартов безопасности
Среда VDI отличается высокой степенью безопасности, поскольку вся инфраструктура находится под контролем предприятия. Чувствительные данные с множества виртуальных рабочих станций размещаются на одном физическом сервере. Вы можете защитить этот централизованно управляемый сервер или хост-сервер в соответствии с внутренними стандартами. Удаленные сотрудники могут получить доступ к данным с любого устройства, пройдя соответствующую процедуру аутентификации. Удаленные машины не представляют угрозы безопасности, даже если они потеряны или украдены.
Снижение затрат
Технология VDI позволяет сократить расходы на ИТ, поскольку снижает стоимость оборудования для приобретения новых традиционных настольных компьютеров. Она также снижает текущие расходы на управление, поскольку вы можете поддерживать виртуальные рабочие столы с помощью программных процессов.
Как работает VDI?
Инфраструктура виртуальных рабочих столов (VDI) имеет программный слой, который абстрагирует функции рабочего стола, включая функции операционной системы. Технология виртуализации отделяет операционную систему от физического рабочего стола. В качестве рабочего стола выступает программное приложение, на которое можно установить любую операционную систему и приложения. VDI - это разновидность виртуализации удаленных рабочих столов, поскольку виртуальный рабочий стол удален от конечного пользователя.
Например, обычно настольные компьютеры Microsoft Windows представляют собой физические машины с установленной на них Microsoft Windows. Однако виртуализированные рабочие столы могут иметь рабочий стол Linux, расположенный на серверной машине Windows. Вы можете получить доступ к этому рабочему столу Linux со своего компьютера Mac без необходимости устанавливать Linux на свою машину.
Среда VDI состоит из двух основных компонентов: виртуальной машины и брокера соединений.
Виртуальная машина
Виртуальные машины - это основа любого решения для виртуализации рабочих станций. Они представляют собой машины внутри машин. Программная машина работает на базовой физической машине или хост-сервере. Гипервизор - это программное обеспечение, которое делает это возможным. Он разделяет главный сервер на множество виртуальных серверов со своими собственными операционными системами. Эти виртуальные машины используют гипервизор для доступа к памяти, процессору и другим ресурсам главного сервера. Они создают отдельные виртуальные среды рабочего стола, к которым конечные пользователи могут подключаться удаленно.
Брокер подключений
Брокер подключений - это программное обеспечение, которое обеспечивает удаленное соединение между конечными пользователями и сервером, на котором установлен гипервизор. Когда пользователь подключается к службам удаленного рабочего стола, этот программный уровень проверяет подлинность пользователя и предоставляет ему доступ к среде виртуального рабочего стола. Он также облегчает взаимодействие между удаленным пользователем и виртуальным рабочим столом. Например, брокер соединений обеспечивает обновление экрана и отправляет нажатия мыши и клавиш на виртуальный рабочий стол.
Источники
- What is VDI (Virtual Desktop Infrastructure)?
- What is VDI? Virtual Desktop Infrastructure
- What is virtual desktop infrastructure (VDI)?
- What is virtual desktop infrastructure (VDI)?
- What is VDI (Virtual Desktop Infrastructure)?
WaaS, Рабочее место как услуга
XaaS, Everything as a Service (Всё как услуга)

XaaS означает Everything as a Service или Все как услуга. Понятия SaaS, PaaS или IaaS уже знакомы. Однако существует множество других аббревиатур, обозначающих этот тип решений. Например, STaaS, CCaaS, MaaaS, DRaaS, DBaaS, DaaS, NaaS, UCaaS, BPaaS и BaaS. Стоит взглянуть на XaaS, чтобы лучше понять, как модель как услуга отвечает потребностям современного бизнеса и почему она продолжает набирать популярность.
Что такое XaaS?
Anything- или Everything as a Service (XaaS) - это общая категория облачных вычислений и услуг удаленного доступа. Таким образом, это зонтичный термин, обозначающий растущее количество услуг и инструментов, предоставляемых через облако, и возможность объединить их в единое предложение.
Существует бесчисленное множество примеров упомянутых услуг.
Наиболее распространенными являются:
-
Рабочее место как услуга (WaaS): С помощью WaaS реселлеры упрощают процесс закупки, доставки, обслуживания клиентов, обеспечения безопасности, обслуживания и модернизации. Аппаратное обеспечение может поступать к конечному клиенту полностью настроенным и готовым к использованию. Программное обеспечение, с другой стороны, будет удобно поставляться через облако.
-
Инфраструктура как услуга (IaaS): Предлагает пользователям типичные компоненты инфраструктуры центра обработки данных, такие как аппаратное обеспечение, вычислительная производительность, хранилище или сетевые ресурсы, через облако.
-
Платформа как услуга (PaaS): полная облачная среда разработки и развертывания, предоставляющая доступ к ресурсам, необходимым для развертывания широкого спектра решений.
-
Программное обеспечение как услуга (SaaS): Это лицензирование программного обеспечения на основе подписки и предоставление его через Интернет.
Помимо того, что это зонтичный термин, все как услуга может также обозначать различные предложения, основанные на модели как услуга и объединяющие их с сервисами и аппаратным обеспечением в единое предложение для клиента.
Почему модель как услуга так популярна?
До появления модели как услуга у нас был только один выбор: приобретать несколько отдельных решений, купленных у разных поставщиков. Этот вариант часто оказывался чрезвычайно дорогим и неэффективным. Почему? Потому что, хотя разные системы отлично работают по отдельности, они не всегда хорошо работают в сочетании друг с другом.
Факторов, влияющих на популярность модели as-a-Service, много, и мы не можем проанализировать их все в одной статье, но остановимся на двух из них.
Стоит обратить внимание на недавнее развитие технологий и на то, как мы используем различные сервисы. Миллениалы выросли в эпоху стремительного развития интернета и привыкли пользоваться услугами таких компаний, как Uber, Airbnb и Netflix. Что их объединяет? Uber не владеет такси, Airbnb не владеет квартирами, а Netflix не владеет ни одним кинотеатром. Цифровое разрушение уже давно идет с миллениалами, и именно они начинают занимать руководящие должности в компаниях. В то же время они перестают понимать ценность владения технологиями.
Покупка каждого харда и программного обеспечения означает, что компаниям приходится вкладывать довольно большие деньги в оборудование, которые они могли бы использовать гораздо лучше в таких областях, как исследования и разработки, маркетинг или других, особенно если они являются стартапами. При использовании модели как услуга нет необходимости в крупных инвестициях, и ИТ-среду гораздо проще увеличить или уменьшить в зависимости от потребностей бизнеса.
Модели как услуга - совсем не новая концепция. Компании всегда искали способы снизить плату за хостинг и отказаться от управления серверами. Но развитие облачных вычислений и IoT позволило нам полностью принять концепцию как услуга.
Преимущества XaaS
Основными преимуществами решения XaaS для конечных клиентов являются:
-
Эффективность: Модель XaaS вытесняет традиционную локальную модель. Это также связано с лучшими перспективами разработки продуктов (например, для технологических стартапов). Решения As-a-Service удобны и надежны, что делает процесс разработки более эффективным.
-
Экономия средств: Еще одним важным фактором являются финансовые выгоды для компаний, использующих модель ас-а-сервис.
-
Распределенные затраты и денежные потоки, основанные на подписке, во многих случаях гораздо более эффективны с точки зрения затрат. Облачные сервисы также позволяют организациям избавиться от большей части своей внутренней физической ИТ-инфраструктуры. Меньшее количество серверов, жестких дисков и другого оборудования, в свою очередь, означает снижение затрат, связанных, например, с техническим обслуживанием, пространством, охлаждением и электропитанием.
-
Масштабируемость: Для стартапов гибкость и масштабируемость должны идти рука об руку с адаптацией к внешним факторам. Решения XaaS позволяют бизнесу быстро менять пакет и добавлять в него новые компоненты. Что это значит? Возможность экспериментировать в безопасной среде.
-
Доступ к лучшим услугам: С помощью XaaS даже самые маленькие компании и стартапы могут получить доступ к высококачественным услугам, которые в классической модели могут оказаться слишком дорогими.
-
Повышенная рентабельность инвестиций: Высокая производительность в сочетании с экономией средств позволяет компаниям получить максимальную отдачу от своих ИТ-установок.
-
Отсутствие риска устаревания систем: Обновление программного обеспечения и услуг входит в обязанности провайдеров. Это делает управление жизненным циклом системы более простым и дешевым, а компания получает доступ к последним версиям и обновлениям.
-
Безопасность: Провайдеры берут на себя ответственность за шифрование или хранение данных. В то же время модель Cybersecurity-as-a-Service оснащает компании новейшими решениями для обнаружения любых угроз. Они все чаще основываются на искусственном интеллекте.
Реальный пример XaaS
Компания Rolls-Royce стремится предоставить своим клиентам услугу аренды реактивных двигателей, которая поможет "клиентам максимально использовать летный потенциал своих двигателей". С помощью своей программы TotalCare компания Rolls-Royce предлагает клиентам снять с себя бремя технического обслуживания двигателей, сокращая отходы, увеличивая эффективность и повышая надежность нашей цепочки поставок.
Этот XaaS предлагает долгосрочные контракты на аренду реактивных двигателей, в рамках которых клиент "получает фиксированную плату за каждый летный час...". Такое соглашение:
- Стимулирует производителя реактивных двигателей поддерживать надежность своей продукции.
- Позволяет производителю извлекать ценные материалы из двигателей по окончании их срока службы.
- Сервис, оснащенный датчиками IoT, использует передовую аналитику, которая отслеживает работу двигателя на протяжении всего срока службы. Это означает, что Rolls-Royce может наилучшим образом поддерживать операционную эффективность авиакомпаний за счет проактивного обслуживания и оптимизации на основе данных. Цель - сократить расходы своих клиентов, а также повысить собственную рентабельность и сократить количество отходов.
По словам Rolls-Royce, до 95 % использованного авиационного двигателя может быть восстановлено и переработано. Около половины восстановленных материалов настолько высокого качества, что их можно безопасно переработать для использования в качестве новых аэрокосмических компонентов, что сокращает наши потребности в закупках сырья.
Этот вариант XaaS обеспечивает очевидные преимущества для компании:
- Позволяет компании сохранить право собственности на изделие и, таким образом, использовать ценные материалы после его списания. Сокращение количества отходов - благо для планеты и одновременно отличный PR для компании.
- А главное преимущество для клиента? Отсутствие ответственности за обслуживание.
Источники
- What is XaaS? | A Quick Guide,
- What is XaaS?
- What Is XaaS? Everything as a Service Explained,
- XaaS: The Anything as a Service Model (With 10 Example Categories).
Термины веб-разработки
Базовая терминология веб-разработки.
API

Что такое API?
API – это механизмы, которые позволяют двум программным компонентам взаимодействовать друг с другом, используя набор определений и протоколов. Например, система ПО метеослужбы содержит ежедневные данные о погоде. Приложение погоды на телефоне «общается» с этой системой через API и показывает ежедневные обновления погоды на телефоне. Что значит API?
API – Application Programming Interface, что значит программный интерфейс приложения. В контексте API слово «приложение» относится к любому ПО с определенной функцией. Интерфейс можно рассматривать как сервисный контракт между двумя приложениями. Этот контракт определяет, как они взаимодействуют друг с другом, используя запросы и ответы. Документация API содержит информацию о том, как разработчики должны структурировать эти запросы и ответы.
Как работают API?
Архитектура API обычно объясняется с точки зрения клиента и сервера. Приложение, отправляющее запрос, называется клиентом, а приложение, отправляющее ответ, называется сервером. Итак, в примере с погодой база данных службы – это сервер, а мобильное приложение – это клиент.
Существует четыре различных способа работы API в зависимости от того, когда и почему они были созданы.
SOAP API
SOAP – Simple Object Access Protocol, т. е. простой протокол доступа к объектам. Клиент и сервер обмениваются сообщениями посредством XML. Это менее гибкий API, который был более популярен в прошлом. RPC API
Такие API называются системой удаленного вызова процедур. Клиент выполняет функцию (или процедуру) на сервере, и сервер отправляет результат обратно клиенту.
Websocket API
Websocket API – это еще одна современная разработка Web API, которая использует объекты JSON для передачи данных. WebSocket API поддерживает двустороннюю связь между клиентскими приложениями и сервером. Сервер может отправлять сообщения обратного вызова подключенным клиентам, что делает его более эффективным, чем REST API.
REST API
На сегодняшний день это самые популярные и гибкие API-интерфейсы в Интернете. Клиент отправляет запросы на сервер в виде данных. Сервер использует этот клиентский ввод для запуска внутренних функций и возвращает выходные данные обратно клиенту. Давайте рассмотрим API REST более подробно ниже.
Что такое REST API?
REST – это Representational State Transfer, т. е. передача репрезентативного состояния. REST определяет набор функций, таких как GET, PUT, DELETE и т. д., которые клиенты могут использовать для доступа к данным сервера. Клиенты и серверы обмениваются данными по протоколу HTTP.
Главной особенностью REST API является то, что такая передача выполняется без сохранения состояния. Без сохранения состояния означает, что серверы не сохраняют клиентские данные между запросами. Клиентские запросы к серверу аналогичны URL-адресам, которые вы вводите в браузере для посещения веб-сайта. Ответ от сервера представляет собой простые данные без типичного графического отображения веб-страницы.
Что такое web API?
Web API или Web Service API –это интерфейс обработки приложений между веб-сервером и веб-браузером. Все веб-сервисы являются API, но не все API являются веб-сервисами. REST API – это особый тип Web API, в котором используется стандартный архитектурный стиль, описанный выше.
Различные термины, которые относятся к API, такие как Java API или сервисные API, существуют потому, что исторически API были созданы до всемирной паутины. Современные Web API – это REST API, и эти термины могут использоваться взаимозаменяемо.
Источники
- aws.amazon.com/ru/what-is/api,
- What is an API?,
- altexsoft.com/blog/engineering/what-is-api-definition-types-specifications-documentation.
Адаптивный дизайн

