Формат графических файлов WebP

WebP - это современный формат изображений, который обеспечивает превосходное сжатие без потерь и с потерями для изображений в Интернете. Используя WebP, веб-мастера и веб-разработчики могут создавать более компактные и насыщенные изображения, которые делают работу в Интернете быстрее.
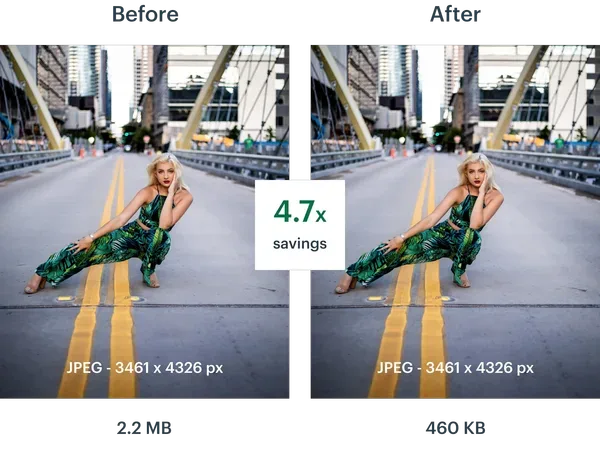
Изображения WebP без потерь имеют на 26% меньший размер по сравнению с PNG. Изображения WebP с потерями на 25-34% меньше, чем аналогичные изображения JPEG при эквивалентном индексе качества SSIM.
WebP без потерь поддерживает прозрачность (также известную как альфа-канал) всего за 22% дополнительных байт. В случаях, когда сжатие RGB с потерями является приемлемым, WebP с потерями также поддерживает прозрачность, обычно обеспечивая 3× меньший размер файла по сравнению с PNG.
Техника сжатия
Компания Google постоянно ищет способы ускорить загрузку веб-страниц. Один из способов сделать это - уменьшить размер веб-изображений. Изображения составляют до 60-65% байтов на большинстве веб-страниц, и размер страницы является основным фактором общего времени рендеринга. Размер страницы особенно важен для мобильных устройств, где изображения меньшего размера экономят пропускную способность и время работы аккумулятора.
WebP - это новый формат изображений, разработанный Google и поддерживаемый в Chrome, Opera и Android, который оптимизирован для более быстрого и компактного отображения изображений в Интернете. Изображения WebP примерно на 30% меньше по размеру по сравнению с изображениями PNG и JPEG при эквивалентном визуальном качестве. Кроме того, формат изображений WebP имеет паритет по функциям с другими форматами. Он поддерживает:
- Сжатие с потерями: Сжатие с потерями основано на кодировании ключевых кадров VP8. VP8 - это формат сжатия видео, созданный компанией On2 Technologies как преемник форматов VP6 и VP7.
- Сжатие без потерь: Формат сжатия без потерь разработан командой WebP.
- Прозрачность: 8-битный альфа-канал полезен для графических изображений. Альфа-канал можно использовать вместе с RGB с потерями, эта функция в настоящее время недоступна ни в одном другом формате.
- Анимация: Поддерживаются истинно цветные анимированные изображения.
- Метаданные: Может иметь метаданные EXIF и XMP (используемые, например, камерами).
- Цветовой профиль: Он может иметь встроенный ICC-профиль.
Благодаря лучшему сжатию изображений и поддержке всех этих функций, WebP может стать отличной заменой большинству форматов изображений: PNG, JPEG или GIF. А еще лучше, знаете ли вы, что WebP открывает новые возможности оптимизации изображений, например, поддержку изображений с потерями и прозрачностью? Да! WebP - это швейцарский армейский нож для форматов изображений.
WebP с потерями
Сжатие WebP с потерями использует ту же методологию, что и VP8 для предсказания кадров (видео). VP8 основан на блочном предсказании и, как любой кодек, основанный на блоках, VP8 делит кадр на более мелкие сегменты, называемые макроблоками.
Внутри каждого макроблока кодер может предсказать избыточную информацию о движении и цвете на основе ранее обработанных блоков. Кадр изображения является ключевым в том смысле, что он использует только уже декодированные пиксели в непосредственной пространственной окрестности каждого из макроблоков, а неизвестную их часть пытается закрасить. Это называется предиктивным кодированием.
Затем избыточные данные могут быть вычтены из блока, что приводит к более эффективному сжатию. Для передачи в сжатом виде остается лишь небольшая разница, называемая остатком.
