Браузерные движки
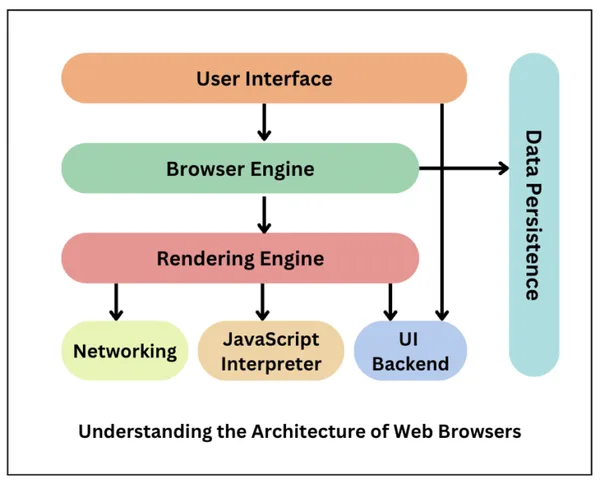
Понимание архитектуры веб-браузеров

Браузеры состоят из FrontEnd и BackEnd. В то время как FrontEnd обеспечивает отображение веб-страницы в браузере, BackEnd обрабатывает запросы и является носителем информации. Его различные компоненты работают согласованно, обеспечивая бесперебойную работу браузера.
Каждый браузер состоит из 7 различных компонентов:
- пользовательский интерфейс,
- движок браузера,
- механизм рендеринга,
- сетевое взаимодействие,
- интерпретатор JavaScript,
- бэкэнд пользовательского интерфейса,
- персистентность данных.
Компоненты веб-браузера
Веб-браузеры состоят из 7 различных компонентов, перечисленных ниже:
1. Пользовательский интерфейс
Этот компонент позволяет конечным пользователям взаимодействовать со всеми визуальными элементами, доступными на веб-странице. К визуальным элементам относятся адресная строка, кнопка домой, кнопка далее и все остальные элементы, обеспечивающие поиск и отображение запрашиваемой конечным пользователем веб-страницы.
2. Механизм браузера
Является основным компонентом каждого браузера. Движок браузера является посредником или мостом между пользовательским интерфейсом и механизмом рендеринга. Он запрашивает и обрабатывает данные, поступающие от пользовательского интерфейса.
Производительность и возможности движка браузера могут существенно повлиять на удобство работы с ним. Быстрый и эффективный движок браузера может способствовать быстрой и плавной загрузке веб-страниц, в то время как более медленный или менее способный движок может не справляться с отрисовкой сложных страниц и не обеспечивать плавного просмотра.
3. Механизм рендеринга
Как следует из названия, этот компонент отвечает за рендеринг конкретной веб-страницы, запрашиваемой пользователем, на его экране. Он интерпретирует HTML- и XML-документы, а также изображения, стилизованные или отформатированные с помощью CSS, и формирует окончательный макет, который отображается на пользовательском интерфейсе.
Примечание: Каждый браузер имеет свой собственный движок рендеринга. В разных версиях браузеров движки рендеринга также могут отличаться. В приведенном ниже списке указаны движки, используемые в некоторых распространенных браузерах:
- Google Chrome и Opera v.15+: Blink,
- Internet Explorer: Trident,
- Mozilla Firefox: Gecko,
- Chrome для iOS и Safari: WebKit.
4. Сетевой компонент
Этот компонент отвечает за управление сетевыми вызовами с использованием стандартных протоколов, таких как HTTP или FTP. Он также заботится о безопасности, связанной с интернет-коммуникациями.
5. Интерпретатор JavaScript
Как следует из названия, он отвечает за разбор и выполнение JavaScript-кода, встроенного в сайт. После получения интерпретированных результатов они передаются на движок рендеринга для отображения на пользовательском интерфейсе.
6. UI Backend
Этот компонент использует методы пользовательского интерфейса базовой операционной системы. В основном он используется для отрисовки основных виджетов (окон и комбобоксов).
7. Хранение/постоянство данных
Это постоянный слой. Веб-браузеру необходимо локально хранить различные типы данных, например, cookies. В результате браузеры должны быть совместимы с такими механизмами хранения данных, как WebSQL, IndexedDB, FileSystem и т.д.
Роль механизма рендеринга
После того как пользователь запрашивает определенный документ, механизм рендеринга начинает получать содержимое запрашиваемого документа. Это происходит через сетевой уровень. Движок рендеринга начинает получать содержимое конкретного документа в виде фрагментов размером 8 КБ от сетевого уровня. После этого начинается основной процесс работы механизма рендеринга.

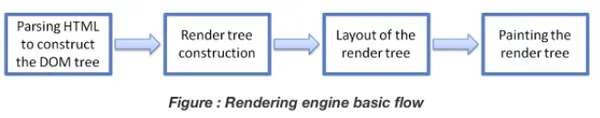
Четыре основных этапа включают в себя:
-
Запрашиваемая HTML-страница разбирается движком рендеринга на фрагменты, включая внешние CSS-файлы и элементы стиля. Затем HTML-элементы преобразуются в узлы DOM, образуя дерево содержимого или дерево DOM.
-
Одновременно браузер создает дерево рендеринга. Это дерево содержит как информацию о стилях, так и визуальные инструкции, определяющие порядок отображения элементов. Дерево рендеринга обеспечивает отображение содержимого в нужном порядке.
-
Далее дерево рендеринга проходит через процесс верстки. При создании дерева рендеринга значения позиции или размера не назначаются. Весь процесс вычисления значений для оценки желаемой позиции называется процессом компоновки. В этом процессе каждому узлу присваиваются точные координаты. Это позволяет обеспечить точное расположение каждого узла на экране.
-
Последним этапом является закрашивание экрана, при котором обходится дерево рендеринга и вызывается метод
paint()рендерера, который закрашивает каждый узел на экране, используя внутренний слой пользовательского интерфейса.
Как уже говорилось выше, каждый браузер имеет свой уникальный движок рендеринга. Поэтому, естественно, каждый браузер по-своему интерпретирует веб-страницы на экране пользователя. Именно здесь возникает проблема кроссбраузерной совместимости сайта для веб-разработчиков.