Что такое адаптивность внешнего вида, адаптивный дизайн
Речь идёт про способность фронтенда подстраиваться под устройство, на котором загружается проект. В частности, изменение внешнего вида под разрешение экрана устройства.
Разработка дизайна адаптивного сайта / сервиса
При разработке адаптивного дизайна создаётся дизайн внешнего вида сайта или сервиса для некоторого количества разрешений наиболее распространённых устройств. Наример, для значений: 360px, 480px, 760px, 960px, 1200px и 1600px.
Почему адаптивный дизайн и т.н. «отзывчатый» на практике – одно и то же
В англоязычной терминологии есть понятие adaptive design и responsive design. Имеется в виду, что в первом случае есть только фиксированные дизафны для конкретных брейкпоинтов, а во втором фронтенд плавно меняет свой внешний вид от брейкпонта к брейкпоинту апроксимируя положение и свойства элементов.
Но на практике никто никогда не разрабатывает разные дизайны для разных разрешений. Создаётся адаптация главного внешнего вида, за который принимается декстоп (настольный компьютер), под конкретное разрешение.
Поэтому современный адаптивность всегда, так сказать, отзывчата. Это можно наблюдать плавно изменяя окно просмотра: фронтэнд будет плавно подстраиваться под все разрешения, включая те, для которых дизайн не разрабатывался.
Эти узловые точки называются брекпонтами.
Не смотря на то, что подавляющее большинство разработчиков считают разработку дизайна для 4-х или 6-ти брейкпоинтов избыточной работой, мы в Whitelabeldevelopers всегда делаем адаптивный дизайн, основывающийся минимум на 4-х разрешениях чтобы охватить малые коммуникаторы, большие коммуникаторы, планшены, мониторы и широкоформатные мониторы.
Разрешения брейкпоинтов зависят от стека фронтенда и для каждого проекта имеют собственные значения.
Mobile first
Из правила выбора в виде основного (опорного) разрешения десктоп существует исключение. Mobile first – метолодогия разработки адаптива фронтенда от его адаптива.
Источники
- What is adaptive design?,
- HTML Responsive Web Design,
- Responsive web design: Consider 6 points while designing a website.
Бэкенд (бэк-енд)

Определение
Бэкенд (backend англ.) – часть проекта, обеспечивающий доступ к данным, находящимся в аппаратной части.
Применение
Архитерктура программного обеспечения подразумевает существование т.н. слоёв (layers англ.) между аппаратной частью и пользователем. Первый слой от пользователя представляет собой абстракцию, обеспечивающую визуальный интерфейс и называется Фронтендом (frontend англ.), в нём сосредоточены элементы, которыми управляет пользователь.
В Бэкенде находится функциональная часть проекта, к которой пользователь не имеет прямого доступа. Бэкенд работает непосредственно на аппаратной части проекта и не взаимодействует с пользователем напрямую, а только через Фронтенд.
Источники
- techterms.com/definition/backend,
- elevatex.de/blog/it-insights/frontend-vs-backend-vs-fullstack-differences.
Breadcrumbs, хлебные крошки

Хлебная крошка (или след из хлебных крошек) - это тип схемы вторичной навигации, которая показывает местоположение пользователя на сайте или в веб-приложении. Термин произошел от сказки о Гензеле и Гретель, в которой двое титулованных детей роняют хлебные крошки, образуя след, ведущий к их дому. Как и в сказке, хлебные крошки в реальных приложениях дают пользователям возможность проследить путь обратно к исходной точке посадки.
Хлебные крошки обычно можно найти на сайтах, где большое количество контента организовано в иерархическом порядке. Их также можно увидеть в веб-приложениях, состоящих более чем из одного шага, где они работают подобно индикатору выполнения. В своей простейшей форме хлебные крошки представляют собой горизонтально расположенные текстовые ссылки, разделенные символом больше, чем (>); этот символ указывает на уровень данной страницы по отношению к ссылкам, расположенным рядом с ней.
Источники
- 9 Breadcrumb Tips to Make Your Site Easier to Navigate [+ Examples],
- Breadcrumbs In Web Design: Examples And Best Practices,
- What Are Breadcrumbs in Web Design? (Plus Examples and Tips),
- A/B Testing Solutions to Maximize Your Website Conversions.
Кеш

Что такое кэш?
В вычислительной технике кэш - высокоскоростной уровень хранения данных, который хранит подмножество данных, обычно временных по своей природе, так что будущие запросы на эти данные выполняются быстрее, чем это возможно при доступе к основному месту хранения данных. Кэширование позволяет эффективно повторно использовать ранее извлеченные или вычисленные данные.
Как работает кэширование?
Данные в кэше обычно хранятся в аппаратных средствах быстрого доступа, таких как оперативная память (Random-access memory), а также могут использоваться в сочетании с программным компонентом. Основная цель кэша - повысить производительность поиска данных за счет снижения необходимости доступа к более медленному уровню хранения.
В отличие от баз данных, данные которых обычно являются полными и долговечными, кэш обычно хранит подмножество данных на временной основе.
Обзор кэширования
Движки RAM и In-Memory
Благодаря высокой частоте запросов или IOPS (операций ввода-вывода в секунду), поддерживаемых системами RAM и In-Memory, кэширование позволяет повысить производительность поиска данных и снизить затраты при масштабировании. Для поддержки такого же масштаба при использовании традиционных баз данных и дискового оборудования потребовались бы дополнительные ресурсы. Эти дополнительные ресурсы увеличивают стоимость и все равно не позволяют достичь производительности с низкой задержкой, обеспечиваемой кэшем In-Memory.
Приложения
Кэши могут применяться и использоваться на различных технологических уровнях, включая операционные системы, сетевые уровни, включая сети доставки контента (CDN) и DNS, веб-приложения и базы данных. Вы можете использовать кэширование для значительного снижения задержки и повышения IOPS для многих приложений с высокой нагрузкой на чтение, таких как порталы вопросов и ответов, игры, обмен медиа и социальные сети. Кэшированная информация может включать результаты запросов к базе данных, вычислений, требующих больших вычислительных затрат, запросов/ответов API и веб-артефактов, таких как HTML, JavaScript и файлы изображений. Вычислительно-интенсивные рабочие нагрузки, манипулирующие наборами данных, такие как рекомендательные системы и высокопроизводительные вычислительные симуляции, также выигрывают от использования слоя данных In-Memory в качестве кэша. В этих приложениях доступ к очень большим наборам данных должен осуществляться в режиме реального времени на кластерах машин, которые могут состоять из сотен узлов. Из-за скорости основного оборудования манипулирование этими данными в дисковом хранилище является значительным узким местом для этих приложений.
Шаблоны проектирования
В распределенной вычислительной среде выделенный слой кэширования позволяет системам и приложениям работать независимо от кэша со своим собственным жизненным циклом без риска повлиять на кэш. Кэш служит в качестве центрального уровня, к которому можно обращаться из различных систем с собственным жизненным циклом и архитектурной топологией. Это особенно важно в системе, где узлы приложения могут динамически масштабироваться и расширяться. Если кэш находится на том же узле, что и приложение или использующие его системы, масштабирование может повлиять на целостность кэша. Кроме того, при использовании локальных кэшей они приносят пользу только локальному приложению, потребляющему данные. В среде распределенного кэширования данные могут охватывать несколько серверов кэша и храниться в центральном месте для всех потребителей этих данных.
Лучшие практики кэширования
При внедрении уровня кэширования важно понимать достоверность кэшируемых данных. Успешное кэширование приводит к высокому коэффициенту попаданий, что означает, что данные присутствовали при получении. Промах кэша происходит, когда найденные данные отсутствуют в кэше. Для соответствующего истечения срока хранения данных могут применяться такие элементы управления, как TTL (время жизни). Еще одним аспектом может быть необходимость высокой доступности кэш-среды, что может быть обеспечено механизмами In-Memory, такими как Redis. В некоторых случаях слой In-Memory может использоваться в качестве автономного уровня хранения данных в отличие от кэширования данных из основного местоположения. В этом сценарии важно определить соответствующие RTO (Recovery Time Objective - время, необходимое для восстановления после сбоя) и RPO (Recovery Point Objective - последняя точка или транзакция, зафиксированная при восстановлении) для данных, хранящихся в механизме In-Memory, чтобы определить, подходит ли это. Стратегии проектирования и характеристики различных движков In-Memory могут быть применены для удовлетворения большинства требований RTO и RPO.
Пример
В примере кода caches является свойством ServiceWorkerGlobalScope. Оно содержит объект CacheStorage, с помощью которого можно получить доступ к интерфейсу CacheStorage.
Примечание: В Chrome перейдите по адресу chrome://inspect/#service-workers и щелкните на ссылке
inspectпод зарегистрированным service worker, чтобы просмотреть протоколирование различных действий, выполняемых скриптом service-worker.js.
const CACHE_VERSION = 1;
const CURRENT_CACHES = {
font: `font-cache-v${CACHE_VERSION}`,
};
self.addEventListener("activate", (event) => {
// Delete all caches that aren't named in CURRENT_CACHES.
// While there is only one cache in this example, the same logic
// will handle the case where there are multiple versioned caches.
const expectedCacheNamesSet = new Set(Object.values(CURRENT_CACHES));
event.waitUntil(
caches.keys().then((cacheNames) =>
Promise.all(
cacheNames.map((cacheName) => {
if (!expectedCacheNamesSet.has(cacheName)) {
// If this cache name isn't present in the set of
// "expected" cache names, then delete it.
console.log("Deleting out of date cache:", cacheName);
return caches.delete(cacheName);
}
}),
),
),
);
});
self.addEventListener("fetch", (event) => {
console.log("Handling fetch event for", event.request.url);
event.respondWith(
caches.open(CURRENT_CACHES.font).then((cache) => {
return cache
.match(event.request)
.then((response) => {
if (response) {
// If there is an entry in the cache for event.request,
// then response will be defined and we can just return it.
// Note that in this example, only font resources are cached.
console.log(" Found response in cache:", response);
return response;
}
// Otherwise, if there is no entry in the cache for event.request,
// response will be undefined, and we need to fetch() the resource.
console.log(
" No response for %s found in cache. About to fetch " +
"from network…",
event.request.url,
);
// We call .clone() on the request since we might use it
// in a call to cache.put() later on.
// Both fetch() and cache.put() "consume" the request,
// so we need to make a copy.
// (see https://developer.mozilla.org/en-US/docs/Web/API/Request/clone)
return fetch(event.request.clone()).then((response) => {
console.log(
" Response for %s from network is: %O",
event.request.url,
response,
);
if (
response.status < 400 &&
response.headers.has("content-type") &&
response.headers.get("content-type").match(/^font\//i)
) {
// This avoids caching responses that we know are errors
// (i.e. HTTP status code of 4xx or 5xx).
// We also only want to cache responses that correspond
// to fonts, i.e. have a Content-Type response header that
// starts with "font/".
// Note that for opaque filtered responses
// https://fetch.spec.whatwg.org/#concept-filtered-response-opaque
// we can't access to the response headers, so this check will
// always fail and the font won't be cached.
// All of the Google Web Fonts are served from a domain that
// supports CORS, so that isn't an issue here.
// It is something to keep in mind if you're attempting
// to cache other resources from a cross-origin
// domain that doesn't support CORS, though!
console.log(" Caching the response to", event.request.url);
// We call .clone() on the response to save a copy of it
// to the cache. By doing so, we get to keep the original
// response object which we will return back to the controlled
// page.
// https://developer.mozilla.org/en-US/docs/Web/API/Request/clone
cache.put(event.request, response.clone());
} else {
console.log(" Not caching the response to", event.request.url);
}
// Return the original response object, which will be used to
// fulfill the resource request.
return response;
});
})
.catch((error) => {
// This catch() will handle exceptions that arise from the match()
// or fetch() operations.
// Note that a HTTP error response (e.g. 404) will NOT trigger
// an exception.
// It will return a normal response object that has the appropriate
// error code set.
console.error(" Error in fetch handler:", error);
throw error;
});
}),
);
});
Источники
- developer.mozilla.org/en-US/docs/Web/API/Cache,
- support.google.com/accounts/answer/32050?hl=en&co=GENIE.Platform%3DDesktop,
- aws.amazon.com/caching,
- docs.djangoproject.com/en/4.2/topics/cache.
CDN, сеть доставки содержимого/контента