После математически инвертируемого преобразования (знаменитое DCT, что расшифровывается как дискретное косинусное преобразование) остатки обычно содержат много нулевых значений, которые можно сжимать гораздо эффективнее. Затем результат квантуется и кодируется энтропией. Забавно, но шаг квантования - единственный, на котором биты отбрасываются с потерями (ищите деление на QPj на диаграмме ниже). Все остальные шаги являются инвертируемыми и без потерь!
На следующей диаграмме показаны этапы сжатия WebP с потерями. Отличительные особенности по сравнению с JPEG обведены красным.
WebP использует блочное квантование и адаптивно распределяет биты по различным сегментам изображения: меньше битов для сегментов с низкой энтропией и больше битов для сегментов с высокой энтропией. WebP использует арифметическое энтропийное кодирование, достигая лучшего сжатия по сравнению с кодированием Хаффмана, используемым в JPEG.
Режимы внутрипрограммного прогнозирования VP8
Режимы внутреннего предсказания VP8 используются с тремя типами макроблоков:
- 4x4 luma,
- 16x16 luma,
- 8x8 chroma.
Эти макроблоки используют четыре общих режима внутрипрограммного предсказания:
- ```H_PRED`` (горизонтальное предсказание). Заполняет каждый столбец блока копией левого столбца, L.
V_PRED(вертикальное предсказание). Заполняет каждую строку блока копией вышележащей строки, A.DC_PRED(DC-предсказание). Заполняет блок одним значением, используя среднее значение пикселей в строке над A и столбце слева от L.TM_PRED(TrueMotion prediction). Режим, получивший свое название от техники сжатия, разработанной компанией On2 Technologies. В дополнение к строкеAи столбцуL,TM_PREDиспользует пиксельPнад и слева от блока. Горизонтальные различия между пикселями вA(начиная сP) распространяются с использованием пикселей изLдля начала каждой строки.
Для блоков лума 4x4 существует шесть дополнительных режимов intra, аналогичных V_PRED и H_PRED, но соответствующих предсказанию пикселей в разных направлениях. Более подробную информацию об этих режимах можно найти в руководстве по битовому потоку V**P8.
Адаптивная блочная квантизация
Чтобы улучшить качество изображения, оно сегментируется на области, которые имеют заметно схожие характеристики. Для каждого из этих сегментов параметры сжатия (шаги квантования, сила фильтрации и т.д.) настраиваются независимо. Это обеспечивает эффективное сжатие за счет перераспределения битов в те области, где они наиболее полезны. VP8 допускает максимум четыре сегмента (ограничение битового потока VP8).
Почему WebP (с потерями) лучше JPEG
Кодирование с предсказанием - основная причина победы WebP над JPEG. Блочное адаптивное квантование также имеет большое значение. Фильтрация помогает при средних и низких битрейтах. Булево-арифметическое кодирование обеспечивает 5%-10% выигрыш в сжатии по сравнению с кодированием Хаффмана.
WebP без потерь
WebP-кодирование без потерь основано на преобразовании изображения с помощью нескольких различных методов. Затем выполняется энтропийное кодирование параметров преобразования и преобразованных данных изображения. Преобразования, применяемые к изображению, включают пространственное предсказание пикселей, преобразование цветового пространства, использование локально возникающих палитр, упаковку нескольких пикселей в один пиксель и альфа-замену. Для энтропийного кодирования мы используем вариант кодирования LZ77-Huffman, который использует двумерное кодирование значений расстояния и компактные разреженные значения.
Пространственное предсказание (пространственное) преобразование
Пространственное предсказание используется для уменьшения энтропии, используя тот факт, что соседние пиксели часто коррелируют. В преобразовании предиктора текущее значение пикселя предсказывается из пикселей, которые уже декодированы (в порядке строк сканирования), и только остаточное значение (фактическое - предсказанное) кодируется. Режим предсказания определяет тип используемого предсказания. Изображение делится на несколько квадратных областей, и все пиксели в одном квадрате используют один и тот же режим предсказания.
Существует 13 различных возможных режимов предсказания. Преобладающими являются левый, верхний, верхний левый и верхний правый пиксели. Остальные - комбинации (усредненные) левого, верхнего, верхнего левого и верхнего правого.
Преобразование цвета (декорреляция)
Целью преобразования цвета является декорреляция значений R, G и B каждого пикселя. Цветовое преобразование сохраняет значение зеленого (G) как есть, преобразует красный (R) на основе зеленого и преобразует синий (B) на основе зеленого, а затем на основе красного.
Как и в случае с предикторным преобразованием, сначала изображение делится на блоки, и для всех пикселей в блоке используется один и тот же режим преобразования. Для каждого блока существует три типа элементов преобразования цвета: зеленый_к_красному, зеленый_к_синему и красный_к_синему.
