Разработка
Поддержка
RDW Computers – производитель сертифицированной российская компьютерной техники. Продукция сертифицирована Минпромторгом. Основными заказчиками RDW Computers являются государственные учреждения: Министерство здравоохранения РФ, Министерство науки и высшего образования РФ, Министерство экономического развития РФ, Федеральная налоговая служба, Научно-производственное объединение им. С.А. Лавочкина, РЖД.

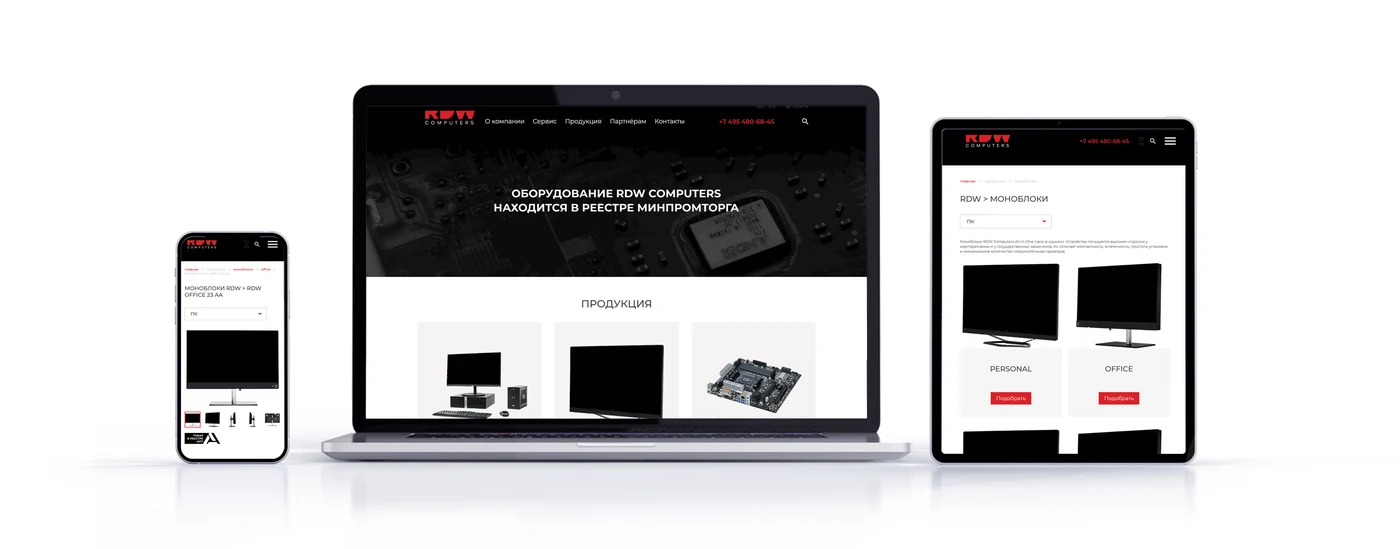
Разработка интернет-ресурса компании RDW велась параллельно с ребрендингом. Перед нами стояла задача спроектировать и разработать дизайн корпоративного сайта так, чтобы максимально учесть его результаты и уложиться в сроки. Мы планировали использовать гибкие методологии поделив проект на этапы, одни из которых зависели от ребрендинга, а другие нет. Таким образом, предполагался «полугибкий» метод включающий в себя гибкую и последовательную разработку.
Дополнительным испытанием для нас стала корректировка стека (совокупности используемых технологий) в процессе реализации. В итоге гибкой стала и, до этого считавшаяся линейной, часть проекта.
Применённая схема организации релизов имела больше всего общего с т.н. магистральной схемой разработки. Выбранный нами подход полностью себя оправдал и проект был завершён в срок.

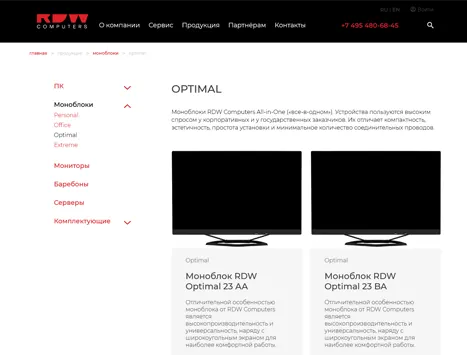
Целью ресурса является представление информации о компании, торговой марке, а также о номенклатуре продукции. Сайт состоит из статичных разделов с текстовой информацией про компанию, условия сотрудничества, о сервисе и контактных данных и каталога продукции с двухуровневой иерархией.
Мы добились на некоторых страницах каталога максимально возможного значения Google PageSpeed Insight 100/100, что обеспечивает высокую скорость загрузки, качество индексации поисковыми системами и удобство использования целевой аудиторией.
Для нас является стандартом в любой проект добавлять блок меты, состоящей из стандартных тегов, OpenGraph, Twitter Card, Schema.org, RDW не стал исключением.

Проектирование, разработка дизайна с учётом ребрендинга, вёрстка, сборка, набивка, тестирование. Набивка, занесение материалов в готовый ресурс, учитывала первичное семантическое ядро, которое было построено на основе целей проекта и результатов аналитики.
Бэкенд – ModX, Laravel, фронтенд – Vue.js, HTML+CSS. В иллюстрациях широко используются современные форматы, в первую очередь WebP.