Что такое CDN?
Сеть доставки контента (CDN) – это сеть взаимосвязанных серверов, которая ускоряет процесс загрузки веб-страниц приложений с высокой нагрузкой. Аббревиатура CDN расшифровывается как content delivery network (сеть доставки контента) или content distribution network (сеть распределения контента). Когда пользователь заходит на веб-сайт, данные, хранящиеся на сервере этого веб-сайта, проходят через Интернет, прежде чем достичь компьютера пользователя. Если пользователь находится далеко от сервера, такие большие файлы, как видео или изображения, могут долго загружаться. Вместо этого контент веб-сайтов хранится на серверах CDN, которые географически расположены ближе к пользователям и поэтому могут намного быстрее достичь их компьютеров.
Почему CDN играет важную роль?
Основная функция сети доставки контента (CDN) – это сокращение задержек при передаче данных, вызванных особенностями проектирования сети. В связи с глобальным и сложным характером Интернета данные передаются от веб-сайтов (серверов) к пользователям (клиентам) на большие физические расстояния. Кроме того, передача данных происходит на двусторонней основе, то есть клиенты отправляют запросы на серверы, от которых им поступают ответы.
CDN повышает эффективность, внедряя промежуточные серверы между клиентами и серверами веб-сайтов. Такие серверы CDN управляют некоторыми передачами данных между клиентами и серверами. Они сокращают сетевой трафик на веб-серверах, уменьшают пропускную способность и улучшают удобство пользования вашими приложениями.
В чем заключаются основные преимущества CDN?
Сети доставки контента (CDN) обеспечивают множество возможностей, которые повышают производительность веб-сайтов и поддерживают инфраструктуру базовой сети. Например, CDN может выполнять указанные ниже задачи.
Сокращение времени загрузки страниц
Объем трафика веб-сайтов уменьшается при медленной загрузке страниц. С помощью CDN можно снизить показатель отказов и увеличить время нахождения пользователей на сайте.
Уменьшение стоимости обеспечения пропускной способности
Покрытие стоимости пропускной способности сети требует значительных затрат, поскольку с каждым входящим запросом на веб-сайт такая пропускная способность снижается. С помощью кэширования и других методов оптимизации сети CDN сокращают количество данных, которые должен предоставить сервер источника, благодаря чему владельцы веб-сайтов могут уменьшить расходы на хостинг.
Повышение доступности контента
Высокая посещаемость или сбои сетевого оборудования могут привести к поломке веб-сайтов. Сервисы CDN могут справиться с большим объемом сетевого трафика и снизить нагрузку на веб-серверы. Кроме того, когда один или несколько серверов CDN отключаются, их могут заменить другие рабочие серверы, таким образом обеспечивая бесперебойное обслуживание.
Повышение безопасности веб-сайтов
Распределенные атаки типа «отказ в обслуживании» (DDoS) пытаются остановить приложения, отправляя большое количество фальшивого трафика на веб-сайты. Сети CDN справляются с пиками трафика, распределяя нагрузку между несколькими промежуточными серверами, что позволяет уменьшить воздействие на сервер источника.
Как развивалась технология CDN?
Технология сети доставки контента (CDN) появилась в конце 1990-х годов с целью обеспечения оперативной доставки контента через Интернет.
Первое поколение
Сервисы CDN первого поколения были ориентированы на принципы интеллектуального управления сетевым трафиком и на центры обработки данных для репликации.
Второе поколение
CDN второго поколения появились в ответ на рост количества сервисов потоковой передачи аудио и видео, особенно видео по запросу и новостей по запросу. Кроме того, эта технология развивалась для решения новых проблем доставки контента на мобильные устройства. Для ускорения доставки контента в компаниях использовались методологии облачных вычислений и одноранговые сети.
Третье поколение
Сети CDN третьего поколения находятся в процессе разработки. AWS внедряет инновации в качестве одного из ведущих поставщиков сервисов CDN в мире. Поскольку большинство веб-сервисов сосредоточены в облаке, основное внимание сегодня уделяется периферийным вычислениям, в частности управлению потребляемой пропускной способностью с помощью смарт-устройств, которые интеллектуально взаимодействуют. Автономные и самостоятельно управляемые периферийные сети могут стать следующим этапом в технологии CDN.
Какой интернет-контент могут доставлять сети CDN?
Сеть доставки контента (CDN) может передавать два типа контента: статический и динамический.
Статический контент
Статический контент – это данные веб-сайтов, которые не меняются от пользователя к пользователю. Изображения заголовков, логотипы и стили шрифтов на веб-сайтах остаются неизменными для всех пользователей, поскольку компании меняют их достаточно редко. Статические данные не нужно менять, обрабатывать или генерировать, что делает их идеально подходящими для хранения на серверах CDN.
Динамический контент
Динамический контент, такой как ленты новостей в социальных сетях, прогноз погоды, статусы авторизации и сообщения в чатах, отличается для каждого пользователя веб-сайта. Эти данные меняются в зависимости от местоположения, времени авторизации или предпочтений пользователей, поэтому веб-сайт генерирует данные для каждого пользователя и взаимодействия.
В чем состоит принцип работы CDN?
Принцип работы сетей доставки контента (CDN) заключается в открытии точек присутствия (POP) или группы периферийных серверов CDN в нескольких географических местоположениях. Географически распределенная сеть работает на основе принципов кэширования, динамического ускорения и периферийных логических вычислений.
Кэширование
Кэширование – это процесс сохранения нескольких копий одних и тех же данных для обеспечения более быстрого к ним доступа. В сфере вычислительной обработки данных принцип кэширования применяется к любому виду управления памятью и хранилищем. В области технологии CDN этот термин обозначает процесс сохранения статического контента веб-сайтов на различных сетевых серверах. Кэширование в сетях CDN работает указанным ниже образом.
Посетитель географически удаленного веб-сайта отправляет первый запрос на статический веб-контент.
Затем запрос достигает сервера интернет-приложения или источника. Сервер источника отправляет ответ удаленному посетителю. Кроме того, он параллельно высылает копию ответа точке присутствия (POP) сети CDN, расположенной в непосредственной географической близости к посетителю сайта. Сервер точки присутствия (POP) сети CDN сохраняет копию в качестве кэшированного файла.
В следующий раз, когда этот или любой другой посетитель из этого местоположения отправит аналогичный запрос, кэширующий сервер вышлет им ответ вместо сервера источника.
Динамическое ускорение
Динамическое ускорение – это сокращение времени отклика серверов на запросы на динамический веб-контент с помощью промежуточных серверов CDN между интернет-приложениями и клиентами. Кэширование работает с динамическим веб-контентом неэффективно, поскольку он меняется для каждого запроса пользователя. Серверам CDN нужно повторно подключаться к серверу источника для каждого запроса на динамический контент, но они ускоряют этот процесс, оптимизируя подключение между собой и серверами источника.
Если клиент отправит динамический запрос непосредственно на веб-сервер через Интернет, он может потеряться или прийти с опозданием из-за задержки в сети. Также время может быть потрачено на открытие и закрытие подключения для проверки безопасности. С другой стороны, если сервер CDN, находящийся в непосредственной близости, отправляет запрос на сервер источника, между ними уже будет установлено постоянное надежное подключение. Например, в дальнейшем подключение между ними можно оптимизировать благодаря перечисленным ниже возможностям.
Алгоритмы для интеллектуальной маршрутизации
Географическая близость к источнику
Способность обработки запросов клиентов, что позволяет уменьшить их размер.
Периферийные логические вычисления
Периферийный сервер CDN можно запрограммировать на выполнение логических вычислений, чтобы упростить передачу данных между клиентом и сервером. Например, этот сервер может выполнять следующие задачи:
- мониторинг запросов пользователей и изменение поведения кэширования;
- проверка и устранение неправильных запросов пользователей;
- изменение или оптимизация контента перед отправкой ответа.
Распределение логики приложения между веб-серверами и периферией сети позволяет разработчикам избавиться от требований к вычислениям серверов источника и повысить производительность веб-сайтов.
Для чего используется CDN?
Сеть доставки контента (CDN) помогает улучшить привычные функции веб-сайтов и повысить удовлетворенность клиентов. Ниже приведены некоторые примеры использования.
Высокоскоростная доставка контента
Соединив доставку статического и динамического интернет-контента, с помощью сетей CDN вы можете предоставить своим клиентам возможность пользоваться функционалом глобального высокопроизводительного сайта. Например, Reuters – крупнейший в мире оптовый поставщик информационных сводок для таких ведущих новостных каналов, как BBC, CNN, New York Times и Washington Post. Основная задача Reuters как агентства новостей – оперативная доставка новостного контента клиентам со всего мира. Reuters использует сервис CDN Amazon CloudFront c Простым сервисом хранения данных Amazon (Amazon S3), чтобы уменьшить зависимость от спутниковой связи и создать экономичную высокодоступную и надежную глобально распределенную сетевую платформу.
Потоковая передача в режиме реального времени
Сети CDN помогают надежно и экономично доставлять высококачественные мультимедийные файлы. Аудио- и видеостриминговые компании используют сети CDN, чтобы решить три задачи: уменьшить стоимость обеспечения пропускной способности, увеличить масштаб и сократить время доставки контента. Например, Hulu – это онлайн-платформа для потоковой передачи видео, принадлежащая Walt Disney Company. Этот сервис использует Amazon CloudFront, чтобы непрерывно транслировать более 20 Гбит/с данных для своей постоянно растущей клиентской базы.
Масштабирование пользователей
Сети CDN позволяют поддерживать большое количество одновременных пользователей. Ресурсы веб-сайтов могут справиться только с ограниченным количеством одновременных подключений клиентов. С помощью сетей CDN можно оперативно его увеличить, приняв на себя нагрузку от серверов приложений.
Источники
- Что такое CDN?,
- What is a Content Delivery Network(CDN)?,
- What is a CDN,
- CDN,
- иллюстрация: NoSQL in CDN.
HTTP cookie

Использование HTTP-куки
HTTP-куки (веб-куки, браузерные куки) - это небольшой фрагмент данных, который сервер отправляет браузеру пользователя. Браузер может хранить куки и при последующих запросах отправлять их обратно на тот же сервер. Обычно HTTP-куки используются для определения того, что два запроса поступают от одного и того же браузера, например, для сохранения входа пользователя в систему. Он запоминает информацию о состоянии для протокола HTTP без статических данных.
Cookies используются в основном для трех целей:
- Управление сеансами: логины, корзины, результаты игр и все остальное, что сервер должен запомнить.
- Персонализация: предпочтения пользователя, темы и другие настройки.
- Отслеживание: запись и анализ поведения пользователей.
Когда-то файлы cookie использовались для общего хранения данных на стороне клиента. Это имело смысл, когда они были единственным способом хранения данных на клиенте, но теперь рекомендуется использовать современные API для хранения данных. Cookies отправляются при каждом запросе, поэтому они могут ухудшить производительность (особенно при мобильной передаче данных). Современными API для хранения данных на клиенте являются Web Storage API (localStorage и sessionStorage) и IndexedDB.
Создание cookie-файлов
Получив HTTP-запрос, сервер может отправить в ответ один или несколько заголовков Set-Cookie. Браузер обычно сохраняет cookie и отправляет его при запросах к тому же серверу в HTTP-заголовке Cookie. Вы можете указать дату истечения срока действия или период времени, по истечении которого cookie не должен отправляться. Можно также установить дополнительные ограничения на конкретный домен и путь, чтобы ограничить место отправки cookie. Подробнее об атрибутах заголовков, упомянутых ниже.
Заголовки Set-Cookie и Cookie
Заголовок Set-Cookie HTTP-ответа отправляет файлы cookie от сервера к агенту пользователя. Простой cookie устанавливается следующим образом:
Set-Cookie: <cookie-name>=<cookie-value>
Это дает указание серверу, посылающему заголовки, сообщить клиенту о необходимости хранения пары cookies:
HTTP/2.0 200 OK
Content-Type: text/html
Set-Cookie: yummy_cookie=choco
Set-Cookie: tasty_cookie=strawberry
[page content]
Затем, при каждом последующем запросе к серверу, браузер отправляет все ранее сохраненные cookies обратно на сервер с помощью заголовка Cookie.
GET /sample_page.html HTTP/2.0
Host: www.example.org
Cookie: yummy_cookie=choco; tasty_cookie=strawberry
Источники
- developer.mozilla.org/en-US/docs/Web/HTTP/Cookies,
- docs.python.org/3/library/http.cookies.html,
- kaspersky.com/resource-center/definitions/cookies,
- httpwg.org/http-extensions,
- Basic Things About HTTP Cookies and How It Works.
DevOps

Что такое DevOps?
DevOps (от слов разработка и операции) - это совокупность практик и инструментов, направленных на повышение способности организации предоставлять приложения и услуги быстрее, чем при традиционных процессах разработки программного обеспечения. Такая скорость позволяет организациям лучше обслуживать своих клиентов и эффективнее конкурировать на рынке.
Проще говоря, DevOps - это устранение барьеров между традиционно разрозненными командами, разработкой и эксплуатацией. В рамках модели DevOps команды разработчиков и операторов работают вместе на протяжении всего жизненного цикла программного приложения - от разработки и тестирования до развертывания и эксплуатации.
Преимущества DevOps
Скорость.
Практика DevOps позволяет двигаться с необходимой скоростью, чтобы быстрее внедрять инновации, лучше адаптироваться к меняющимся рынкам и эффективнее добиваться результатов в бизнесе.
Быстрая доставка
Повышение скорости выпуска релизов позволяет быстрее совершенствовать продукт и наращивать конкурентные преимущества.
Надежность
Практики DevOps, такие как непрерывная интеграция и непрерывная доставка, позволяют обеспечить качество обновлений приложений и изменений в инфраструктуре, что обеспечивает надежную доставку в более быстром темпе при сохранении оптимального опыта для конечных пользователей.
Улучшение совместной работы
В рамках модели DevOps разработчики и операционные группы тесно сотрудничают, разделяют обязанности и объединяют рабочие процессы. Это позволяет снизить неэффективность и сэкономить время.
Безопасность
Переход на модель DevOps без ущерба для безопасности возможен благодаря использованию автоматизированных интегрированных средств тестирования безопасности.
Источниики
DOM Объектная модель документа

Объектная модель документа (DOM) - это программный API для документов HTML и XML. Она определяет логическую структуру документов и способ доступа к документу и манипулирования им. В спецификации DOM термин «документ» используется в широком смысле - все чаще XML используется как способ представления многих различных видов информации, которая может храниться в различных системах, и большая часть этой информации традиционно рассматривается как данные, а не как документы. Тем не менее, XML представляет эти данные в виде документов, и DOM может использоваться для управления этими данными.
С помощью объектной модели документа программисты могут создавать и строить документы, ориентироваться в их структуре, добавлять, изменять или удалять элементы и содержимое. Все, что находится в документе HTML или XML, может быть доступно, изменено, удалено или добавлено с помощью объектной модели документа, за некоторыми исключениями - в частности, интерфейсы DOM для внутреннего подмножества и внешнего подмножества еще не определены.
Как спецификация W3C, одной из важных задач объектной модели документа является предоставление стандартного интерфейса программирования, который может использоваться в самых разных средах и приложениях. Объектная модель документа может быть использована с любым языком программирования. Для того чтобы обеспечить точную, независимую от языка спецификацию интерфейсов объектной модели документа, мы решили определить спецификации в OMG IDL, как это определено в спецификации CORBA 2.2. В дополнение к спецификации OMG IDL мы предоставляем языковые привязки для Java и ECMAScript (стандартный язык сценариев, основанный на JavaScript и JScript).
Например, DOM определяет, что метод querySelectorAll в этом фрагменте кода должен возвращать список всех элементов <p> в документе:
const paragraphs = document.querySelectorAll("p");
// paragraphs[0] is the first <p> element
// paragraphs[1] is the second <p> element, etc.
alert(paragraphs[0].nodeName);
Примечание: OMG IDL используется только как независимый от языка и нейтральный к реализации способ спецификации интерфейсов.
Могут быть использованы различные другие IDL; использование OMG IDL не подразумевает требования использования конкретной среды исполнения для связывания объектов.
Источники
- developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model,
- w3schools.com/js/js_htmldom,
- w3.org/TR/WD-DOM,
- omg.org/spec/CORBA/2.2,
- dom.spec.whatwg.org.
Фреймворк, Framework