Вычитание зеленого преобразования
Преобразование subtract green transform вычитает зеленые значения из красных и синих значений каждого пикселя. Когда это преобразование присутствует, декодеру необходимо добавить зеленое значение к красному и синему. Это особый случай общего преобразования цветовой декорреляции, описанный выше, достаточно частый, чтобы оправдать отсечение.
Преобразование индексации цветов (палитры)
Если уникальных значений пикселей не так много, может оказаться более эффективным создать массив цветовых индексов и заменить значения пикселей индексами массива. Этого можно добиться с помощью преобразования индексации цветов. Преобразование цветовой индексации проверяет количество уникальных значений ARGB в изображении. Если это число ниже порога (256), то создается массив этих значений ARGB, который затем используется для замены значений пикселей соответствующим индексом.
Кодирование цветового кэша
Сжатие WebP без потерь использует уже просмотренные фрагменты изображения для восстановления новых пикселей. Оно также может использовать локальную палитру, если не найдено ни одного интересного совпадения. Эта палитра постоянно обновляется для повторного использования последних цветов. На рисунке ниже вы можете видеть локальный кэш цветов в действии, который постепенно обновляется 32 недавно использованными цветами по мере сканирования вниз.
Обратная ссылка LZ77
Обратные ссылки представляют собой кортежи из длины и кода расстояния. Длина указывает, сколько пикселей в порядке строк сканирования должно быть скопировано. Код расстояния - это число, указывающее на позицию ранее видимого пикселя, с которого будут копироваться пиксели. Значения длины и расстояния сохраняются с помощью префиксного кодирования LZ77.
Префиксное кодирование LZ77 делит большие целочисленные значения на две части: префиксный код и дополнительные биты. Префиксный код хранится с использованием энтропийного кода, а дополнительные биты хранятся как есть (без энтропийного кода).
Lossy WebP with Alpha
Помимо WebP с потерями (цвета RGB) и WebP без потерь (RGB с потерями и альфа-каналом), существует еще один режим WebP, который позволяет кодировать с потерями для каналов RGB и без потерь для альфа-канала. Такой возможности (RGB с потерями и альфа-канал без потерь) сегодня нет ни у одного из существующих форматов изображений. Сегодня веб-мастера, которым нужна прозрачность, вынуждены кодировать изображения без потерь в PNG, что приводит к значительному увеличению размера. WebP alpha кодирует изображения с низким количеством бит на пиксель и предоставляет эффективный способ уменьшения размера таких изображений. Сжатие альфа-канала без потерь добавляет всего 22% байт по сравнению с кодированием WebP с потерями (качество 90).
В целом, замена прозрачного PNG на WebP с потерями+альфа-канал дает экономию размера в среднем 60-70%. Это было подтверждено как отличная привлекательная особенность для мобильных сайтов с большим количеством иконок (everything.me, например).
Принцип работы WebP
Сжатие WebP с потерями использует предиктивное кодирование для кодирования изображения, тот же метод используется видеокодеком VP8 для сжатия ключевых кадров в видео. Предсказательное кодирование использует значения в соседних блоках пикселей для предсказания значений в блоке, а затем кодирует только разницу.
Сжатие WebP без потерь использует уже виденные фрагменты изображения для точного восстановления новых пикселей. Оно также может использовать локальную палитру, если не найдено интересное совпадение.
WebP-файл состоит из данных изображения VP8 или VP8L и контейнера на основе RIFF. Отдельная библиотека libwebp служит эталонной реализацией спецификации WebP и доступна из нашего git-репозитория или в виде tarball.
Поддержка WebP
WebP поддерживается в Google Chrome, Firefox, Edge, браузере Opera, а также многими другими инструментами и программными библиотеками. Разработчики также добавили поддержку в различные инструменты редактирования изображений.
WebP включает легковесную библиотеку libwebp для кодирования и декодирования и инструменты командной строки cwebp и dwebp для преобразования изображений в формат WebP и обратно, а также инструменты для просмотра, муксинга и анимации изображений WebP. Полный исходный код доступен на странице download.

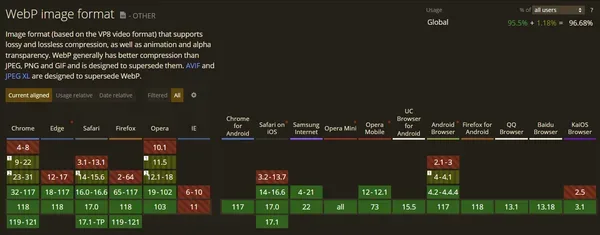
Соврестимость всегда можно проверить в сервисе Can I use для WebP.