HTTP cookie

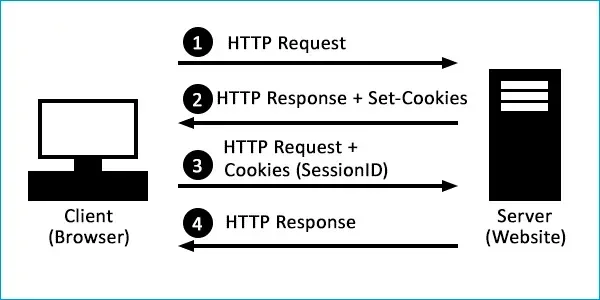
Использование HTTP-куки
HTTP-куки (веб-куки, браузерные куки) - это небольшой фрагмент данных, который сервер отправляет браузеру пользователя. Браузер может хранить куки и при последующих запросах отправлять их обратно на тот же сервер. Обычно HTTP-куки используются для определения того, что два запроса поступают от одного и того же браузера, например, для сохранения входа пользователя в систему. Он запоминает информацию о состоянии для протокола HTTP без статических данных.
Cookies используются в основном для трех целей:
- Управление сеансами: логины, корзины, результаты игр и все остальное, что сервер должен запомнить.
- Персонализация: предпочтения пользователя, темы и другие настройки.
- Отслеживание: запись и анализ поведения пользователей.
Когда-то файлы cookie использовались для общего хранения данных на стороне клиента. Это имело смысл, когда они были единственным способом хранения данных на клиенте, но теперь рекомендуется использовать современные API для хранения данных. Cookies отправляются при каждом запросе, поэтому они могут ухудшить производительность (особенно при мобильной передаче данных). Современными API для хранения данных на клиенте являются Web Storage API (localStorage и sessionStorage) и IndexedDB.
Создание cookie-файлов
Получив HTTP-запрос, сервер может отправить в ответ один или несколько заголовков Set-Cookie. Браузер обычно сохраняет cookie и отправляет его при запросах к тому же серверу в HTTP-заголовке Cookie. Вы можете указать дату истечения срока действия или период времени, по истечении которого cookie не должен отправляться. Можно также установить дополнительные ограничения на конкретный домен и путь, чтобы ограничить место отправки cookie. Подробнее об атрибутах заголовков, упомянутых ниже.
Заголовки Set-Cookie и Cookie
Заголовок Set-Cookie HTTP-ответа отправляет файлы cookie от сервера к агенту пользователя. Простой cookie устанавливается следующим образом:
Set-Cookie: <cookie-name>=<cookie-value>
Это дает указание серверу, посылающему заголовки, сообщить клиенту о необходимости хранения пары cookies:
HTTP/2.0 200 OK
Content-Type: text/html
Set-Cookie: yummy_cookie=choco
Set-Cookie: tasty_cookie=strawberry
[page content]
Затем, при каждом последующем запросе к серверу, браузер отправляет все ранее сохраненные cookies обратно на сервер с помощью заголовка Cookie.
GET /sample_page.html HTTP/2.0
Host: www.example.org
Cookie: yummy_cookie=choco; tasty_cookie=strawberry