Что такое фреймворк?
Фреймворк - это структура, на основе которой можно создавать программное обеспечение. Она служит фундаментом, позволяющим не начинать работу полностью с нуля. Фреймворки обычно связаны с определенным языком программирования и подходят для решения различных задач.
Допустим, вы строите дом. Вы можете сами залить фундамент и сделать каркас дома. Это займет много времени, но вы сможете это сделать. Однако если бы все это уже было сделано за вас, это сэкономило бы вам немало сил - особенно если бы этим занимались опытные строители.
В разработке программного обеспечения фреймворк служит аналогичной цели. Он разрабатывается и тестируется другими разработчиками и инженерами, поэтому вы можете быть уверены, что это надежный фундамент.
Однако дом не может быть завершен только на основе каркаса. Точно так же фреймворк при разработке программного обеспечения является отправной точкой, но для того, чтобы он работал, необходимо добавить к нему функциональность более высокого уровня.
Ниже мы подробнее рассмотрим фреймворки, их назначение, различия между библиотеками и фреймворками и многое другое.
Почему мы используем фреймворки?
Использование фреймворков экономит время и снижает риск ошибок. Вам не нужно писать все с нуля, поэтому вероятность появления ошибок меньше. Кроме того, фреймворки уже протестированы, так что беспокоиться не о чем. К другим преимуществам относятся:
- Более безопасный код.
- Более простое тестирование и отладка. 1.Избежание дублирования кода.
- Чистый и легко адаптируемый код.
- Возможность сосредоточиться на написании кода, специфичного для данного проекта.
- Возможность расширения.
Типы фреймворков
Фреймворки могут использоваться для разработки веб-сайтов, мобильных приложений, науки о данных и т.д. Вот некоторые из наиболее популярных фреймворков.
Нужно отметить, что в нашей энциклопедии мы используем более глубокую классификацию фреймворков: client side, fullstack, server side, software, specialized.
Фреймворки для веб-приложений
AngularJS - фронтенд-фреймворк на JavaScript. Это один из самых популярных веб-фреймворков, который поддерживается сообществом энтузиастов.
AngularJS был разработан и поддерживается компанией Google. В нем реализованы такие возможности, как двусторонняя привязка данных, сокращающая время разработки, и инъекции зависимостей, облегчающие взаимодействие различных частей кода друг с другом.
Django - это фреймворк для веб-разработки с открытым исходным кодом, поддерживаемый фондом Django Software Foundation. Он написан на популярном языке программирования Python и предназначен для "быстрой разработки и чистого, прагматичного дизайна". Он быстр, безопасен и масштабируем.
Rails также является фреймворком с открытым исходным кодом. Он написан на языке программирования Ruby, который был разработан для простоты использования. Rails разработан таким образом, чтобы в нем было меньше кода и повторений, и поддерживается большим сообществом. На его основе были созданы такие сайты, как Airbnb, Twitch и Hulu.
Express - это фреймворк для Node.js, позволяющий запускать и настраивать сервер с минимальными накладными расходами. Он бесплатный, с открытым исходным кодом и написан на JavaScript. Express имеет репутацию чрезвычайно гибкой системы. Он достаточно минималистичен, и разработчики создали пакеты промежуточного ПО для решения проблем веб-разработки.
Фреймворки для мобильной разработки
Flutter - фреймворк с открытым исходным кодом от Google. Он поддерживает iOS и Android и имеет полностью настраиваемые виджеты.
Flutter предназначен для ускорения разработки приложений и создания привлекательных, удобных для пользователя приложений. В нем используется тонкий слой кода на C/C++, но большая часть системы выполнена на языке Dart.
Xamarin - популярный фреймворк на базе .NET от Microsoft. Он также поддерживает iOS и Android и имеет сообщество из 60 тыс. участников.
React Native был разработан компанией Facebook. Он имеет открытый исходный код, является кроссплатформенным и написан на JavaScript. Он используется во многих популярных приложениях, включая Discord, Instagram и Shopify.
NativeScript - это кроссплатформенный фреймворк с открытым исходным кодом. Приложения на NativeScript создаются на JavaScript и поддерживают другие JavaScript-фреймворки, такие как Angular и Vue. Он популярен благодаря надежной поддержке внутреннего интерфейса.
Ionic - еще один кроссплатформенный фреймворк с открытым исходным кодом. Он использует JavaScript, HTML и CSS и включает в себя библиотеку компонентов пользовательского интерфейса, жестов и инструментов, оптимизированных для мобильных устройств. Ionic позволяет быстро создавать приложения и интегрируется с такими фронтенд-фреймворками, как Angular и Vue.
Библиотеки и фреймворки
Термины библиотеки и фреймворки иногда используются как взаимозаменяемые, однако это совершенно разные понятия.
Библиотека - это набор ранее написанного кода, который можно использовать для создания собственного кода. Фреймворк - это вспомогательная структура, которая требует конкретики. Вы должны следовать шаблону фреймворка.
Фреймворк - это, по сути, скелет, и вы работаете с этим скелетом. Фреймворк обращается к вашему коду. Ваш код обращается к библиотеке. Другими словами, когда вы используете библиотеку, ваш код находится под контролем, а когда вы используете фреймворк, он находится под контролем. Это называется "инверсией контроля".
Фреймворки могут включать в себя библиотеки, и часто так и происходит. Библиотеки используются для наполнения функций.
Источники
- What Is a Framework?,
- What Is a Framework? (Definition and Types of Frameworks),
- What is a Framework? Software Frameworks Definition,
- What is a Framework? Why We Use Software Frameworks.
Фронтенд (фронт-енд)

Фронтендом (frontend англ.) – часть проекта, обеспечивающий взаимодействие с пользователем. К нему относят всю видимую часть интерфейса. Архитерктура программного обеспечения подразумевает существование т.н. слоёв (layers англ.) между аппаратной частью и пользователем. Первый слой от пользователя представляет собой абстракцию, обеспечивающую визуальный интерфейс и называется Фронтендом (frontend англ.), в нём сосредоточены элементы, которыми управляет пользователь.
В Бэкенде находится функциональная часть проекта, к которой пользователь не имеет прямого доступа. Бэкенд работает непосредственно на аппаратной части проекта и не взаимодействует с пользователем напрямую, а только через Фронтенд.
Источники
- conceptatech.com/blog/difference-front-end-back-end-development,
- techterms.com/definition/frontend,
- elevatex.de/blog/it-insights/frontend-vs-backend-vs-fullstack-differences.
GUI, графический интерфейс пользователя

Что такое GUI
GUI (графический интерфейс пользователя) - это система интерактивных визуальных компонентов для компьютерного программного обеспечения. GUI отображает объекты, которые передают информацию и представляют действия, которые может предпринять пользователь. Объекты меняют цвет, размер или видимость, когда пользователь взаимодействует с ними.
Впервые графический интерфейс был разработан в Xerox PARC Аланом Кеем , Дугласом Энгельбартом и группой других исследователей в 1981 году. Позже, 19 января 1983 года, компания Apple представила компьютер Lisa с графическим интерфейсом пользователя.
Как произносится GUI?
GUI чаще всего произносят, произнося каждую букву ( G-U-I или gee-you-eye ). Иногда его также произносят как «гуи» .
Обзор графического интерфейса пользователя
GUI включает в себя объекты GUI, такие как значки, курсоры и кнопки. Эти графические элементы иногда дополняются звуками или визуальными эффектами, такими как прозрачность и тени. Используя эти объекты, пользователь может работать с компьютером, не зная команд.
Ниже приведен рисунок рабочего стола Windows 7 и пример операционной системы с графическим интерфейсом. В этом примере вы можете использовать мышь для перемещения указателя и щелчка на значке программы для запуска программы.
Каковы элементы графического интерфейса пользователя?
Чтобы сделать графический интерфейс максимально удобным для пользователя, существуют различные элементы и объекты, с помощью которых пользователь взаимодействует с программным обеспечением. Ниже приведен список каждого из них с кратким описанием.
- Кнопка - графическое изображение кнопки, которая при нажатии выполняет действие в программе.
- Диалоговое окно - тип окна, которое отображает дополнительную информацию и запрашивает у пользователя ввод.
- Иконка - Маленькое графическое изображение программы, функции или файла.
- Меню - список команд или вариантов выбора, предлагаемых пользователю через строку меню.
- Строка меню - тонкая горизонтальная полоса, содержащая ярлыки меню.
- Лента - Замена меню файла и панели инструментов, объединяющая действия программ.
- Вкладка - Область в верхней части окна, которая отображает другую страницу или область.
- Панель инструментов - Ряд кнопок, часто расположенный в верхней части окна приложения, который управляет функциями программы.
- Окно - прямоугольная часть дисплея компьютера, в которой отображается используемая в данный момент программа.
Как работает графический интерфейс пользователя?
Графический интерфейс использует окна, значки и меню для выполнения команд, таких как открытие, удаление и перемещение файлов. Хотя операционная система с графическим интерфейсом управляется в основном с помощью мыши, клавиатура также может быть использована с помощью сочетаний клавиш или клавиш со стрелками.
Например, если вы хотите открыть программу в системе с графическим интерфейсом, подведите указатель мыши к значку программы и дважды щелкните по нему. При использовании интерфейса командной строки необходимо знать команды, чтобы перейти в каталог, содержащий программу, перечислить файлы, а затем запустить файл.
Каковы преимущества графического интерфейса пользователя?
Считается, что графический интерфейс пользователя более удобен, чем текстовый интерфейс командной строки, такой как MS-DOS или оболочка Unix-подобных операционных систем.
В отличие от операционной системы командной строки или CUI, такой как Unix или MS-DOS, операционные системы с графическим интерфейсом легче изучать и использовать, поскольку команды не нужно запоминать. Кроме того, пользователям не нужно знать языки программирования. Благодаря простоте использования и более современному внешнему виду операционные системы с графическим интерфейсом доминируют на современном рынке.
Примеры операционных систем с графическим интерфейсом пользователя:
- Microsoft Windows.
- Apple System 7 и macOS.
- Chrome OS.
- Разновидности Linux, такие как Ubuntu, использующие интерфейс GUI.
Источники
Heartbeat, пульс системы

Что такое пульс системы, Heartbeat
В компьютерной науке пульс - это периодический сигнал, генерируемый аппаратным или программным обеспечением для индикации нормальной активности или синхронизации других частей компьютерной системы. Механизмы heartbeat широко распространены в критически важных системах для обеспечения высокой доступности и отказоустойчивости сетевых сервисов путем обнаружения сетевых или системных сбоев узлов или демонов, входящих в сетевой кластер, управляемый главным сервером. Это один из методов.
Применение
Он использует оставшиеся резервные узлы кластера для принятия на себя нагрузки отказавшего узла, автоматически адаптируя и перебалансируя систему для обеспечения непрерывного обслуживания. Сердцебиения обычно посылаются между машинами с регулярными интервалами в несколько секунд. сообщение сердцебиения. Если конечная точка в течение некоторого времени (обычно нескольких интервалов) не получает сообщения, то машина, которая должна была отправить сообщение, считается неисправной. Сообщения heartbeat обычно посылаются безостановочно, либо периодически, либо многократно, начиная с момента запуска создателя и до его выключения. Если место назначения обнаруживает отсутствие сообщений сердцебиения в течение ожидаемого периода прибытия, оно может определить, что источник вышел из строя, выключился или вообще больше не доступен.
Протокол Heartbeat
Протоколы Heartbeat обычно используются для согласования и мониторинга доступности ресурсов, таких как плавающие IP-адреса, и эта процедура включает в себя отправку сетевых пакетов всем узлам кластера для подтверждения их доступности. Обычно, когда на машине инициируется heartbeat, происходит процесс выборов среди других машин в сети heartbeat, чтобы определить, какая машина, если таковая имеется, владеет ресурсом.
В сети сердцебиения, состоящей из трех и более машин, важно учитывать возможность разделения, когда половина сети может быть работоспособной, но не может взаимодействовать друг с другом. В таких ситуациях важно, чтобы ресурсы принадлежали только одной машине, а не одной машине на раздел. Сердечные ритмы предназначены для индикации состояния машины, поэтому важно, чтобы протокол сердечных ритмов и транспорт, на котором он работает, были максимально надежными. В зависимости от ресурса ложное срабатывание может стать причиной обхода отказа, что крайне нежелательно.
Также важна быстрая реакция на реальные сбои, что делает сообщения heartbeat еще более надежными. По этой причине часто бывает желательно передавать сигналы сердцебиения по нескольким транспортам. Например, по сегменту Ethernet с использованием UDP/IP или по последовательному каналу. Принадлежность узла к кластеру - это свойство достижимости сети. Указывает, может ли мастер взаимодействовать с узлом. X X , в противном случае считается членом кластера, в противном случае считается мертвым.
Структура
Программа heartbeat в целом состоит из различных подсистем. Heartbeat Subsystem (HS): Подсистема, которая отслеживает наличие узлов в кластере с помощью серии keepalives или heartbeat-сообщений. Cluster Manager (CM): подсистема внутри кластера (обычно это главный сервер). Она ведет учет членов кластера и записывает, какие ресурсы находятся на тех или иных узлах. Миграция кластера (CT): Когда узлы присоединяются к кластеру или покидают его, эта подсистема отслеживает такие события с целью инициирования событий, которые восстанавливают баланс и перенастраивают мастер-сервер для распределения нагрузки. отвечает за периодическую отправку сообщений Heartbeat. Использование таких методов, как широковещание и многоадресная рассылка, в больших кластерах.
Поскольку в CM происходят транзакции по всему кластеру, наиболее распространенной схемой является отправка сообщения heartbeat всем узлам и "ожидание" ответа в неблокирующем режиме. Сообщения heartbeat или keepalive - это подавляющее большинство не связанных с приложениями управляющих сообщений кластера (которые также рассылаются всем членам кластера), и основные критические системы имеют последовательные протоколы Non-IP, такие как порты, также включены.
Источники
- Heartbeating over TCP/IP and storage area networks,
- Heartbeat Computing,
- How can Heartbeats Detection provide a solution to network failures in Distributed Systems,
- Heartbeat overview,
- Heartbeat Mechanism.
User area, личный кабинет

Источники
Контрольная панель или панель администрирования

Что такое Контрольная панель?
Панель администрирования (ПА, Admin Panel) - это система, позволяющая администраторам и другим пользователям сайта выполнять различные задачи, такие как мониторинг, обслуживание и контроль сайта, системы или сервиса.
ПА отличается для пользователей с разными ролями: для администратора достыпны одни инструменты, для рядового пользователя – другие.
Источники
- Admin Panel Design: Tools and Techniques,
- What Are Admin Panel and Dashboard in Web Development?,
- Services Control Panel,
- Контрольная панель Laravel Nova.
MVC: Model, View, Controller

Что такое MVC
Model, View, Controller (MVC) - шаблон проектирования программного обеспечения, широко используемый для разработки пользовательских интерфейсов, который разделяет соответствующую программную логику на три взаимосвязанных элемента. Это делается для того, чтобы отделить внутренние представления информации от способов ее представления пользователю и принятия от него.
Традиционно используемый для графических пользовательских интерфейсов (GUI) настольных компьютеров, этот паттерн стал популярен при разработке веб-приложений. В популярных языках программирования существуют фреймворки MVC, облегчающие реализацию паттерна.
Источники
- developer.mozilla.org/en-US/docs/Glossary/MVC,
- geeksforgeeks.org/mvc-framework-introduction,
- en.wikipedia.org/wiki,
- tutorialspoint.com/mvc_framewor,
- codecademy.com/article/mvc.
Что такое PWA?

