Разработка
Поддержка
Компания Finegri занимается производством мелкодисперсных промышленных минералов, в частности талька. Технология запатентована, прошла многочисленные промышленные апробации и успешно внедрена на многих предприятиях по всему миру.

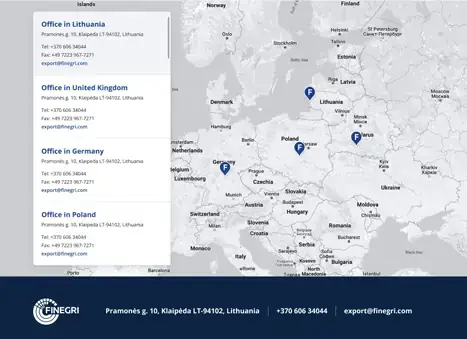
Перед нами была поставлена задача разработки мультиязычного (немецкий, английский) корпоративного сайта иностранной компании с европейской аудиторией. Это означало, что мы можем себе позволить отталкиваться только от возможностей Google, с одной стороны, и использовать только стабильные международные сервисы, с другой.
Для ресурса в поисковом продвижении в постановке задачи фиксировалось значение теста Google PageSpeed Insight, которое нужно было достигнуть в релизной версии.
Важным условием являлось требование масштабирования проекта, а также отсутствия ограничений в непредсказуемом наращивании функционала в перспективе. Мультиязычность, сценарии обмена данными с корпоративным ПО делали реализацию проекта нетривиальной.

Реализовать требования заказчика с учётом новых, которые на момент разработки ещё не ясны, можно было только в рамках фреймворков. По типу стоящих задач мы выбрали в виде платформы PHP как наиболее гибкий и производительный язык бэкенда.
Выбор фреймворка был очевиден: Yii – экзотика как для нас, так и для Европы, Symfony не хватает гибкости для таких проектов. Laravel 8 под PHP 8.1 для бэка и Vue во фронте позволили реализовать все поставленные заказчиком задачи. На февраль 2024-го года запланирована миграция на Laravel 9 после его релиза. В качестве библиотеки для интерфейса выбрали Semantic UI, который мы давно используем в проектах со Vue как наиболее гибкое и эффективное решение, прошедшее всестороннюю проверку.
При реализации проекта было задействовано более 20-ти разнообразных приложений и сервисов: Atlassian Suite, VSC, Sublime Text, Docker, MindManager, Laragon, Miro, PhpStorm, Fork, Google Suite, Slack, Console Emulator, OBS Studio и пр. Среди них 5 браузеров, включая FireFox Developer Edition и 4 приложения для работы с дизайном и иллюстрациями.

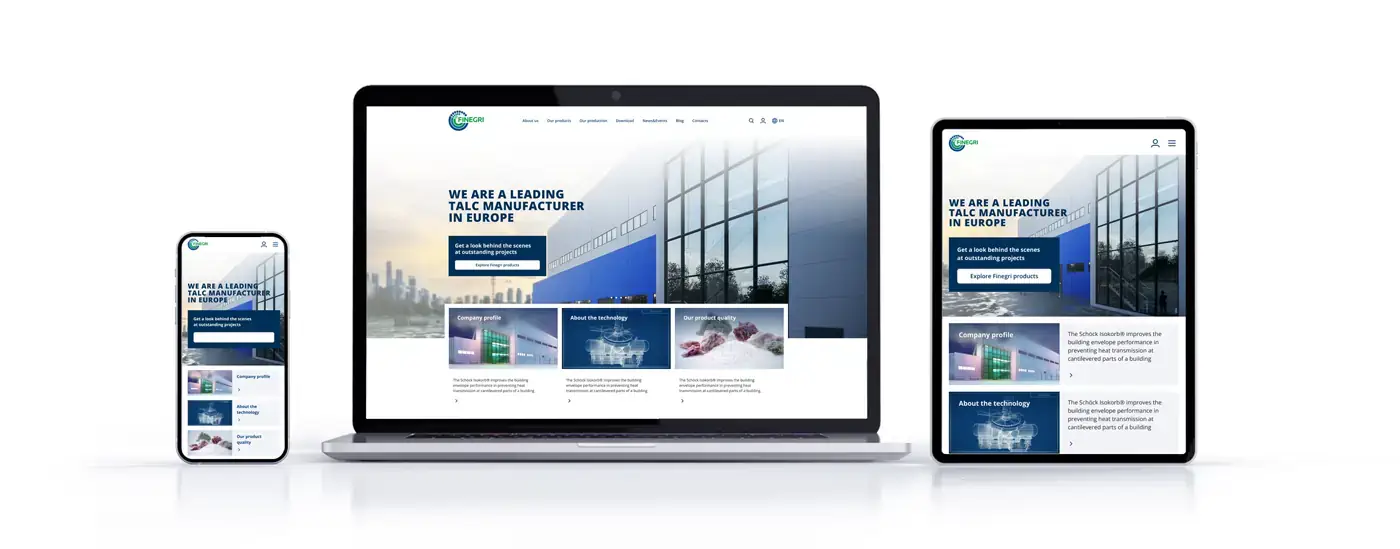
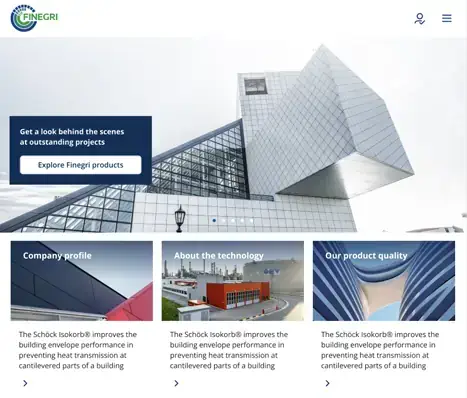
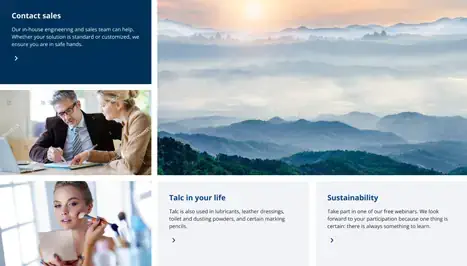
В этом проекте нам посчастливилось сотрудничать с одним из лучших российских специалистов по веб-дизайну Сергеем Губериным. Разработанный им дизайн фронтенда и интерфейсной части соответствует самым строгим требованиям к современному корпоративному сайту.
Подготовленные им файлы были выполнены по общепринятым стандартам разработки, что значительно упростило внедрение графической концепции.
Работа с Сергеем в одном проекте обогатила нас не только в профессиональном плане, но и продемонстрировало уровень профессионализма, в которому должен стремиться каждый специалист.

