Адаптивный дизайн

Что такое адаптивность внешнего вида, адаптивный дизайн
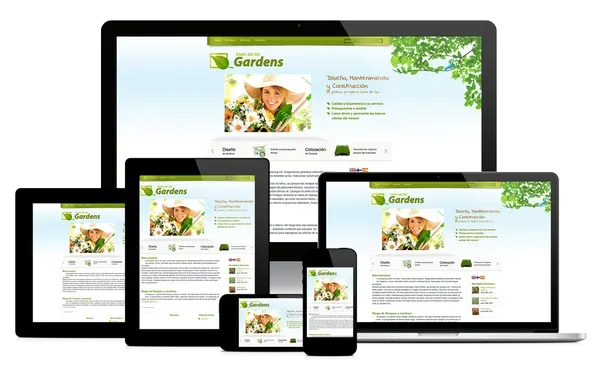
Речь идёт про способность фронтенда подстраиваться под устройство, на котором загружается проект. В частности, изменение внешнего вида под разрешение экрана устройства.
Разработка дизайна адаптивного сайта / сервиса
При разработке адаптивного дизайна создаётся дизайн внешнего вида сайта или сервиса для некоторого количества разрешений наиболее распространённых устройств. Наример, для значений: 360px, 480px, 760px, 960px, 1200px и 1600px.
Почему адаптивный дизайн и т.н. «отзывчатый» на практике – одно и то же
В англоязычной терминологии есть понятие adaptive design и responsive design. Имеется в виду, что в первом случае есть только фиксированные дизафны для конкретных брейкпоинтов, а во втором фронтенд плавно меняет свой внешний вид от брейкпонта к брейкпоинту апроксимируя положение и свойства элементов.
Но на практике никто никогда не разрабатывает разные дизайны для разных разрешений. Создаётся адаптация главного внешнего вида, за который принимается декстоп (настольный компьютер), под конкретное разрешение.
Поэтому современный адаптивность всегда, так сказать, отзывчата. Это можно наблюдать плавно изменяя окно просмотра: фронтэнд будет плавно подстраиваться под все разрешения, включая те, для которых дизайн не разрабатывался.
Эти узловые точки называются брекпонтами.
Не смотря на то, что подавляющее большинство разработчиков считают разработку дизайна для 4-х или 6-ти брейкпоинтов избыточной работой, мы в Whitelabeldevelopers всегда делаем адаптивный дизайн, основывающийся минимум на 4-х разрешениях чтобы охватить малые коммуникаторы, большие коммуникаторы, планшены, мониторы и широкоформатные мониторы.
Разрешения брейкпоинтов зависят от стека фронтенда и для каждого проекта имеют собственные значения.
Mobile first
Из правила выбора в виде основного (опорного) разрешения десктоп существует исключение. Mobile first – метолодогия разработки адаптива фронтенда от его адаптива.