PWA означает прогрессивное веб-приложение. Это приложение, созданное на основе известных и любимых нами веб-технологий, таких как HTML, CSS и JavaScript, но по ощущениям и функциональности не уступающее настоящему родному приложению. Благодаря нескольким умным дополнениям вы можете превратить практически любой веб-сайт в прогрессивное веб-приложение. Это означает, что вы можете создать PWA довольно быстро, в отличие от нативного приложения, которое довольно сложно разработать. Кроме того, вы можете предложить все функции нативных приложений, такие как push-уведомления, поддержка автономного режима и многое другое.
Многие сайты, которые вы найдете в Интернете, на самом деле являются прогрессивными веб-приложениями. Возьмем, к примеру, twitter.com. Если вы посещаете этот сайт на смартфоне, вы можете установить его на домашний экран. Теперь, открыв сохраненный сайт Twitter, вы заметите, что он выглядит и работает точно так же, как родное приложение. Нет никакого окна браузера или чего-то еще. Нет никакой разницы в том, запускать его с iPhone или со смартфона Android. Просто войдите в систему, и все готово. Это главное преимущество создания веб-приложения на основе PWA.
PWA набирают популярность. Многие крупные сайты являются PWA, такие как Starbucks.com, Pinterest.com, Washingtonpost.com и Uber.com, которые фактически устанавливаются на домашний экран и предлагают опыт, сравнимый с их родными приложениями.
В чем разница между нативным приложением и PWA?
Нативные приложения, например, те, которые вы загружаете из Apple App Store или Google Play Store, часто создаются на языке программирования, характерном для данной платформы. Так, для приложений iOS это Swift, а для приложений Android - Java. Если вы хотите создать приложение для этих платформ, вам необходимо знать технологию. Да, есть короткие пути, но они имеют свои ограничения. Если вы хотите иметь приложение на всех мобильных платформах, вам нужно знать все различные технологии. Нет простого способа создать одно приложение и опубликовать его во всех магазинах.
Конечно, есть способы получить лучшее из двух миров. Например, прогрессивное веб-приложение. Оно запускается в браузере и, будучи сохраненным на домашнем экране, функционирует как родное приложение. Оно даже получает доступ к базовому оборудованию и программному обеспечению, к которому браузер не может получить доступ по соображениям безопасности. Если PWA работает отлично, пользователи никогда не узнают, что они пользуются веб-приложением, а не родным приложением.
Конечно, есть некоторые оговорки. Хотя браузеры быстро переняли эту технологию, все еще существуют некоторые ограничения. На iOS необходимая технология работает точечно в Safari. Apple еще не все поддерживает (хочет поддерживать), поэтому получить одинаковый опыт везде довольно сложно.
Каковы преимущества PWA?
Основная причина, по которой все гонятся за приложениями, заключается в том, что они обеспечивают большую вовлеченность. Пользователи, которые устанавливают ваше приложение, являются вашими самыми большими поклонниками, и они с большей вероятностью превратят свое использование в продажу или регистрацию. Благодаря push-уведомлениям стало намного проще повторно привлекать пользователей. Приложения могут предложить отличный опыт, который может принести пользу бренду.
Мы говорили о некоторых плюсах PWA в этой статье, но вот краткий обзор:
- Вам не нужно проходить процесс, чтобы попасть в различные магазины приложений.
- Вы можете создавать PWA с помощью распространенных веб-технологий
- Они часто дешевле в создании.
- Поскольку вы превращаете свой сайт в приложение, у вас будет меньше кодовых баз, которые нужно поддерживать.
- PWA отзывчивы и работают с различными размерами экрана
- PWA плавные, быстрые и легкие.
- Не нужно отдавать большие суммы денег Google и Apple.
- Они работают в автономном режиме, в отличие от вашего обычного сайта
- PWA можно найти через поисковые системы (которые имеют гораздо большую аудиторию, чем магазины приложений. Кроме того, если вы хотите, вы можете распространять свои PWA через магазины приложений).
- Вы можете использовать push-уведомления для повторного привлечения пользователей.
- Установка PWA может привести к повышению вовлеченности пользователей.
Тем не менее, иногда нативные приложения выигрывают. PWA получают все более глубокий доступ к операционной системе смартфона, но родное приложение может быть еще глубже. Кроме того, существуют ограничения на то, что может сделать PWA. Например, PWA - не лучший выбор, если вы хотите создавать высокопроизводительные игры.
В целом, есть смысл подумать о PWA в вашей мобильной стратегии. Но главный вопрос, который вы должны задать себе: нужно ли это моей аудитории?
Для кого это нужно?
Должен ли каждый просто создать PWA и покончить с этим? Нет, подумайте о своем бизнесе и - что еще важнее - о своей целевой аудитории. Пользуются ли они вообще приложениями? Не является ли это слишком сложным способом достичь того, чего вы хотите? Опять же, как и во всем, вам необходимо изучить потребности вашей аудитории. Спросите себя, для чего вам нужна эта технология? Где находятся ваши пользователи? Есть ли у них хорошее соединение для передачи данных и надежное оборудование? Как и где они используют ваш контент? И как вы думаете, может ли приложение помочь им лучше выполнять свою работу?
PWA - это здорово, и внедрить их не так уж сложно. Но только потому, что это легко, не значит, что вы должны это делать. Если у вашей аудитории нет в нем потребности, зачем вам его создавать?
Какие проблемы с SEO возникают при использовании PWA?
PWA по своей сути является веб-ориентированным. Оно родилось из Интернета и было разработано с учетом требований поисковых систем, чтобы облегчить поиск. Конечно, вы можете сделать прогрессивное веб-приложение из любого старого сайта, и для этого не нужно многого. Однако многие PWA используют JavaScript для создания более сложной функциональности, и хотя поисковые системы стали лучше распознавать JavaScript, это все еще может быть причиной для беспокойства.
При создании PWA вы должны убедиться, что ваш JavaScript доступен. Не блокируйте файлы для ботов и убедитесь, что ссылки доступны. Для улучшения процесса рендеринга вы можете заставить ваш JavaScript-фреймворк использовать рендеринг на стороне сервера.
Превращение вашего сайта в PWA не означает, что вы напрямую улучшите SEO сайта. Если есть смысл превратить ваш сайт в PWA, сделайте это, но не делайте это ради каких-то мнимых SEO преимуществ. Если у вас отличный PWA, вы предлагаете своим пользователям фантастический пользовательский опыт, что может сделать вас лучше ваших конкурентов. В связи с этим стоит присмотреться к ним для вашей стратегии мобильного SEO.
Каковы три основных составных частей PWA?
Для создания PWA требуется не так уж много. Есть три вещи, которые необходимо обеспечить, прежде чем ваш сайт превратится в действующий PWA.
- Безопасное соединение (HTTPS). PWA работают только на доверенных соединениях, вы должны обслуживать их через защищенное соединение. Это не только из соображений безопасности, но и очень важный фактор доверия для пользователей.
- Рабочий сервис. Service worker - это часть сценария, которая выполняется в фоновом режиме. Он помогает вам определить, как обрабатывать сетевые запросы для вашего PWA, что позволяет выполнять более сложную работу.
- Файл манифеста. Этот JSON-файл содержит информацию о том, как должен выглядеть и функционировать ваш PWA. Здесь вы определяете название, описание, иконки, цвета и так далее.
Пример манифеста от Google.
{
"short_name": "Weather",
"name": "Weather: Do I need an umbrella?",
"description": "Weather forecast information",
"icons": [
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": "/?source=pwa",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6"
}
Есть несколько интересных моментов:
start-url: это определяет, с чего должно начинаться ваше приложение. Лучше, если пользователи будут попадать на определенную страницу вашего PWA,display: это поможет вам определить, какой тип пользовательского интерфейса браузера вы хотите показать. Варианты: полноэкранный, автономный, минимальный и стандартный интерфейс браузера.
Перечисленные выше три параметра являются минимальными требованиями для запуска PWA. Вы можете расширить функциональность с помощью JavaScript (фреймворков).
Источники
Релиз программного обеспечения

Что такое релиз программного обеспечения?
По сути, релиз - это изменение или набор изменений, которые создаются для доставки в производственную среду. Существует процесс выпуска, который делает это возможным, и пакет выпуска, содержащий код и артефакты, необходимые для внесения желаемых изменений.
Релиз программного обеспечения - это набор изменений, которые обновляют или добавляют новую функциональность в программный продукт или услугу. Существует несколько различных типов релизов, которые можно разграничить в зависимости от их назначения, масштаба и влияния на пользователей. В зависимости от того, как организация строит свой жизненный цикл разработки и выпуска программного обеспечения, в течение года она, скорее всего, будет выпускать определенную комбинацию этих релизов.
Основные релизы
Назначение
Основные релизы обычно представляют новое программное обеспечение или обновленную версию программного обеспечения с новыми возможностями и функциональностью и часто сопровождаются маркетинговой акцией, направленной на привлечение внимания пользователей к новому релизу. Иногда основной выпуск ориентирован на улучшение пользовательского опыта работы с программным обеспечением, изменяя процесс или способ взаимодействия пользователя с продуктом без добавления новых функций. В крупных релизах также может быть изменен визуальный дизайн продукта.
Влияние
Успешный релиз обычно оказывает заметное влияние на конечных пользователей, как в лучшую, так и в худшую сторону! Релиз может принести им давно востребованные функции или заставить их освоить новый способ взаимодействия с продуктом. Такое существенное изменение, как переход Instagram от хронологической ленты к ленте, диктуемой алгоритмом, является крупным релизом и иллюстрирует, что крупный релиз может вызывать разногласия и у пользователей. Иногда крупный релиз может иметь и неожиданные последствия, такие как снижение производительности или простои, которые могут быть замечены пользователями.
Кто несет ответственность?
Крупные релизы требуют значительного межфункционального взаимодействия, в котором участвуют все заинтересованные стороны организации - от руководителей, менеджеров по продуктам, инженеров, маркетологов, продавцов и службы поддержки клиентов.
Аварийные выпуски
Назначение
Экстренные выпуски - это незапланированные, срочные обновления программного обеспечения, направленные на решение критической проблемы. Уязвимость в системе безопасности, например Log4Shell, или серьезные проблемы с производительностью могут потребовать срочного исправления, которое должно быть применено вне регулярного цикла выпуска продукта. Возможно, вы слышали, что такие обновления называют "горячими исправлениями".
Воздействие
Влияние на пользователей (если таковое имеется) обычно выражается в простое, если не удается применить исправление без прерывания обслуживания.
Кто несет ответственность?
При возникновении критических уязвимостей или проблем с производительностью первыми реагируют инженеры, прибывшие по вызову. Это могут быть инженеры по надежности сайта или инженеры технической поддержки. В зависимости от характера проблемы для ее устранения может быть вызвана команда разработчиков или ИТ-операторов, отвечающая за данную область продукта или инфраструктуру. В некоторых случаях серьезность проблемы может потребовать привлечения руководителей и специалистов по связям с общественностью для информирования пользователей о проблеме, ее последствиях и планах по устранению.
Незначительные релизы
Назначение
Незначительные выпуски обычно содержат исправления ошибок или улучшения производительности, и иногда их называют патчами (как при заделке дыр). Минорные выпуски часто направлены на решение проблем с удобством использования или других проблем, о которых сообщают пользователи в результате изменений, внесенных в основной выпуск.
Влияние
Минорный релиз может быть незаметен для пользователей, если они не столкнулись с ошибкой или проблемой производительности. Однако, как и в случае с крупными релизами, непредвиденные последствия изменений могут быть замечены пользователями в случае замедления работы или сбоя сервиса.
Кто несет ответственность?
Проблемы, требующие выпуска патча, часто возникают в службе поддержки, когда пользователи сообщают об ошибках или других проблемах, возникших в результате выпуска. В зависимости от того, как устроена организация, инженеры службы поддержки могут сами создавать исправления и передавать их на рассмотрение соответствующей группе разработчиков. В других организациях служба поддержки может отправить сообщение об ошибке в инженерный отдел, который займется ее устранением.
Источники
- What is a Software Release?,
- Release Management: Is Your Product Ready for Success?,
- Guide: What Is a Software Release?,
- Everything You Need to Know to Master Release Management.
Пользовательский интерфейс, также называемый «пользовательским интерфейсом или просто «интерфейсом», - это средство, с помощью которого человек управляет программным приложением или аппаратным устройством. Хороший пользовательский интерфейс обеспечивает "дружественный" опыт, позволяя пользователю взаимодействовать с программным или аппаратным обеспечением естественным и интуитивно понятным способом.
Почти все программы имеют графический интерфейс пользователя, или GUI. Это означает, что программа содержит графические элементы управления, которые пользователь может выбирать с помощью мыши или клавиатуры. Типичный графический интерфейс программы включает в себя строку меню, панель инструментов, окна, кнопки и другие элементы управления. Операционные системы Macintosh и Windows имеют разные пользовательские интерфейсы, но у них много общих элементов, таких как рабочий стол, Windows, значки и т.д. Эти общие элементы позволяют людям использовать любую из этих операционных систем без необходимости полностью переучиваться. Аналогичным образом, такие программы, как текстовые процессоры и веб-браузеры, имеют довольно схожие интерфейсы, что обеспечивает единообразный пользовательский опыт при работе с несколькими программами.
Большинство аппаратных устройств также имеют пользовательский интерфейс, хотя он, как правило, не такой сложный, как интерфейс программного обеспечения. Распространенным примером аппаратного устройства с пользовательским интерфейсом является пульт дистанционного управления. Типичный пульт дистанционного управления телевизором имеет цифровую клавиатуру, кнопки регулировки громкости и каналов, кнопки выключения и питания, селектор входов и другие кнопки, выполняющие различные функции. Этот набор кнопок и то, как они расположены на пульте, составляет пользовательский интерфейс. Другие устройства, такие как цифровые камеры, микшерные пульты и стереосистемы, также имеют пользовательский интерфейс.
Хотя пользовательские интерфейсы могут быть разработаны как для аппаратного, так и для программного обеспечения, в большинстве случаев они сочетают в себе и то, и другое. Например, для управления программным обеспечением обычно используются клавиатура и мышь, каждая из которых имеет свой собственный пользовательский интерфейс. Аналогичным образом, для управления цифровой камерой может потребоваться навигация по экранным меню, что является программным интерфейсом. Независимо от приложения, цель хорошего пользовательского интерфейса - быть удобным для пользователя. В конце концов, все мы знаем, как неприятно пользоваться устройством, которое работает не так, как нам нужно.
Методологии
Методология Agile