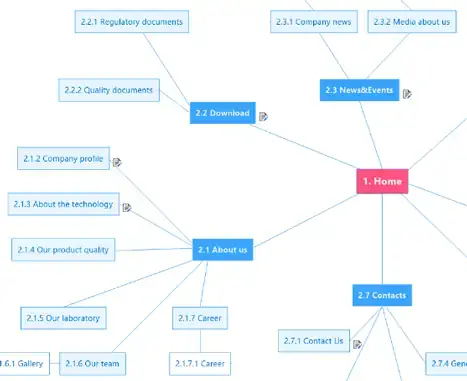
В рамках общего проектирования анализировались прямые конкуренты и ресурсы схожей тематики. Выделялись полезные практики и то, чего хотелось бы избежать как во внешнем виде, так и в содержимом. Затем мы провели структурное проектирование в результате которого была определена структура разделов и распределение контента.
Наложив полученные данные на уже известный стек мы определили программные компоненты и определили внутреннюю структуру проекта. После этого была сверстана дорожная карта разработки по спринтам.
Планировалось использование классической схемы DevOps с локалом и одним Stage-сервером. После релиза MVP появился Product-сервер, который заранее был предусмотрен в работе.

Разработка заняло больше времени, чем мы планировали, но использование гибких методологий, основанных на релизном подходе, позволило нам систематически предоставлять работающие версии продукта. Общее число реализованных в рамках проекта задач приблизилось к 400-м.
Всего команде разработчиков было шесть человек: два разработчика бекенда, два разработчика фронтенда, контент-менеджер и менеджер проекта. За всё время проекта было задействовано двенадцать человек.
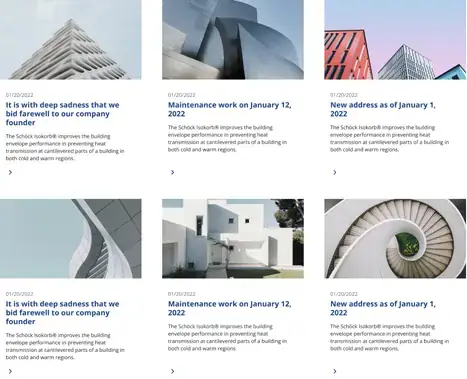
Проект обладает разнообразным функционалом. В разделе Downloads присутствуют документы, которые имеют разграничение прав на доступ. Реализованный сценарий регистрации подразумевает обмен данными со внутрикорпоративным ПО. Ресурс имеет панель администрирования, которая позволяет управлять содержимым и аккумулирует данные.

Несмотря на использование JS-фреймворка в фронтэнде значение PSI готового проекта превысило 70. Мы смогли этого добиться не только за счёт серверного рендеринга, но и оптимизацией иллюстраций. Google не испытывает никаких проблем для индексации ресурса даже при асинхронных вызовах внешними сервисами.
Понимая механику Googlebot мы ещё на ранних стадиях проекта исключили появление неиндексируемых элементов типа анимированного текста.
Ресурс обладает стандартным набором мета-тегов и готов к внедрению как дополнительных схем меты, так и микроразметки.

По просьбе заказчика в процессе разработки была сделана отдельная версия проекта (т.н. fork) специально к выставке.
Особенностью решаемой задачи являлась необходимость разветвлять разработку на определённой фазе планируя готовую версию на основе проектирования готовности разделов и функционала к определённой дате. Например, на тот момент ещё не работал поиск, проект работал с упрощённым алгоритмом раздела Downloads и мы понимали по дорожной карте, что именно мы к выставке успеем, а что – нет.
Благодаря использованию гибких методологий, современной среды разработки мы смогли выполнить задачу в срок правильно спланировав релиз и ресурсы.

В рамках проекта были разработаны внешняя и внутренняя документации проекта. Внешняя – в форме серии видеороликов для погружения в административную часть. Внутренняя – в виде текстового интерактивного документа формата PDF на основе профессиональной документации проекта из среды разработки.
В виде среды документации мы используем сертифицированные решения на базе Atlassian Confluence. Благодаря этому у нас всегда есть возможность поддерживать данные о проекте в актуальном состоянии.
Уровень документирования наших проектов всегда соответствует возможности передачи проекта, практически на любой фазе, другим разработчикам.