Определение
Agile, Agile software development — итеративный подход при работе над проектом. Ваша команда выпускает проект маленькими шагами с самого начала, а не показывает уже готовый продукт в самом конце.
Большинство гибких методологий нацелены на минимизацию рисков путём сведения разработки к серии коротких циклов, называемых итерациями, которые обычно длятся две-три недели. Каждая итерация сама по себе выглядит как программный проект в миниатюре и включает все задачи, необходимые для выдачи мини-прироста по функциональности: планирование, анализ требований, проектирование, программирование, тестирование и документирование.
Хотя отдельная итерация, как правило, недостаточна для выпуска новой версии продукта, подразумевается, что гибкий программный проект готов к выпуску в конце каждой итерации. По окончании каждой итерации команда выполняет переоценку приоритетов разработки.
Разновидности
Scrum, Kanban, Lean и пр.
Процесс
-
Выберите владельца продукта — это человек, который видит, к какой цели вы идете и что хотите получить в итоге.
-
Определитесь с командой — от 3 до 10 человек, владеющих навыками, которые позволят получить результат (т.е. работоспособный продукт).
-
Выберите скрам-мастера — этот человек следит за ходом проекта и помогает команде бороться с трудностями.
-
Составьте бэклог продукта — соберите в одном месте все-все-все требования к продукту и расставьте приоритеты. Владелец продукта должен продумать и собрать все пожелания. Затем команда должна оценить бэклог, чтобы понять, возможно ли все это сделать и сколько времени потребуется.
-
Запланируйте спринты — отрезки времени, за которые команда выполняет определенный набор задач. Спринты будут регулярными: например, 15 раз по две недели, пока получится готовый продукт.
-
Проводите ежедневные встречи на 15 минут (и ни минутой больше) — на повестке три вопроса, на которые коротко отвечает каждый: что делал вчера, что буду делать сегодня и какие преграды мешают «взять высоту».
-
Делайте обзоры — по итогам спринта команда рассказывает, что удалось сделать, и демонстрирует работоспособные части продукта. На обзоры может прийти кто угодно: владелец продукта, главный заказчик или даже потенциальные клиенты.
-
Проводите ретроспективу — после каждого спринта Agile-команда обсуждает проблемы и ищет решения. Должен получиться план изменений, который команда сразу же и внедрит — на следующем спринте.
Agile от WhiteLabelDevelopers
-
Владелец продукта как роль упразднена, так как направление разработки проекта контролирует старший разработчик (в простонародье «тимлид») либо менеджер проекта. В целом, проблемы не понимая направления работ возникают только при условии недостаточной работы с заказчиком. В остальных случаях таких вопросов не возникает.
-
Определяться с размером команды необходимости нет — её диктует проект, точнее его текущее состояние.
-
Беклог — «нашевсё». Наш внутренний регламент требует обязательного заполнения беклога в любом обращении заказчика. Лучше снять оттуда задачу, чем потерять.
-
Спринты не имеют фиксированной или рекомендуемой продолжительности. Всё зависит от текущей задачи и условий. Мы глубоко убеждены в том, что основное преимущество гибких методологий, как не странно, именно в гибкости.
-
Никаких совещаний (митапов, ретроспектив, конференций и митингов). Итог любого этапа или проекта заключается в достижении целей, которые предельно ясны всем перед началом работ.
-
Совершенно ясно соответствие результатов и целей. А возникающие вопросы решаются не на бесполезных митингах в рабочее время, а непосредственно в процессе его реализации.
-
Scrum для разрабоки, Kanban для поддержки.
Источники
Gitflow: методология организации работы с инкрементальным хранилищем типа Git

Что такое Gitflow?
Gitflow - это альтернативная модель ветвления Git, предполагающая использование функциональных веток и нескольких основных веток. Впервые она была опубликована и стала популярной благодаря Винсенту Дриссену в nvie. По сравнению с разработкой на основе ствола, Gitflow имеет многочисленные, более долгоживущие ветви и более крупные коммиты. В соответствии с этой моделью разработчики создают функциональную ветку и откладывают ее слияние с основной веткой ствола до завершения работы над функцией. Такие долгоживущие ветки требуют более тесного взаимодействия для слияния и имеют более высокий риск отклонения от магистральной ветки. Кроме того, в них могут появляться конфликтующие обновления.
Gitflow можно использовать в проектах с запланированным циклом выпуска и для лучшей практики DevOps - непрерывной доставки. Этот рабочий процесс не добавляет никаких новых концепций или команд сверх того, что требуется для рабочего процесса Feature Branch Workflow. Вместо этого он назначает совершенно конкретные роли различным ветвям и определяет, как и когда они должны взаимодействовать. В дополнение к функциональным веткам отдельные ветки используются для подготовки, сопровождения и записи релизов. Разумеется, при этом вы получаете все преимущества Feature Branch Workflow: запросы на исправление, изолированные эксперименты и более эффективную совместную работу.
Зачем GitFlow
Зачем нужен GitFlow, когда уже есть просто Git? Дело в том, что процесс разработки не оригинален по структуре вне зависимости от того пишите вы мобильное приложение (речь не про крупные приложения и системы в разработки которых и сам Git не востребован) или интернет-сайт: есть ветки для реализации отдельных особенностей и формирование на их основе релизов. Даже операции над ветками производятся одни и те же.
Консоль, GUI или GUI + GitFlow?
Как угодно, как привыкли. Общая идеология может реализовывать как через привычные консольные команды работы с репозиторием Git, так и через графический интерфейс как имеющий отдельные команды GitFlow так и без них. Подробнее читаем в Графические интерфейсы Git.
Окружение
Мы работаем в среде Atlassian: репозиторий - Bitbucket, управление задачами - Jira. Ветки разработки строго привязываются к задачам, без задач веток нет. Это касается даже hotfix. Это важно для формирования отчётности по трудозатратам отдельной задачи или спринта.
Суть GitFlow
Стандартизация названий веток
Винсент Дрисен предложил схему (редкий случай когда слово fremework вполне уместно) обработки веток. Естественно, без стандартизации их названий обрабатывать их нельзя. Ветки разработки новый свойств feachure, общая ветка разработки develop, ветка релизов и релиз-кандидатов release, ветка финальных релизов master и ветки пострелизных правок hotfix.
Pipelines и непрерывная разработка
С помощью pipelines слияние веток инициирует обновление содержимого удалённого сервера\площадки. Таким образом, если определённые ветки настроить на выгрузку то можно постоянно осуществлять выпуски версий проекта на выбранные серверы в автоматическом режиме. Ветка develop имеет одностороннюю синхронизацию по pipeline с внутренним сервером разработки, ветка release с демонстрационным сервером для заказчика.
Синхронизация баз данных
Deploy
Деплой это процесс развёртывания приложения на целевой площадке заказчика. Так как у нас веб-разработка, то с готовы релизом никаких дополнительных действий, обычно, производить не нужно, кроме изменения конфигурации под целевой сервер заказчика. На данный момент диплой сводится к ручному переносу проекта на хостинг заказчика. Автоматизация этого процесса - дело будущего.
Общая схема

Ветки
Feachure
Ветка создаётся из ветки develop. Синтаксис названия feachure/ID_задачи, например feachure/GWS-63. Классификация ветки происходит по задаче. Ветка создаётся локально, на площадке с которой работает разработчик. В целом не важно какие у нее будут коммиты, важен лишь тот момент, когда разработчик считает, что работу нужно отправлять на проверку.
Тогда он сливает ветку с develop не удаляя, так как если её не примут, то она будет нужна для продолжения работ. Если используемый клиент Git поддерживает GitFlow то для этой операции будет отдельная кнопка как, например, в GitKraken.
После принятия задачи ветка сливается с удалением так как не нужно раздувать общий репозиторий промежуточной информацией.
После выгрузки ветки для проверки в develop нужно обязательно проверять видны ли там необходимые изменения.
Develop
Основная ветка разработки. Создаётся из master. В ней обязательно присутствуют все изменения проекта, включая hotfix. Имеет одностороннюю синхронизацию с dev-сервером через pipeline. Служит проверкой совместимости производимых правок и разрешения возникающих конфликтов. Заказчик не имеет доступа на тестовый сервер.
Release
Ветка релиз-кандидатов, которые выгружаются в неё для отправки на демонстрационный (stage по-английски «сцена») сервер доступный заказчику. После проверки релиз-кандидат уходит в доработку либо становится релизом.
Master
Ветка окончательных релизов. Имеет одностороннюю синхронизацию с целевым сервером заказчика. В условиях не готовности алгоритмов диплоя выгрузка осуществляется на stage-сервер.
Hotfix

Если нужно внести срочные правки в релиз, то они реализуются веткой hotfix, которая начинается из ветки master, обновляется в нее, но сливается по принятию в develop. Это необходимо для того, чтобы в последующей разработке не потерялись изменения на релизе. Синтаксис hotfix/ID_задачи.
После пострелизной правки к имени версии релиза добавляется на конце HF#, где HF значит Hot Fix, а # - номер правки. В описание релиза добавляется запись о правке и номере задачи к которой она относилась.
Источники
- atlassian.com/git/tutorials/comparing-workflows/gitflow-workflow,
- pt.linkedin.com/pulse/git-github-e-gitflow-marthin-korb,
- gitkraken.com/blog/gitflow.
Kanban

Что такое Kanban
Kanban ― это метод улучшения процессов разработки и часть agile-философии. В его основе ― «Манифест гибкой разработки программного обеспечения».
Цель Kanban
Только одна ― получать готовый качественный продукт вовремя. Давайте разбираться, как этого добиться.
Kanban начинается с визуализации, чтобы процессы были на виду у команды. Для этого используют специальную доску и набор карточек или стикеров.
Доски Kanban
Доска ― это обязательный элемент для гибкой методологии. Она есть в Scrum, есть и в Kanban. Каждый член команды получает к ней доступ в любое время и видит, на каком этапе находится задача.
Доска подойдёт и реальная, и виртуальная: можно использовать простую пробковую или программы вроде Trello. Kanban-доска подстраивается под любой процесс и применяется в любой области. Например, чтобы составить список дел.
Мать Тойота
Этот термин пришёл к нам из Японии благодаря широко известной производственной системе Тойота. Хотелось бы, чтобы как можно больше людей прочитало про эту систему и основные принципы, заложенные в неё — бережливое производство, постоянное развитие, ориентацию на клиента и т.п. Все эти принципы описаны в книге Тайити Оно Производственная система Тойоты, которая переведена на русский.
Термин Канбан имеет дословный перевод: «Кан» значит видимый, визуальный, и «бан» значит карточка или доска.
На заводах Тойота карточки Канбан используются повсеместно для того, чтобы не загромождать склады и рабочие места заранее созданными запчастями. Например, представьте, что вы ставите двери на Тойоты Короллы. У вас около рабочего места находится пачка из 10 дверей. Вы их ставите одну за другой на новые машины и, когда в пачке остается 5 дверей, то вы знаете, что пора заказать новые двери.
Вы берете карточку Канбан, пишете на ней заказ на 10 дверей и относите ее тому, кто делает двери. Вы знаете, что он их сделает как раз к тому моменту, как у вас закончатся оставшиеся 5 дверей. И именно так и происходит — когда вы ставите последнюю дверь, прибывает пачка из 10 новых дверей. И так постоянно — вы заказываете новые двери только тогда, когда они вам нужны.
А теперь представьте, что такая система действует на всём заводе. Нигде нет складов, где запчасти лежат неделями и месяцами. Все работают только по запросу и производят именно столько запчастей, сколько запрошено. Если вдруг заказов стало больше или меньше — система сама легко подстраивается под изменения.
Источники
Scrum

Что такое Scrum?
Скрам - это система, которая помогает командам работать вместе. Подобно команде по регби (откуда и пошло название), которая готовится к большой игре, Scrum побуждает команды учиться на собственном опыте, самоорганизовываться в процессе работы над проблемой и анализировать свои победы и поражения, чтобы постоянно совершенствоваться.
Хотя Scrum, о котором я говорю, чаще всего используется командами разработчиков программного обеспечения, его принципы и уроки могут быть применены ко всем видам командной работы. Это одна из причин популярности Scrum. Часто рассматриваемый как система управления проектами, Scrum описывает набор собраний, инструментов и ролей, которые работают согласованно, чтобы помочь командам структурировать и управлять своей работой.
Структура
Люди часто думают, что Scrum и Agile - это одно и то же, потому что Scrum сосредоточен на постоянном совершенствовании, что является основным принципом Agile. Однако scrum - это структура для выполнения работы, в то время как Agile - это образ мышления. Вы не можете действительно «перейти на Agile», поскольку для этого требуется самоотверженность всей команды, чтобы изменить образ мышления в отношении предоставления ценности вашим клиентам. Но вы можете использовать такую структуру, как Scrum, чтобы помочь вам начать думать в этом направлении и практиковать внедрение принципов Agile в ваше повседневное общение и работу.
Система Scrum является эвристической; она основана на непрерывном обучении и адаптации к изменяющимся факторам. Она признает, что команда не знает всего на начальном этапе проекта и будет развиваться в процессе опыта. Scrum структурирован таким образом, чтобы помочь команде естественным образом адаптироваться к изменяющимся условиям и требованиям пользователей, при этом в процесс встроено изменение приоритетов и короткие циклы выпуска, чтобы ваша команда могла постоянно учиться и совершенствоваться.
Артефакты скрама
Давайте начнем с определения трех артефактов в скраме. Артефакты - это то, что мы создаем, например, инструмент для решения проблемы. В Scrum эти три артефакта - это бэклог продукта, бэклог спринта и инкремент с вашим определением «сделано». Это три константы в скрам-команде, которые мы продолжаем пересматривать и инвестировать в них.
-
Бэклог продукта - это основной список работ, которые необходимо выполнить, который ведет владелец продукта или менеджер продукта. Это динамический список функций, требований, улучшений и исправлений, который служит исходным материалом для бэклога спринта. По сути, это список «дел» команды. Бэклог продукта постоянно пересматривается, изменяется в приоритетах и поддерживается владельцем продукта, потому что по мере того, как мы узнаем больше или меняется рынок, элементы могут потерять актуальность или проблемы могут быть решены другими способами.
-
Бэклог спринта - это список элементов, пользовательских историй или исправлений ошибок, выбранных командой разработчиков для реализации в текущем цикле спринта. Перед каждым спринтом на собрании по планированию спринта (о котором мы поговорим далее в статье) команда выбирает из бэклога продукта те элементы, над которыми она будет работать в течение спринта. Бэклог спринта может быть гибким и меняться в течение спринта. Однако основная цель спринта - то, чего команда хочет достичь в текущем спринте, - не может быть нарушена.
-
Инкремент (или цель спринта) - это пригодный для использования конечный продукт спринта. В Atlassian мы обычно демонстрируем «инкремент» во время демонстрации конца спринта, когда команда показывает, что было завершено в спринте. Вы можете не слышать слово «инкремент» в мире, поскольку часто под ним понимается определение команды «готово», веха, цель спринта, или даже полная версия или отгруженный эпик. Все зависит от того, как ваша команда определяет «готово» и как вы определяете цели спринта. Например, некоторые команды предпочитают выпускать что-то для своих клиентов в конце каждого спринта. Таким образом, их определение «сделано» будет «отправлено» . Однако это может быть нереально для других типов команд. Скажем, вы работаете над серверным продуктом, который может поставляться клиентам только раз в квартал. Вы можете по-прежнему работать в 2-недельных спринтах, но ваше определение «готово» может означать завершение работы над частью более крупной версии, которую вы планируете отправить вместе. Но, конечно, чем больше времени требуется для выпуска программного обеспечения, тем выше риск, что оно не будет соответствовать требованиям.
Как вы видите, существует множество вариаций, даже внутри артефактов, которые может определить ваша команда. Вот почему важно быть открытым для изменения того, как вы поддерживаете даже свои артефакты. Возможно, ваше определение «сделано» создает непомерный стресс для вашей команды, и вам нужно вернуться и выбрать новое определение.
Вы должны быть так же подвижны с вашей структурой, как и с вашим продуктом. Уделяйте необходимое время проверке того, как идут дела, вносите коррективы, если это необходимо, и не навязывайте что-то только ради последовательности.
Распорядок или события скрама
Одними из наиболее известных компонентов концепции Scrum являются набор последовательных событий, церемоний или встреч, которые команды Scrum проводят на регулярной основе. Распорядок - это то, в чем мы видим наибольшие различия между командами. Например, некоторые команды считают выполнение всех этих церемоний обременительным и повторяющимся, в то время как другие используют их в качестве необходимой проверки. Мы советуем начать использовать все церемонии в течение двух спринтов и посмотреть, как это будет выглядеть. Затем вы можете провести быструю ретроспективу и посмотреть, где вам, возможно, нужно внести коррективы.
Ниже приведен список всех ключевых распорядков, в которых может принимать участие скрам-команда.
-
Организовать бэклог. Это мероприятие, иногда известное как "приведение в порядок бэклога", входит в обязанности владельца продукта. Основная работа владельца продукта заключается в том, чтобы продвигать продукт к его видению и постоянно следить за рынком и клиентами. Поэтому он/она поддерживает этот список, используя обратную связь от пользователей и команды разработчиков, чтобы помочь расставить приоритеты и сохранить список чистым и готовым к работе в любой момент времени. Подробнее о поддержании здорового бэклога вы можете прочитать здесь.
-
Планирование спринта. На этом собрании вся команда разработчиков планирует работу, которую необходимо выполнить (объем) в течение текущего спринта. Это собрание ведет скрам-мастер, и на нем команда принимает решение о цели спринта. Затем в спринт добавляются конкретные истории использования из бэклога продукта. Эти истории всегда согласуются с целью, а также согласовываются с командой скрам, чтобы их можно было реализовать в течение спринта.
В конце совещания по планированию каждый член скрам-группы должен четко представлять, что может быть сделано в спринте и как это может быть сделано.
- Спринт. Спринт - это фактический период времени, когда скрам-команда работает вместе над завершением инкремента. Две недели - это довольно типичная продолжительность спринта, хотя некоторые команды считают, что неделя - это более простой срок для определения масштаба или месяц - это более простой срок для создания ценного инкремента. Дэйв Вест (Dave West) из Scrum.org советует, что чем сложнее работа и чем больше неизвестных, тем короче должен быть спринт. Но это действительно зависит от вашей команды, и вы не должны бояться изменить его, если он не работает! В течение этого периода, при необходимости, рамки могут быть пересмотрены между владельцем продукта и командой разработчиков. Это составляет суть эмпирической природы Scrum.
Все события - от планирования до ретроспективы - происходят в течение спринта. После установления определенного временного интервала для спринта он должен оставаться неизменным на протяжении всего периода разработки. Это помогает команде извлекать уроки из прошлого опыта и применять их в будущих спринтах.
- Ежедневный скрам или стенд-ап. Это ежедневное суперкороткое совещание, которое проводится в одно и то же время (обычно по утрам) и в одном и том же месте, чтобы все было просто. Многие команды стараются провести собрание за 15 минут, но это лишь ориентир. Это собрание также называют «ежедневным стенд-апом», подчеркивая, что оно должно быть быстрым. Цель ежедневного Scrum - чтобы все члены команды были на одной волне, были согласны с целью спринта, и чтобы у них был план на следующие 24 часа.
Cтенд-ап - это время для того, чтобы высказать все свои опасения по поводу достижения цели спринта или каких-либо препятствий.
-
Обзор спринта. В конце спринта команда собирается на неформальную сессию, чтобы посмотреть демонстрацию или проинспектировать инкремент. Команда разработчиков демонстрирует элементы бэклога, которые теперь "выполнены", заинтересованным сторонам и членам команды для получения обратной связи. Владелец продукта может решить, выпускать или не выпускать инкремент, хотя в большинстве случаев инкремент выпускается.
-
Ретроспектива спринта. Ретроспектива - это место, где команда собирается вместе, чтобы задокументировать и обсудить, что получилось, а что не получилось в спринте, проекте, людях или отношениях, инструментах или даже в определенных церемониях. Идея заключается в том, чтобы создать место, где команда может сосредоточиться на том, что прошло хорошо и что нужно улучшить в следующий раз, и меньше думать о том, что пошло не так.
Но почему именно scrum?
Сама система Scrum проста. Правила, артефакты, события и роли легко понять. Его полупредписывающий подход фактически помогает устранить двусмысленность в процессе разработки, оставляя при этом достаточно пространства для того, чтобы компании могли привнести в него свою индивидуальную изюминку.
Организация сложных задач в управляемые пользовательские истории делает его идеальным для сложных проектов. Кроме того, четкое разграничение ролей и запланированные мероприятия обеспечивают прозрачность и коллективную ответственность на протяжении всего цикла разработки. Быстрые релизы поддерживают мотивацию команды и радуют пользователей, поскольку они видят прогресс за короткий промежуток времени.
Однако для полного понимания Scrum может потребоваться время, особенно если команда разработчиков привыкла к типичной водопадной модели. Концепции более мелких итераций, ежедневных собраний Scrum, обзоров спринтов и определения Scrum-мастера могут стать сложным культурным сдвигом для новой команды.
Однако долгосрочные преимущества значительно перевешивают первоначальную кривую обучения. Успех Scrum в разработке сложных аппаратных и программных продуктов в различных отраслях и вертикалях делает его убедительной основой для внедрения в вашей организации.
По материалам статьи Клэр Друмонд (Claire Drumond) atlassian.com/agile/scrum
Методология Waterfall

Что такое водопадное программное обеспечение?
Водопадная методология, также известная как водопадная модель, представляет собой последовательный процесс разработки, который подобно водопаду проходит все фазы проекта (например, анализ, проектирование, разработка и тестирование), причем каждая фаза полностью завершается перед началом следующей.
Говорят, что методология водопада соответствует поговорке "дважды отмерь, один раз отрежь". Успех водопадного метода зависит от объема и качества работы на начальном этапе, когда заранее документируется все, включая пользовательский интерфейс, пользовательские истории, а также все варианты и результаты реализации функций.
Если большая часть исследований проведена заранее, то оценка времени, необходимого для выполнения каждого требования, является более точной, а это может обеспечить более предсказуемую дату выпуска. В водопадном проекте, если в процессе работы меняются параметры, изменить курс сложнее, чем в Agile-методологии.
Что такое Waterfall программное обеспечение?
Программное обеспечение Waterfall помогает руководителям проектов справляться с поставленными задачами. Поскольку Waterfall представляют собой достаточно сложный поэтапный подход, они требуют пристального внимания и координации.
Программное обеспечение Waterfall может быть настольным или облачным. Оно помогает вам:
- структурировать процессы,
- организовать задачи,
- создавать диаграммы Ганта и графики,
- отслеживать ход выполнения проекта.
5 общих этапов водопадного процесса
Методология Waterfall представляет собой хронологический процесс, основанный на фиксированных датах, требованиях и результатах. В этом случае от отдельных групп исполнителей не требуется постоянная связь, и, если не требуется специальных интеграций, они обычно работают самостоятельно.
Кроме того, члены команды работают независимо друг от друга, и от них не требуется так часто предоставлять отчеты о состоянии дел, как при использовании Agile-подхода. Как правило, один этап не начинается до завершения предыдущего.
5 этапов процесса Waterfall метода
На примере проекта разработки программного обеспечения Waterfall процесс обычно включает в себя следующие этапы:
Требования
Методология Waterfall основана на убеждении, что все требования к проекту могут быть собраны и поняты заранее. Менеджер проекта делает все возможное, чтобы получить детальное представление о требованиях спонсора проекта. Письменные требования, обычно содержащиеся в одном документе, используются для описания каждого этапа проекта, включая стоимость, допущения, риски, зависимости, показатели успеха и сроки завершения.
Проектирование
Здесь разработчики программного обеспечения разрабатывают техническое решение проблем, поставленных в требованиях к продукту, включая сценарии, макеты и модели данных. Сначала создается высокоуровневый или логический проект, который описывает цель и объем проекта, общее движение каждого компонента и точки интеграции. После этого он преобразуется в физический проект с использованием конкретных аппаратных и программных технологий.
Реализация
После завершения проектирования начинается техническая реализация. Это, пожалуй, самая короткая фаза Waterfall процесса, поскольку кропотливые исследования и проектирование уже выполнены. На этом этапе программисты разрабатывают приложения на основе требований и спецификаций проекта, а также проводят тестирование и внедрение. Если на этом этапе требуется внести существенные изменения, то это может означать возврат к этапу проектирования.
Верификация или тестирование
Перед тем как выпустить продукт на рынок, необходимо провести тестирование, чтобы убедиться в отсутствии ошибок и выполнении всех требований, что обеспечит хорошее качество работы пользователей с программным обеспечением. Для создания тестовых примеров команда тестировщиков обращается к проектной документации, персоналиям и сценариям пользовательских ситуаций, предоставленным менеджером по продукту.
Развертывание и сопровождение
После того как программное обеспечение было внедрено на рынке или передано заказчикам, начинается этап сопровождения. По мере обнаружения дефектов и поступления запросов на изменения от пользователей назначается команда, которая занимается обновлением и выпуском новых версий программного обеспечения.
Преимущества Waterfall методологии
Методология "водопада" - это простая, четко определенная методология управления проектами, хорошо зарекомендовавшая себя. Поскольку требования четко сформулированы с самого начала, каждый участник проекта знает, что и когда должно быть сделано, и может эффективно планировать свое время в течение всего проекта.
К другим преимуществам Waterfall метода относятся:
- Разработчики могут выявить ошибки проектирования на этапах анализа и проектирования, что помогает им избежать написания ошибочного кода на этапе реализации.
- После определения требований можно точно оценить общую стоимость проекта, а также сроки его реализации.
- При структурированном подходе легче оценивать прогресс в соответствии с четко определенными этапами.
- Разработчики, присоединившиеся к проекту, могут легко войти в курс дела, поскольку все, что им необходимо знать, содержится в документе с требованиями.
- Заказчики не всегда добавляют в проект новые требования, что задерживает производство.
Недостатки методологии Waterfall
Как и в любом процессе разработки, сильные стороны в одной области могут означать слабые стороны в другой. Настойчивость методологии Waterfall в отношении предварительного планирования проекта и приверженности определенному определенному ходу означает, что она менее гибкая, или маневренная, на более поздних этапах. Изменения, вносимые на более поздних этапах процесса, могут потребовать много времени, сил и средств.
Другие причины, по которым методология Waterfall может не работать, включают:
- При использовании хронологического подхода проекты могут выполняться дольше, чем при использовании итеративного подхода, например Agile-метода.
- Заказчики часто не знают в полной мере, чего они хотят на начальном этапе, что открывает возможность для запросов на изменения и новые функции на более поздних этапах процесса, когда их труднее удовлетворить.
- Клиенты не участвуют в этапах проектирования и реализации.
- Ползучесть сроков - при задержке одного этапа процесса задерживаются все остальные этапы.
Кто использует модель Waterfall?
Waterfall используется руководителями проектов, которые сталкиваются с проектами разработки, которые:
- Не имеют неоднозначных требований.
- С самого начала дают четкое представление о том, как будут развиваться события.
- Есть клиенты, которые вряд ли изменят масштабы проекта после его начала.
Если руководитель проекта предпочитает четко определенные процессы, где заранее известны стоимость, проектные и временные требования, то ему подойдет метод Waterfall, если только сам проект способствует этим ограничениям.
Источники
Термины SEO
Метаописание, meta description

Что такое метаописание?
Метаописание - это HTML-тег, который можно задать для поста или страницы вашего сайта. В нем с помощью примерно 155 символов можно описать, о чем ваша страница. Если повезет, Google покажет его под заголовком страницы в результатах поиска. Это позволяет убедить пользователей поисковых систем в том, что ваша страница предлагает то, что они ищут.
Зачем задавать метаописание?
Цель метаописания проста: оно должно заставить человека, осуществляющего поиск по поисковому запросу в Google, перейти по вашей ссылке. Другими словами, метаописания служат для того, чтобы генерировать переходы по ссылкам из поисковых систем.
Поисковые системы утверждают, что прямой SEO-полезности от метаописания нет - они не используют его в своем алгоритме ранжирования. Но есть косвенная польза: Google использует показатель количества кликов (CTR), чтобы определить, насколько хороший результат вы получили. Если на ваш результат нажимает больше людей, Google считает вас хорошим результатом и, исходя из вашей позиции, продвигает вас вверх по рейтингу. Именно поэтому оптимизация метаописания и заголовков очень важна.
К сожалению, нет никакой гарантии, что Google отобразит написанное вами описание. Но, поскольку вероятность этого есть, добавлять его к посту или странице всегда стоит.
Что должно содержать хорошее метаописание?
Вот список элементов, необходимых для написания хорошего метаописания:
- Не превышайте 155 символов.
- Используйте активный голос и сделайте его действенным.
- Включать призыв к действию.
- Использовать ключевую фразу, на которую делается упор.
- Показывать характеристики, когда это необходимо.
- Убедитесь, что он соответствует содержанию страницы.
- Сделайте его уникальным.
Пример
<meta name="description" content="Do you want people to click on your search result? Learn how to write the best meta description. Including 7 characteristics and examples!" />
Источники
- yoast.com/meta-descriptions,
- blog.hubspot.com/marketing/how-to-write-a-meta-description,
- What Is a Meta Description?.
Переспам – злоупотребление частотой использования ключевого слова в содержимом страницы/сайта. К переспаму относится также злоупотребление тегами логической разметки.
SEO, Search Engine Optimization
SEO (англ. Search Engine Optimization) – комплекс мер по улучшению сайта для его ранжирования в поисковых системах.
Источники
Тег title
Тег title, известный также как заголовок страницы, метазаголовок или SEO-заголовок, является одним из важнейших элементов любой веб-страницы. Как следует из названия, этот тег .html представляет собой название конкретной веб-страницы и может быть найден в одном из двух мест в Интернете: в верхней части окна браузера и на страницах результатов поисковых систем. Оптимизированный тег title должен включать ключевые слова, связанные с содержанием страницы, и желательно располагаться в начале заголовка. Наконец, длина тега заголовка не должна превышать 50 или 60 символов.
Пример
<!DOCTYPE html>
<html>
<head>
<title>HTML Elements Reference</title>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
Определение и использование
Тег <title> задает заголовок документа. Заголовок должен быть только текстовым и отображаться в строке заголовка браузера или на вкладке страницы.
Тег
<title>является обязательным в HTML-документах.
- Содержание заголовка страницы очень важно для поисковой оптимизации (SEO).* Заголовок страницы используется алгоритмами поисковых систем для определения порядка отображения страниц в результатах поиска.
Элемент <title>
- Определяет заголовок на панели инструментов браузера.
- Предоставляет заголовок для страницы при ее добавлении в избранное.
- Отображает заголовок страницы в результатах поиска.
Советы по созданию хороших заголовков
- Выбирайте длинные, описательные заголовки (избегайте заголовков, состоящих из одного или двух слов).
- Поисковые системы отображают около 50-60 символов заголовка, поэтому старайтесь не использовать заголовки длиннее этого значения
- Не используйте в качестве заголовка просто список слов (это может снизить позицию страницы в результатах поиска).
- Таким образом, старайтесь сделать заголовок как можно более точным и содержательным.
Примечание: В HTML-документе НЕ может быть более одного элемента
<title>.
Источники
- uschamber.com/co/grow/marketing/seo-terms-for-beginner,
- blog.hubspot.com/blog/tabid/6307/bid/6080/40-essential-seo-terms-marketers-should-know-glossary.
Термины проектного управления
В этом разделе собрана справочная информация по терминологии проектного управления.
MVP

Что такое MVP
Минимально жизнеспособный продукт (MVP) - это концепция Lean Startup, которая подчеркивает влияние обучения на разработку нового продукта. Эрик Рис определил MVP как ту версию нового продукта, которая позволяет команде собрать максимальное количество подтвержденных знаний о покупателях с наименьшими усилиями. Это подтвержденное знание приходит в виде того, действительно ли ваши клиенты будут покупать ваш продукт.
Ключевая идея MVP заключается в том, что вы создаете реальный продукт (который может быть не более чем целевой страницей или сервисом с видимой автоматизацией, но полностью ручным), который вы можете предложить клиентам и наблюдать за их реальным поведением с продуктом или сервисом. Видеть, как люди на самом деле относятся к продукту, гораздо надежнее, чем спрашивать их о том, как бы они поступили.
Преимущества MVP
Сбор информации от MVP зачастую дешевле, чем разработка продукта с большим количеством функций. Это позволяет снизить затраты и риски, если продукт не заработает, например, из-за неверных предположений. Термин был придуман и определен Фрэнком Робинсоном около 2001 года.
Источники
PoC, Proof of Concept
Что такое Poc?
Proof of Concept— доказательством правильности концепции.
Что такое техническое задание
ТЗ - комбинация ключевых целей, определяющих успех работ, и поэтапного плана данных работ. ТЗ - это единица планирования. Это не требования. Это - задание.
ТЗ определяет, что должно быть сделано (ключевые признаки успеха проекта), в какие сроки, каковы промежуточные этапы (точки контроля). И кроме этого - он определяет требования к проведению работ (дополнительные ограничения на выполнение), к обеспечению работ и испытаний (что необходимо для выполнения работ и для проведения приемки - это обязан предоставить выдающий задание), а также - к проведению испытаний.
Что такое шаблон
Шаблон ( Template )– частично заполненный документ в указанном формате, предлагающий определенную структуру сбора, организации и представления информации и данных. Шаблоны часто основываются на документах, созданных во время предыдущих проектов. Шаблоны помогают снизить трудоемкость выполнения работ и повышают согласованность результатов.
Инструменты
Редакторы
Визуальные редакторы
CKEditor

Что такое CKEditor?
CKEditor - это WYSIWYG HT**ML-редактор, который подходит для самых разных случаев использования: от Word-подобных документов с большими панелями инструментов до простых панелей инструментов с ограниченным набором функций, используемых для электронной почты или обмена мгновенными сообщениями.
Источники
- ckeditor.com,
- ,
- ,
- .
Источники
Источники
Источники
Источники
Источники
Источники
TinyMCE

Что такое TinyMCE?

Это самый продвинутый HTML-редактор WYSWIYG, предназначенный для упрощения создания содержимого веб-сайтов. Платформа для редактирования текста, которая помогла запустить Atlassian, Medium, Evernote и многое другое.
Создан, чтобы быть гибким...
Благодаря 50+ плагинам, расширить TinyMCE так же просто, как включить одну строку кода. Чтобы раскрыть всю мощь TinyMCE, обычно требуется всего несколько строк. Никогда еще не было так просто начать работу с удобным текстовым редактором.
Создан для того, чтобы быть настраиваемым...
TinyMCE не только гибкий, но и невероятно настраиваемый. Большинство плагинов просты в настройке, а более 100+ различных вариантов настройки - от простых до самых сложных. Если это возможно, то это возможно с TinyMCE.
Создан для разработчиков
Единственный текстовый редактор, созданный специально для того, чтобы быть гибким, настраиваемым и справляться с любыми трудностями, которые могут возникнуть. TinyMCE 5 был создан с учетом пожеланий разработчиков, что позволяет легче, проще и быстрее, чем когда-либо, получить опыт редактирования, который соответствует вашему сценарию использования.
Создано для дизайнеров
Чистый пользовательский интерфейс разработан для улучшения UX. TinyMCE 5 может быть настроен в соответствии с вашей системой дизайна, органично вписываясь в ваше видение дизайна. Мы позаботились об основах, чтобы вы могли сосредоточиться на продукте.
Поддержка создателей контента
Делайте больше за меньшее время благодаря нашим решениям для повышения производительности. Доказано, что TinyMCE 5 экономит создателям контента тысячи часов в год, повышая при этом вовлеченность пользователей, что приводит к повышению удовлетворенности клиентов.
Быстрая установка
Скопируйте и вставьте приведенный ниже фрагмент в HTML-страницу.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>tinymce.init({ selector:'textarea' });</script>
</head>
<body>
<textarea>Next, get a free Tiny Cloud API key!</textarea>
</body>
</html>
Источники
Источники
Источники
Наборы инструментов
Browserify
Grunt
Vite
Webpack
ORM-инструменты
Object Relational Mapping (ORM) - это техника, используемая для создания "моста" между объектно-ориентированными программами и, в большинстве случаев, реляционными базами данных.
Другими словами, ORM можно рассматривать как слой, соединяющий объектно-ориентированное программирование (ООП) с реляционными базами данных.
При взаимодействии с базой данных с помощью языков ООП вам придется выполнять различные операции, такие как создание, чтение, обновление и удаление (CRUD) данных из базы. В реляционных базах данных для выполнения этих операций используется SQL.
Хотя использование SQL для этих целей не всегда является плохой идеей, ORM и ORM-инструменты помогают упростить взаимодействие между реляционными базами данных и различными ООП-языками.
Источники
ORM-инструменты .Net
Object Relational Mapping (ORM) - это техника, используемая для создания "моста" между объектно-ориентированными программами и, в большинстве случаев, реляционными базами данных.
Другими словами, ORM можно рассматривать как слой, соединяющий объектно-ориентированное программирование (ООП) с реляционными базами данных.
При взаимодействии с базой данных с помощью языков ООП вам придется выполнять различные операции, такие как создание, чтение, обновление и удаление (CRUD) данных из базы. В реляционных базах данных для выполнения этих операций используется SQL.
Хотя использование SQL для этих целей не всегда является плохой идеей, ORM и ORM-инструменты помогают упростить взаимодействие между реляционными базами данных и различными ООП-языками.
Источники
Dapper
https://www.learndapper.com/
Entity Framework
https://learn.microsoft.com/en-us/ef/
NHibernate
https://nhibernate.info/
ORM-инструменты Java
Object Relational Mapping (ORM) - это техника, используемая для создания "моста" между объектно-ориентированными программами и, в большинстве случаев, реляционными базами данных.
Другими словами, ORM можно рассматривать как слой, соединяющий объектно-ориентированное программирование (ООП) с реляционными базами данных.
При взаимодействии с базой данных с помощью языков ООП вам придется выполнять различные операции, такие как создание, чтение, обновление и удаление (CRUD) данных из базы. В реляционных базах данных для выполнения этих операций используется SQL.
Хотя использование SQL для этих целей не всегда является плохой идеей, ORM и ORM-инструменты помогают упростить взаимодействие между реляционными базами данных и различными ООП-языками.
Источники
Apache OpenJPA
https://openjpa.apache.org/
EclipseLink
https://eclipse.dev/eclipselink/
Hibernate

Что такое Hibernate?
Hibernate ORM - это инструмент объектно-реляционного отображения для языка программирования Java. Он обеспечивает основу для отображения объектно-ориентированной модели домена на реляционную базу данных
Хотя Hibernate не является полнофункциональным фреймворком, он полностью изменил наше представление о базах данных. Являясь реализацией Java Persistence API (JPA), Hibernate представляет собой базу данных с объектно-реляционным отображением (ORM) для Java-приложений. Подобно SQL, запросы в Hibernate называются HQL (Hibernate Query Language).
Hibernate напрямую сопоставляет Java-классы с соответствующими таблицами базы данных и наоборот.
Основным файлом в hibernate является файл hibernate.cfg.xml, который содержит информацию о сопоставлении Java-классов с конфигурацией базы данных.
Hibernate решает две основные проблемы JDBC - JDBC не поддерживает отношения на уровне объектов, и если вы когда-нибудь решите перейти на другую базу данных, старые запросы могут не работать, что означает множество изменений, т.е. время и деньги.
Hibernate предоставляет слой абстракции, благодаря которому код слабо связан с базой данных. Такие вещи, как установление соединения с базой данных и выполнение операций CRUD, берутся на себя Hibernate, поэтому разработчикам не нужно их реализовывать, что делает код независимым от используемой базы данных.
Выберите один или несколько из этих курсов для начинающих и продолжающих, чтобы получить полное представление о Hibernate и JPA.
Источники
jOOQ
https://www.jooq.org/
Oracle TopLink
https://docs.oracle.com/cd/E17904_01/web.1111/b32441/undtl.htm#JITDG91126
ORM-инструменты PHP
Object Relational Mapping (ORM) - это техника, используемая для создания "моста" между объектно-ориентированными программами и, в большинстве случаев, реляционными базами данных.
Другими словами, ORM можно рассматривать как слой, соединяющий объектно-ориентированное программирование (ООП) с реляционными базами данных.
При взаимодействии с базой данных с помощью языков ООП вам придется выполнять различные операции, такие как создание, чтение, обновление и удаление (CRUD) данных из базы. В реляционных базах данных для выполнения этих операций используется SQL.
Хотя использование SQL для этих целей не всегда является плохой идеей, ORM и ORM-инструменты помогают упростить взаимодействие между реляционными базами данных и различными ООП-языками.
Источники
Qcodo
https://github.com/qcodo/qcodo
RedBeanPHP
https://redbeanphp.com/index.php
ORM-инструменты Python
Object Relational Mapping (ORM) - это техника, используемая для создания "моста" между объектно-ориентированными программами и, в большинстве случаев, реляционными базами данных.
Другими словами, ORM можно рассматривать как слой, соединяющий объектно-ориентированное программирование (ООП) с реляционными базами данных.
При взаимодействии с базой данных с помощью языков ООП вам придется выполнять различные операции, такие как создание, чтение, обновление и удаление (CRUD) данных из базы. В реляционных базах данных для выполнения этих операций используется SQL.
Хотя использование SQL для этих целей не всегда является плохой идеей, ORM и ORM-инструменты помогают упростить взаимодействие между реляционными базами данных и различными ООП-языками.
Источники
SQLAlchemy
https://www.sqlalchemy.org/
SQLObject
https://www.sqlobject.org/
Движки рендеринга
Glimmer

Что такое Glimmer?
Glimmer - один из самых быстрых движков рендеринга DOM, обеспечивающий исключительную производительность как при первоначальном рендеринге, так и при обновлении. Архитектура Glimmer напоминает виртуальную машину (VM), он компилирует ваши шаблоны в низкоуровневый код, что позволяет ему работать максимально быстро, не жертвуя при этом простотой использования.
Быстрые и легкие компоненты пользовательского интерфейса для web. Доступен для использования в составе Ember.js и самостоятельных приложений.
Компоненты Glimmer могут сосуществовать с вашим технологическим стеком, поэтому вы можете разрабатывать новые функции в компонентах Glimmer, не переписывая существующий код.
Поскольку Glimmer VM обеспечивает работу компонентов в Ember, вас ждет проверенный в боях полнофункциональный фреймворк - если он вам нужен. Просто добавьте компоненты Glimmer в приложение Ember. Вам не придется ничего менять.
Источники
Утилиты
Шрифтовые утилиты
Что такое SkyFonts?
SkyFonts – удобная и легкая утилита, которая работает в фоновом режиме на вашем Mac или PC и позволяет временно устанавливать шрифты для настольных компьютеров и синхронизировать их на двух ваших рабочих станциях. Когда шрифт установлен через SkyFonts, он становится доступным для всех ваших приложений так же, как и обычный установленный шрифт для настольных компьютеров. Если вы отказываетесь от подписки на библиотеку Monotype, Skyfonts удаляет шрифты с вашей рабочей станции.
Отличный шрифт должен просто работать. Установка и удаление шрифтов из облака
Нет необходимости заполнять жесткий диск. Ваши шрифты доступны в облаке в любое время, когда они вам нужны, и вы можете легко удалить шрифты, когда вы их не используете.
Попробуйте шрифты в приложениях для дизайна, прежде чем покупать.
Вы не должны тратить заработанные тяжким трудом деньги, чтобы узнать, будет ли шрифт работать с вашим контентом. Пробные версии шрифтов работают с любым настольным приложением, как и регулярно устанавливаемые шрифты.
Подписка на библиотеки шрифтов.
На участвующих сайтах подписка на услуги SkyFonts позволяет получить доступ к библиотекам из более чем 11 000 шрифтов.
Шрифты на вашем компьютере за считанные секунды.
Установив приложение SkyFonts в системе Windows или Mac OSX, вы просто просматриваете свои любимые сайты шрифтов, чтобы найти идеальный шрифт, а затем нажимаете кнопку Install на сайте. SkyFonts скачает и активирует шрифты за считанные секунды.
monotype.com/products/skyfonts
Соучастники
Идейный вдохновитель
Братья по разуму
Реестр частовстречающихся ссылок на термины энциклопедии
-
ModX
/glossary/cms-cmf/modx.html -
Релиз
/glossary/terms/develop/release.html -
Фронтэнд
/glossary/terms/develop/frontend.html -
Бэкенд
/glossary/terms/develop/backend.html -
Битрикс
/glossary/cms-cmf/bitrix.html -
Laravel
/glossary/frameworks/server-side/php/laravel.html -
Symfony
/glossary/frameworks/server-side/php/symfony.html -
Yii
/glossary/frameworks/server-side/php/yii.html -
JavaScript
/glossary/languages/imperative/javascript.html -
WebP
/glossary/file.formats/image/webp.html -
Kanban
/glossary/terms/methodologies/kanban.html -
Scrum
/glossary/terms/methodologies/scrum.html -
Agile
/glossary/terms/methodologies/agile.html -
PageSpeed
/glossary/services/metrics/pagespeed-insight.html -
Yii
/glossary/frameworks/server-side/php/yii.html -
Vue.js
/glossary/frameworks/client-side/vue.html -
WLD Bitrix DevOps
/works/wld-bitrix-devops -
MVP
/glossary/terms/project-managment/mvp.html -
ERP
/glossary/terms/business/erp.html -
VSC
/glossary/ide/visual-studio-code.html -
jQuery
/glossary/libraries/javascript/jquery.html -
CSS
/glossary/languages/style-sheet/css.html -
HTML
/glossary/languages/markup/html.html -
CMS
/glossary/cms-cmf/index.html -
Django
/glossary/frameworks/fullstack/django.html


